
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.


V tem navodilu vas bom vodil pri izdelavi funkcionalne in elegantne LED svetilke, povezane z internetom.
Ta smešni oblikovalski objekt je mogoče upravljati s spletno aplikacijo ali spletno storitvijo IFTTT. Slednje omogoča priklop svetilke na vse vrste zunanjih storitev, kot so Google Assistant, Alexa, Android Notifications, Time & Date, Weather weather itd. Ta projekt predvideva osnovno znanje o ESP8266 in urejevalniku Arduino.
1. korak: Zberite elektroniko


Za ta projekt boste potrebovali naslednje:
- NodeMCU ali drug mikrokrmilnik ESP8266
- Neopixel/WS2812B LED-trak (1m 60LED/m)
- Preklopnik nivoja*
- Preskočne žice (moški-ženski)
- Kabel mikro-USB
- USB stenski vtič (5V)
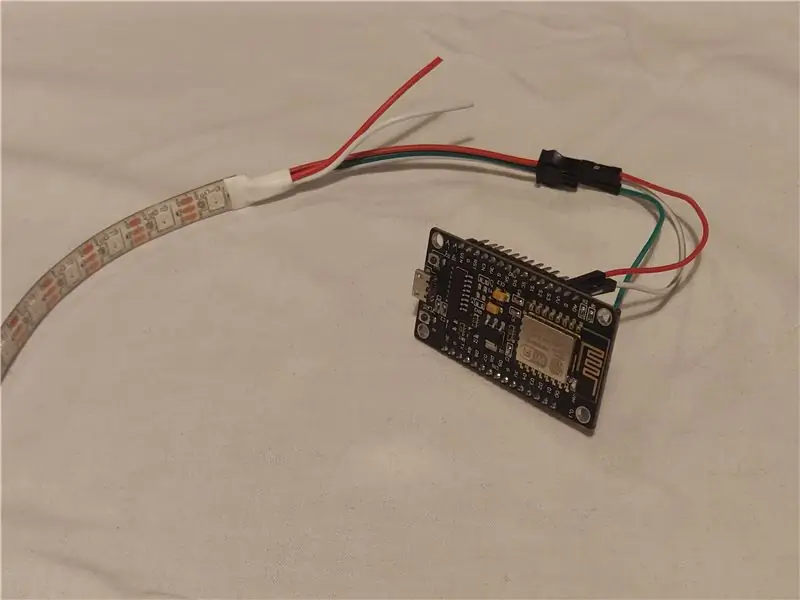
LED-trak ima tri kable: 5V (rdeča), GND (bela) in DATA (zelena). ESP8266 deluje pri 3.3V, vendar ima pin VU. Ta pin je neposredno priključen na napajanje USB, zato, če napajate ploščo s 5V preko USB, bo ta napetost na voljo tudi na pin VU. Ta pin bomo uporabili za napajanje LED traku. Torej, skratka:
- Priključite ozemljitev na ozemljitev (GND TO G)
- Priključite 5V+ na Vu
- Din povežite z D2
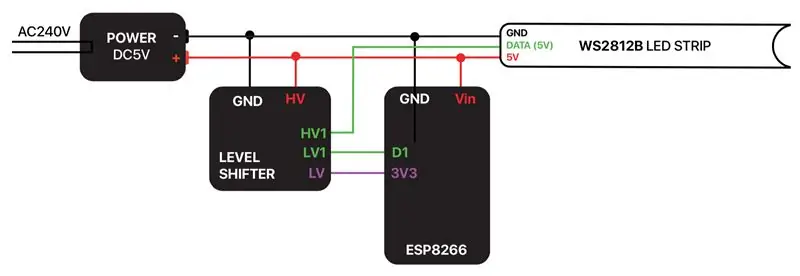
* = To ožičenje morda ne bo delovalo, odvisno od vaše strojne opreme. Ker ESP8266 deluje pri 3.3V, bo tudi podatkovni signal 3.3V. Ker se WS2812B napaja s 5V, je lahko podatkovni signal prešibak, da bi ga trak pravilno sprejel. Če zgornje ožičenje ne deluje, boste potrebovali preklopnik nivoja, ki preklopi podatkovni signal s 3,3 V na 5 V. Oglejte si priloženo shemo ožičenja.
Opomba! Nekateri LED-trakovi so bolj nagnjeni k zlomu kot drugi. Če še nikoli niste delali s temi trakovi, toplo priporočam, da preberete Neopixel Überguide za nasvete o varni povezavi Neopixel LED traku.
2. korak: FastLED

