
Kazalo:
- Zaloge
- 1. korak: Spajkajte tri plošče INA
- 2. korak: Konfigurirajte tri različne naslove I2C
- 3. korak: Priključite plošče Ina na ESP32
- 4. korak: Namestite ploščo ESP32 v Arduino IDE
- 5. korak: Preverite povezavo Ina do ESP32 s skenerjem I2C
- 6. korak: Ustvarjanje mape spletnega strežnika HTML
- 7. korak: Ustvarite spletno stran Power Monitor
- 8. korak: Naložite spletno stran v ESP32
- 9. korak: Konfigurirajte ESP32 kot spletni strežnik
- 10. korak: Končali ste
- 11. korak: Napajanje ESP32
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Pri izdelavi načrta je treba pogosto spremljati različne dele vezja hkrati.
Da bi se izognili bolečinam pri lepljenju multimetrskih sond z enega kraja na drugega, sem želel oblikovati večkanalni merilnik napetosti in toka.
Plošča Ina260 iz Adafruit ponuja zelo učinkovit in učinkovit način za to. Vsebuje zelo natančen merilnik napetosti in toka z vgrajenim mostom I2C (prihranite veliko zatičev, če združite 3 od njih!).
Manjkal je le še zaslon. Od tod odločitev, da se plošče priklopijo na razvojno ploščo ESP32, ki lahko preprosto prenese spletni strežnik, da prikaže izmerjene elemente na zaslonu računalnika/mobilnega telefona.
Zaloge
3 x plošča iz adafruta Ina260
3 x zatiči z dolgimi zatiči
Najmanj 6 mostičnih žic
1 x ESP32 Wrover-B (ali katera koli druga plošča Wifi s podporo I2C)
2 x 19 -polni zatič (če obstaja)
1 x PCB ali Perfboard
1 x 3.3 V napajalnik
1. korak: Spajkajte tri plošče INA

Prvi korak je sestaviti tri plošče INA260.
Zelo dobro navodilo najdete na spletnem mestu Adafruit. Sledite navodilom za montažo Adafruit.
Če jih želite zložiti drug na drugega, uporabite namesto priloženih zatičev dolge zatiče!
2. korak: Konfigurirajte tri različne naslove I2C




I2C je serijski protokol za dvožični vmesnik za povezavo naprav z nizko hitrostjo na kratke razdalje. Lahko povežete do 127 sužnjev. Na enem vodilu mora biti vsaka naprava identificirana z edinstvenim naslovom I2C. Naslov I2C naprave je pogosto trdno povezan v čip naprave. Za povezavo istih naprav na eno vodilo proizvajalec pogosto pusti možnost spreminjanja naslova I2C s spajanjem konfiguracije zatičev skupaj.
To velja tudi za tri plošče INA260. Naprava ima dva naslovna zatiča, A0 in A1, ki ju lahko povežete z GND, VS, SCL ali SDA, da nastavite želeni naslov. V podatkovnem listu čipa INA260 iz teksaških instrumentov lahko najdete seznam pin povezav za vsakega od 16 možnih naslovov.
Plošča adafruit to omejuje na 4 plošče tako, da razkrije dve blazinici, ki ju lahko uporabite za vlečenje A0 in/ali A1 v VS. Privzeti naslov plošče INA260 je 0x40.
Ta korak zaključite z dodelitvijo različnih naslovov drugim dvema ploščama:
S spajkanjem ploščice A0 druge plošče nastavite njegov naslov na: 0x41 (ali 1000001 BIN)
S spajkanjem ploščice A1 tretje plošče naslov dodelite: 0x44 (ali 1000100 BIN)
3. korak: Priključite plošče Ina na ESP32

Zdaj, ko smo vsaki plošči INA dodelili različne naslove I2C, je čas, da jih povežemo s ploščo ESP32!
Na zgornji sliki povežite
1) VCC pin na 3.3V pin
2) pin GND na pin GND
3) priključek SDA na pin 21 GPIO
4) priključek SCL na pin 22 GPIO
Za vzpostavitev povezav sem uporabil zasnovo tiskanega vezja, saj je to del večjega projekta (napajalnik z nastavljivo napetostjo WiFi z nastavljivo omejitvijo toka - upam, da bom naredil navodila tudi za to).
Za povezovanje lahko uporabite kateri koli drug način, to je lahko plošča, ki ste jo spajkali ali uporabljate ploščo. Oboje bo delovalo tudi dobro.
4. korak: Namestite ploščo ESP32 v Arduino IDE

