
Kazalo:
- Zaloge
- Korak: Začnite nov projekt
- 2. korak: Dodajte Shake Block
- 3. korak: Ustvarite spremenljivko
- 4. korak: spremenljivka povečanja
- 5. korak: Za vedno Loop
- 6. korak: Pokaži številko
- 7. korak: Pokaži spremenljivko
- 8. korak: Priključite
- 9. korak: Prenesite
- 10. korak: Dodajte baterijo
- 11. korak: Dodajte v nogo
- 12. korak: Tukaj so video navodila, če vam je ljubše!:)
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo številki dodali 2 in jo prikazali na zaslonu.
Zaloge
- sebe
- Mikro: Bit
- Baterija
- Mirco USB
- računalnik
Korak: Začnite nov projekt

Za začetek novega projekta kliknite naslednjo povezavo. Izbrišete lahko vse bloke, ki so že tam.
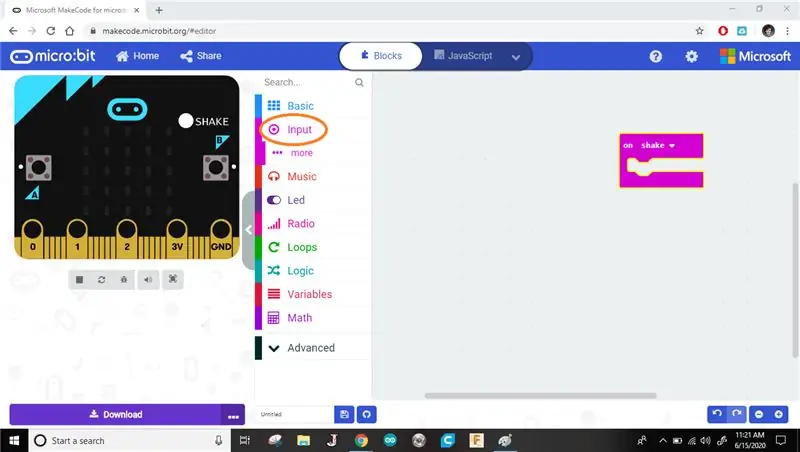
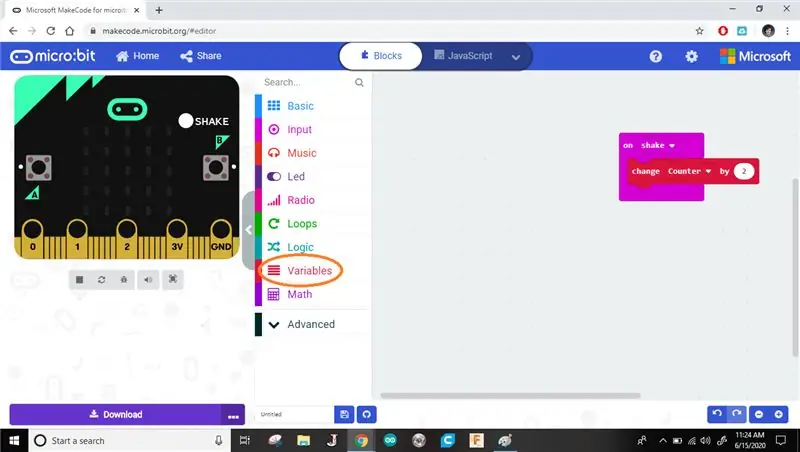
2. korak: Dodajte Shake Block