Za nadzor LED lahko uporabimo knjižnico FastLED. Če še niste, dodajte to knjižnico v svoje okolje Arduino (Sketch> Include Library> Manage libraries> 'FastLED').
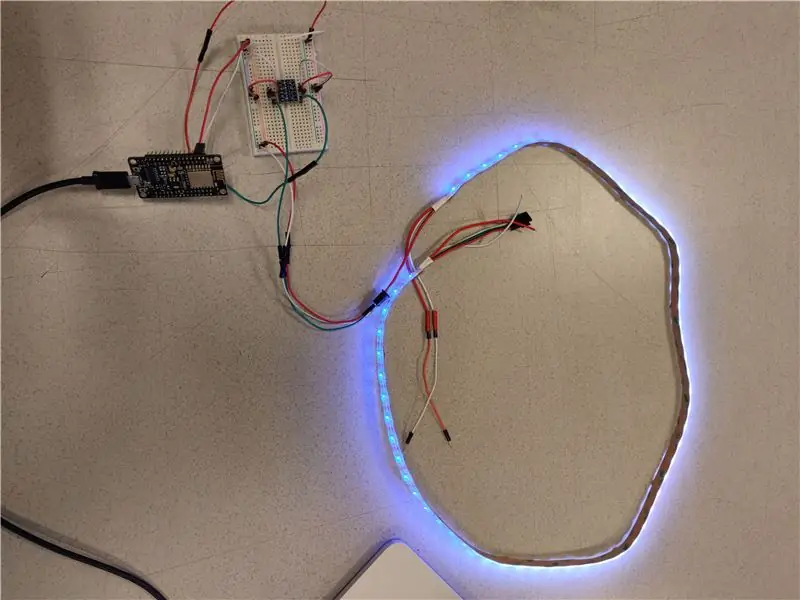
Če želite zagotoviti, da vaše ožičenje deluje, poskusite enega od številnih primerov, ki so priloženi knjižnici FastLED (Datoteka> Primeri> FastLED). Ne pozabite spremeniti nastavitev v vsakem primeru (število LED diod = 60, podatkovni pin = 2), preden jih naložite na svojo ploščo.
Pri priključitvi plošče na računalnik bodite previdni pri nastavljanju LED svetlejših diod. Ko porabite več kot 500 mA, lahko računalnik zapre vrata. Če želite trak uporabljati pri polni svetlosti, ga napajajte s stenskim vtičem USB, ki lahko zagotovi dovolj visoko jakost toka.
3. korak: Programska oprema

