
Kazalo:
- 1. korak: stvari, ki se jih bomo danes naučili
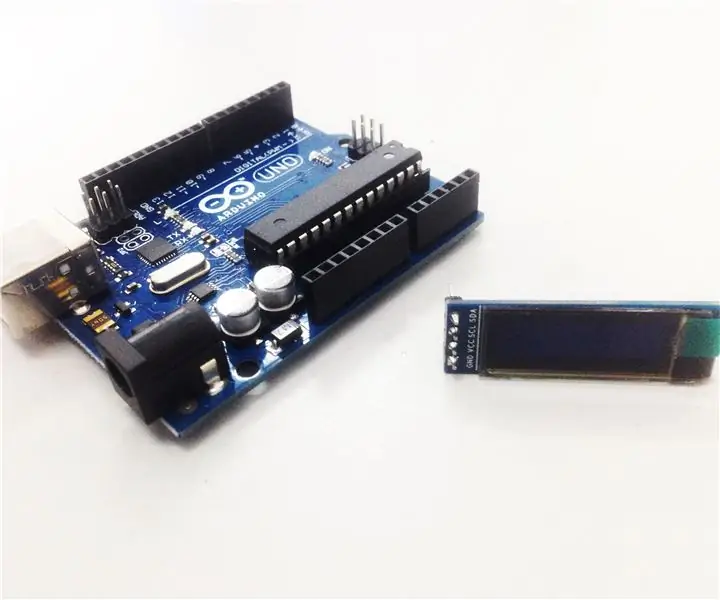
- 2. korak: Zahteve po strojni opremi
- 3. korak: Kaj je zaslon OLED?
- 4. korak:
- 5. korak: Od blizu
- 6. korak: Knjižnica
- 7. korak:
- 8. korak: Ožičenje 128 X 64/32 OLED
- 9. korak: Koda
- 10. korak: prilagajanje besedila in dodajanje slik
- 11. korak: Povezovanje 2 zaslonov
- 12. korak: Povežite več kot 2 zaslona
- Korak: Prednosti in slabosti
- Korak 14: Pogoste napake
- 15. korak: Povezave
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.


Prvi program, ki ga napišete, ko se začnete učiti a
nov programski jezik je: "Hello World!".
Program sam ne stori nič drugega kot natisne besedilo "Hello World" na zaslon.
Torej, kako naj naš Arduino prikaže "Hello World!"?
V tem videoposnetku vam bom pokazal, kako začeti z majhnimi zasloni OLED 0,91 (128x32) in 0,96 (128x64) I2C OLED.
Na spletu je na stotine vadnic, ki na različne načine razlagajo isto stvar, vendar nisem našel take, ki bi mi povedala vse o zaslonu OLED in kako ga uporabljati v različnih scenarijih. Vzelo mi je nekaj časa, da sem vse uredil. Zato sem mislil, da bi moral ustvariti vadnico o tem, kar sem se naučil, in združiti vse funkcije in načine uporabe zaslonov OLED v naših projektih.
1. korak: stvari, ki se jih bomo danes naučili

V tem videu bomo govorili o:
- Kaj je zaslon OLED?
- Nato si bomo podrobneje ogledali OLED -zaslone 0,91 (128x32) in 0,96 (128x64) I2C OLED
- Nato bomo govorili o namestitvi knjižnice Adafruit v vaš Arduino IDE
- Nato bomo NodeMCU in Arduino povezali z zaslonom OLED
- Nato si bomo ogledali kodo in na njej prikazali nekaj grafik in besedila
- Govorili bomo tudi o uporabi pisav po meri in prikazovanju slik
- Nato bomo z mikrokontrolerjem I2C povezali več OLED-jev z mikrokrmilnikom
- Na koncu bomo govorili o nekaj pogostih napakah, ki jih ljudje delajo pri uporabi zaslonov OLED
2. korak: Zahteve po strojni opremi
Za to vadnico potrebujemo:
- Breadboard
- Zasloni OLED velikosti 0,91 "(128x32) in 0,96" (128x64) I2C
- Arduino UNO/NANO (kar je pri roki)
- NodeMCU
- TCA9548A I2C multiplekser
- Nekaj priključnih kablov
- in kabel USB za nalaganje kode
3. korak: Kaj je zaslon OLED?