Dodajte blok stresanja. Vse, kar je v tem bloku, se bo izvajalo, ko pretresite Micro: Bit.
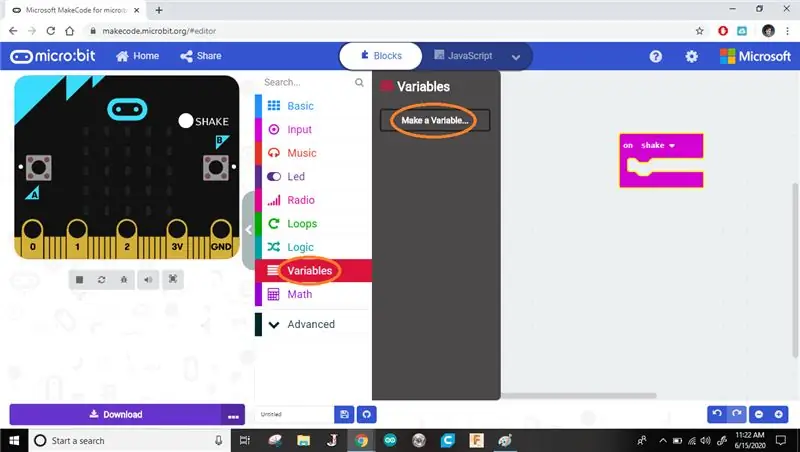
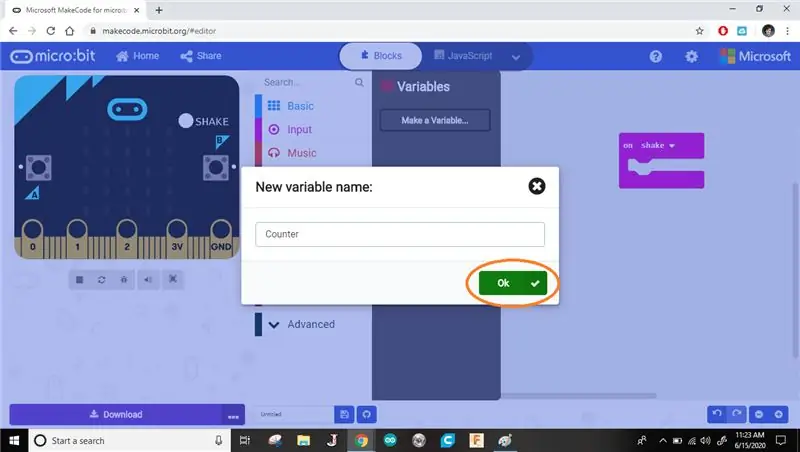
3. korak: Ustvarite spremenljivko


Pojdite na spremenljivke in kliknite »ustvari spremenljivko«. Poimenujte ga, kakor želite, samo spremljajte ime. Svojega sem poimenoval "Counter", ker bo to storil!
Spremenljivka je kot shramba v pomnilniku. Svoje spremenljivke lahko poimenujete. Tako vedno, ko uporabite ime v svojem programu, prikaže, kaj je v škatli.
4. korak: spremenljivka povečanja

Dodajte blok, da spremenite vrednost znotraj spremenljivke po stresanju. Moje imam nastavljeno na povečanje (dodajanje) za 2 vsakič, ko pretresite Micro: bit.
Na ta način bo štel 2 koraka vsakič, ko se moja noga dotakne tal.
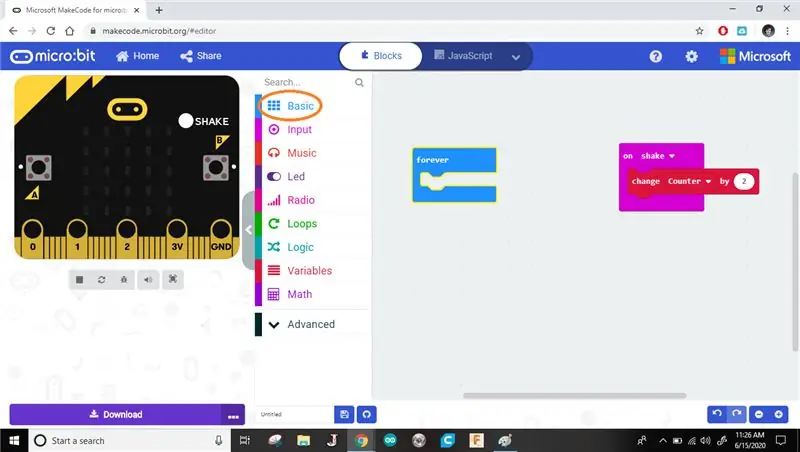
5. korak: Za vedno Loop