Zdaj je čas za programsko opremo po meri. Programska oprema je na voljo na GitHubu:
github.com/dpkn/lamp/tree/master/software
Prenesite datoteko programske opreme, jo razpakirajte in odprite datoteko software.ino v urejevalniku Arduino. Prepričajte se, da imate nameščene vse knjižnice, omenjene v tej datoteki.
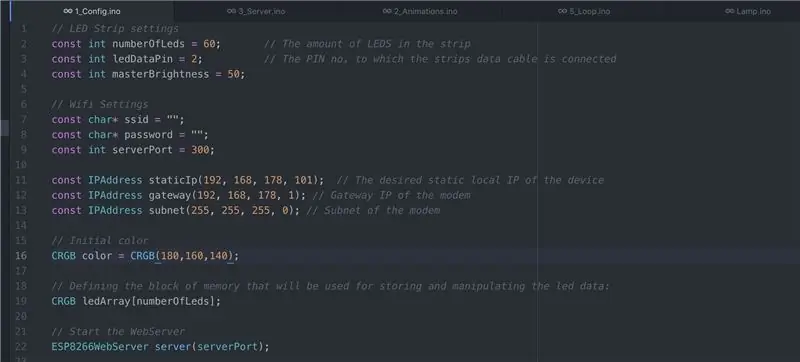
Pojdite na zavihek Konfiguracija in v te vrstice dodajte ime in geslo omrežja WiFi:
const char* ssid = "";
const char* geslo = "";
Odvisno od usmerjevalnika boste morda morali spremeniti tudi naslednje:
const IPAddress staticIp (192, 168, 178, 101); // Želeni statični lokalni IP naprave
const prehod IPAddress (192, 168, 178, 1); // IP prehoda podomrežja constIPAddress (255, 255, 255, 0); // Podomrežje usmerjevalnika
V sistemu MacOS te nastavitve najdete pod System Preferences> Network> Advanced> TCP/IP
Naložite datoteke na tablo. Če je vse v redu, bo trak svetil belo, ko bo povezan z vašim omrežjem WiFi. Odprite serijski monitor na 115200 baud, da preverite dodatne informacije.
4. korak: lokalni nadzor
Za prikaz delovanja svetilke sem naredil malo spletno aplikacijo, ki je na voljo na naslovu https://lamp-app.surge.sh (vir na Codepenu). Ta aplikacija pošilja zahteve JSON neposredno na ESP8266, ta pa posodablja LED.
Zgoraj navedeno bo delovalo le, če sta svetilka in telefon povezani v isto omrežje WiFi, ker svetilko nagovarjate po lokalnem naslovu IP. Če želite upravljati svetilko od kjer koli, se morate poglobiti v nastavitve usmerjevalnika.
5. korak: Nadzor od kjer koli
Če želite svetilko odpreti čarobni stvari, ki je svetovni splet, moramo narediti nekaj, kar se imenuje posredovanje vrat. V bistvu bo to preusmerilo zahteve, naslovljene na vaš javni naslov IP (tistega, ki ga posreduje vaš ponudnik internetnih storitev), in številko vrat (v tem primeru poljubno nastavljeno na 300) na notranji, lokalni naslov IP, na katerega je mogoče nasloviti vaš ESP8266.
Ta postopek je za vsako napravo drugačen, zato, če ne veste, kako to storiti na vašem usmerjevalniku, poiščite google 'forward forwarding' + ime vašega usmerjevalnika. Te nastavitve boste potrebovali:
Zunanja vrata za začetek/konec: 300
Notranja vrata za začetek/konec: 300
Notranji naslov IP: 192.168.178.101 (naslov, ki je prikazan v serijskem monitorju)
Protokol: TCP/UDP
Opozorilo! Po tem lahko svetilko upravlja vsak, ki pozna vaš javni IP in vrata, na katerih svetilka deluje. Če menite, da to ni dobra ideja, je priporočljivo uporabiti nekaj ravni varnosti
Če želite preveriti, ali je vse pravilno nastavljeno, v brskalnik vnesite naslednje: (če ne poznate svojega javnega naslova IP, pojdite na to spletno mesto.)
[VAŠ JAVNI IP]: 300
Videti bi morali potrditveno sporočilo JSON. Zdaj lahko poskusite uporabiti aplikacijo z javnim naslovom IP.
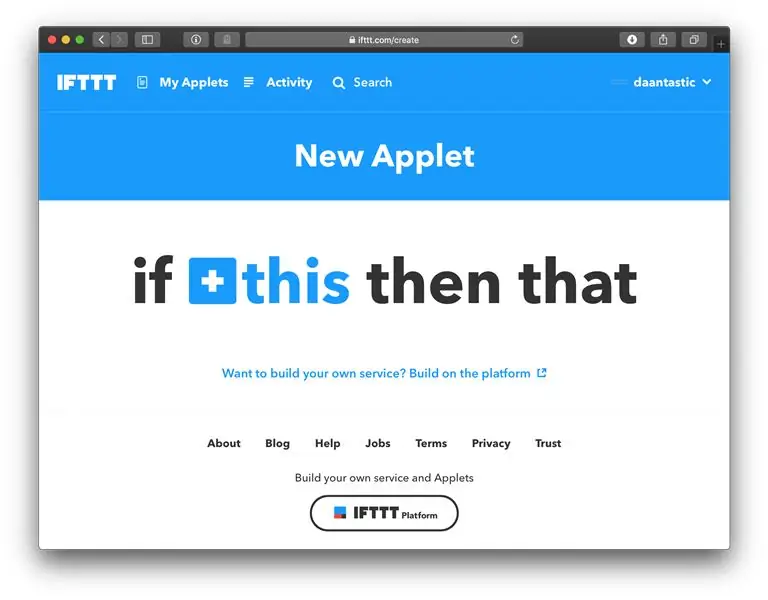
6. korak: IFTTT




