
Kazalo:
- Korak: Seznam delov
- Korak: Zažgite Raspbian in priklopite deske
- 3. korak: Namestitev potrebne programske opreme
- 4. korak: Zapišite nekaj kode in jo preizkusite
- 5. korak: Dodajanje teh skriptov v Cron
- Korak 6: Testiranje zvočnika Phat
- 7. korak: Nastavitev majhnega spletnega strežnika in Webappa
- 8. korak: Izdelava spletnega mesta
- 9. korak: Vse združite v ohišje
- 10. korak: To je to
- 11. korak: Dodatek
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


To je projekt, ki sem ga naredil svojemu enoletniku za božič. Iskreno povedano, to je bilo za mene in mojo ženo zdravo pamet. To je naprava za beli šum, ki lahko predvaja več različnih zvokov, izbranih prek spletnega vmesnika, in vključuje tudi luči, ki spreminjajo barvo glede na čas (rdeče luči pomenijo, da so v postelji, rumene pomenijo, da se lahko igrate v svoji sobi, in zelene pomeni, da je v redu priti ven). Ker je moj sin premlad, da bi meril čas, se je zdela barvna nočna luč res dobra ideja.
To je zelo enostaven projekt in ker sem kodo že napisal, je to morda 1 od 5 na lestvici težavnosti. Če imate malčke, ki vas že zgodaj zjutraj motijo, jih boste želeli narediti.
Korak: Seznam delov



1. Malina Pi Zero W
2. Nekakšen etui (tega sem uporabil iz Amazona)
3. Blinkt iz Pimoronija
4. Zvočnik Phat iz Pimoronija (Lahko bi uporabili tudi kakšen drug DAC s poceni zvočniki)
Za sestavljanje zvočnika boste morali imeti nekaj osnovnih vej za spajkanje, na strani z izdelkom je povezava z navodili po korakih, zato je ne morete pokvariti.
5. [NEOBVEZNO] Kabel mikro USB za pritrditev na ploščo - Adafruit
6. nekaj priključnih žic ali mostičkov
To je to!
Korak: Zažgite Raspbian in priklopite deske

