
Kazalo:
- 1. korak: Vsi želijo avtomatizacijo z velikim zaslonom
- 2. korak: Uporabljeni viri
- 3. korak: Odkrijte Raspberry Pi 3 Model B
- 4. korak: Montaža
- 5. korak: Zatiči PMW Raspberry Pi 3 modela B
- 6. korak: Vmesnik projekta QT
- 7. korak: Koda: Izjave in spremenljivke
- 8. korak: Konstruktor in destruktor
- 9. korak: Koda: SetPins
- 10. korak: Koda: UpdateStatus
- 11. korak: Drsni dogodki
- 12. korak: Dogodki gumbov svetilk
- Korak: ChangeImageButton
- 14. korak: Dogodek gumba ventilatorja
- 15. korak: potrditveno polje Dogodek, ki prikaže ali skrije kazalec miške
- Korak: Prenesite datoteke
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.


Ja, še en video o ZASLONI, tema, ki mi je zelo všeč! Ali veš zakaj?
Ker je z njim mogoče izboljšati uporabniški vmesnik.
Uporabniki avtomatizacije potrebujejo dobro vizualno indikacijo. Zato vam predstavljam primer s 7 -palčnim zaslonom s kapacitivnim dotikom in Raspberry Pi s QT Creatorjem (grafična knjižnica).
1. korak: Vsi želijo avtomatizacijo z velikim zaslonom

V tem prispevku bom predstavil avtomatizacijo ustvarjanja QT z uporabo novih komponent in primerom aktiviranja servo-motorja z uporabo PWM izhoda Raspberry Pi. V avtomatizaciji bomo uporabili tudi 4-relejni modul.
2. korak: Uporabljeni viri
· Raspberry Pi 3 model B+
· 2x servomotorji Towerpro MG996R
· 4-relejni modul
· 2x svetilke
· Podaljšek
· Fonte 5V
· Napajalnik Arduino
· Skakalci
· Protoboard
· Zaslon 7 -palčni HDMI LCD 7 '' (zaslon na dotik)
· Ventilator
3. korak: Odkrijte Raspberry Pi 3 Model B

4. korak: Montaža


5. korak: Zatiči PMW Raspberry Pi 3 modela B


Zatiči PWM v Raspberry Pi 3 so prikazani na zgornji sliki. Za en servo motor uporabljamo kanal 0, za drugega pa kanal 1. Pozorni moramo biti na GPIO, ki ga uporablja Wiring Pi (slika na desni), zato bomo uporabili GPIO1 in GPIO24 in ne zatičev BCM (kanal Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
6. korak: Vmesnik projekta QT


PS. Komponenta gumba ne podpira gifov, zato bomo za reprodukcijo gifa uporabili oznako (lblFan). Uporabili bomo tudi nevidni gumb, imenovan imgFan, nameščen nad nalepko, na ta način lahko delamo z dogodkom klika.
Obstaja še en način, da to deluje, tako da ustvarite razred oznak, ki ga je mogoče klikniti, vendar smo se odločili za poenostavitev kode, zato tega ne bomo uporabljali.
7. korak: Koda: Izjave in spremenljivke

8. korak: Konstruktor in destruktor

9. korak: Koda: SetPins

10. korak: Koda: UpdateStatus

11. korak: Drsni dogodki

12. korak: Dogodki gumbov svetilk

Korak: ChangeImageButton

14. korak: Dogodek gumba ventilatorja

15. korak: potrditveno polje Dogodek, ki prikaže ali skrije kazalec miške

Korak: Prenesite datoteke
JAZ NE
Priporočena:
Macintosh z zaslonom na dotik - Klasični Mac z zaslonom IPad Mini: 5 korakov (s slikami)

Macintosh z zaslonom na dotik | Klasični Mac z zaslonom IPad Mini: To je moja posodobljena in prenovljena zasnova, kako zamenjati zaslon starega Macintosha z iPad mini. To je že šesti od teh, ki sem jih naredil v preteklih letih in sem zelo zadovoljen z razvojem in oblikovanjem tega! Leta 2013, ko sem naredil
Nike LED Swoosh! To je odličen dekor za sobo. To je edini projekt, ki ga lahko vsakdo ponovi .: 5 korakov

Nike LED Swoosh! To je odličen dekor za sobo. To je edini projekt, ki ga lahko vsakdo ponovi .: Orodja-merilni trak-izvijač-spajkalnik za spajkanje-električni vrtalnik-brusni papir Dobava-LED trak (RGB) 5m-LED krmilnik-Napajanje 12V 4A-les 50-50-1500 2x lesa 20-20-3000 2x vezanega lesa 500-1000 mm vijaki (45 mm) 150x vijaki (35 mm) 30x-scr
Vremenska postaja z velikim zaslonom ST7920: 4 koraki

Vremenska postaja z velikim zaslonom ST7920: Dragi prijatelji, dobrodošli v drugem navodilu! V tej vadnici bomo prvič pogledali ta veliki LCD zaslon in z njim izdelali monitor za temperaturo in vlago. Vedno sem hotel najti zaslon, podoben disp
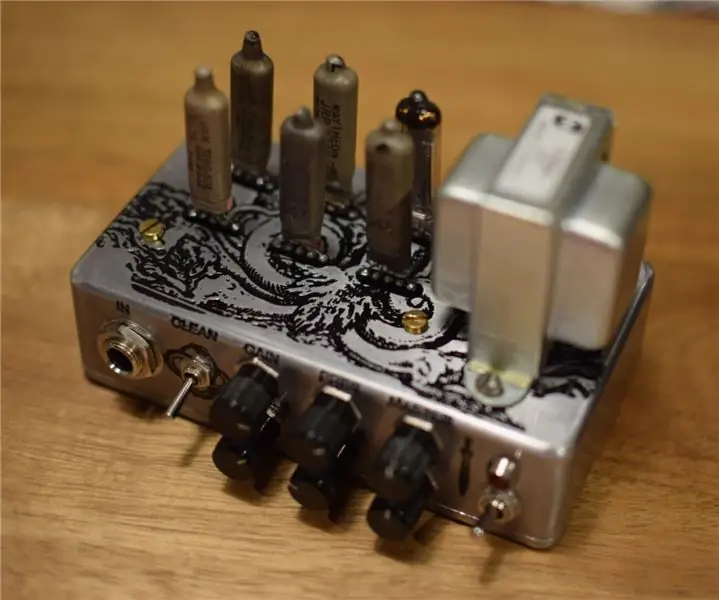
Cevni ojačevalnik z zelo nizko močjo, z velikim ojačanjem: 13 korakov (s slikami)

Cevni ojačevalnik z zelo nizko močjo, z visokim ojačanjem: Za spalne rockerje, kot sem jaz, ni nič hujšega od pritožb glede hrupa. Po drugi strani pa je škoda, če je 50W ojačevalnik priklopljen na obremenitev, ki pri toploti odvaja skoraj vse. Zato sem poskušal zgraditi predojačevalnik z visokim ojačanjem, ki temelji na družini
Kako narediti uro v realnem času z zaslonom Arduino in TFT - Arduino Mega RTC s 3,5 -palčnim zaslonom TFT: 4 koraki

Kako narediti uro v realnem času z zaslonom Arduino in TFT | Arduino Mega RTC s 3,5-palčnim zaslonom TFT: Obiščite moj kanal Youtube. Uvod:- V tem prispevku bom naredil »uro v realnem času« s 3,5-palčnim TFT LCD na dotik, Arduino Mega 2560 in DS3231 modul RTC… .Preden začnete… preverite videoposnetek z mojega kanala YouTube .. Opomba:- Če uporabljate Arduin