Tu se začne prava zabava. Zdaj, ko je naša svetilka povezana z ~~ internetom ~~, lahko s spletno stranjo IFTTT povežemo vse različne vrste storitev.
V tem primeru bomo nastavili ukaz Pomočnika Google, ki lučke prižge rdeče, lahko pa izberete drugo storitev, ki vam bo razburila domišljijo.
- Pojdite na IFTTT.com in ustvarite račun, če tega še niste storili
- Pomaknite se na 'Moji jabolki'> 'Nov programček'
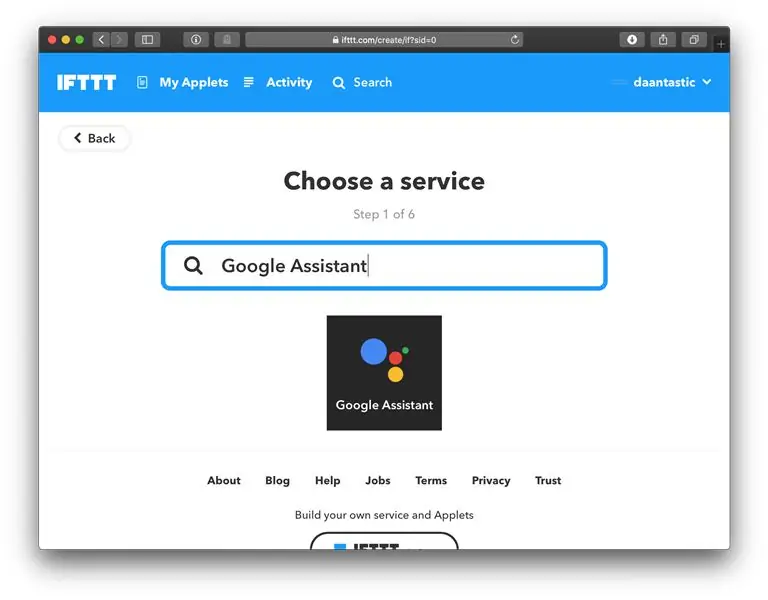
- Za sprožilno storitev poiščite »Pomočnik Google«
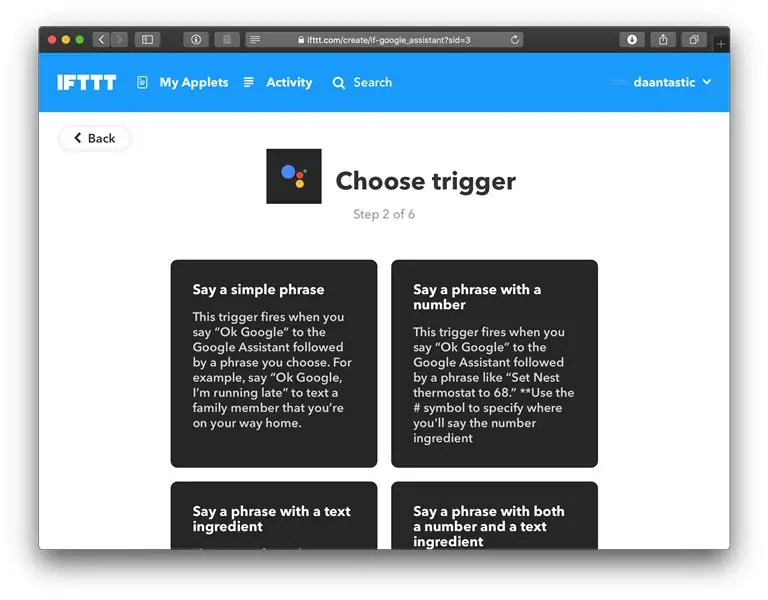
- Izberite "Reci preprosto frazo"
- Izmislite nekaj edinstvenih stavkov
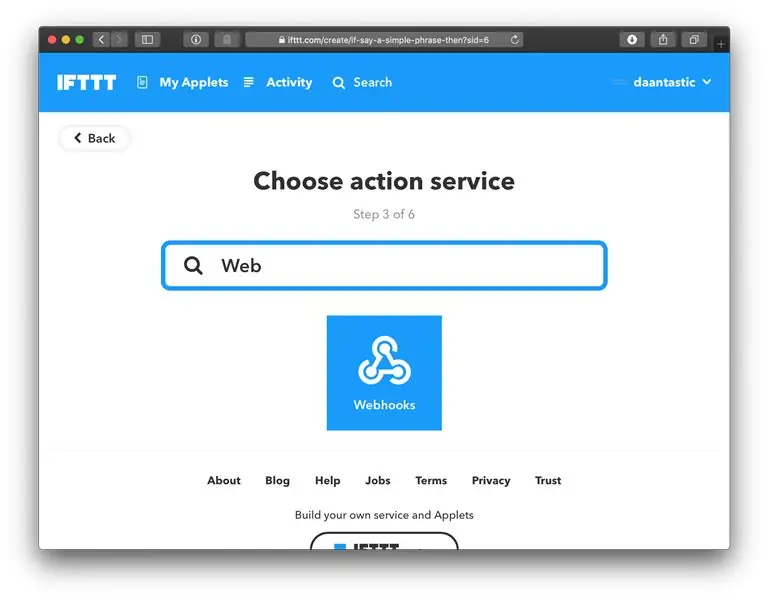
- Za akcijsko storitev poiščite »Webhooks«
- Uporabite naslednje nastavitve:
URL: https:// [YOUR-PUBLIC-IP]: 300/api
Metoda: POST Vrsta vsebine: application/json
In za telo:
Ko izgovorimo izbrani stavek, bo Google Assistant zahteval IFTTT, ta pa bo poslal zahtevo JSON za našo svetilko. Poskusite! Potopite se v kodo, da vidite, kaj še lahko naredite s trakom.
7. korak: Naj bo lepo



