
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


Cilj projekta Zeleno mesto je bil raziskati vprašanje obnovljivih virov energije, ki so tako pomembni v okviru energije in preprečevanja izčrpavanja naravnih virov, da bi na nek način ozavestili to vprašanje. Prav tako smo želeli raziskati video preslikavo in na kakšen način bi uporabnikom omogočili interakcijo s steno ter omogočili ustvarjanje pripovedi interaktivno infografiko.
Interaktivnost se doseže z dvema senzorjema. Prvi je mikrofon, ki zaznava veter in njegovo jakost ter na ta način obrača vetrne turbine, ki proizvajajo energijo in napajajo baterijo. Drugi senzor je foto upor (LDR), ki zazna jakost svetlobe in takoj, ko uporabnik usmeri vir svetlobe na sončno ploščo, se začne animacija proizvodnje energije in baterija se napolni. Ko se baterija napolni, se prižgejo tudi hišne luči.
Upam, da vam je všeč:)
Korak: Uporabljeni material

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- Odpornost 330 Ω
- Ogledna plošča
- Preskočite žice
- Varilno železo
- Spajkanje
2. korak: Opredelitev ideje

Sprva se je samo mislilo, da bo zgrajena interaktivna stena z vetrno lopato in baterijo, ki se bo napolnila, ko bo veter pihal. Po kratki analizi se je ta rešitev zdela nekoliko slaba, nato pa sem se (mi) odločili dodati fotovoltaično ploščo za proizvodnjo energije. Cilj bi bil narediti animacijo drevesa, rojenega iz kupa, ko je bilo naloženo, kar bi simboliziralo prihranke, ki bi jih to predstavljalo naravi, ko bi za proizvodnjo energije uporabili neobnovljive vire.
Ker se zdi ta rešitev še vedno nezadostna, po razpravi o predlagani rešitvi pa je bilo mišljeno tudi, da bo na podlagi do takrat razvite ideje razvila dinamično infografiko, ki bo interaktivnemu zidu dala namen, kontekst in vsebino.
3. korak: Preskus rešitev
Ko gre za vetrno energijo in interakcijo uporabnikov s to komponento, je bilo treba nekako odkriti veter. Med nekaterimi rešitvami, ki so šle skozi senzorje tlaka, smo razmišljali tudi o uporabi mikrofona. S tem je nastala nevarnost hrupa sobe, ki bi premikal vetrne lopatice, in to seveda ni bil cilj. Ko pa je prišlo do eksperimentiranja z mikrofonom, je zaznal le zelo bližnje in močne hrupe (dejansko je bila preizkušena zelo glasna glasbena scena in tega niso zaznali)-kar se je izkazalo za idealno rešitev.
Da bi se zaznavanje svetlobe osredotočilo na fotonapetostne plošče, ni bilo treba veliko razpravljati ali razmišljati, izbran pa je bil LDR. Umeriti je bilo treba le tako, da tudi za zaslonom nisem upošteval svetlobe prostora, čeprav je bil pri normalni največji svetlosti.
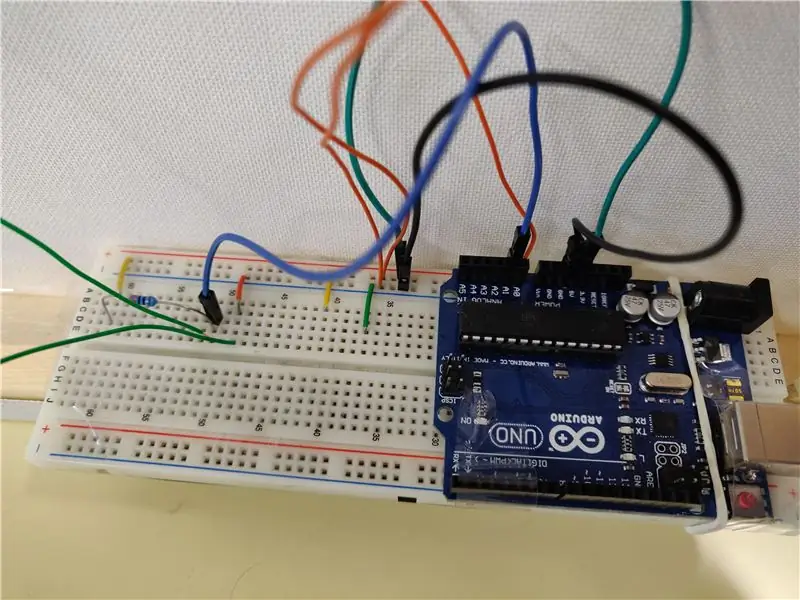
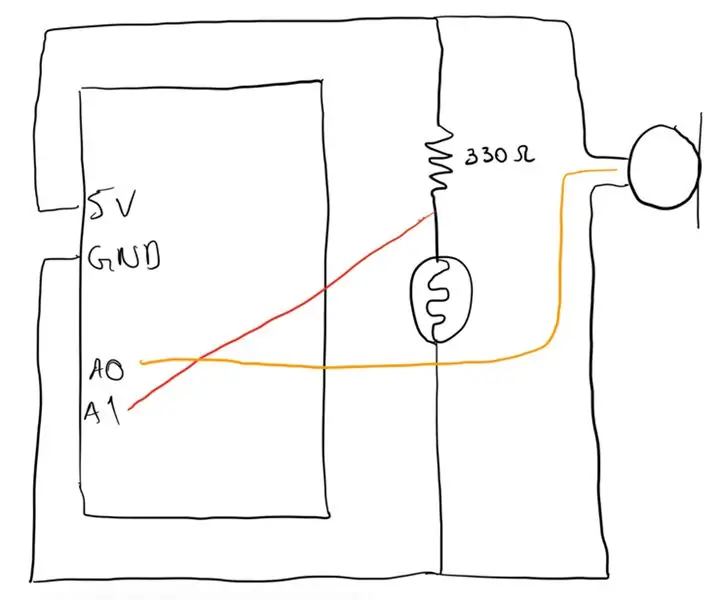
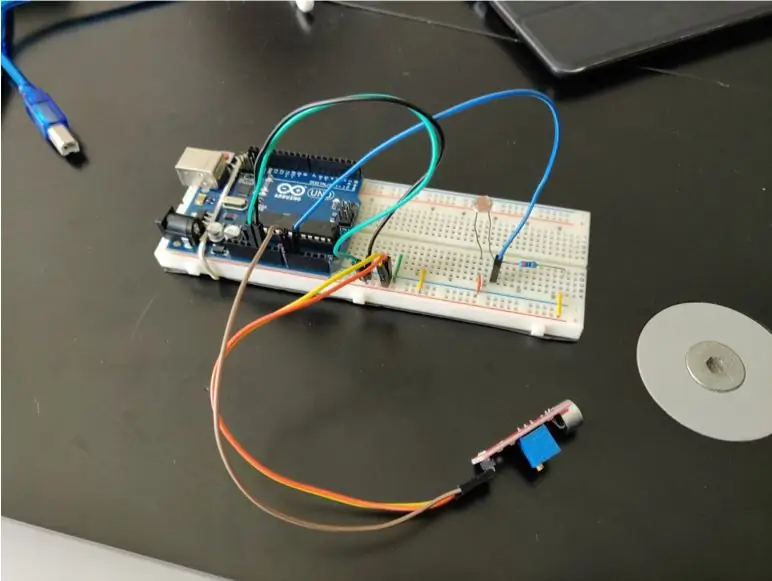
4. korak: Montaža vezja


