
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Prej sem delil nekaj vrst vremenskih postaj, ki so delovale drugače. Če niste prebrali teh člankov, priporočam, da si ogledate tukaj:
- Enostavna vremenska postaja z uporabo ESP8266.
- Sobna vremenska postaja z uporabo Arduina in BME280.
V tem navodilu bom delil posodobljeno vremensko postajo s kombiniranimi funkcijami prejšnjih dveh in nekaj dodatnimi funkcijami. Poleg notranje temperature, vlažnosti in tlaka lahko dobimo tudi trenutno vremensko napoved in napoved za naslednji dan. Vsi ti podatki bodo prikazani na zaslonu OLED, spletni strani in aplikaciji android/ios.
Torej, ne da bi zapravljali več časa, začnimo.
P. S.: Če vam je ta pouk všeč, ga oddajte na tekmovanju senzorjev:)
Zaloge
Tu je seznam delov, ki jih bomo uporabili za ta projekt.
Wemos D1 Mini (Amazon ZDA / Amazon EU): Uporabite lahko katero koli razvojno ploščo na osnovi ESP8266 / ESP32
Senzor BME280 (Amazon ZDA / Amazon EU): Poskrbite, da kupite "BME280", da ga ne zamenjate z "BMP280"
1,3 -palčni zaslon OLED (Amazon ZDA / Amazon EU): Predlagam, da dobite enak OLED, kot sem ga uporabil, ali pa se boste morda z njim spopadli, saj mnogi OLED -ji ne delujejo s ploščami ESP
Gumb (Amazon ZDA / Amazon EU): Uporabite kratko stikalo, saj bo preklapljalo med različnimi načini
Ogledna plošča s skakalci (Amazon ZDA / Amazon EU): Za izdelavo prototipov
Prototipna plošča (Amazon ZDA / Amazon EU): Spajkajte vse, da naredite trajnejši prototip
3,7 -voltna baterija (Amazon ZDA / Amazon EU): Za napajanje sistema (neobvezno)
Skupaj s temi deli potrebujemo tudi programsko opremo, da vse deluje
RemoteMe: To je platforma IoT, kjer morate za uporabo storitev ustvariti račun. To je popolnoma brezplačno
Arduino IDE: za nalaganje kode
Tukaj je nekaj orodij, ki jih boste morda potrebovali na poti:
Odstranjevalci žice (Amazon ZDA / Amazon EU)
Komplet za spajkanje (Amazon ZDA / Amazon EU)
Roke za pomoč (Amazon ZDA / Amazon EU)
Ko zberete ves material, lahko preidemo na naslednji korak.
1. korak: Ustvarjanje spletne aplikacije in omrežne naprave:



Najprej moramo iti na Remoteme.org in se prijaviti v svoj račun. Če nimate računa, je zdaj čas, da ga ustvarite. Zdaj, ko smo se odjavili v račun remoteme, lahko sestavimo vremensko postajo, upoštevajte naslednje korake:
- Ko se prijavimo v svoj oddaljeni račun, smo preusmerjeni na stran, kjer bomo videli seznam projektov. Tu se pomaknite navzdol in našli boste "Vremensko postajo". Kliknite nanjo.
- Odpre se pojavno okno, kjer lahko kliknete vse potrebne informacije o projektu. Če želite, lahko preberete vse podrobnosti ali preprosto sledite tem navodilom.
-
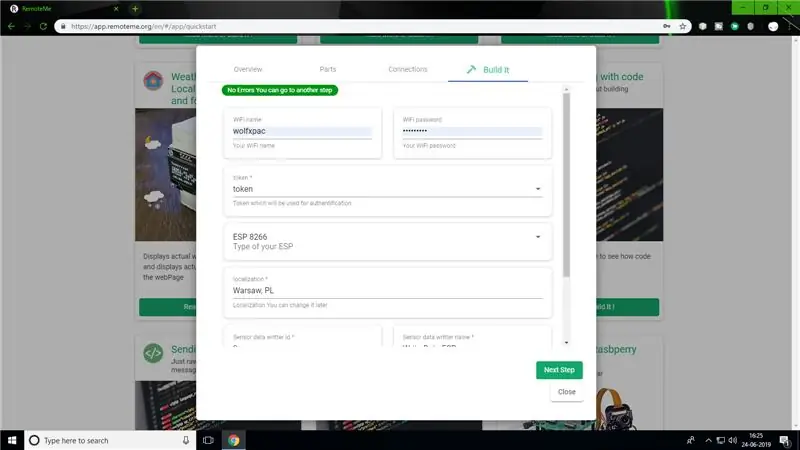
Moramo iti na zavihek "Build it" in vnesti podatke.
- Najprej vnesite svoje ime WiFi in geslo. To bo omogočilo, da se plošča ESP poveže z vašim omrežjem WiFi.
- Nato obstaja možnost, da lahko izberemo vrsto plošče. Ker uporabljamo Wemos D1 mini na osnovi ESP8266, bomo to ploščo izbrali.
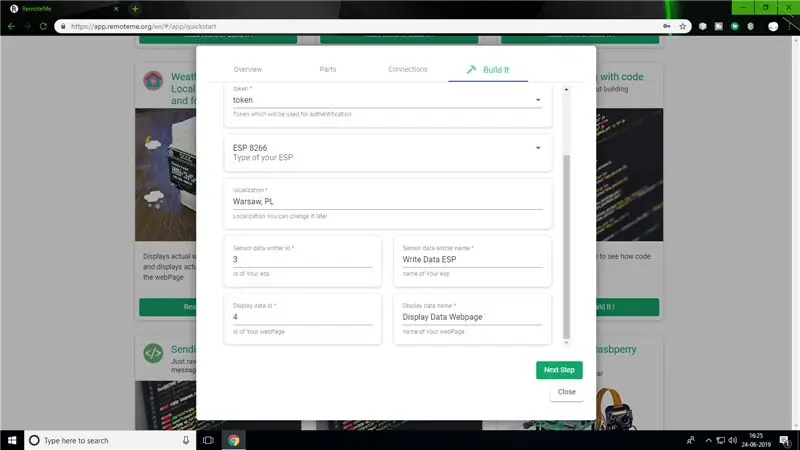
- Zdaj moramo vnesti lokacijo, to je mesto, v katerem živite. Med imenom mesta in kodo države. Na primer: Kot na sliki "Varšava, PL" pomeni mesto Varšava, Poljska. Ko vnesete svoje mesto in državo, se pomaknite navzdol. Tu lahko spremenite ime aplikacije in naprave, vendar ni obvezno. Tako lahko neposredno kliknete »Naslednji korak«.
- To je zadnji korak, kliknite na "Build project". Zdaj lahko prenesete kodo, ki jo samodejno ustvari čarovnik za kode.
- Spodaj so 3 možnosti: Odpri, QR koda in Namesti. S klikom na prvo možnost se odpre spletna stran z vremenskimi podatki. Druga možnost bo prejela kodo QR, ki jo lahko skenirate s katerim koli pametnim telefonom, da spletno stran dobite v mobilnem brskalniku. Tretja možnost bo dala tudi spletno stran, ki bo namestila spletno aplikacijo na Android/iPhone.
Na spletni strani boste opazili, da prva dva vira prikazujeta podatke, zadnji pa prazen. To je zato, ker moramo še ustvariti sobno vremensko postajo. Zato naredimo vezje za našo vremensko postajo.
2. korak: Ustvarjanje vezja:


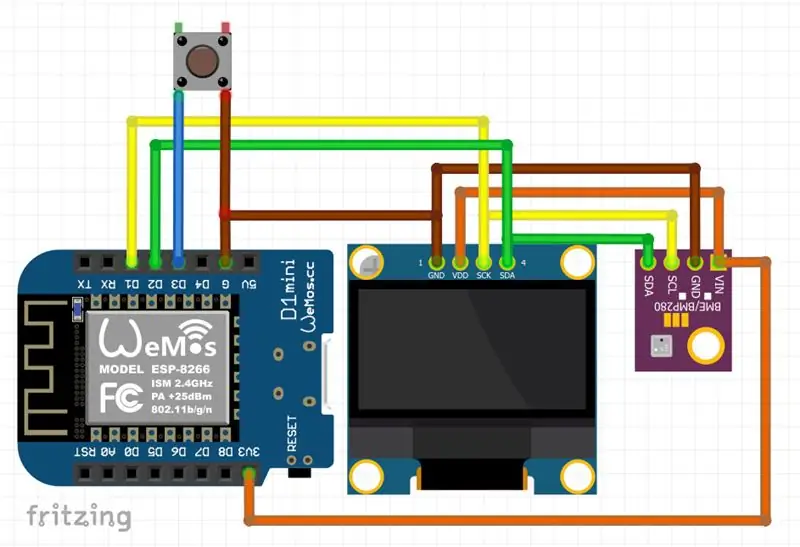
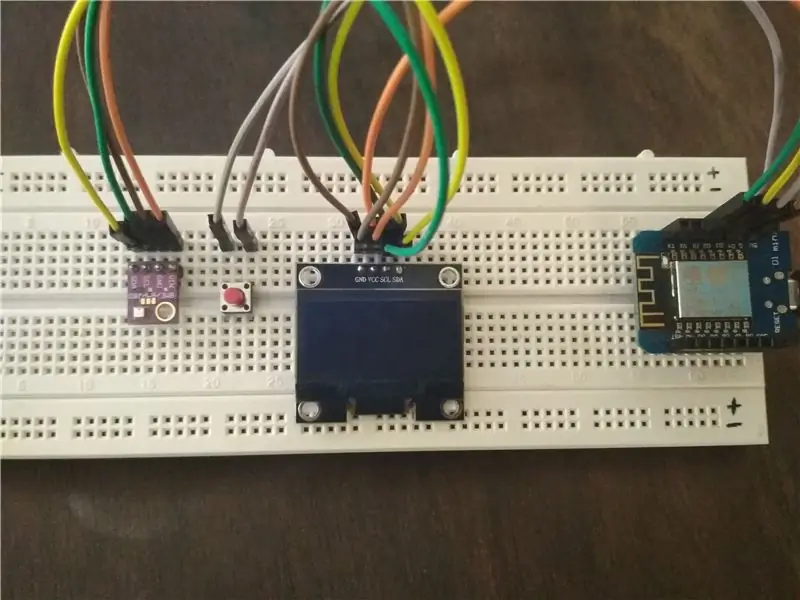
Ko imamo kodo, jo moramo naložiti na tablo. Najprej pa moramo priključiti zaslon, senzor BME280 in stikalo na Wemos D1 mini. Če želite to narediti, najprej glejte shemo vezja zgoraj.
Tukaj smo za povezovanje modulov uporabili protokol I2C.
- SDA na pin D2
- SCL na pin D1
- GND za pripenjanje GND
- VIN na pin 3.3v
Opomba: priključke zaslona SDA in SCL in BME280 povežite z ESP. Vsi zatiči GND morajo biti povezani skupaj.
En priključek stikala je priključen na D3, drugi pa na GND. Če ne veste, kako deluje gumb, predlagam, da si ogledate ta članek. Za boljše razumevanje si oglejte zgornje slike.
3. korak: nalaganje kode:

Preden lahko naložite kodo, se prepričajte, da so vse plošče ESP nameščene v IDE. Če ne veste, kako to storiti, si oglejte ta video YouTube.
Namestite tudi naslednje knjižnice:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
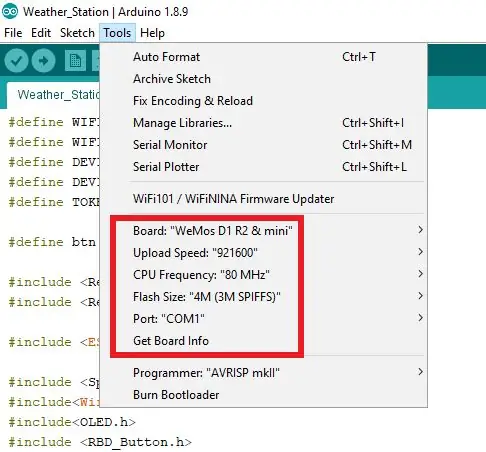
Za namestitev teh knjižnic. odprite IDE in pojdite na Orodja >> Upravljanje knjižnic. V iskalno vrstico eno za drugim vnesite ime knjižnice in jo namestite.
Zdaj izvlecite kodno datoteko, preneseno iz RemoteMe, in jo odprite z Arduino IDE. Sledite spodnjim korakom:
- Povežite svoj vemos z računalnikom in izberite vrsto plošče (Wemos D1 R1 mini) ter izberite prava vrata.
- Zdaj naložite kodo in počakajte, da se konča.
- Ko je koda naložena, se bo plošča povezala z vašo WiFi in začela prikazovati podatke na zaslonu OLED.
- S pritiskom na gumb boste preklopili med 3 načine. To lahko preverite sami.
Ker vse deluje po pričakovanjih, lahko to vezje naredimo bolj trajno in zaprto, da bo videti bolje.
4. korak: Izdelava PCB -ja in ohišja:




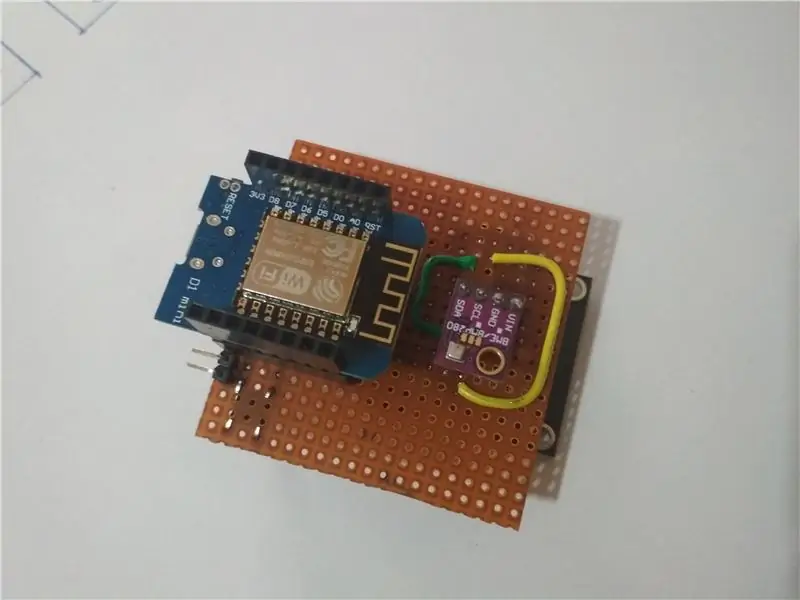
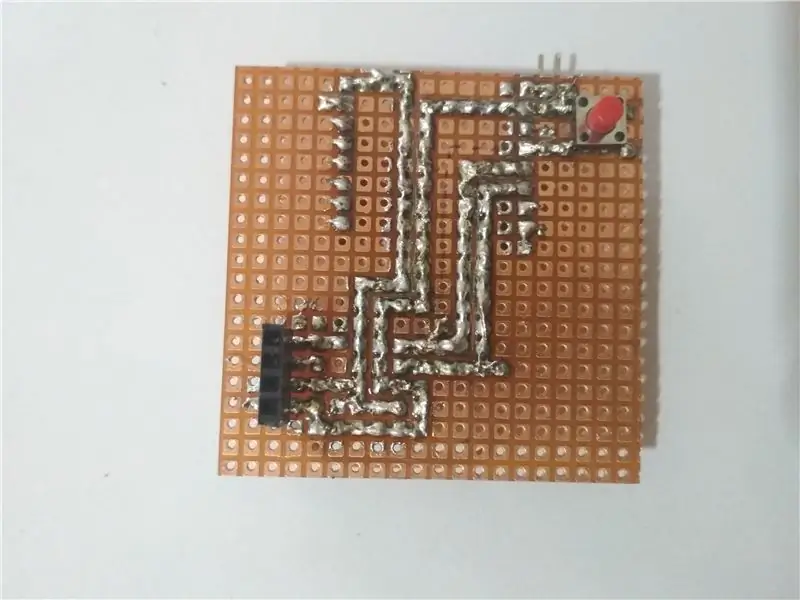
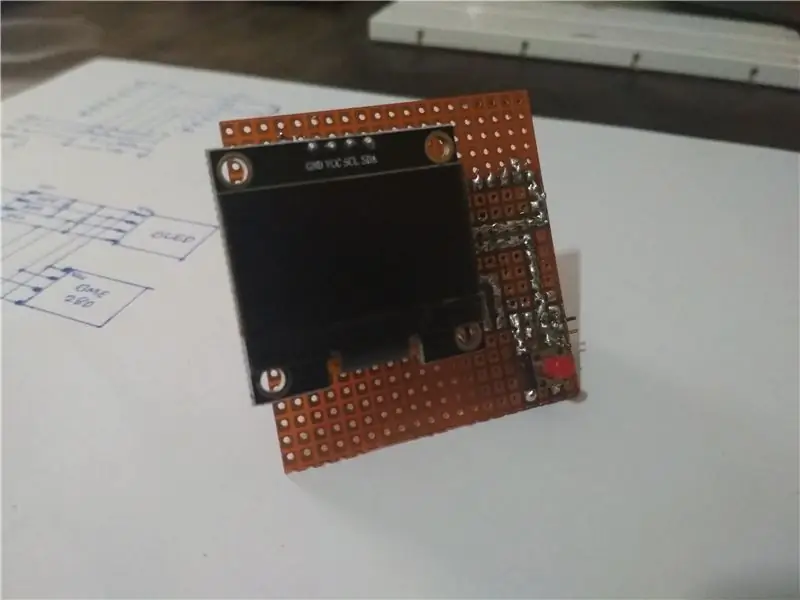
Da bi bilo naše vezje bolj varno in trajno, moramo vse komponente spajkati skupaj na prototipno ploščo. Za boljšo predstavo sem delil slike svojega dela. Po želji lahko naredite drugačen dizajn.
Za ohišje sem uporabil penasto ploščo, saj je enostavna za uporabo in delo. Spodaj sem predložil CAD, ki ga lahko uporabite za izdelavo lastnega ohišja.
5. korak: Video vadnica:

Če vam je ta pouk všeč, glasujte.
Priporočena:
Profesionalna vremenska postaja z uporabo ESP8266 in ESP32 DIY: 9 korakov (s slikami)

Profesionalna vremenska postaja z uporabo ESP8266 in ESP32 DIY: LineaMeteoStazione je popolna vremenska postaja, ki jo je mogoče povezati s profesionalnimi senzorji podjetja Sensirion, pa tudi z nekaterimi komponentami instrumenta Davis (merilnik dežja, anemometer) Projekt je namenjen kot DIY vremenska postaja
Fanair: vremenska postaja za vašo sobo: 6 korakov (s slikami)

Fanair: Vremenska postaja za vašo sobo: Obstaja nešteto načinov, kako ugotoviti trenutno vreme, potem pa poznate le vreme zunaj. Kaj pa, če želite vedeti vreme v vaši hiši, v določeni sobi? To poskušam rešiti s tem projektom. Fanair uporablja več
Vremenska postaja NaTaLia: Vremenska postaja Arduino s sončno energijo Na pravi poti: 8 korakov (s slikami)

Vremenska postaja NaTaLia: Vremenska postaja na sončni pogon Arduino je ravnala pravilno: Po enem letu uspešnega delovanja na dveh različnih lokacijah delim svoje načrte projektov vremenskih postaj na sončno energijo in razložim, kako se je razvila v sistem, ki lahko resnično preživi dolgo časa obdobja iz sončne energije. Če sledite
Vremenska postaja in senzorska postaja DIY: 7 korakov (s slikami)

Vremenska postaja in senzorska postaja DIY: V tem projektu vam bom pokazal, kako skupaj s senzorsko postajo WiFi ustvariti vremensko postajo. Senzorska postaja meri lokalne podatke o temperaturi in vlažnosti ter jih prek WiFi pošlje vremenski postaji. Vremenska postaja nato prikaže t
Preprosta DIY vremenska postaja z zaslonom DHT11 in OLED: 8 korakov

Preprosta DIY vremenska postaja z zaslonom DHT11 in OLED: V tej vadnici se bomo naučili ustvariti preprosto vremensko postajo z uporabo Arduina, senzorja DHT11, OLED zaslona in Visuina za prikaz temperature in vlažnosti