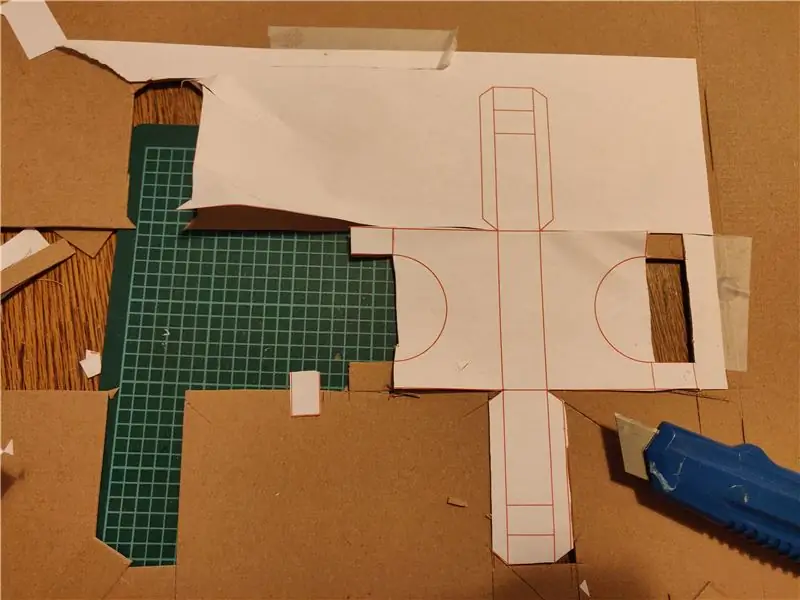
Najdražji del tega projekta je ohišje, v katerem je LED trak. Če želite samo preizkusiti ta projekt, ne da bi za to porabili preveč denarja, lahko razmislite tudi o drugih oblikah ali preprosto naredite cev iz belega papirja za tiskalnik. V prilogi boste našli žični okvir, ki ga lahko natisnete na papir, da zložite nekaj stojal za cev, kot je prikazano na zgornjih slikah.
Za trdnejše ohišje sem uporabil naslednje predmete:
- Matirana akrilna cev (dolžina = 1160 mm, premer = 40 mm, debelina stene = 2 mm)
- 2x plastična kapica
- 20x2x30mm blok iz mehkega lesa
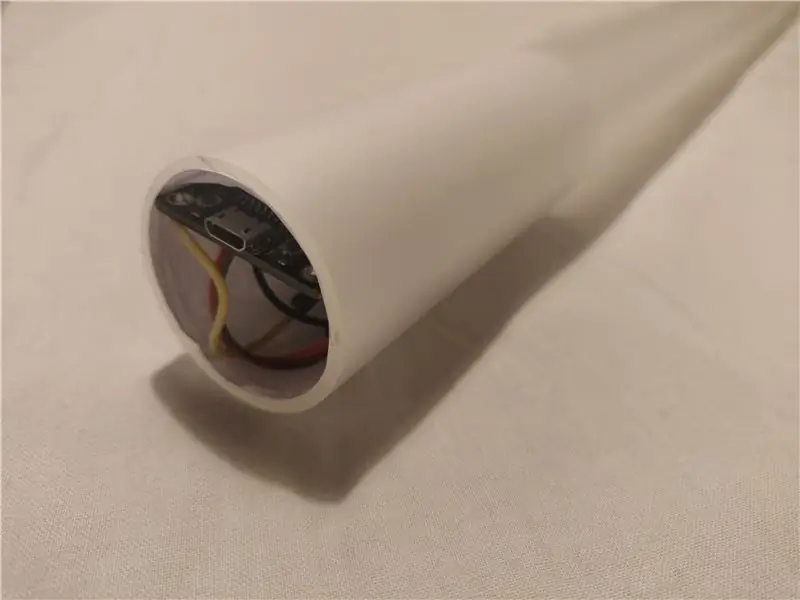
- 10x1160x2mm kovinski trak
LED trak je velik 1000 mm, na obeh koncih cevi ostane 80 mm, da skrije elektroniko. Uporabil sem papir za tiskalnike, zvit v cev na obeh koncih, da so postali nepregledni. Za lažje vstavljanje sem LED trak prilepil na dolg kovinski trak
Stojala sem iz bloka mehkega lesa. Če želite storiti enako, je spodaj na voljo datoteka.stl. Razmislite lahko tudi o 3D tiskanju stojala.
Priporočena:
Svetilka za pivo (svetilka): 7 korakov