Za to gradnjo uporabljam Raspian Stretch lite. Zapiši to na kartico microSD s katerim koli orodjem, ki ti ustreza, nato pa zaženi pi. Če potrebujete pomoč, da se brez glave povežete z wifi vašega doma in omogočite ssh, je na spletu veliko vadnic, ki vam lahko pokažejo, kako to storiti, vendar se morate do konca tega prepričati, da ste to storili delati.
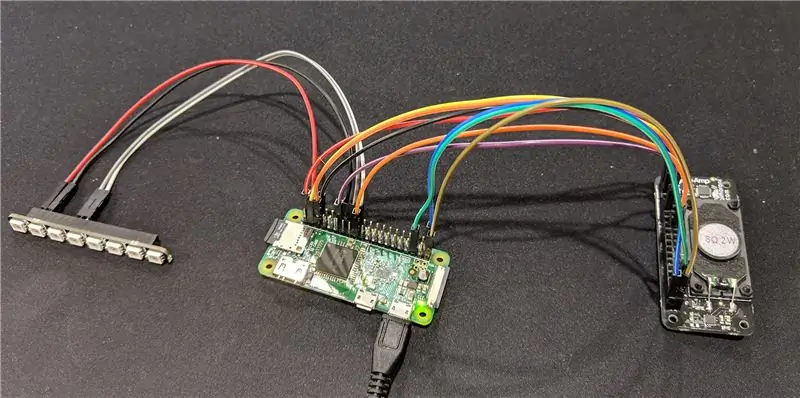
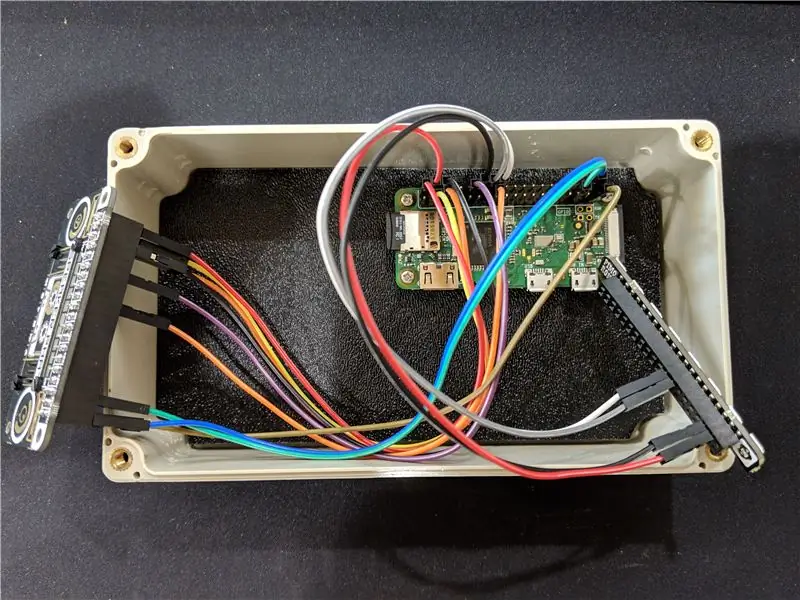
S pomočjo https://pinout.xyz lahko povlečete obe plošči in na njuni strani najdete njihove izpiske. Blinktove plošče zahtevajo le 4 povezave, zvočnik Phat pa 9.
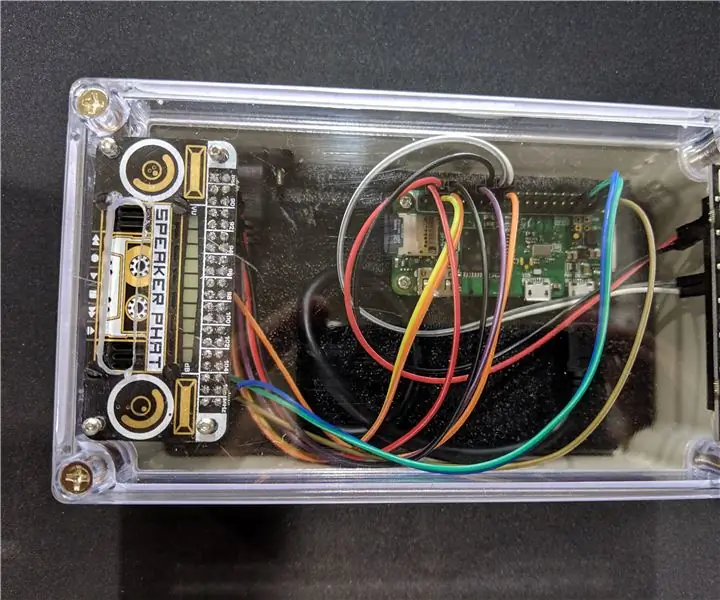
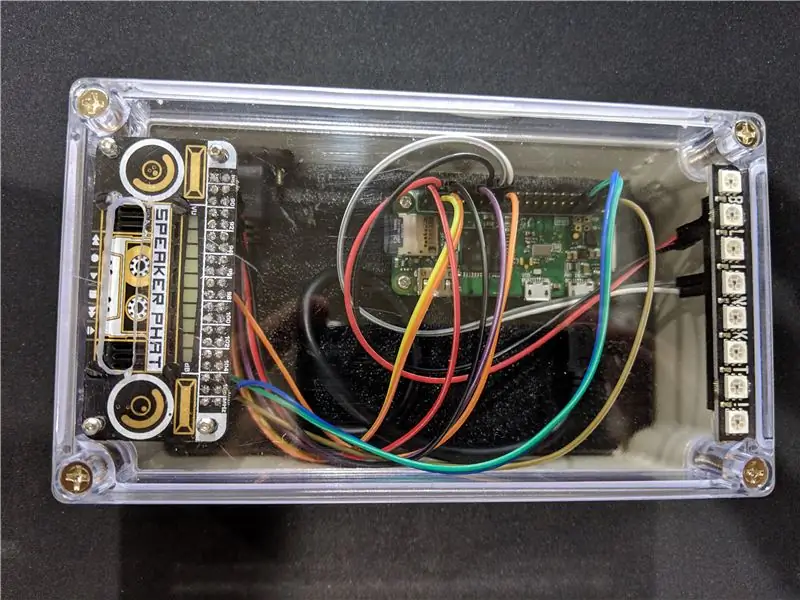
Ko bo končana, bi morala izgledati kot fotografija. Zdaj moramo preveriti, ali vse deluje.
3. korak: Namestitev potrebne programske opreme
Zdaj, ko smo povezani, bomo morali namestiti programsko opremo, potrebno za zagon plošč Blinkt in Speaker Phat. SSH v pi in se boste znašli v domačem imeniku. Vnesite naslednje:
curl https://get.pimoroni.com/blinkt | bash
in potem, ko je to končano, to:
curl -sS https://get.pimoroni.com/speakerphat | bash
To bo namestilo vse potrebno za obe plošči Pimoroni. Če vnesete ukaz ls, bi morali videti imenik Pimoroni. Zdaj pa napišemo kodo in preizkusimo ploščo Blinkt.
4. korak: Zapišite nekaj kode in jo preizkusite
Ustvarite imenik "scripts" tako, da vnesete skripte mkdir in tam bomo hranili vse, kar potrebujemo. Torej cd skripte, da prideš v to mapo.
Zdaj si želimo rdeče zatemnjene luči za nočni čas, rumene zatemnjene luči za tiho predvajanje in nekoliko svetlejše zelene luči, ko je v redu, da pridejo ven. Zame sem želel rdeče luči od 19.30 do 6.15, ob 6.15 pa bi eno uro rumenele, nato pa ob 7.15 končno zelene. Želel sem tudi, da se izklopijo ob 8.30, ko v sobi verjetno ne bo nikogar.
To lahko storite na dva načina. Prvi (način, na katerega sem se odločil za to) je s štirimi različnimi skripti, ki potekajo od opravil cron. Drugi način za to je en skript, ki vključuje časovno funkcijo, ki se zažene ob zagonu. Pravzaprav sem sprva napisal scenarij, da bi to naredil tako, vendar se mi je zdel manj učinkovit, kot da bi to naredil na podlagi crona, zato sem ga zamenjal. Če želite metodo "one script", mi to sporočite in jo lahko objavim v komentarjih.
Začnimo torej z rdečo pisavo. Vnesite touch red.py, nato nano red.py. Nato vnesite naslednjo kodo.
#!/usr/bin/env python
uvoz blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #nastavi slikovni sliki 3 in 4 na rdečo blinkt.show ()
Enako storite za yellow.py in green.py.
yellow.py:
#!/usr/bin/env python
uvoz blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) #nastavi slikovne pike 2, 3, 4 in 5 na rumeno blinkt.show ()
green.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0,2) blinkt.set_all (0, 128, 0) #nastavi vse slikovne pike na zeleno blinkt.show ()
In končno, želimo, da skript počisti Blinkt, ko ni potreben (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0,1) blinkt.set_all (0, 0, 0) #nastavi vse slikovne pike na off blinkt.show ()
To je to. Če želite preizkusiti tip python red.py in preveriti, ali dve srednji piksli zasvetita rdeče. Nato vnesite python lightsout.py, da ga počistite. To je to! Nato jih moramo nastaviti na zavihku cron, tako da delujejo, ko želimo.
5. korak: Dodajanje teh skriptov v Cron
V terminalu SSH vnesite crontab -e
pomaknite se do konca datoteke in dodajte naslednje vrstice:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
S tem nastavite, da se skripti izvajajo v času, opisanem v prejšnjem koraku, nato pa jih prilagodite svojim potrebam.
To je to za nočno svetlobo! Super enostavno. Zdaj pa pojdimo na nastavitev dela belega hrupa te zgradbe.
Korak 6: Testiranje zvočnika Phat
Najlažji način (po mojem mnenju), da preizkusim Speaker Phat, je namestitev programa sox in zagon nekaj statične datoteke iz ukazne vrstice.
sudo apt-get install sox
Ko je to nameščeno, lahko poskusimo nekaj vzorčnih ukazov za predvajanje. Ta naj bi zvenela kot valovi.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapez amod 0,1 30
Kako sproščujoče! Ctrl+c ga ustavi. Ampak, kaj je to? Na sprednji strani zvočnika Phat se prižge kopica LED -diod, ki pa ne morejo motiti naših luči Blinkt. Zato jih izklopimo.
Če želite to narediti, bomo morali spremeniti datoteko /etc/asound.conf in odstraniti vtičnik merilnika VU, tako da sploh ne bo poskušal poganjati LED. To sem naredil tako, da sem ga preprosto preimenoval. Vnesite ta ukaz mv /etc/asound.conf /etc/asound.conf.bak To sem našel z malo Googlanja, zato je morda boljši način.
Sox deluje, in to je super, vendar sem nameraval uporabiti nekaj MP3, ki jih je mogoče odpraviti, za del tega stroja z belim šumom, zato sem potreboval drug predvajalnik, po možnosti nekaj res lahkega. mpg123 je tisto, na kar sem se odločil. Namestite to zdaj s sudo apt-get install mpg123
Ok, zdaj ko vemo, da Speaker Phat deluje po pričakovanjih, čas je za izdelavo vmesnika in ustreznih skriptov.
7. korak: Nastavitev majhnega spletnega strežnika in Webappa
Flask je mikro spletni okvir, napisan v Pythonu. Zagotavlja vso funkcionalnost, ki jo potrebujemo za spletni strežnik (ki bo deloval kot aplikacija). Namestite ga z naslednjim ukazom:
pip3 namestite bučko
To bo trajalo nekaj časa, zato počakajte. Ko bo končano, bomo morali ustvariti mape, ki jih bomo morali potegniti, ko se spletno mesto zažene, in te mape imajo posebna imena. Začnimo s krajem za gostovanje spletnega mesta. Iz domačega imenika naredite nov imenik z imenom www z mkdir www. Zdaj cd www v ta imenik. Tu potrebujemo še dva imenika, enega, ki se imenuje statičen, drugega pa predloge.
Potrebujemo tudi prostor za shranjevanje datotek MP3. Za to sem naredil imenik v domačem imeniku z imenom "zvoki". Svoje MP3 -je sem našel tako, da sem v Googlu iskal MP3 -je z belim šumom, ki jih je mogoče odpraviti. Veliko prostih mest za pobiranje. Za nalaganje datotek sem uporabil WinSCP.
Morda jih boste želeli preizkusiti s spodnjim ukazom omxplayer, ki se igra z delom --vol -###, da pokličete ustrezno glasnost za svojo sobo. Ctrl+C znova zaustavi igralca.
Zdaj, ko imamo vse te, napišimo nekaj pythona, ki bo postavil spletni strežnik, ko se pi zažene. Vrnite se v imenik www in zaženite novo datoteko z imenom webapp.py (nano webapp.py) in vnesite naslednjo kodo
webbapp.py:
#!/usr/bin/python
iz flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @app.route ('/') def index (): return render_template ('index.html') @app.route ('/rain'), methods = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect ('/') @app.route ('/waves', methods = ['POST']) def valovi (): os.system ("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect ('/') @app.route ('/whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect (' /') @app.route ('/stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") return redirect ('/') if _name_ ==' _main_ ': app.run (debug = True, gostitelj = '0.0.0.0')
Kot lahko vidite, bo imela ta spletna stran 5 strani, eno za indeks, 3 za 3 različne zvoke (val, dež in beli šum) in še 1 za ustavitev. Vse 4 strani brez indeksa preusmerijo nazaj na index ('/'), potem ko izvedejo ukaz, poslan v omxplayer, zato moramo ustvariti samo eno index.html in nič drugega. Tu uporabljam killall kot funkcijo zaustavitve, ker nisem našel boljšega načina za pošiljanje ukaza "stop" omxplayerju. Če poznate boljši način za to, bi to rad slišal!
Zdaj pa sestavimo index.html.
8. korak: Izdelava spletnega mesta