Zdaj, ko smo plošče med seboj povezali, je čas, da preverimo povezavo.
To bomo storili z zbiranjem naslovov I2C plošč Ina.
Plošča ESP32 odlično deluje z Arduino IDE.
Zato namestimo ploščo ESP32 v Arduino z upraviteljem plošče.
5. korak: Preverite povezavo Ina do ESP32 s skenerjem I2C

Za zagotovitev povezljivosti med ploščami ESP32 in Ina260 bomo uporabili preprost bralnik naslovov I2C.
Kodo optičnega bralnika naslovov I2C lahko kopirate in prilepite v prazen projekt Arduino.
Koda je vzeta s spletnega mesta Arduino cc:
// -------------------------------------- // i2c_scanner // // Različica 1/ / Ta program (ali kodo, ki izgleda tako) // je mogoče najti na mnogih mestih. // Na primer na forumu Arduino.cc. // Prvotni avtor ni znan. // Različica 2, junij 2012, z uporabo Arduina 1.0.1 // Uporabnik Arduino.cc je prilagodil, da je čimbolj preprost Krodal // Različica 3, 26. februar 2013 // V3 avtorja louarnold // Različica 4, 3. marec 2013, Z uporabo Arduino 1.0.3 // uporabnik Arduino.cc Krodal. // Louarnold je odstranil spremembe. // Naslovi za skeniranje so bili spremenjeni iz 0… 127 v 1… 119, // v skladu z bralnikom i2c Nicka Gammona // https://www.gammon.com.au/forum/?id=10896 // Različica 5, marec 28., 2013 // Kot različica 4, naslov pa zdaj preišče na 127. // Zdi se, da senzor uporablja naslov 120. // Različica 6, 27. november 2015. // Dodano čakanje na serijsko komunikacijo Leonardo. // // // Ta skica preizkuša standardne 7-bitne naslove // Naprave z višjim bitnim naslovom se morda ne vidijo pravilno. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Serijski); // Leonardo: počakajte na serijski monitor Serial.println ("\ nI2C Scanner"); } void loop () {byte error, address; int nNaprave; Serial.println ("Optično branje …"); nNaprave = 0; for (naslov = 1; naslov <127; naslov ++) {// i2c_scanner uporablja vrnjeno vrednost // Write.endTransmission, da preveri, ali je // naprava potrdila naslov. Wire.beginTransmission (naslov); error = Wire.endTransmission (); if (error == 0) {Serial.print ("Naprava I2C najdena na naslovu 0x"); if (naslov <16) Serial.print ("0"); Serial.print (naslov, HEX); Serial.println ("!"); nNaprave ++; } else if (error == 4) {Serial.print ("Neznana napaka na naslovu 0x"); if (naslov <16) Serial.print ("0"); Serial.println (naslov, HEX); }} if (nDevices == 0) Serial.println ("Nobena naprava I2C ni najdena / n"); else Serial.println ("končano / n"); zamuda (5000); // počakajte 5 sekund na naslednje skeniranje}
6. korak: Ustvarjanje mape spletnega strežnika HTML