Nato dodamo večno zanko. Tu bomo postavili blok, ki prikazuje vsebino naše spremenljivke.
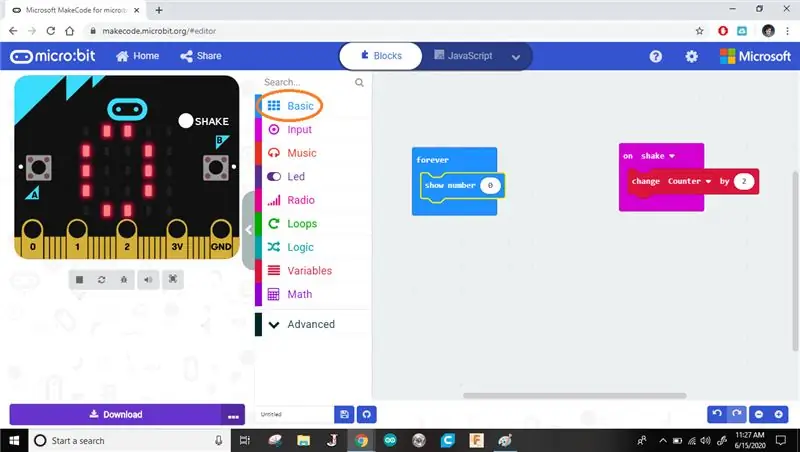
6. korak: Pokaži številko

Bloku številk oddaje dodajte zanko forever. Tu bomo postavili našo spremenljivko.
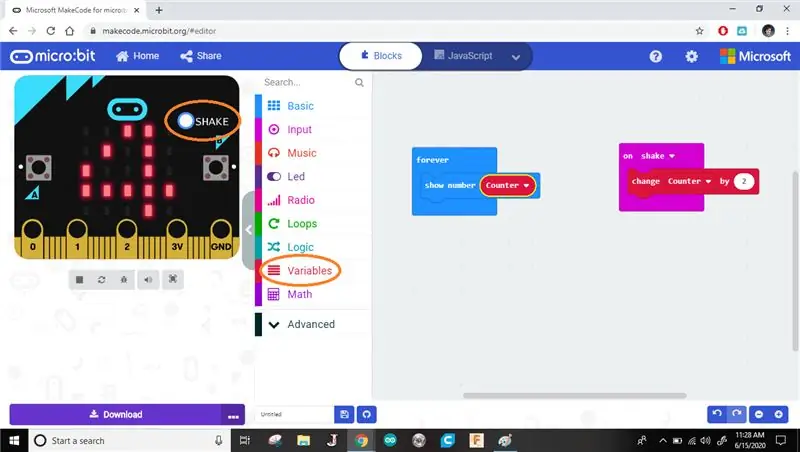
7. korak: Pokaži spremenljivko

Dodajte svojo spremenljivko v blok prikaza številk. Zdaj bo Micro: Bit vedno prikazal število, shranjeno v vaši spremenljivki.
8. korak: Priključite