To so slike, ki sem jih uporabil za izdelavo, vendar jih lahko naredite sami. Vse jih je treba shraniti v statično mapo, ki smo jo ustvarili prej. Datoteka index.html, ki jo bomo ustvarili tukaj, mora biti v mapi predloge. To je zelo pomembno, sicer nič od tega ne bo delovalo. Tukaj je koda za moj index.html (spet to je preprosto html, zato ga spremenite na kakršen koli način, ki vam ustreza).
Ker mi Instructables ne dovoljuje objavljanja surovega HTML -ja, tukaj je povezava do datoteke, kot obstaja v mojem Dropboxu:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Toda v primeru, da kdaj umre, je datoteka HTML le kakšen domišljijski CSS in preprosta tabela 2x2 s temi 4 ikonami kot gumbi z vrednostmi objav:
form action = "/whitenoise" metoda = "objava"
input src = "/static/whitenoise.png" value = "Beli šum"
Sam bi si moral biti enostaven.
Zadnji korak je zagotoviti, da se webapp.py zažene ob zagonu. To sem storil tako, da sem ga dodal v crontab. Zato še enkrat vnesite crontab -e in na konec dodajte naslednje:
@reboot python3 /home/pi/www/webapp.py
Nato znova zaženite pi, usmerite brskalnik na drugem računalniku (telefonu) na IP pi (najbolje, če to naredite statično) in preverite, ali deluje. Kliknite gumbe in preverite, ali se sliši hrup.
V telefonu Android lahko spletno mesto dodate med zaznamke na začetni zaslon, kar sem naredil s tem, da je videti in se počutiti kot aplikacija. Če želite videti resnično "pro", poiščite ali ustvarite primerno datoteko.ico in dajte spletnemu mestu svojo ikono, ki se bo pojavila na začetnem zaslonu vašega telefona in bo veliko bolj podobna aplikaciji. Na spletu je veliko vadnic o tem, kako na spletno mesto dodati ikono (favicon).
9. korak: Vse združite v ohišje



