
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Zdravo vsi!!!!! To je moj prvi pouk in naučil vas bom, kako kodirati virtualno kocko na računalniku ali pametnem telefonu. Uporabljam HTML, JavaScript in CSS, upam, da vam bo všeč in ne pozabite glasovati zame v spodnjem kontekstu.
Zaloge
1. Dober urejevalnik besedil na vašem pametnem telefonu ali računalniku
1. korak: Pridobite urejevalnik besedil
Tukaj uporabljam svoj pametni telefon kot urejevalnik besedil (AnWriter). Uporabite lahko tudi beležnico v računalniku ali v spletu dobite dober urejevalnik besedil
Korak: Prenesite Die Faces



Prenesel sem nekaj matric od 1 do 6, ki jih priložim temu koraku. Torej lahko prenesete želeno ali uporabite mojo (brezplačni ste).
Svoje sem poimenoval glede na obraze. To je:
Die_face_1.png, Die_face_2.png….in tako naprej do 6 za boljše prepoznavanje
Korak: Začnite kodirati
Kodo shranite kot datoteko.html
Začnite tako, da z img src predstavite privzeti obraz obraza, ki ga želite
4. korak:
Nato bomo za dodajanje funkcije gumba potrebovali gumb
ZVARI KOCKE
5. korak: Uporabite funkcijo Var in Math

STREŠITE KOCKE
funkcija getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kocke"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
To je celotna koda, preučite jo in preizkusite ter poskrbite, da boste dobili fotografijo, da boste dobili učinek
Če potrebujete mojo pomoč pri tej kodi, jo omenite v oddelku za komentarje
Obliko lahko spremenite, če vam ni všeč, vendar imam raje za namen, za katerega ga želim uporabiti
6. korak: Zaženite

zaženite kodo v brskalniku, da deluje
Priporočena:
Kako zgraditi LED kocko 8x8x8 in jo upravljati z Arduinom: 7 korakov (s slikami)

Kako zgraditi LED kocko 8x8x8 LED in jo nadzorovati z Arduinom: januar 2020 ureditev: To puščam, če jo želi kdo uporabiti za ustvarjanje idej, vendar na podlagi teh navodil ni več smisla graditi kocke. IC gonilnikov LED niso več izdelani, obe skici pa sta bili napisani v stari različici
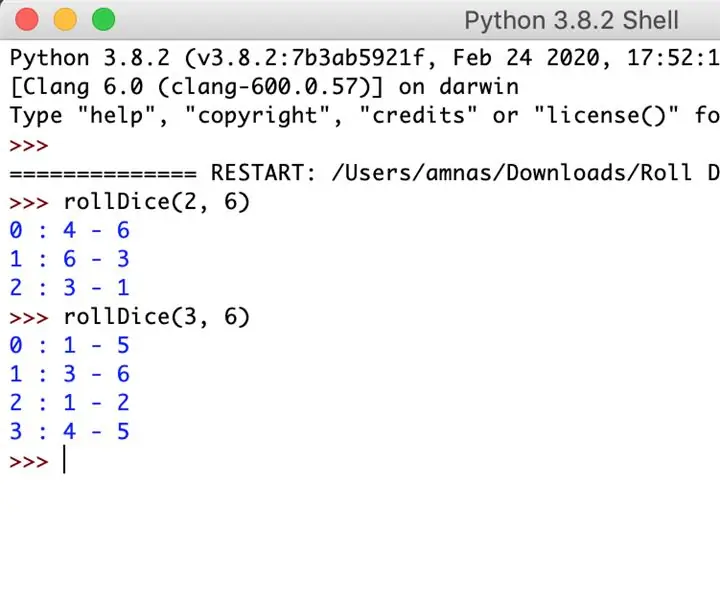
Kako zmetati kocko s Pythonom: 9 korakov

Kako zmetati kocko z uporabo Pythona: Naslednja navodila vas bodo vodila, kako ustvariti modul Python za "zvijanje" kocke. Ta modul bo ustvaril naključna števila iz teh računalniških kock. Zagotovil bom funkcije, potrebne za izdelavo modula, in opisal kot
Kako narediti Rgb Led kocko: 5 korakov

Kako narediti Rgb Led Cube: v tem navodilu bom naredil rgb led kocko (charlieplex kocka) ok … kaj je charlieplex kocka …? Charlieplexing je tehnika za vožnjo multipleksiranega zaslona, v katerem je relativno malo I/ O zatiči na mikrokrmilniku se uporabljajo npr voziti
Kako zgraditi barvito kocko LED Arduino: 8 korakov

Kako zgraditi barvito kocko LED Arduino: V tej vadnici se boste naučili, kako sestaviti pisane kocke LED Arduino, ki jih lahko "zvijete" s preprostim pritiskom na gumb. Pojasnil bom, kako sestaviti Arduino in kako ga kodirati. To je dokaj preprosta vadnica za tiste, ki so na začetku
Kako narediti brenčajočo žabo, najbolj naključno in nesmiselno stvar-kdaj !!: 6 korakov

Kako narediti brenčajočo žabo, najbolj naključno in nesmiselno stvar-KAJ !!: No, nekega dne mi je bilo dolgčas, zato sem se odločil narediti nekaj smešnih stvari. Tukaj je brenčeča žaba preklopno stikalo (ali katero koli stikalo, po vaši izbiri) in ko ga vklopite, bo žaba zazvonila. Kul izdelek in zelo malo! Cenovni razred od