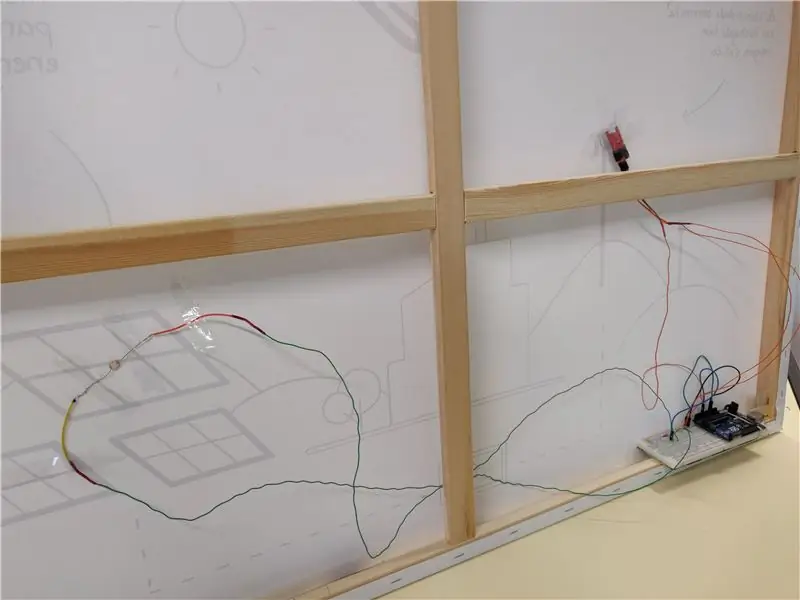
Po preučenih rešitvah se je začelo sestavljanje vezja. Ker je zaslon velik in so bile uporabljene preskočne žice kratke, je bilo treba zvariti podaljške žic, tako da so senzorji (tako LDR kot mikrofon) povezani z Arduinom, ki se nahaja v spodnjem desnem kotu zaslona.
5. korak: Integracija z enotnostjo
Poleg konstrukcije vezja je bilo treba informacije, ki jih ustvarijo senzorji, poslati v računalnik in jih s projekcijo prevesti v nekakšno dejanje. Unity je bil uporabljen za izdelavo projekcijskega scenarija, za branje vrednosti, ki prihajajo iz Arduina, in za izvajanje animacij, ki temeljijo na slednjem.
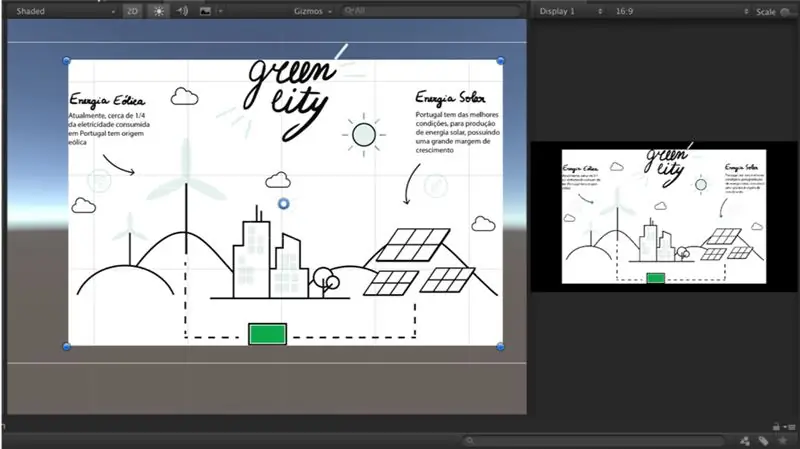
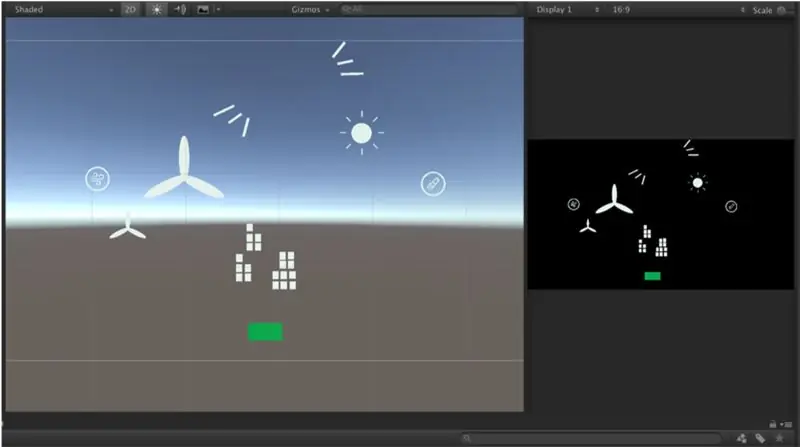
Korak 6: Izdelava scenarija enotnosti


