
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.




Dragi prijatelji, dobrodošli v drugi vadnici! V tej vadnici bomo zgradili projekt vremenske postaje z možnostjo aWiFi! Novi impresivni čip ESP32 bomo prvič uporabili skupaj z zaslonom Nextion.
V tem videu bomo to naredili. To je še en projekt vremenske postaje, ki ga poznam, vendar tokrat uporabljamo nov čip ESP32! Uporabljamo tudi nov senzor BME280, ki meri temperaturo, vlažnost in barometrični tlak. Ko vklopimo projekt, se poveže z omrežjem WiFi in bo s spletnega mesta openweathermap pridobil vremensko napoved za mojo lokacijo. Nato bo na tem 3,2 -palčnem zaslonu Nextion na dotik prikazana napoved skupaj z odčitki senzorja! Odčitki se posodabljajo vsaki dve sekundi, vremenska napoved pa vsako uro! Kot lahko vidite, v tem projektu uporabljamo najnovejše tehnologije, ki so danes na voljo proizvajalcu! Če ste veteran DIY, lahko ta projekt zgradite v petih minutah.
Če ste začetnik, si morate pred poskusom tega projekta ogledati nekaj videoposnetkov. Povezave do teh videoposnetkov najdete v tem navodilu, ne skrbite.
Začnimo!
Korak: Pridobite vse dele

Za izdelavo tega projekta potrebujemo naslednje dele:
- Plošča ESP32 ▶
- Senzor BME280 I2C ▶
- 3,2 -palčni zaslon Nextion ▶
- Mala plošča ▶
- Nekaj žic ▶
Stroški projekta znašajo okoli 30 USD.
Namesto ESP32 bi lahko uporabili cenejši čip ESP8266, vendar sem se odločil, da z ESP32 pridobim nekaj izkušenj z njim in vidim, kaj deluje in kaj ne.
2. korak: ESP32



To je prvi projekt, ki sem ga kdaj izdelal z novim čipom ESP32.
Če ga ne poznate, je čip ESP32 naslednik priljubljenega čipa ESP8266, ki smo ga v preteklosti že večkrat uporabljali. ESP32 je zver! Ponuja dve 32 procesorskih jeder, ki delujejo pri 160 MHz, ogromno pomnilnika, WiFi, Bluetooth in številne druge funkcije s stroški okoli 7 $! Neverjetne stvari!
Oglejte si podroben pregled, ki sem ga pripravil za to tablo. Priložil sem videoposnetek o tem navodilu. Pomagal bo razumeti, zakaj bo ta čip za vedno spremenil način izdelave stvari!
3. korak: Prikaz Nextion



Prav tako je to prvi projekt, ki sem ga zgradil z zaslonom na dotik Nextion.
Zasloni Nextion so nove vrste zaslonov. Na hrbtni strani imajo lasten procesor ARM, ki je odgovoren za upravljanje zaslona in ustvarjanje grafičnega uporabniškega vmesnika. Tako jih lahko uporabimo s katerim koli mikrokrmilnikom in dosežemo spektakularne rezultate.
Pripravil sem podroben Instructable o tem zaslonu Nextion, ki podrobno razlaga, kako delujejo, kako jih uporabljajo in njihove pomanjkljivosti. Lahko ga preberete s klikom tukaj:
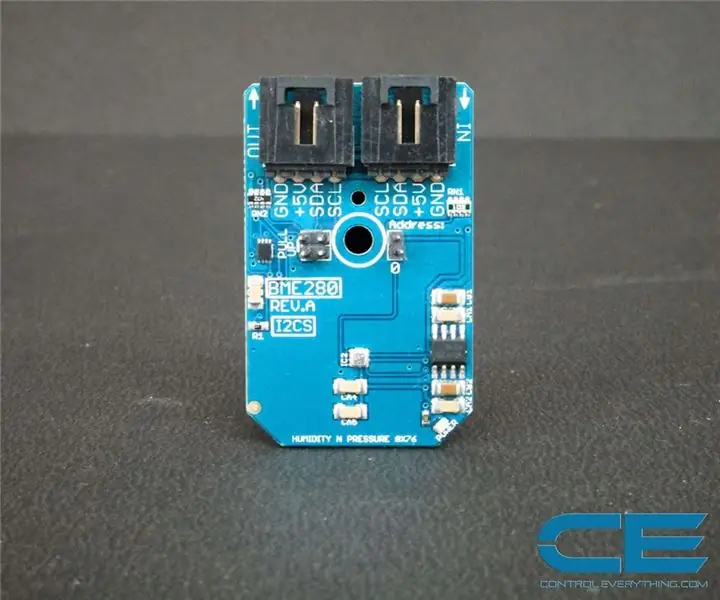
4. korak: Senzor BME280

