
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.



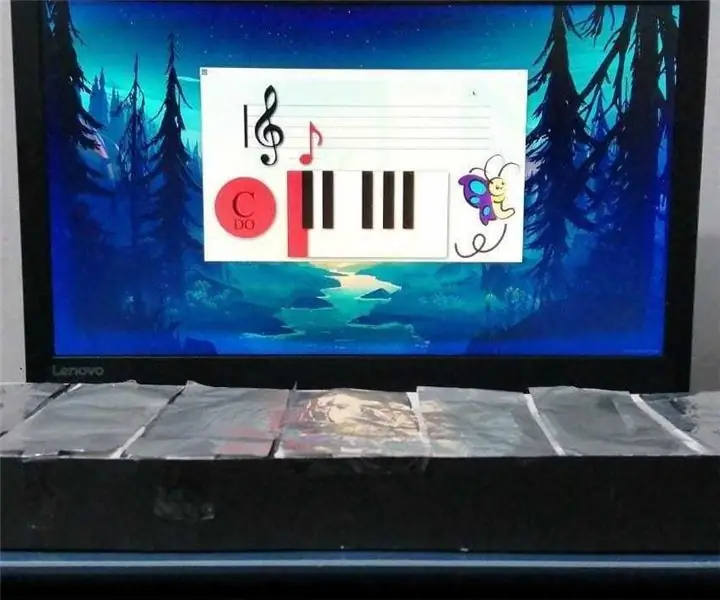
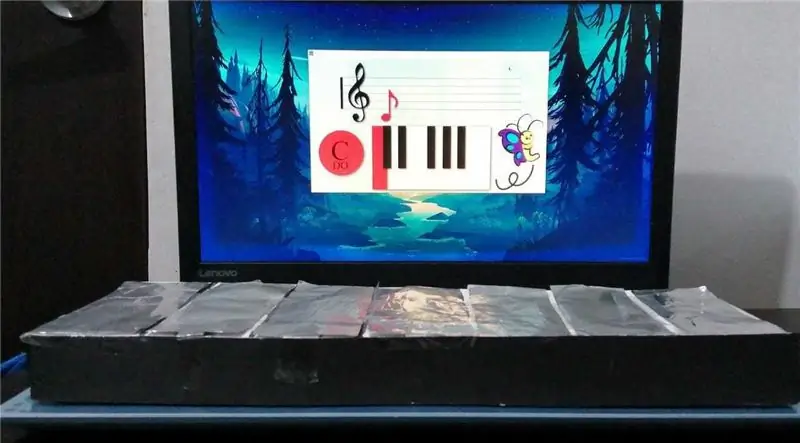
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproducira la nota especifica y muestra en pantalla la nota especifica.
Zaloge
PC (para el desarrolo)
Raspberry pi (desde la različica 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Pomnilnik microSD 16Gb
Wemos Lolin Esp32
Kabli Duponts Macho
Karton in papel
Pomnilnik usb
1. korak: Namestite Sistemo Operativo