OLED ali organska svetleča dioda je svetlobna
dioda (LED), v kateri je emisijska elektroluminiscenčna plast film organske spojine (milijoni majhnih LED luči), ki oddaja svetlobo kot odziv na električni tok.
OLED-ji se uporabljajo za ustvarjanje digitalnih zaslonov v napravah, kot so televizijski zasloni, računalniški monitorji, prenosni sistemi, kot so mobilni telefoni, ročne igralne konzole in dlančniki. Zaslon OLED deluje brez osvetlitve ozadja, ker oddaja vidno svetlobo.
4. korak:

V datoteki. Je na voljo veliko vrst zaslonov OLED
trgu na podlagi njihovega
- Velikosti
- Barva
- Blagovne znamke
- Protokol
- SPI (serijski periferni vmesnik) ali I2C
-Shema krmiljenja s pasivno matrico (PMOLED) ali aktivno matriko (AMOLED)
V tej vadnici bom govoril o povezovanju
modra barva 0,91 (128x32 OLED) in 0,96 (128x64 OLED) I2C OLDE za zaslone Arduino NANO in NodeMCU. Tehnologija vodila I2C uporablja samo 2 zatiča MCU, zato imamo na voljo kup drugih senzorjev.
5. korak: Od blizu



Poglejmo si bližje ta dva prikaza.
Na zadnji strani teh zaslonov je na kupih spajkanih kondenzatorjev SMD in uporov; ker pa gre za napravo I2C, nam je mar le za ta 2 zatiča (SCL in SDA)
Zaslon se poveže z Arduinom z uporabo samo štirih žic - dve za napajanje (VCC in GND) in dve za podatke (serijska ura SCL in
serijski podatki SDA), zaradi česar je ožičenje zelo preprosto. Podatkovna povezava je I2C (I²C, IIC ali Inter-Integrated Circuit) in ta vmesnik se imenuje tudi TWI (Two Wire Interface).
- Zatiči na vozilu so lahko v drugačnem vrstnem redu, zato vedno trikrat preverite, preden jih priključite na svoj projekt.
- Delovna napetost je med 3V in 5V, vendar je najbolje uporabiti navodila iz podatkovnega lista proizvajalca.
- Včasih moramo v svojih projektih uporabiti 2 zaslona. Torej, kako lahko to dosežemo?
Trik je v tem, da imate na zaslonu nastavljiv naslov. Ta enota ima nastavljiv naslov med 0x78 in 0x7A. Naslov lahko spremenimo tako, da upor 0Ohm odpakiramo z ene strani in ga priklopimo na drugo stran ali pa samo z globalnim spajkanjem. O tem bomo podrobneje govorili, ko bomo v naslednjem razdelku te vadnice priklopili več zaslonov na Arduino.
Na sliki so ti zasloni videti zelo veliki. Toda v praksi so majhne. Narejene so iz 128 x 32/64 posameznih slikovnih pik OLED in ne potrebujejo osvetlitve ozadja. Samo poglejte to in poglejte, kako majhna je. Čeprav so majhne, so lahko zelo uporabne pri vseh elektronskih projektih.
6. korak: Knjižnica



Za nadzor teh je na voljo več knjižnic
prikaže. V preteklosti sem uporabljal "knjižnico u8glib", vendar se mi zdi knjižnica AdaFruit zelo enostavna za razumevanje in uporabo v naših projektih. Zato bom v tej vadnici uporabil knjižnico AdaFruit.
Za nadzor OLED zaslona potrebujete knjižnico "adafruit_GFX.h" in knjižnico "adafruit_SSD1306.h".
Knjižnico lahko prenesete in namestite v svoj Arduino IDE na dva načina.
1. metoda
Pojdite na "Upravitelj knjižnice" in poiščite "adafruit_SSD1306" in "adafruit_gfx"
Izberite najnovejšo različico in pritisnite gumb Namesti.
Ko so nameščene, lahko te knjižnice uporabljate v svojem programu.
Metoda 2
Ti dve knjižnici lahko prenesete tudi iz github -a (potrebujete obe):
Povezave bom dal v spodnjem opisu.
Knjižnica zaslona:
Knjižnica GFX:
Ko prenesete, kopirajte mapo Adafruit_SSD1306-master iz prenesene zip datoteke v mapo knjižnic Arduino. To mapo običajno najdete v razdelku Dokumenti> Arduino> knjižnice v sistemih Windows. V Linuxu ga običajno najdemo v domači mapi> Arduino> knjižnice. Nazadnje v mapi knjižnice Arduino preimenujte mapo Adafruit_SSD1306-master v Adafruit_SSD1306. Tudi če ne preimenujete, je to v redu.
7. korak:

Zdaj pa poglejmo "Adafruit_SSD1306.h"
mapa
V tej knjižnici moramo vedeti dve stvari:
1. Če želite uporabiti manjši zaslon, uporabite privzeto 128_32, sicer pa za večji prikaz komentirajte 128_32 in razkomentirajte 128_64
2. Če ste na ploščo spajkali naslov 0x7A (o katerem bomo govorili kasneje), uporabite 7 -bitni naslov 0x3D za večje zaslone, sicer uporabite privzeti naslov 0x3C. Za manjše zaslone je naslov 0x3C.
8. korak: Ožičenje 128 X 64/32 OLED

Začnimo s povezovanjem NodeMCU z zaslonom.
Prva in najpomembnejša stvar, ki jo je treba opozoriti, je, da so na nekaterih zaslonih morda zamenjani napajalni zatiči GND in VCC. Preverite, ali je zaslon enak sliki. Če se zatiči zamenjajo, spremenite povezave z Arduinom ali NodeMCU.
- NodeMCU OLED ožičenje
OLED VCC - NodeMCU 3.3V
OLED GND - NodeMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- Arduino Uno OLED ožičenje
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- Arduino MEGA 2560 OLED ožičenje
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino MEGA 2560 pin 21
OLED SDA - Arduino MEGA 2560 pin 20
9. korak: Koda




Knjižnica Adafruit ponuja res dobre primere za oba
Zasloni 128x32 in 128x64.
Knjižnica se nahaja pod Datoteka> Primeri> Adafruit SSD1306> in nato tip prikaza v Arduino IDE.
Uporabili bomo primer 128x32 I2C in ga spremenili tako, da bo deloval tako z zasloni 128x64 kot 128x32, tako da ga priključimo na Arduino in nato na ploščo NodeMCU.
Koda se začne z vključitvijo obeh knjižnic Adafruit. V tej vadnici se bom osredotočil le na tiste dele kode, ki so potrebni, da jih naložimo na plošče in zaslone. Če želite izvedeti več o kodi, pustite komentar na mojem spletnem dnevniku ali v spodnjem razdelku s komentarji in poskušal se bom obrniti na vas.
- Najprej bomo kodo naložili v Arduino Nano, povezan z zaslonom 128x32.
Kodo lahko uporabimo tako, kot je, brez kakršnih koli sprememb.
128x32 uporablja naslov 0x3C, zato je ta bit tukaj videti vse dobro, dvakrat preverimo knjižnico glav, ja, uporablja tudi naslov 0x3C in tip prikaza je 128x32.
- Zdaj lahko povežemo zaslon 128x64. Kot vemo, privzeto uporablja naslov 0x3C, zato nam ni treba posodabljati naslova niti v kodi niti v knjižnici.
Samo komentirati moramo 128_32 in razkomentirati 128_64 v knjižnici glave ter spremeniti LCDHEIGHT na 64 v naši kodi.
- Zdaj, da zaženemo isto kodo na NodeMCU, moramo spremeniti še eno vrstico v naši kodi.
Preostali del kode "#define OLED_RESET 4"> "#define OLED_RESET LED_BUILTIN" je enak kot Arduino
Precej za prikaz vsega, kar moramo najprej počistiti s prejšnjim zaslonom
display.clearDisplay (); // Počisti vmesni pomnilnik
Nato narišite predmet
testdrawline (); // Nariši črto
Pokažite ga na strojni opremi
display.display (); // Naj bodo vidni na strojni opremi zaslona!
Počakajte nekaj časa, preden prikažete naslednji element.
zamuda (2000); // Počakajte 2 sekundi
V tem primeru prikazujemo nekaj elementov, kot so besedilo, vrstice, krogi, drsno besedilo, trikotniki in drugo. Pojdite naprej, uporabite domišljijo in na teh drobnih zaslonih prikažite kar želite.
10. korak: prilagajanje besedila in dodajanje slik



