
Kazalo:
- 1. korak: Komponente
- 2. korak: DHT11 povežite z modulom NodeMCU ESP8266
- Korak: Zaženite Visuino in izberite vrsto plošče ESP8266
- 4. korak: V Visuinu: nastavite ime gostitelja in dostopno točko
- 5. korak: V Visuinu: Za komunikacijo dodajte vtičnico strežnika TCP/IP
- Korak 6: V Visuinu: Dodajte DTH11 in oblikovano besedilno komponento z 2 analognima kanaloma
- 7. korak: V Visuinu: nastavite oblikovano besedilo za odziv strežnika
- Korak 8: V Visuinu: Priključite komponento DHT11
- 9. korak: V Visuinu: Dodajte in povežite komponento za zaznavanje robov
- 10. korak: V Visuinu: povežite sestavljeno oblikovano besedilno komponento ter dodajte in povežite zakasnitveno komponento
- 11. korak: Ustvarite, prevedite in naložite kodo Arduino
- 12. korak: In igrajte se …
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.


Moduli ESP8266 so odlični nizkocenovni samostojni krmilniki z vgrajenim Wi-Fi-jem, o njih pa sem že naredil vrsto navodil.
DTH11/DTH21/DTH22 in AM2301 sta zelo priljubljena kombinirana senzorja temperature in vlažnosti Arduino, z njimi sem naredil tudi vrsto navodil, vključno z instrukcijskim na daljinskem termometru in senzorjem vlažnosti z 2 ESP8266, povezanima skupaj v svojem zasebnem omrežju Wi-Fi.
V tem navodilu vam bom pokazal, kako lahko z ESP8266 in DHT11 ustvarite spletni strežnik za temperaturo in vlažnost ter se z njim povežete v obstoječem omrežju Wi-Fi iz več naprav s spletnim brskalnikom.
1. korak: Komponente

- OneNodeMCU ESP8266 plošča (uporabil sem različico NodeMCU 0.9, vendar bo delovala katera koli druga ali celo samostojna ESP-12 ali ESP-01)
- En senzorski modul DHT11, ki sem ga dobil iz tega poceni kompleta senzorjev 37
- 3 žice moški-ženski
2. korak: DHT11 povežite z modulom NodeMCU ESP8266



- Priključite napajanje (rdeča žica), ozemljitev (črna žica) in podatke (siva žica) na modul DHT11 (slika 1 prikazuje 2 različni vrsti senzorskih modulov DHT11. Kot lahko vidite, se zatiči lahko razlikujejo, zato jih priključite previdno!)
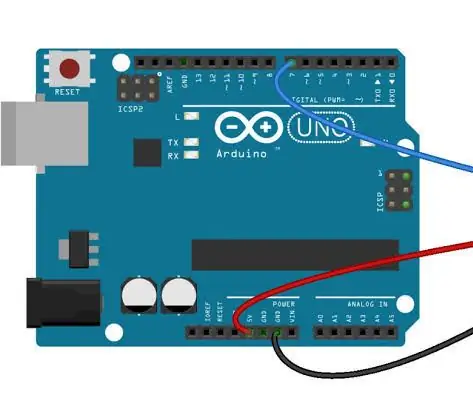
- Drugi konec ozemljitvene žice (črna žica) priključite na ozemljitveni zatič modula ESP8266 (slika 2)
- Drugi konec napajalne žice (rdeča žica) priključite na napajalni zatič 3.3 V modula ESP8266 (slika 2)
- Drugi konec podatkovne žice (siva žica) priključite na digitalni zatič 2 modula ESP8266 (slika 3)
- Slika 4 prikazuje, kje so ozemljitveni, 3.3V napajalni in digitalni 2 zatiča NodeMCU 0.9
Korak: Zaženite Visuino in izberite vrsto plošče ESP8266