Zdaj, ko je vse preizkušeno in deluje, je čas, da vse skupaj spravimo v etui.
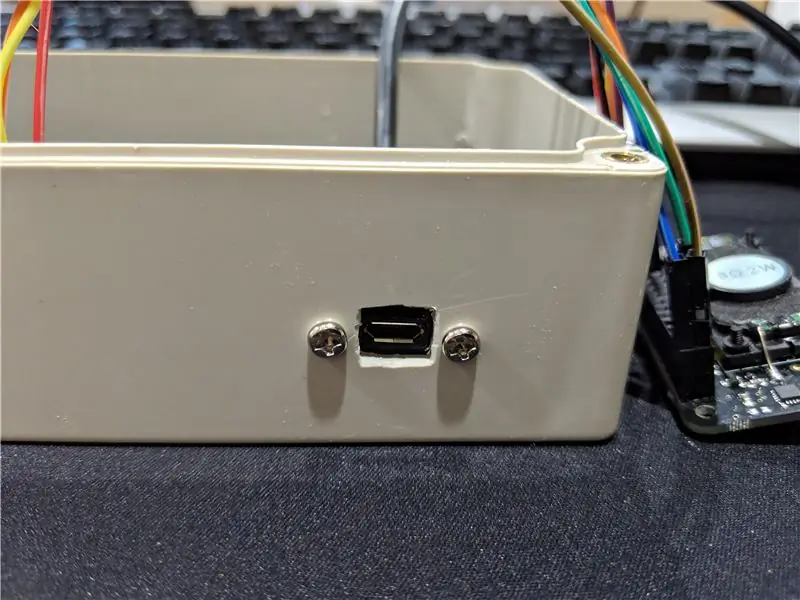
Za Raspberry Pi Zero sem zgradil stojalo, ki je ostalo po hiši. Nato sem izvrtal nekaj lukenj za ploščo micro USB in z nekaterimi draguljarskimi datotekami poravnal luknjo. Kabel za pritrditev na ploščo je nekoliko trd, zato bom v prihodnosti morda kupil pravokotni adapter za vrata micro USB na Pi.
Na vrhu ohišja sem izrezal majhno odprtino, da se lahko zvočnik predvaja tako, da izvrta dve luknji in ju poveže z Dremelom. Nato izvrtajte luknje v pokrovu za namestitev zvočnika Phat. Po tem, ko sem posnel to fotografijo, sem se vrnil in naredil še nekaj lukenj, ker se je hrup res ujel v ohišje. Blinkt sem montiral s tisto plakatno kitjo, ker stvar nima lukenj za pritrditev, vendar se zdi, da se kiti dobro drži, zato bo tudi šlo.
10. korak: To je to