Priključite Micro: Bit v računalnik s kablom mikro USB.
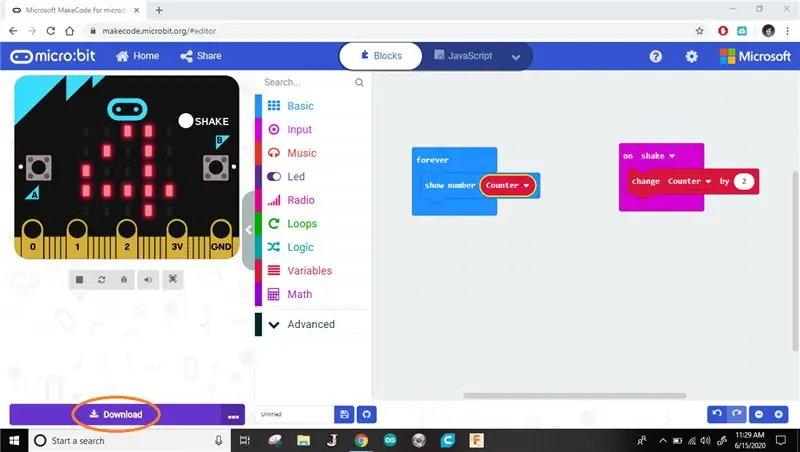
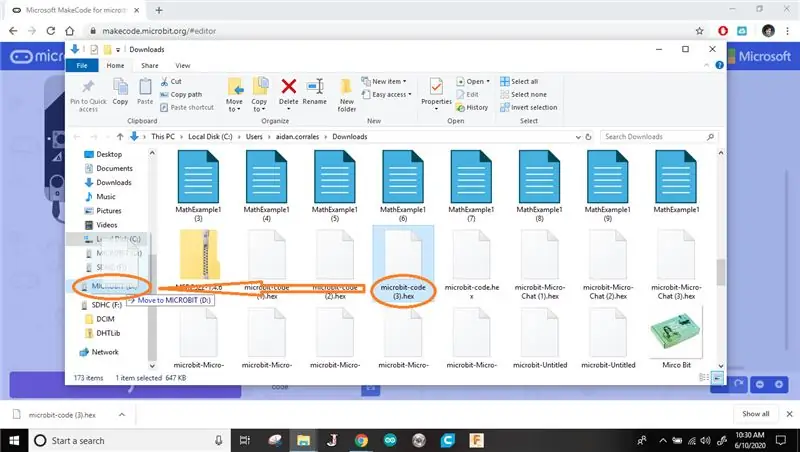
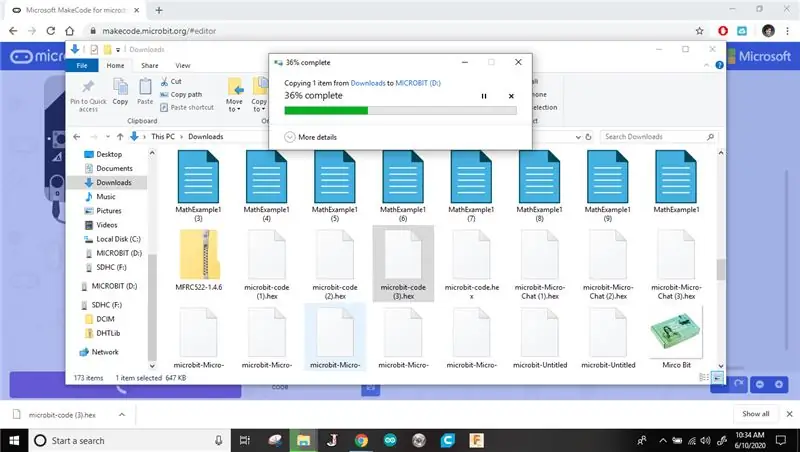
9. korak: Prenesite