Če želite začeti programirati Arduino, morate imeti nameščen Arduino IDE tukaj:
Upoštevajte, da je v Arduino IDE 1.6.6 nekaj kritičnih napak
Namestite 1.6.7 ali novejšo različico, sicer ta navodila ne bodo delovala!
Če tega niste storili, sledite korakom v tem navodilu za nastavitev Arduino IDE za programiranje ESP 8266
Namestiti je treba tudi Visuino:
- Zaženite Visuinoas, prikazano na prvi sliki
- Kliknite gumb "Orodja" na komponenti Arduino (slika 1) v Visuinu
- Ko se prikaže pogovorno okno, izberite "NodeMCU ESP-12", kot je prikazano na sliki 2
4. korak: V Visuinu: nastavite ime gostitelja in dostopno točko




Najprej moramo konfigurirati modul za povezavo z obstoječo dostopno točko in mu dodeliti ime gostitelja, da ga lahko odkrijemo v omrežju.
- V Inšpektorju objektov razširite lastnost »Moduli«, nato pod lastnost »WiFi«
- V Inšpektorju objektov nastavite vrednost lastnosti »HostName« na »dht11server« (Slika 1)
- V Inšpektorju objektov razširite pod lastnost »AccessPoints« v »WiFi« in kliknite gumb »…« poleg njene vrednosti (slika 2)
- V urejevalniku "AccessPoins" v desnem pogledu izberite "WiFi Access Point" in nato kliknite gumb "+" na levi, da dodate dostopno točko (slika 2)
- V Inšpektorju objektov nastavite vrednost lastnosti "SSID" na SSID vaše dostopne točke Wi-Fi (dostopna točka) (slika 4)
- Če vaša dostopna točka Wi-Fi (dostopna točka) zahteva geslo, v Inšpektorju objektov nastavite geslo v vrednosti lastnosti »Geslo« (slika 4)
- Zaprite pogovorno okno "AccessPoints"
5. korak: V Visuinu: Za komunikacijo dodajte vtičnico strežnika TCP/IP



Nato moramo za komunikacijo dodati vtičnico strežnika TCP/IP.
- V Inšpektorju objektov kliknite gumb »…« poleg vrednosti podmoči »Vtičnice« WiFi (slika 1)
- V urejevalniku vtičnic izberite »Strežnik TCP/IP« in nato kliknite gumb »+« (slika 2), da ga dodate (slika 3)
- Zaprite pogovorno okno "Vtičnice"
Korak 6: V Visuinu: Dodajte DTH11 in oblikovano besedilno komponento z 2 analognima kanaloma



Za nadzor in branje temperature in vlažnosti iz DHT11 moramo zanj dodati komponente v Visuinu.
Spletno stran moramo ustvariti tudi iz podatkov. Stran je le besedilni dokument HTML, zato lahko za ustvarjanje uporabimo komponento Formatirano besedilo.
- V polje »Filter« v orodjarni za komponente vnesite »dht«, nato izberite komponento »Vlažnost in termometer DHT11/21/22/AM2301« (slika 1) in jo spustite v oblikovalsko območje
- V polje »Filter« orodjarne za komponente vnesite »obrazec«, nato izberite komponento »Formatirano besedilo« (slika 2) in jo spustite v območje oblikovanja
- Kliknite gumb "Orodja" komponente FormattedText1 (Slika 3)
- V urejevalniku elementov izberite analogni element na desni in dvakrat kliknite na gumb "+" na levi strani (slika 4), da jih dodate 2 (slika 5)
- Zaprite urejevalnik »Elementi«
7. korak: V Visuinu: nastavite oblikovano besedilo za odziv strežnika