Priključite ga in končali ste. Tukaj moj teče nekaj po 20. uri. Zelena LED na pi ni sama tako svetla, kot je videti na tej fotografiji.
Nekaj kasnejših sprememb sem naredil:
V datoteke webapp.py in index.html sem dodal še 4 strani. Ti 4 so "rdeči", "rumeni", "zeleni" in "izklopljeni". Precej samoumevno. Želel sem možnost, da ga preklopim iz zelenega v rumenega, če se z ženo počutimo dodatno utrujeni in ne želimo biti moteči.
@app.route ('/red', methods = ['POST']) def red (): os.system ("python ~/scripts/red.py") return redirect ('/')
V bistvu to 4 -krat, z izvajanjem 4 različnih skriptov, nato pa še nekaj gumbov v indeksu, ki kličejo te strani.
Drugo spremembo sem že opazil, vendar sem izvrtal še nekaj lukenj in razširil obstoječo odprtino okoli zvočnika, ker hrup ni dovolj dobro ušel iz ohišja.
Če naredim dodatne spremembe, se bom vrnil sem in jih navedel.
11. korak: Dodatek
Ko sem to zgradil, sem spoznal, da oba z ženo pogosto pustimo telefone spodaj, ko otroka polagamo v posteljo ali na dremež. Zato sem fizičnemu pin 36 dodal trenutni gumb in vključil naslednjo kodo (imenovala sem jo button.py) za zagon ob zagonu v rc.local:
#!/usr/bin/env python
uvoz RPi. GPIO kot GPIO čas uvoza uvoz os uvoz uvoznega podprocesa ponovni način GPIO.set (GPIO. BOARD) # Uporabi gumb Shema fizičnega oštevilčevanja pin = 36 # Gumb je priključen na fizični pin 16 GPIO.setup (gumb, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Naredite gumb za vnos, Aktivirajte vlečni upor, medtem ko je True: če je GPIO.input (gumb) == 0: # Počakajte, da gumb pritisne returnprocess = False # Sprva nastavljeno na izklop zvoka s = podproces. ["ps", "ax"], stdout = podproces. PIPE) za x v s.stdout: če je re.search ("mpg123", x): returnprocess = True, če returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") drugo: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Kot lahko vidite, sem tudi prešel na mpg123 iz omxplayerja, ker je veliko lažji in enostavnejši za uporabo.
Vendar pa iz nekega razloga, ko sem dal ta skript v rc.local, se resnično zažene ob zagonu brez težav. Toda zvok je res zelo napet. Ko zaženem skript kot običajno, v kitu, takih težav ni. Imam težave pri odpravljanju težav, zato, če ima kdo kakšno idejo, naj mi sporoči! Hvala.
Priporočena:
Nočna svetloba: zaznavanje gibanja in teme - brez mikro: 7 korakov (s slikami)

