
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

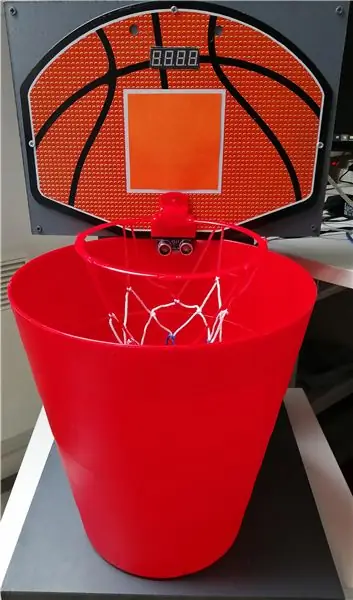
Si vedno želite čisto mizo? Potem je CleanBasket zagotovo za vas. Vedno vse vrzi v smeti in si s tem prisluži točke. Poskusite vsak dan prebiti najvišjo oceno!
Zaloge
Elektronika:
- Raspberry Pi 4 Model B
- Modul T-Cobbler Plus
- Arduino Uno
- 16x2 LCD modul
- 4 -mestni 7 -segmentni zaslon
- Ultrazvočni senzor - HC -SR04
- LDR (od svetlobe odvisen upor)
- FSR (upor za zaznavanje sile)
- zvočni signal
- MCP3008
Materiali:
- tečaj (x2)
- Koš
- Košarkarski obroč (16 cm)
- Vijaki
- Sprej za barvo (x4)
1,8 cm MDF:
- 35 cm / 8 cm (x2)
- 21 cm / 8 cm (x2)
- 30 cm / 20 cm (x2)
- 35 cm / 35 cm (x1)
MDF 0,3 cm:
- 35 cm / 24,6 cm
- 35 cm / 23 cm
Orodja:
- Vijačni vijačnik
- izvijač
- nož za rezanje
- trak
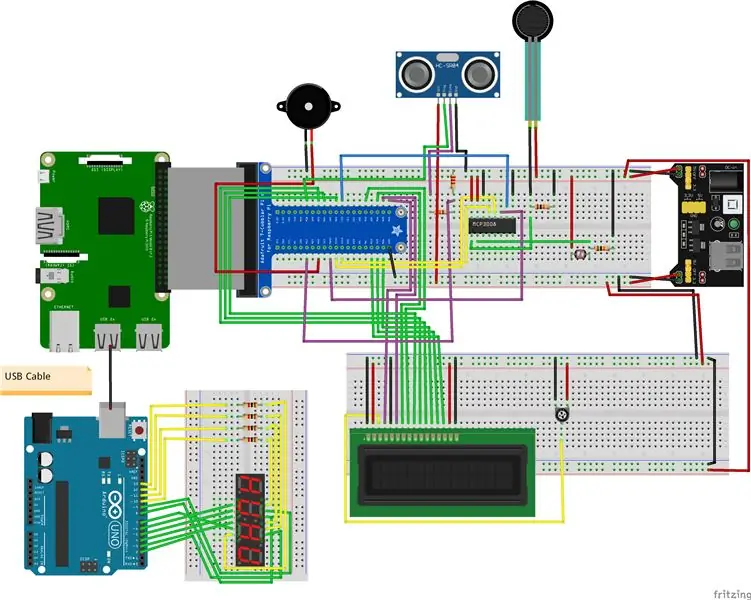
1. korak: Shema zmrzovanja

Serijsko komunikacijo najlažje izvedete z USB kablom. Nato Arduino poganja tudi Raspberry Pi. Torej ne potrebujete dodatnega kabla.
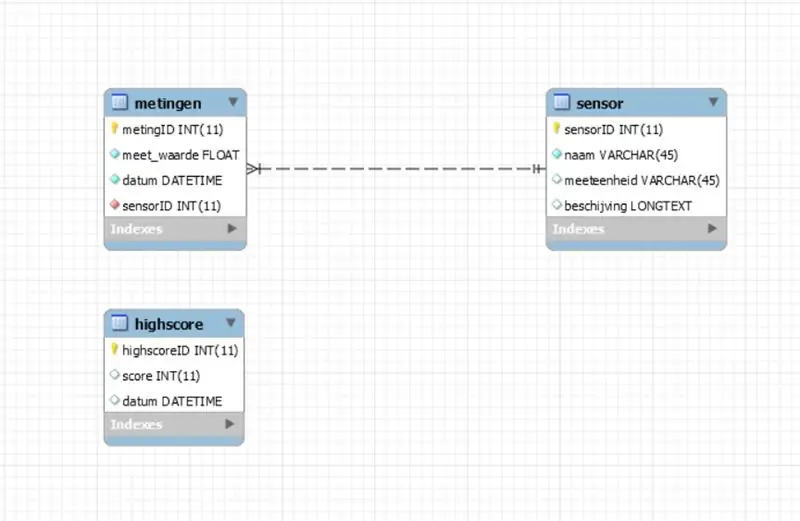
2. korak: Normalizacija baze podatkov