Določiti moramo besedilo HTML, ki bo nastalo, ko se spletni odjemalec poveže s strežnikom.
Določili bomo, da se povezava prekine, potem ko sem poslal podatke, brskalniku pa naročil, naj se po 5 sekundah znova poveže (osveži), tako da dokumentu doda »Osveži: 5«. Tako se bo spletna stran osveževala vsakih 5 sekund.
- V območju oblikovanja izberite komponento FormattedText1 (slika 1)
- V Inšpektorju objektov izberite lastnost »Besedilo« in kliknite gumb »…« poleg njene vrednosti (slika 1)
- V urejevalniku "Besedilo" vnesite: "HTTP/1.1 200 V redu" "Vrsta vsebine: besedilo/html" "Povezava: zaprite" "Osveži: 5" "" """"""" Temperatura: %0 "" Vlažnost: %1 "" "" "(Slika 2) %0 bo zamenjana z vrednostjo iz AnalogElement1, %1 pa z vrednostjo iz AnalogElement2
- Kliknite gumb V redu, da zaprete pogovorno okno
Korak 8: V Visuinu: Priključite komponento DHT11



- Priključite izhodni zatič "Temperature" komponente HumidityThermometer1 na "In" pin AnalogElement1 komponente FormattedText1 (Slika 1)
- Priključite izhodni zatič "Humidity" komponente HumidityThermometer1 na "In" pin AnalogElement2 komponente FormattedText1 (Slika 2)
- Priključite "senzorski" zatič komponente HumidityThermometer1 na "digitalni" vhodni zatič kanala "Digital [2]" komponente Arduino (slika 3)
9. korak: V Visuinu: Dodajte in povežite komponento za zaznavanje robov




Besedilo HTML moramo poslati vsakič, ko pride do nove povezave. Pred pošiljanjem moramo počakati, saj morajo spletni brskalniki poslati zahtevo, preden pričakujejo, da bodo videli rezultat. Za to bomo uporabili komponento Delay, priključeno na "Connected" pin vtičnice strežnika TCP/IP.
- V polje »Filter« orodjarne za komponente vnesite »zakasnitev«, nato izberite komponento »Zamuda« (slika 1) in jo spustite v območje oblikovanja
- V lastnostih nastavite vrednost lastnosti "Interval (uS)" na 200000 (slika 2)
- Priključite "Connected" pin "Modules. WiFi. Sockets. TCPServer1" komponente "NodeMCU ESP-12" na "In" pin Delay1 komponente (Slika 3)
- Priključite "Out" pin komponente Delay1 na vhodni pin "Clock" komponente FormattedText1 (slika 4)
10. korak: V Visuinu: povežite sestavljeno oblikovano besedilno komponento ter dodajte in povežite zakasnitveno komponento




- Priključite "Out" pin komponente FormattedText1 na "In" pin "Modules. WiFi. Sockets. TCPServer1" komponente "NodeMCU ESP-12" (Slika 1)
- V polje »Filter« v orodjarni za komponente vnesite »zakasnitev«, nato izberite komponento »Zakasnitev« (slika 2) in jo spustite v območje oblikovanja
- Priključite “Out” pin komponente FormattedText1 na “In” pin Delay2 komponente (Slika 3)
- Priključite "Out" pin komponente Delay2 na vhodni pin "Disconnect" na "Modules. WiFi. Sockets. TCPServer1" komponente "NodeMCU ESP-12" (Slika 4)
Komponenta Delay bo odklopila vtičnico kmalu po pošiljanju besedila.
11. korak: Ustvarite, prevedite in naložite kodo Arduino


- V Visuinu pritisnite F9 ali kliknite gumb, prikazan na sliki 1, da ustvarite kodo Arduino, in odprite Arduino IDE
- Modul NodeMCU s kablom USB povežite z računalnikom
- Izberite vrsto plošče in serijska vrata, kot sem vam pokazal v tem navodilu
- V Arduino IDE kliknite gumb za nalaganje, da sestavite in naložite kodo (slika 2)
12. korak: In igrajte se …