BME280 v novem odličnem Boschevem senzorju.
Doslej sem uporabljal senzor BMP180, ki lahko meri temperaturo in barometrični tlak. Senzor BME280 lahko meri temperaturo, vlažnost in barometrični tlak! Kako kul je to! Za izdelavo popolne vremenske postaje potrebujemo samo en senzor!
Poleg tega je senzor zelo majhen in zelo enostaven za uporabo. Modul, ki ga bomo uporabljali danes, uporablja vmesnik I2C, zato komunikacijo z Arduinom zelo olajša. Moramo samo priključiti napajanje in še dve žici, da bo delovalo.
Za ta senzor je že razvitih veliko knjižnic, zato ga lahko zelo enostavno uporabimo v naših projektih! Cena senzorja je približno 5 USD. Lahko ga dobite tukaj ▶
OPOMBA: Potrebujemo senzor BME280. Obstaja tudi senzor BMP280, ki ne ponuja merjenja vlažnosti. Bodite previdni pri naročanju senzorja, ki ga potrebujete.
5. korak: Povezovanje delov



Povezava delov je enostavna, kot je razvidno iz shematskega diagrama.
Ker senzor BME280 uporablja vmesnik I2C, moramo za komunikacijo z ESP32 povezati le dve žici. Senzor sem pritrdil na nožici 26 in 27. Teoretično je mogoče vsak digitalni zatič plošče ESP32 uporabiti z zunanjimi napravami I2C. V praksi pa sem ugotovil, da nekateri zatiči ne delujejo, ker so rezervirani za druge namene. Zatiča 26 in 27 delujeta odlično!
Za pošiljanje podatkov na zaslon moramo samo eno žico priključiti na pin TX0 ESP32. Moral sem tako upogniti zatič, da povežem žensko žico zaslona, saj je plošča ESP32 prevelika za to ploščo.
Po priključitvi delov moramo kodo naložiti na ESP32, grafični vmesnik pa na zaslon Nextion. Če imate težave pri nalaganju programa na ploščo ESP32, po pritisku na gumb za nalaganje v Arduino IDE pridržite gumb BOOT.
Če želite grafični vmesnik naložiti na zaslon Nextion, kopirajte datoteko WeatherStation.tft, ki jo bom delil z vami, na prazno kartico SD. Kartico SD vstavite v režo za kartico SD na hrbtni strani zaslona. Nato vklopite zaslon in GUI se bo naložil. Nato odstranite kartico SD in znova priključite napajanje.
Po uspešnem nalaganju kode se bo projekt povezal z omrežjem WiFi, prejel bo vremensko napoved s spletnega mesta openweathermap.org in prikazal odčitke senzorja. Poglejmo zdaj programsko stran projekta.
6. korak: Koda projekta



Za razčlenjevanje vremenskih podatkov potrebujemo odlično knjižnico Arduino JSON. Za senzor potrebujemo tudi knjižnico.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Poglejmo kodo zdaj.
Najprej moramo nastaviti SSID in geslo za naše omrežje WiFi. Nato moramo vstopiti v brezplačni APIKEY s spletnega mesta operweathermap.org. Če želite ustvariti lasten ključ API, se morate prijaviti na spletnem mestu. Pridobivanje trenutnih vremenskih podatkov in napovedi je brezplačno, vendar spletno mesto ponuja več možnosti, če ste pripravljeni plačati nekaj denarja. Nato moramo najti id naše lokacije. Poiščite svojo lokacijo in kopirajte ID, ki ga najdete na URL -ju vaše lokacije.
Nato v spremenljivko CityID vnesite ID svojega mesta. V to spremenljivko vnesite tudi nadmorsko višino svojega mesta. Ta vrednost je potrebna za natančne odčitke barometričnega tlaka s senzorja.
const char* ssid = "yourSSID"; const char* geslo = "yourPassword"; Niz CityID = "253394"; // Sparta, Grčija String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Višina v Sparti, Grčija
Zdaj smo pripravljeni iti naprej.
Najprej inicializiramo senzor in se povežemo z omrežjem WiFi. Nato od strežnika zahtevamo vremenske podatke.
Dobili smo odgovor z vremenskimi podatki v obliki JSON. Preden podatke pošljem v knjižnico JSON, ročno izbrišem nekatere znake, ki so mi povzročali težave. Nato prevzame knjižnica JSON in podatke, ki jih potrebujemo, zlahka shranimo v spremenljivke. Ko hranimo podatke v spremenljivkah, jih moramo le prikazati na zaslonu in počakati eno uro, preden od strežnika zahtevamo nove podatke. Edine informacije, ki jih predstavljam, je vremenska napoved, po želji pa lahko prikažete več informacij. Tu je vse shranjeno v spremenljivkah. Nato s senzorja preberemo temperaturo, vlažnost in barometrični tlak ter podatke pošljemo na zaslon Nextion.
Za posodobitev zaslona preprosto pošljemo nekaj ukazov na serijska vrata, kot je ta:
void showConnectingIcon () {Serial.println (); String command = "weatherIcon.pic = 3"; Serial.print (ukaz); endNextionCommand (); }
Nextion GUI je sestavljen iz ozadja, nekaj besedilnih oken in slike, ki se spreminja glede na vremensko napoved. Za več informacij si oglejte vadnico za prikaz Nextion. Po želji lahko hitro oblikujete svoj grafični vmesnik in na njem prikažete več stvari.
Kot vedno lahko najdete kodo projekta, priloženo temu navodilu
7. korak: Končne misli in izboljšave