ESP32 ponuja možnost za zagon spletnega strežnika. Zagotavlja tudi precej velik pomnilnik RAM za shranjevanje nekaterih spletnih strani. (Samodejno stisne datoteke spletnih strani).
Arduino IDE ponuja funkcionalnost za neposredno nalaganje ustvarjenih spletnih strani v pomnilnik ESP32.
Če želite to narediti, morate pod mapo projekta Arduino ustvariti mapo 'data'. V mojem primeru so to / Arduino / esp32_Power_supply_v1_implemented / data.
Pomembno je, da mapo poimenujete točno 'podatki', saj bo to ime mape, ki jo bo Arduino iskal pri nalaganju datotek spletnih strani v ESP.
7. korak: Ustvarite spletno stran Power Monitor
HMTL je jezik, ki omogoča predstavitev besedila v brskalniku. Datoteka HTML se shrani pod razširitvijo htm (l). Oblikovanje spletne strani je običajno postavljeno v ločeno datoteko (npr. Datoteka css). Funkcionalnost programa, ki jo mora ponuditi spletna stran, je običajno nameščena v drugo datoteko (npr. Datoteka js, za javascript).
V dokument HTML sem v eno datoteko vključil besedilo, oblikovanje in Javascript. Zato ni dober primer, kako narediti spletno stran, vendar služi namenom. Dokument HTML sem poimenoval 'Index.htm'.
Druga datoteka je vključena v mojo mapo podatkov, tj. PicoGraph.js. Knjižnico PicoGraph zagotavlja Vishnu Shankar B iz podjetja RainingComputers in omogoča zelo preprost, a učinkovit in prilagodljiv način predstavitve grafov na spletni strani. Kodeks sem rahlo spremenil, da bi bolje služil mojemu namenu.
Opazili boste, da spletna stran HTML vsebuje tudi kodo za nadzor napetosti na moji PCB plošči. Koda napajalne napetosti nadzoruje napetost 5 V/I zatičev. Kodo lahko spremenite, da to izključite, ali pa jo pustite, če ni vpliva.
Koda html je temu koraku priložena kot datoteka txt (saj navodila ne dovoljujejo nalaganja kode htm).
Če želite uporabiti kodo HTML, jo kopirate in prilepite v urejevalnik besedil (uporabljam Notepad ++) in jo shranite kot »Index.htm« v mapo »Podatki«. Enako storite za datoteko picograph.txt, vendar jo preimenujete v picograph.js
Kar zadeva datoteko HTML:
Funkcija SndUpdate se uporablja za pošiljanje sporočil naprej in nazaj iz ESP na spletno stran.
Sporočila, poslana iz ESP, služijo funkciji napajanja in niso za to navodilo. sporočila ESP služijo meritvam plošče Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Sporočilo PG1_yrand0; PG2_yrand0 = Sporočilo PG2_yrand0; PG3_yrand0 = Sporočilo PG3_yrand0; PG4_yrand0 = Sporočilo PG4_yrand0; PG5_yrand0 = Sporočilo PG5_yrand0; PG6_yrand0 = Sporočilo PG6_yrand0;
Zgornja koda bere 6 številk s plošče ESP32, tj. meritev napetosti, merjenje toka s prve plošče, ki ji sledita dve meritvi iz druge itd.
Grafi so vdelani v tako imenovane flex-vsebnike, ki omogočajo prilagodljivo spreminjanje velikosti spletne strani.
.flex-container {display: flex; barva ozadja: cadetblue; flex-wrap: zavijanje; }.flex-container> div {background-color: #f1f1f1; rob: 10px; oblazinjenje: 20px; velikost pisave: 20px; font-family: "Seven Segment"; teža pisave: krepko; }
Vsebina vsakega fleksibilnega vsebnika je sestavljena na naslednji način, vključno z vgrajenimi grafi.
(upoštevajte, da je bil kraj odstranjen)
div label for = "PG1_scale" Scale:/label input name = "PG1_scale" value = "10" brbr!-Platno za thr graf-slog platna = "višina: 100px; rob: 2px solid #000000; barva ozadja: #fafafa; " /platno
!-div za legende/oznake-
div /div div /div /div
Zadnji pomembni del v datoteki HTML deluje s knjižnico PicoGraph za predstavitev številk:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Posodobi vrednosti vsako sekundo */ setInterval (updateEverySecond, 1000); funkcija updateEverySecond () { / * Pridobite nove vrednosti * / SndUpdate ();
/ * Posodobi graf */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Vrednost)+ parseInt (byID ("PG1_scale"). Vrednost)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Vrednost)+ parseInt (byID ("PG2_scale"). Vrednost)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Vrednost)+ parseInt (byID ("PG3_scale"). Vrednost)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Vrednost)+ parseInt (byID ("PG4_scale"). Vrednost)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Vrednost)+ // parseInt (byID ("PG5_scale"). Vrednost)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Vrednost)+ parseInt (byID ("PG6_scale"). Vrednost)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). vrednost)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). vrednost)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). vrednost)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). vrednost)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). vrednost)/2+PG6_yrand0);
Ob preučevanju kode boste opazili, da za svoj namen uporabljam le 5 grafov od 6. Če ne komentirate desnih vrstic, bo omogočen 6. graf.
Za tiste, ki nimate izkušenj s html -jem, je ta korak lahko zelo težak. Lahko pa služi kot lep uvod v svet HTML. Vem, ker je bila to prva stran, ki sem jo kdaj ustvaril. Zato se ne boj. Tistim, ki so pod nami, bodite odpustni.
Rezultat vašega dela na spletni strani lahko pregledate tako, da odprete svoj html, naloži se v vaš brskalnik in prikaže njegov videz. Morebitne napake lahko preverite s pritiskom tipke F12 v brskalniku, prikazalo se bo okno za odpravljanje napak. Popolna razlaga o odpravljanju napak ni v obsegu tega navodila, vendar je lahko spletna stran v pomoč kot prvi korak k odpravljanju napak na spletni strani / javascript.
Naslednji korak je nalaganje ustvarjenih spletnih strani v ESP32.
8. korak: Naložite spletno stran v ESP32