Uporabite el pc za prenos operacijskega sistema in este caso Raspbian una verzija de linux especifica y ligera za Raspberry. Raspbian
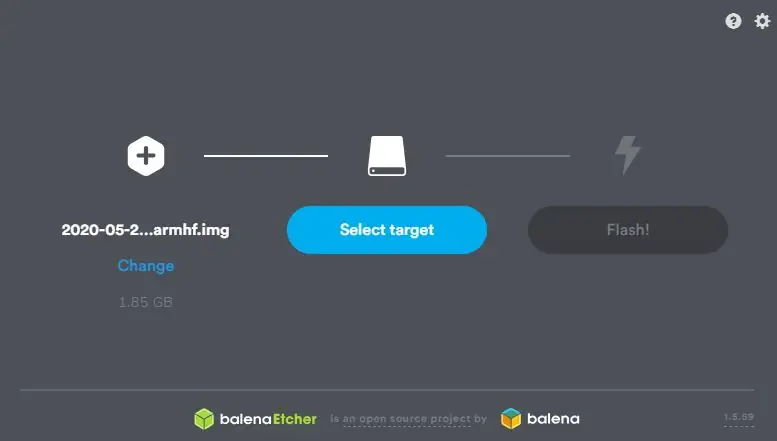
Tambien usaremos Balena Etcher para flashhear la memoryia SD la cual llevara el system operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la malina con el SO. Por defecto lel usuario: Pi y contraseña es: Malina
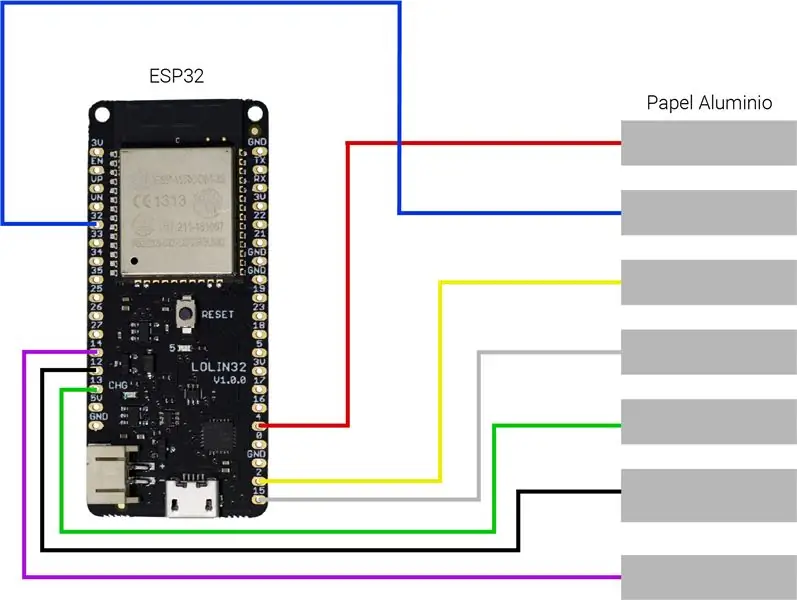
2. korak: Montaje


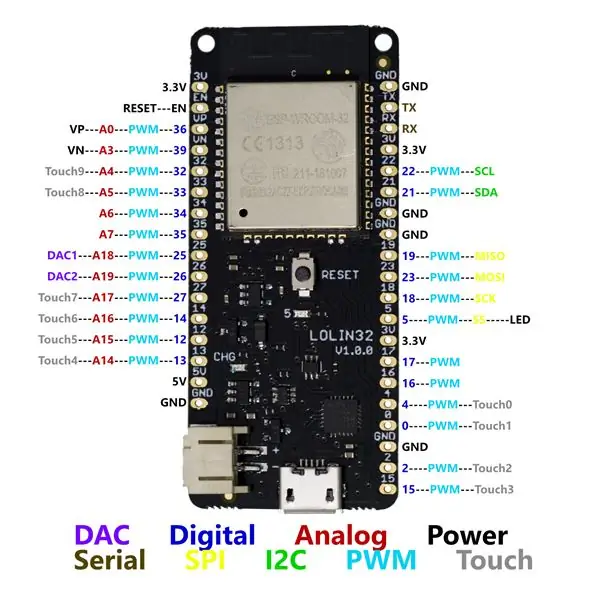
Para el montaje utilizamos cable duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te revengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
3. korak: Subir Codigo Al Arduino