Prenesite program v računalnik in ga prenesite v Micro: Bit.
Če vam ni jasno, kako to storiti, predlagam, da sledite vadnici Hack Your Headphones.
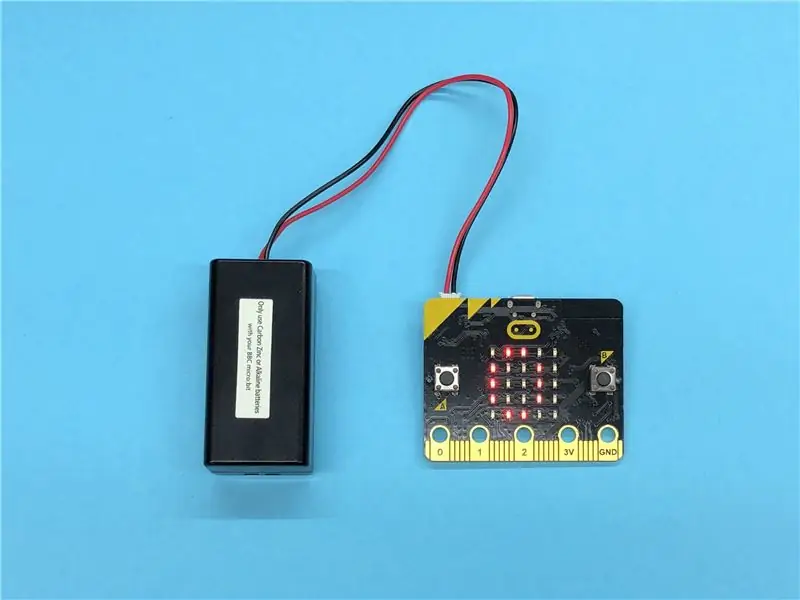
10. korak: Dodajte baterijo

Odklopite Micro: Bit iz računalnika in priključite baterijo. Po nalaganju programa bi moralo biti prikazano 0.
11. korak: Dodajte v nogo

Dodajte Micor: Bit na nogo. Za povezavo boste morda potrebovali račji trak ali gumijaste trakove.
Preštejte svoje korake do konca dneva! Ameriško združenje za zdravje srca priporoča približno 10.000 korakov na dan za ohranjanje zdravja.
Kako daleč ste bili od 10.000 korakov?
Je pri tem projektu šlo kaj narobe?
Kako bi ga lahko izboljšali, če bi to ponovili?
Priporočena:
Števec frekvenc visoke ločljivosti: 5 korakov (s slikami)

Frekvenčni števec visoke ločljivosti: Ta navodila kažejo merilnik vzajemnih frekvenc, ki lahko hitro in z razumno natančnostjo meri frekvence. Narejen je s standardnimi komponentami in ga je mogoče izdelati čez vikend (trajalo je malo dlje :-)) EDIT: Koda je zdaj na voljo
Števec naročnikov v YouTubu z uporabo zaslona e-papirja in Raspberry Pi Zero W: 5 korakov (s slikami)

YouTubov števec naročnikov z uporabo zaslona e-papirja in Raspberry Pi Zero W: V tem navodilu vam bom pokazal, kako z zaslonom e-papirja sestavite svoj števec naročnikov na Youtube in Raspberry Pi Zero W za poizvedovanje po API-ju YouTube in posodobite zaslon. Zasloni iz e-papirja so odlični za tovrstne projekte, saj imajo
Kako narediti števec korakov?: 3 koraki (s slikami)

Kako narediti števec korakov?: Včasih sem bil uspešen pri številnih športih: hoja, tek, vožnja s kolesom, igranje badmintona itd. No, poglej moj trden trebuh … No, vseeno se odločim, da bom spet začel vaditi. Kakšno opremo naj pripravim?
Števec nitk pametnega 3D tiskalnika: 5 korakov (s slikami)

Pametni števec nitk pametnega 3D tiskalnika: Zakaj bi se trudili pri štetju filamentov? Nekaj razlogov: Za uspešne odtise je potreben ustrezno umerjen ekstruder: ko gcode pove ekstruderju, naj premakne nit 2 mm, se mora premakniti natančno 2 mm. Slabe stvari se zgodijo, če se preveč iztisne ali premalo iztisne
Števec zasedenosti sobe: 5 korakov (s slikami)

Števec zasedenosti sobe: Jaz sem Paolo Reyes, Mehičan, ki rad ustvarja in ustvarja stvari. Zato sem naredil ta števec zasedenosti prostora. Zaradi okoliščin COVID-19 sem se odločil razviti ta projekt za omejitev širjenja virusa z nadzorom števila ljudi, ki jih lahko