Svetilka za pločevinke za pivo (bakla): Ko sem uporabil vezje sončne vrtne svetilke za povečanje voltov za mini generator in za spreminjanje naglavne svetilke, sem se vprašal, ali bi lahko pivo uporabili kot reflektor za ustvarjanje svetilke z nizko močjo … Svetilka z nizko porabo energije bi lahko bila koristna
Svetilka za šablone - ena svetilka Več odtenkov: 5 korakov

Stencil Lamp - One Lamp Many Shades: Ta navodila vam bodo pokazala, kako narediti preprosto svetilko s preklopnimi senčili (njen senčnik)
Mumijasta svetilka - pametna svetilka z nadzorom WiFi: 5 korakov (s slikami)

Mumijasta svetilka - pametna svetilka z WiFi -krmiljenjem: Pred približno 230 tisoč leti se je človek naučil obvladovati ogenj, kar vodi do velike spremembe v njegovem življenjskem slogu, saj je ponoči začel delati tudi z uporabo svetlobe ognja. Lahko rečemo, da je to začetek notranje razsvetljave. Zdaj sem
Spiralna svetilka (znana tudi kot namizna svetilka Loxodrome): 12 korakov (s slikami)

Spiralna svetilka (znana tudi kot namizna svetilka Loxodrome): Spiralna svetilka (znana tudi kot namizna svetilka Loxodrome) je projekt, ki sem ga začel leta 2015. Navdihnil ga je Loxodrome Sconce Paul Nylander. Moja prvotna zamisel je bila o motorizirani namizni svetilki, ki bi na steno projicirala tekoče vrtinčke svetlobe. Oblikoval sem in
Nočna nočna svetilka / svetilka Mini LED: 5 korakov

Nočna nočna lučka / svetilka Mini LED: Najprej moram reči, da je to navdihnila mini samostojna LED svetilka podjetja Sunbanks. Namesto biro, da bi vodil stran od mize, sem uporabil nekaj jasnega perspektiva za projiciranje svetlobe iz baze. Ta mali projekt je prototip