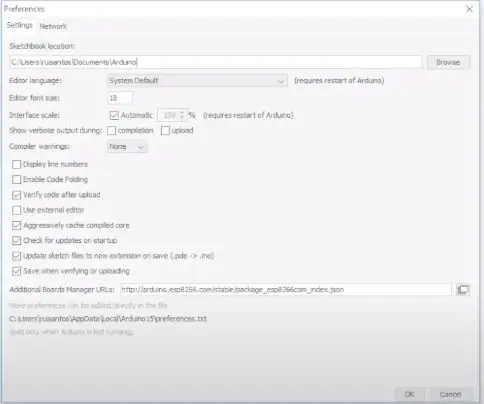
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos and a File, Preferences and agregar en Boot manaeger board esta URL:
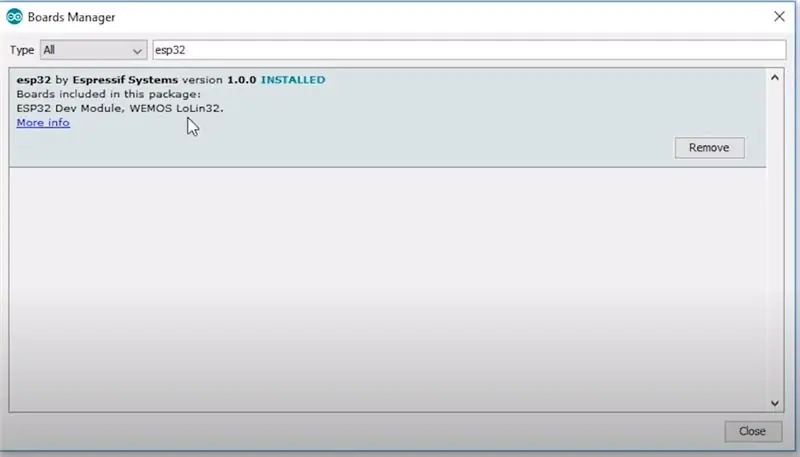
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar in instalar la nombrada como Esp32
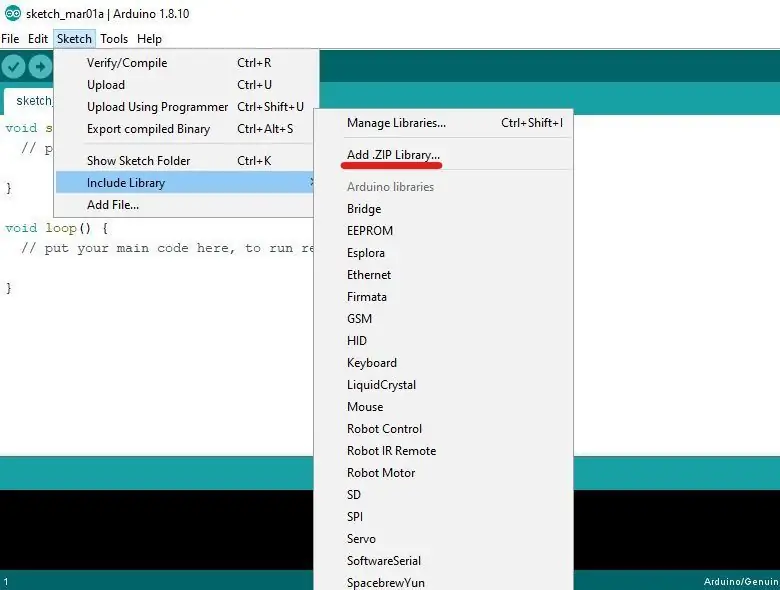
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
KLJUČNA TABLA
4. korak: Armamos La Carcasa