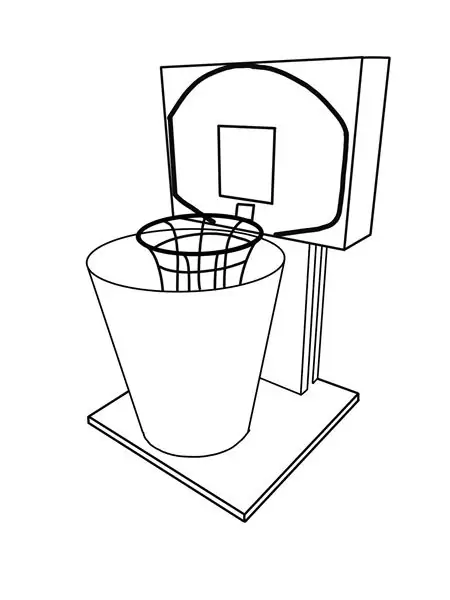
3. korak: Primer




Korak 1:
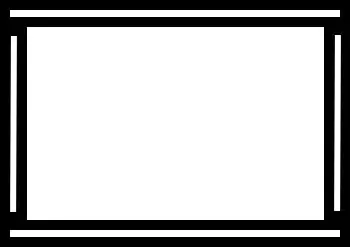
Najprej naredite okvir za elektroniko. 35 cm / 8 cm in 21 cm / 8 cm prilepite skupaj z 1,8 cm, tako da imate zunanji okvir (poglejte drugo sliko). Toda zgornje plošče ne pritrjujte, da boste lažje delali v drugi sekundi.
2. korak:
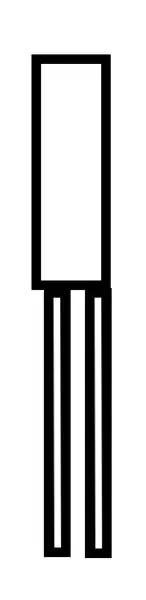
Zdaj lahko na okvir pritrdite 2 podporni plošči (poglejte tretjo sliko). Ko so ti pritrjeni, lahko zgornjo ploščo pritrdite z okvirja.
3. korak:
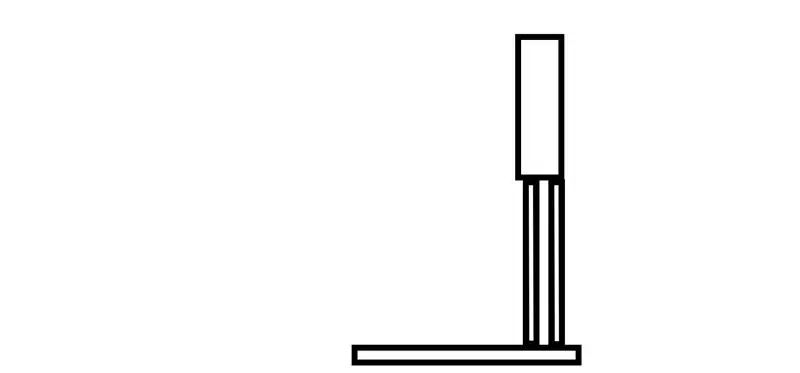
Zdaj lahko spodnji del pripnete na ohišje. Poskrbite, da bo vaš pladenj stal na ploščadi (glejte četrto sliko).
4. korak:
Končno lahko tanjši mdf pritrdite na okvir. Tečaje pritrdite na zadnjo ploščo. Naredite lahko tudi luknje za LCD, LDR, 4 -mestni 7 -segmentni zaslon, FSR in zvočni signal.
4. korak: Koda
Povezava do Github:
Podprto:
V mapi Backend najdete app.py. To je jedro aplikacije. V config.py najdete povezavo z bazo podatkov. Branje zbirke podatkov poteka v mapi skladišč.
Izvoz baze podatkov:
Tu najdete bazo podatkov.
Frontend:
Tu najdete index.html in highscore.html. Z mapo slog in skript imate vse, kar potrebujete.
Priporočena:
Zabava z žiroskopom z obročem Neopixel: 4 koraki (s slikami)

Zabava z žiroskopom z obročem Neopixel: V tej vadnici bomo uporabili žiroskop MPU6050, obroč iz neopikslov in arduino za izdelavo naprave, ki prižge luči, ki ustrezajo naklonskemu kotu. To je preprost in zabaven projekt. sestaviti na mizo.
Kaleidoskop z obročem NeoPixel: 8 korakov (s slikami)

Kaleidoskop z obročem NeoPixel: Z veseljem vam ponujam navodila in datoteke z materiali za izdelavo kaleidoskopa LightLogo! O tem sem razmišljal že več mesecev in končno izdelal zasnovo. Če imate kakršne koli izboljšave pri tem dizajnu, jih delite! Ne boste
Bat s ključnim obročem ojnice: 3 koraki

Bat z ojnico za ključe: Iščem izvirno idejo o posebnem obesku za ključe, za ključe za mehanike in ljudi, ki imajo radi mehaniko. Za to sem uporabil majhen bat z ojnico. Ta bat sem našel v majhnem kladivu zlomljenega
Kako narediti luč z obročem: 3 koraki (s slikami)

Kako narediti Ring Led Light: tukaj je preprost in enostaven način izdelave LED obročev, ki ne bo kupil dragih obročev v vrednosti 100 USD, cena je zelo nizka in tudi enostaven zabaven projekt. Njegova edinstvena oblika odpravlja senco iz vašega obraz in v izdelku photogr
Odstranite " Koš " Ikona: 4 koraki

Odstranite " Koš " Ikona: Uporabnike sistema Windows, ki so želeli čisto namizje, je vedno ustavilo eno: koš. To je ena ikona na namizju, ki je ne morete odstraniti ali pa je vsaj to nameraval Microsoft. Poskusil sem z metodo Roberwana za skrivanje r