Včasih mora vaša koda prikazati pisave po meri in
slike. Če ste zelo dobri pri preslikavah bitov, morate samo ustvariti bajtne matrike tako, da vklopite ali izklopite drobne LED diode na zaslonu, da ustvarite pisave in slike po meri.
Vendar pri teh preslikavah nisem ravno dober in ne želim porabiti ur za ustvarjanje tabel bitnih zemljevidov.
Kakšne so torej moje možnosti? Na splošno uporabljam dve spletni strani za ustvarjanje pisav in slik po meri. Povezave so v spodnjem opisu.
Pisave po meri
Pojdite na spletno mesto za pretvorbo pisav, izberite družino pisav, slog, velikost, različico knjižnice kot "Pisava Adafruit GFX" in nato pritisnite gumb "Ustvari". Na desni strani te strani si lahko ogledate, kako bo izgledala vaša pisava na dejanskem zaslonu.
Na podlagi vaše izbire spletna stran ustvari datoteko glave pisave. Ustvarite datoteko z imenom "modified_font.h" v isti mapi, kjer je vaša koda, in kopirajte in shranite ustvarjeno kodo vanjo. Nato morate v kodo vključiti datoteko glave, da uporabite pisavo po meri.
#include "modified_font.h"
Nato morate pred prikazom besedila nastaviti pisavo, da nanjo uporabite pisavo po meri.
display.setFont (& Your_Fonts_Name);
Ime pisave lahko dobite iz datoteke z glavo, ki ste jo pravkar dodali v svoj projekt. Tako je, enostavno.
Pomnilnik je pri uporabi pisav po meri vedno skrb, zato vedno upoštevajte bajte, ki jih bo pomnilnik porabil. Ne pozabite, da ima Arduino UNO le 32K pomnilnika.
Slike po meri
Če želite na zaslonu prikazati slikovno sliko, morate najprej ustvariti sliko velikosti 128 x 64/32.
Uporabljam dobro staro "MS Paint" za ustvarjanje bitne slike 128 x 64, ki jo bom nato naložil na to spletno mesto za pretvorbo slik. Spletno mesto pretvori slike v nizove bajtov, ki jih je mogoče uporabiti z zasloni Arduino in OLED.
Začnite tako, da sliko naložite na spletno mesto. Nato potrdite polje "Obrni barve slike" in spremenite "Format izhodne kode" v "Arduino koda", nato izberite orientacijo in pritisnite gumb "Ustvari kodo", da ustvarite matriko bajtov. V razdelku »Predogled« je prikazano, kako bo vaša slika videti na dejanskem zaslonu.
Skupaj s to vadnico sem vključil kodo, s katero lahko prikažete svoje slike. Morate le zamenjati matriko v moji kodi s tisto, ki ste jo pravkar ustvarili, in jo nato naložite v svoj Arduino.
11. korak: Povezovanje 2 zaslonov


Priključitev dveh zaslonov velikosti 128 x 64 na vaš projekt je enostavna.
Odporiti 0Ohm upor morate samo z naslova 0x78 in ga namestiti na 0x7A, nato pa namesto privzetega 0x3C uporabiti naslov 0x3D v kodi.
Gotovo se sprašujete, zakaj uporabljamo naslove 0x3C in 0x3D in ne dejanskih 0x78 in 0x7A. Arduino sprejema 7-bitne naslove in ne 8-bitne strojne naslove. Torej, najprej moramo pretvoriti 8-bitni naslov v binarni, nato pa odrezati najmanj pomemben bit, da dobimo 7 bitov. Nato pretvorite 7 bitov v HEX, da dobite naslove 0x3C ali 0x3D, ki jih vnesete v kodo.
Najprej inicializirajte zaslon tako, da mu date edinstveno ime:
Zaslon Adafruit_SSD1306 (OLED_REST);
Zaslon Adafruit_SSD1306 (OLED_REST);
Nato v kodi uporabite zaslon 1 in zaslon 2, da pokličete stavke start z naslovi naprav v njih:
display1.begin (SSD1306_SWITCHCAPVCC, 0x3C); // prikaže 1 op naslov 0x3C
display2.begin (SSD1306_SWITCHCAPVCC, 0x3D); // prikaže 2 op naslov 0x3D
To je to, zdaj lahko nadaljujete in delate kar želite z uporabo zaslona 1 ali zaslona 2 v preostali kodi. Za to vadnico sem dal primer.
Ožičenje je popolnoma enako tistemu, kar smo storili že prej, precej morate samo dodati nov zaslon na iste zatiče I2C bodisi Arduino ali NodeMCU. Na podlagi naslovov MCU nato pošlje podatke na podatkovni liniji I2C.
12. korak: Povežite več kot 2 zaslona