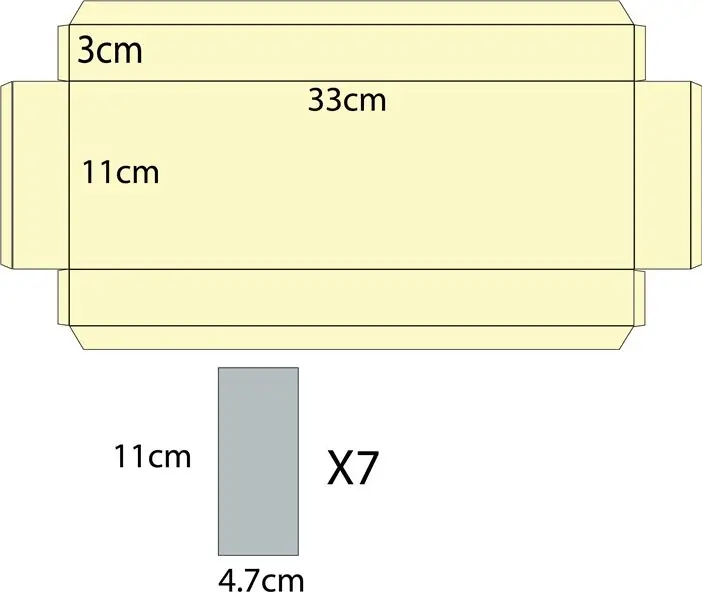
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cable que medirán las pulsaciones.
5. korak: Priprava De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclas korespondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama.
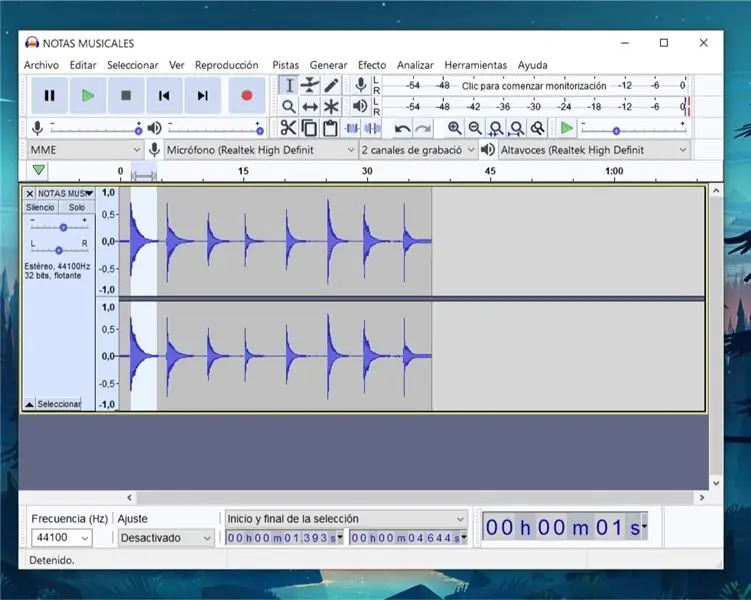
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un program de edición de audio (recomendamos audacity)
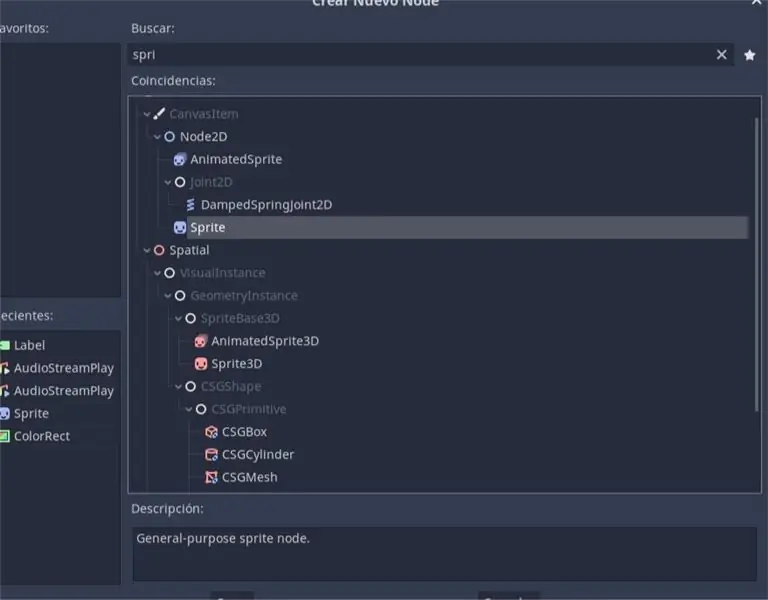
6. korak: Ustvarite aplikacijo v Godotu3



Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 za maximizar compatiblebilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar.
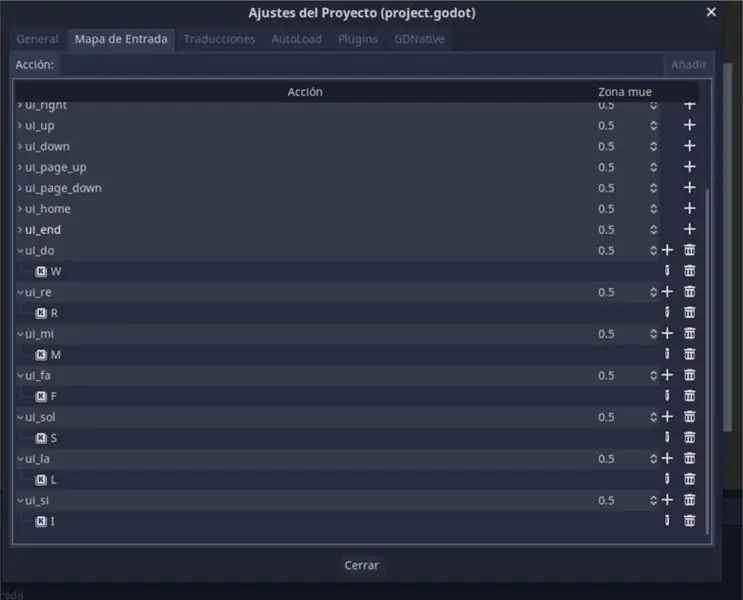
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y konfigurator las acciones que queremos para cada una de las notas y su tecla korespondiente.
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción deterada a una nota está siendo presionada, y si es así, llamamos al nodo korespondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el restav de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
7. korak: Subir Tu App malina