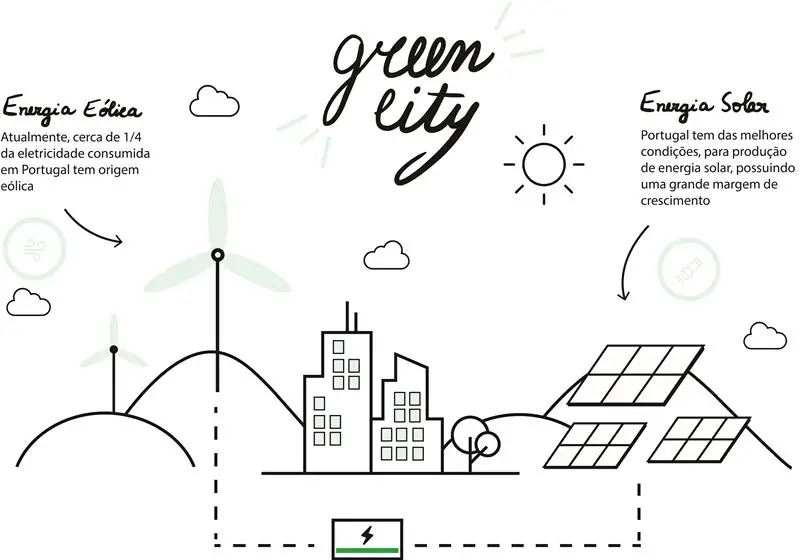
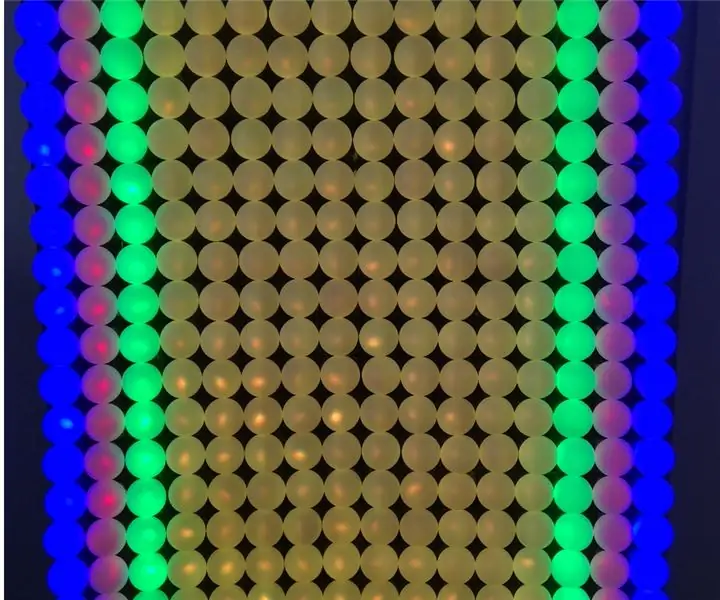
Za prikaz vseh elementov smo uporabili platno, prvotno sliko pa za poravnavo elementov, ki bi se gibali. Da bi lahko projicirali in označili le gibljive dele, mora biti ozadje črno, ostalo pa po možnosti belo, kot lahko vidite na spodnjih slikah.
Priporočena:
Senzorična stena: 6 korakov