Kaj pa, če želite povezati več kot 2 zaslona?
Arduino ima omejeno število zatičev, zato nanj ne morete imeti več kot določene količine ščitov. Poleg tega ima samo en par avtobusov I2C.
Torej, kako lahko na Arduino priključimo več kot 2 zaslona I2C? Trik je v uporabi multipleksorja TCA9548.
TCA9548 omogoča, da en sam mikrokrmilnik komunicira z največ '64 senzorji', vse z istim ali drugačnim naslovom I2C, tako da vsakemu pod-vodilu senzorja dodeli edinstven kanal.
Ko govorimo o pošiljanju podatkov po dveh žicah na več naprav, potrebujemo način, kako jih nasloviti. Enako kot poštar, ki prihaja na eno samo cesto in odlaga pakete pošte v različne hiše, ker imajo na njih napisane različne naslove.
Multiplekser se poveže z linijami 3V3, GND, SDA in SCL mikrokrmilnika. Pomožni senzorji so povezani z enim od osmih pomožnih vrat SCL/SDA na plošči. Kanale izberete tako, da pošljete TCA9548A naslov I2C (0x70 {privzeto} - 0x77), čemur sledi številka kanala (0b00000001 - 0b10000000). Za nadzor 64 istih naslovljenih delov I2C bi lahko imeli največ 8 teh multiplektorjev, povezanih skupaj na naslove 0x70-0x77. S priključitvijo treh naslovnih bitov A0, A1 in A2 na VIN lahko dobite različne kombinacije naslovov. To bom podrobneje razložil v naslednji vadnici o plošči TCA9548A. Zaenkrat na to ploščo povežemo samo 8 OLED -ov in si na hitro ogledamo kodo.
Povezava:
VIN do 5V (ali 3.3V)
GND na tla
Ura SCL na I2C
Podatki SDA do I2C
Nato priključite senzorje na VIN, GND in uporabite eno od multipleksnih vodil SCn / SDn
Zdaj, koda omogoča, da začnemo z vključitvijo knjižnice "Wire" in z definiranjem naslova multiplekserjev.
#include "Wire.h"
#vključi
#define MUX_Address 0x70 // TCA9548A Naslov kodirnikov
Nato moramo izbrati vrata, na katera želimo komunicirati, in s to funkcijo poslati podatke na njih:
void tcaselect (uint8_t i) {
če (i> 7) vrne;
Wire.beginTransmission (MUX_Address);
Wire.write (1 << i);
Wire.endTransmission ();
}
Nato bomo zaslon v razdelku za nastavitev inicializirali tako, da pokličemo "u8g.begin ();" za vsak zaslon, priključen na MUX "tcaselect (i);"
Ko smo enkrat inicializirani, lahko naredimo, kar hočemo, samo s klicem funkcije "tcaselect (i);" kjer je "i" vrednost multipleksiranega vodila in nato ustrezno pošlje podatke in uro.
Korak: Prednosti in slabosti

Slika OLED -a je lepa. Vendar pa imajo OLED tudi
slabosti. Ker zasloni OLED vsebujejo organske materiale, je njihova življenjska doba krajša od LCD zaslonov. Poleg tega se po daljšem prikazovanju iste slike mnogi zasloni OLED vžgejo. Po vžigu slika ostane na zaslonu tudi po prikazovanju druge slike. Zato ne pozabite osveževati zaslona vsakih nekaj sekund. Voda lahko takoj poškoduje organske materiale teh zaslonov.
Prednosti
Osvetlitev ozadja ni potrebna
Zasloni so zelo tanki in lahki
Nizka poraba energije
Vidni koti so širši od LCD -jev
Svetlost in kontrast sta odlična
Visoka hitrost in nizek odzivni čas
Globoko črna barva
Slabosti
Draga tehnologija
Kratek življenjski cikel
OLED-ji so bolj verjetno vžgani
Poškodbe zaradi vode
Korak 14: Pogoste napake