Ko dobimo zadovoljiv rezultat, je čas, da spletno stran naložimo v ESP32.
To naredite tako, da »Index.htm« (vašo spletno stran) in »PicoGraph.js« shranite v mapo »data« v svojem projektu Arduino.
Naslednji korak je priključitev plošče ESP32 na računalnik. Ko izberete pravilno ploščo in vrata COM, izberite nalaganje podatkov skice ESP32 v meniju Orodja v Arduino IDE.
Videli boste, da bo IDE začel postopek nalaganja, kar bi moralo pripeljati do uspešnega nalaganja.
Poleg tega koraka je konfiguriranje mikrokrmilnika ESP32 kot spletnega strežnika.
9. korak: Konfigurirajte ESP32 kot spletni strežnik
V prilogi najdete skico Arduino Ino, ki bo ESP32 konfigurirala kot spletni strežnik.
SSID in z njim povezano geslo boste morali zamenjati z geslom usmerjevalnika.
Kot je bilo že omenjeno, ta skica vsebuje tudi kodo za konfiguriranje spletne strani kot krmilnika za napajalno stran tiskanega vezja (pravzaprav konfiguriranje 5 IO zatičev kot PWM zatiči in njihovo krmiljenje skozi tok sporočil s spletne strani).
Skica temelji na standardni skici spletnega strežnika, ki jo je razvil Hristo Gočkov.
Nekaj pojasnil o kodi.
Naslednje funkcije so povezane z nastavitvijo spletnega strežnika.
Format nizaBytes (size_t bajtov) String getContentType (ime datoteke niza) bool obstaja (pot niza) ročaj boolFileRead (pot niza) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Tudi prva koda v funkciji setup () je povezana z nastavitvijo PWM in spletnega strežnika.
Naslednja koda nastavi funkcijo Prekinitev, ki služi pretokom sporočil na in z spletne strani:
(prepoznati morate identifikatorje pri ustvarjanju spletne strani)
server.on ("/SndUpdate", HTTP_GET, () {
Niz Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (niz) Vina [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (niz) Iina [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (niz) Vina [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (niz) Iina [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (niz) Vina [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (niz) Iina [2]; Msg+= "}";
server.send (200, "besedilo/json", sporočilo);
S tem se zažene strežnik:
server.begin ();
Naslednji blok kode inicializira plošče INA260:
// INA260 inicializacija if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("Ni mogoče najti čipa INA260 0x40")); // medtem ko (1); } Serial.println (F ("Najden čip INA260 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Ni mogoče najti čipa 0x41 INA260")); // medtem ko (1); } Serial.println (F ("Najden čip INA260 0x41")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("Ni mogoče najti čipa INA260 0x44")); // medtem ko (1); } Serial.println (F ("Najden čip INA260 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Naslednja izjava v kodi zanke zagotavlja ravnanje s prekinitveno kodo:
server.handleClient ();
Naslednja koda v stavku zanke je povezana s funkcionalnostjo napajanja.
Naslednja koda v zanki () je spet zanimiva:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Ti stavki zbirajo in pripravijo meritve za prenos na spletno stran prek klicev Server.on prekinejo (pojavljajo se vsakih 1000 ms, nastavljeno v java skriptu html spletne strani).
10. korak: Končali ste

Nalaganje skice na ploščo ESP32 bi moralo dokončati nastavitev in vaš monitor Power bi moral biti dokončen!
Morda ste opazili, da se napajanje ESP32 zdaj izvaja prek vrat USB, kar povečuje velik del prednosti povezave WiFi z vašimi merilniki napetosti / toka. Zato sem za ESP32 izdelal preprosto napetostno regulirano napajanje na osnovi LM317. Izogibal sem se temu obsegu tega navodila, če pa obstaja interes, bi lahko postal naslednji.
V naslednjem koraku sem že dal elektronsko vezje za napajanje, ki bi lahko služilo kot navdih.
11. korak: Napajanje ESP32