Nočna svetloba zaznavanja gibanja in teme Lahko bi rekli, da je to zaradi vaše lastne varnosti, če ponoči vstanete in poskušate varno priti do vrat. Seveda lahko uporabite nočno svetilko ali glavno
Animirana svetloba razpoloženja in nočna svetloba: 6 korakov (s slikami)

Animirana svetloba razpoloženja in nočna svetloba: navdušen, ki meji na obsedenost s svetlobo, sem se odločil ustvariti izbor majhnih modularnih tiskanih vezij, ki bi jih lahko uporabili za ustvarjanje svetlobnih zaslonov RGB katere koli velikosti. Ko sem izdelal modularno tiskano vezje, sem naletel na idejo, da jih uredim v
Zmogljivi pasivni zvočniki z belim hrastom: 16 korakov (s slikami)

Zmogljivi pasivni zvočniki z belim hrastom: To je moj tretji zvočniški projekt in popolnoma drugačen od prejšnjih! Tokrat bom v svojo avdio sobo naredil nekaj velikih, močnih in lepih monitorjev! Na Instagramu imam še nekaj projektov, prosim, preverite jih! Moji ets
Nočna svetloba Moonlamp: 13 korakov (s slikami)

Moonlamp Nightlight: Ta ljubka nočna luč uporablja čudovito luč, ki jo najdete tukaj https: //www.instructables.com/id/Progressive-Detai … Uporablja nizkocenovno ploščo ESP8266 za ustvarjanje fantastične nočne luči, ki uporablja 3W RGB LED iz Future Eden in lahko prikaže
Samodejna nočna svetloba: 15 korakov (s slikami)

Samodejna nočna svetilka: naredite preprosto nočno luč, ki se v temi prižge in pri svetlobi ugasne