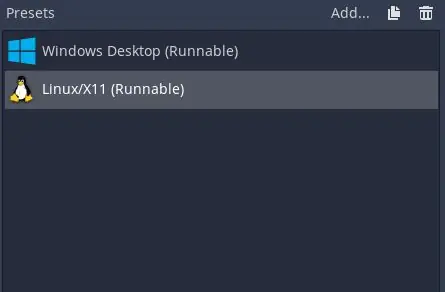
Es hora de pasar la app a tu malina, a la hora de exporttar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bit) y lo exporttamos como un PCK. De ahi podemos pasarlo a la malina por la memoria USB y listo haz terminado tu instrumento.
Priporočena:
Števec korakov - mikro: Bit: 12 korakov (s slikami)

Števec korakov - Micro: Bit: Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo štetju dodali 2 in ga prikazali na zaslonu
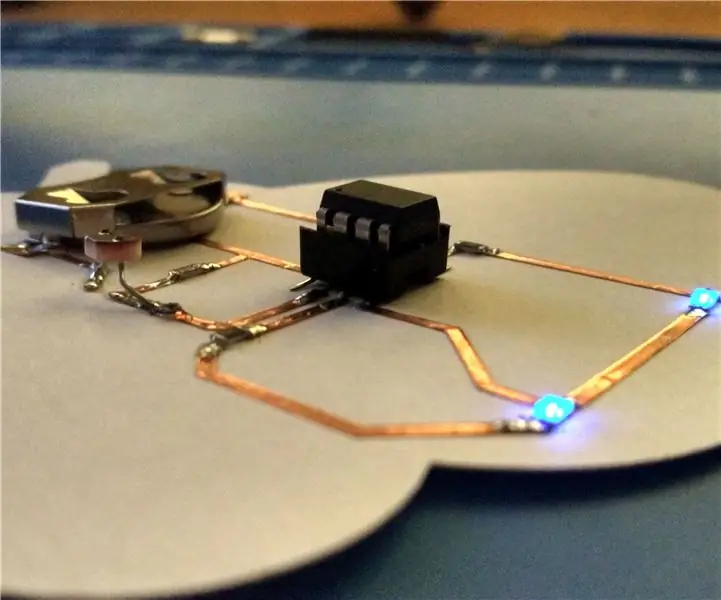
CIRCUITOS DE PAPEL: 6 korakov (s slikami)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investindo y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
Akustična levitacija z Arduino Uno Korak po korak (8 korakov): 8 korakov

Akustična levitacija z Arduino Uno Korak po korak (8 korakov): ultrazvočni pretvorniki zvoka L298N Dc ženski adapter z napajalnim vtičem za enosmerni tok Arduino UNOBreadboard Kako to deluje: Najprej naložite kodo v Arduino Uno (to je mikrokrmilnik, opremljen z digitalnim in analogna vrata za pretvorbo kode (C ++)
Vijak - Nočna ura za brezžično polnjenje DIY (6 korakov): 6 korakov (s slikami)

Bolt - Nočna ura za brezžično polnjenje DIY (6 korakov): Induktivno polnjenje (znano tudi kot brezžično polnjenje ali brezžično polnjenje) je vrsta brezžičnega prenosa energije. Za zagotavljanje električne energije prenosnim napravam uporablja elektromagnetno indukcijo. Najpogostejša aplikacija je brezžično polnjenje Qi
Merilnik korakov 1. del: Enobarvni zaslon 128x32 in Arduino: 5 korakov

Pedometer 1. del: Enobarvni zaslon 128x32 in Arduino: To je osnovna vadnica, ki uči, kako uporabljati zaslon OLED s svojim Arduinom. Uporabljam zaslon velikosti 128x32, lahko pa uporabite tudi drugačen zaslon z ločljivostjo in po potrebi spremenite ločljivost/koordinate. V tem delu vam bom pokazal, kako