Navdih za izdelavo samostojnega vira moči za vaš ESP32, če ga nimate.
Napajalni tokokrog deluje z napajalnikom za prenosni računalnik 19V. To zahteva dvofazni napetostni korak navzdol, da se ohrani razpršitev moči LM317. (Tudi s hladilniki!). Prav tako ne pozabite vstaviti 100uF kondenzatorja pred linijo VCC_ESP, saj imajo ti mikrokrmilniki zagotovo velika nihanja toka pri zagonu WiFi povezave.
Upoštevajte, da ESP32 ne napajate z več kot enim virom napajanja hkrati!
Nadalje običajne odgovornosti zavračajo odgovornost, predvsem pa
Zabavaj se!
Vse datoteke najdete na mojem GitHubu:
Priporočena:
Merilnik enosmerne napetosti za žep velikosti DIY: 5 korakov

DIY žepni merilnik enosmerne napetosti: v tem navodilu vam bom pokazal, kako lahko sami naredite merilnik enosmerne napetosti enosmerne napetosti velikosti DIY s piezo zvočnikom za preverjanje vezja. Vse kar potrebujete je osnovno znanje o elektroniki in nekaj časa. Če imate kakršna koli vprašanja ali težave, lahko
Modifikacija stikala WiFi Sinilink s senzorjem napetosti/toka INA219: 11 korakov

Modifikacija stikala WiFi Sinilink z merilnikom napetosti/toka INA219: Stikalo USB Sinilink XY-WFUSB WIFI je lepa majhna naprava za daljinski vklop/izklop priključene USB naprave. Žal nima možnosti merjenja napajalne napetosti ali porabljenega toka priključene naprave. Ta navodila vam pokažejo, kako spreminjam
Večkanalni Sonoff - Glasovno aktivirane luči: 4 koraki (s slikami)

Večkanalni Sonoff-Glasovno aktivirane luči: Pred petimi leti so luči v moji kuhinji postajale pot do-do. Osvetlitev proge je odpovedala, osvetlitev pod pultom pa je bila samo smeti. Želel sem tudi razdeliti razsvetljavo na kanale, da bi bolje osvetlil prostor za razliko
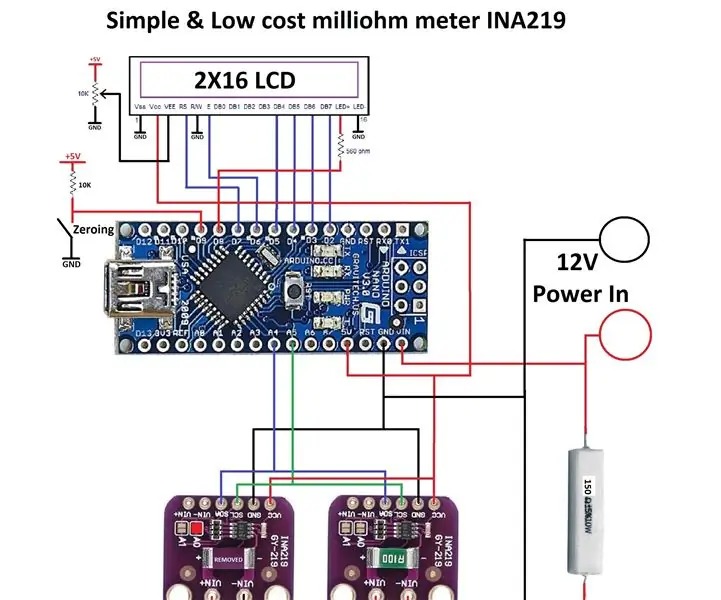
Merilnik nizke ohmske upornosti s senzorjem toka INA219: 5 korakov

Merilnik nizke ohmske upornosti s senzorjem toka INA219: To je poceni miliohm meter, ki ga lahko sestavite z uporabo 2 -kratnega senzorja toka INA219, Arduino nano, 2X16 LCD zaslona, 150 ohmskega upora in enostavne arduino kode, ki jo knjižnico najdete na spletu . Lepota tega projekta ni pred
Večkanalni analizator MCA z detektorjem gama spektroskopije NaI (Tl): 5 korakov

Večkanalni analizator MCA z detektorjem gama spektroskopije NaI (Tl): Pozdravljeni, dobrodošli vsi, ki jih zanima hobi gama spektroskopija. V tem kratkem članku želim samo deliti svoj delovni dnevnik ustvarjanja domačega detektorja gama spektroskopije DIY z MCA. To ni vodič, delim samo fotografije procesa. Ko