Senzorična stena: Senzorična stena je interaktivna skulptura, ki vam pomaga zmanjšati stres in izboljšati razpoloženje z dotikom, barvno svetlobo in zvokom. Lahko ga postavite v domove, šole ali na delovne prostore, da zmanjšate tesnobo. Predstavitev osebne izkušnje javnosti
3D natisnjena modularna LED stena: 6 korakov (s slikami)

3D natisnjena modularna LED stena: Tako je zelo enostavno narediti LED steno z uporabo 3D tiskanih modulov, 12 mm LED luči WS2812 in 38 mm žogic za namizni tenis. Vendar pa je bila mehanska konstrukcija zelo zapletena. Namesto tega sem oblikoval 3D modularni sistem. Vsak modul je 30x30 cm in
Pametna zelena stena: 4 koraki (s slikami)

Pametna zelena stena: To je odličen način, da okrasite svoj dom in uživate v svežih rastlinah, kot so: meta in čaj z meto, špinača, bazilika, peteršilj, pa tudi rože v bližini za dišeči vonj ali za uporabo v ekološkem okolju zdravo hrano. Pametna stena iz stare lesene plošče
LED stenska svetilka Night City Skyline: 6 korakov (s slikami)

LED stenska svetilka Night City Skyline: Ta navodila opisujejo, kako sem zgradil dekorativno stensko svetilko. Ideja je o obzorju nočnega mesta z nekaj osvetljenimi okni v stavbah. Svetilka je izvedena s polprozorno modro ploščo iz pleksi stekla z gradbenimi silosmi, pobarvanimi v
Shanzhai Remix: Prikazna stena udarcev: 7 korakov (s slikami)

Shanzhai Remix: Prikazna stena udarcev: Shanzhai Remix raziskuje razširjen pomen shanzhai 山寨, kitajska beseda, ki se običajno nanaša na ponarejene izdelke, ki posnemajo znane blagovne znamke. Čeprav lahko beseda na površju pomeni negativen pomen, ima lastnosti hitrega obnavljanja