Kot lahko vidite, lahko danes izkušen izdelovalec z nekaj vrsticami kode in samo tremi deli zgradi razburljive projekte v samo nekaj urah! Takšen projekt bi bilo nemogoče izvesti niti pred dvema letoma!
Seveda je to šele začetek projekta. Rad bi mu dodal številne funkcije, na primer grafikone, trenutno manjkajočo funkcionalnost na dotik, morda večji zaslon in seveda čudovito 3D -tiskano ohišje. Oblikoval bom tudi lepši grafični vmesnik in ikone. Imam nekaj zelo svežih idej za izvajanje!
Rad bi slišal vaše mnenje o današnjem projektu. Kakšne funkcije želite dodati projektu? Vam je všeč, kako izgleda? Kako želite, da se razvija? Prosimo, da svoje ideje objavite v spodnjem razdelku za komentarje; Rada berem vaše misli!


Drugouvrščeni na tekmovanju v brezžičnem omrežju
Priporočena:
Osebna vremenska postaja z uporabo Raspberry Pi z BME280 v Javi: 6 korakov

Osebna vremenska postaja z uporabo Raspberry Pi z BME280 na Javi: Slabo vreme vedno izgleda slabše skozi okno. Vedno nas je zanimalo spremljanje našega lokalnega vremena in tega, kar vidimo skozi okno. Želeli smo tudi boljši nadzor nad našim sistemom ogrevanja in klimatizacije. Gradnja osebne vremenske postaje je velika
Vremenska postaja NaTaLia: Vremenska postaja Arduino s sončno energijo Na pravi poti: 8 korakov (s slikami)

Vremenska postaja NaTaLia: Vremenska postaja na sončni pogon Arduino je ravnala pravilno: Po enem letu uspešnega delovanja na dveh različnih lokacijah delim svoje načrte projektov vremenskih postaj na sončno energijo in razložim, kako se je razvila v sistem, ki lahko resnično preživi dolgo časa obdobja iz sončne energije. Če sledite
Vremenska postaja in senzorska postaja DIY: 7 korakov (s slikami)

Vremenska postaja in senzorska postaja DIY: V tem projektu vam bom pokazal, kako skupaj s senzorsko postajo WiFi ustvariti vremensko postajo. Senzorska postaja meri lokalne podatke o temperaturi in vlažnosti ter jih prek WiFi pošlje vremenski postaji. Vremenska postaja nato prikaže t
Vremenska postaja z uporabo Wemos D1 Mini, BME280 in Sensate .: 6 korakov

Vremenska postaja z uporabo Wemos D1 Mini, BME280 in Sensate .: V prejšnjih objavah sem delil različne metode za izgradnjo vremenske postaje. Če niste preverili, je tukaj povezava. V tem navodilu bom pokazal, kako z uporabo Wemosa in platforme IoT, imenovane Sensate, zgraditi preprosto vremensko postajo.
Vremenska postaja z Arduinom, BME280 in zaslonom za spremljanje trenda v zadnjih 1-2 dneh: 3 koraki (s slikami)

Vremenska postaja z Arduinom, BME280 in zaslonom za spremljanje trenda v zadnjih 1-2 dneh: Pozdravljeni! Tukaj so že predstavljene vremenske postaje z navodili. Prikazujejo trenutni zračni tlak, temperaturo in vlažnost. Manjkala jim je le predstavitev tečaja v zadnjih 1-2 dneh. Ta postopek bi imel