Za zaključek vadnice se pogovorimo o nekaj pogostih napakah
ljudje naredijo med uporabo teh zaslonov:
- Preden jih uporabite v svojem projektu, vedno trikrat preverite zatiče
- Izberite pravi naslov knjižnice v datoteki z glavo in v kodi
#define SSD1306_I2C_ADDRESS 0x3C // v Adafruit_SSD1306.h
in
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // v vaši kodi
Če je naslov napačen, OLED ne prikaže ničesar
- Velikost zaslona morate v gonilniku spremeniti, preden jo lahko uporabite. Če ga ne spremenite, boste pri poskusu preverjanja kode dobili sporočilo o napaki
#error ("Višina ni pravilna, popravite Adafruit_SSD1306.h!");
- Če uporabljate NodeMCU, zamenjajte OLED_RESET s 4 na LED_BUILTIN
#define OLED_RESET LED_BUILTIN
Imam ljudi, ki s tem OLED zaslonom izdelujejo vse mogoče stvari. Nekateri so celo naredili video igre in vse. Resnično me ne zanima izdelava video igre s tem majhnim zaslonom. Vendar vas bom zdaj zapustil, da raziščete svojo domišljijo in pridete z neverjetnimi idejami.
15. korak: Povezave

- Blog:
- Dodaj sliko:
- Besedilo po meri:
- Prikazna knjižnica Adafruit:
-Knjižnica Adafruit GFX:
- knjižnica u8glib: https://code.google.com/archive/p/u8glib/ ali
Če želite uporabiti manjši zaslon, uporabite privzeti 128_32, sicer pa za večji prikaz komentirajte 128_32 in razkomentirajte 128X64 NO_ACK v svoji kodi (samo odkomentirajte vrsto zaslona, ki ga uporabljate) (pisave so v knjižnici pisav)
Priporočena:
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 korakov

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come collegere and display del tipo 8886 -Display e, per comodità nostra, un Wemos D1 - potrebujemo več kot Arduino o un Node o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Arduino in VL53L0X čas letenja + OLED zaslon Vadnica: 6 korakov

Arduino in VL53L0X čas letenja + OLED zaslon Vadnica: V tej vadnici se bomo naučili prikazati razdaljo v mm s senzorjem VL53L0X za čas letenja in zaslonom OLED. Oglejte si video
ESP8266 NODEMCU BLYNK IOT Vadnica - Esp8266 IOT z uporabo Blunk in Arduino IDE - Krmiljenje LED preko interneta: 6 korakov

ESP8266 NODEMCU BLYNK IOT Vadnica | Esp8266 IOT z uporabo Blunk in Arduino IDE | Upravljanje LED diod po internetu: Pozdravljeni fantje, v teh navodilih se bomo naučili uporabljati IOT z našim ESP8266 ali Nodemcu. Za to bomo uporabili aplikacijo blynk, zato bomo za nadzor LED preko interneta uporabljali naš esp8266/nodemcu. Torej bo aplikacija Blynk povezana z našim esp8266 ali Nodemcu
Vadnica za vmesnik OLED 0,91 palca 128x32 z Arduino UNO: 7 korakov (s slikami)

Vadnica za vmesnik OLED 0,91 -palčni 128x32 z Arduino UNO: Ta vadnica vas bo naučila nekaj osnov uporabe OLED 0,91 -palčnega LCD128x32 z Arduino UNO
Vadnica za ESP8266 ESPDuino NodeMcu SPI modul z uporabo Arduino Uno: 6 korakov

Vadnica za ESP8266 ESPDuino NodeMcu SPI modul z uporabo Arduino Uno: Opis Ta ESP8266 ESPDuino NodeMcu SPI modul TFT LCD zaslon ima ločljivost 128 x 128 in 262 barv, uporablja vmesnik SPI za komunikacijo s krmilniki, kot sta Arduino Uno in ESP8266. Značilnosti: Velikost: 1,44 palca Vmesnik: Ločljivost SPI: 128*