Čestitamo! Ustvarili ste spletni strežnik za temperaturo in vlažnost Wi-Fi.
Na sliki 1 in v videoposnetku si lahko ogledate povezan in napajan projekt. Za napajanje modula sem uporabil majhen USB Power Bank.
Prepričajte se, da ste v projektu na 4. koraku vnesli pravilen SSID in geslo za dostopno točko Wi-Fi
Če v računalniku ali mobilni napravi odprete spletni brskalnik in vnesete:
dht11server./
In pritisnite Enter, videli boste temperaturo in vlažnost, ki jih meri modul. Odčitavanje se bo osvežilo vsakih 5 sekund, kot je določeno v 7. koraku.
Dodajte piko na koncu imena, sicer Windows ne bo mogel razrešiti imena domene
Na sliki 2 si lahko ogledate celoten diagram Visuino.
Priložen je tudi projekt Visuino, ki sem ga ustvaril za ta Instructable. Lahko ga prenesete in odprete v Visuinu:
Priporočena:
ESP8266 Nadzor temperature Nodemcu z uporabo DHT11 na lokalnem spletnem strežniku - Dobite sobno temperaturo in vlažnost v svojem brskalniku: 6 korakov

ESP8266 Nadzor temperature Nodemcu z uporabo DHT11 na lokalnem spletnem strežniku | Dobite sobno temperaturo in vlažnost v svojem brskalniku: Pozdravljeni, danes bomo ustvarili vlažnost & sistem za spremljanje temperature z uporabo ESP 8266 NODEMCU & Senzor temperature DHT11. Temperaturo in vlago dobimo s senzorjem DHT11 & v brskalniku je mogoče videti, katera spletna stran bo upravljana
ESP8266 z vodičem Thingspeak in DHT11 - Spletni strežnik: 7 korakov

ESP8266 z vodičem Thingspeak in DHT11 | Spletni strežnik: Hej, kaj je, fantje! Akarsh tukaj iz CETech -a. Ta moj projekt je bolj učna krivulja za razumevanje platforme thingspeak skupaj z idejo MQTT in nato uporabo Thingspeak z ESP8266. Proti koncu članka bomo sodelovali
ESP8266 NodeMCU Access Point (AP) za spletni strežnik s temperaturnim senzorjem DT11 ter temperaturo in vlažnostjo tiskanja v brskalniku: 5 korakov

ESP8266 Dostopna točka NodeMCU (AP) za spletni strežnik s senzorjem temperature DT11 ter temperaturo in vlažnostjo tiskanja v brskalniku: Pozdravljeni, v večini projektov uporabljamo ESP8266, v večini projektov pa uporabljamo ESP8266 kot spletni strežnik, tako da lahko dostopate do podatkov na katero koli napravo prek WiFi prek dostopa do spletnega strežnika, ki ga gosti ESP8266, vendar je edina težava, da potrebujemo delujoč usmerjevalnik za
Kako uporabljati temperaturni senzor DHT11 z Arduinom in temperaturo tiskanja Toplota in vlažnost: 5 korakov

Kako uporabljati temperaturni senzor DHT11 z Arduinom in temperaturo tiskanja Toplota in vlažnost: Senzor DHT11 se uporablja za merjenje temperature in vlažnosti. So zelo priljubljeni ljubitelji elektronike. Senzor vlažnosti in temperature DHT11 olajša dodajanje podatkov o vlažnosti in temperaturi v vaše elektronske projekte DIY. Gre za
Spletni strežnik za temperaturo in vlažnost Esp32 z uporabo PYTHON & Zerynth IDE: 3 koraki

Spletni strežnik za temperaturo in vlažnost Esp32 z uporabo PYTHON & Zerynth IDE: Esp32 je veličasten mikrokrmilnik, zmogljiv je tako kot Arduino, a še boljši! Ima povezavo Wifi, ki vam omogoča poceni in enostavno razvijanje projektov IOT. Toda delo z Esp naprave so frustrirajoče, najprej niso stabilne, Secon
