
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.



UVOD
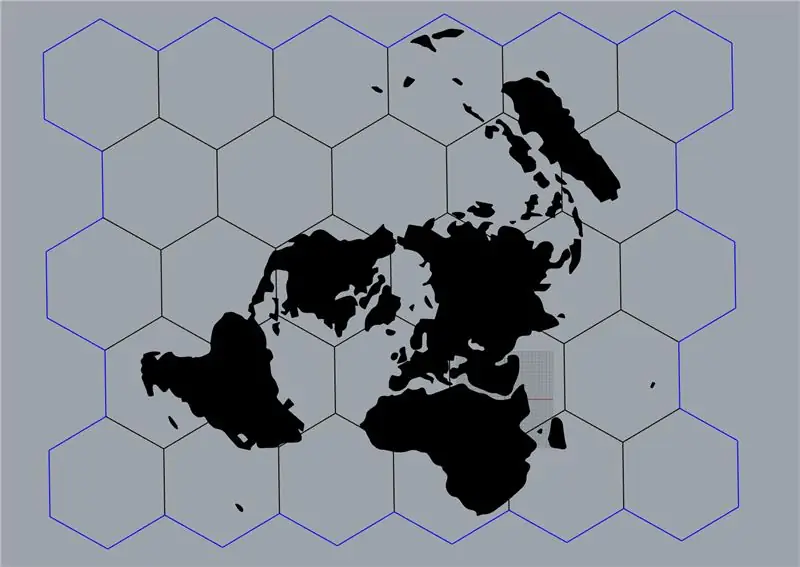
Naslednja stran vas bo poučila, kako ustvariti projekt Arduino, ki ima dve glavni funkciji-navaden okras z razsvetljavo in puzzle igro ljudske glasbe, ki združuje področja geografije, geometrije, zemljevidov, Združenih narodov in glasbe v enem. Na podlagi strukture šesterokotnikov naprava prikazuje svetovni zemljevid v azimutalni enako oddaljeni projekciji, ki je oblika projekcije zemljevida, ki jo uporabljajo Združeni narodi (in njen simbol).
Ko aktivirate način dekoriranja, bi celine zemljevida svetile v različnih barvah, določenih z naključnimi kombinacijami vrednosti RGB z uporabo LED RGB.
Način igre na drugi strani od uporabnikov zahteva, da prepoznajo izvor pesmi ljudske glasbe (izbrane z naključnim ustvarjanjem številk od 1 do 20) in postavijo celinsko ploščo svojega odgovora na ustrezno mesto na glavni leseni plošči v nizu. čas (vnaprej nastavljen na 1 minuto).
_
DOBAVE
Dejanski materiali
- 5 mm RGB LED diode *20
- Žice
- Upori *9
- Arduino plošča *1 (vse vrste)
- Omarice *3
- Gumbi *7
- Plošča LCD zaslona I2C *1
- Kartonska škatla (13*9*5,7 palca; 33*23*14,5 cm)
- Lesena deska (37,5*29*0,8 cm)
- Akrilne plošče (prozorne * 2, polprozorne * 1)
- Prenosni polnilnik *1
Orodja:
- Rezilo *1
- Lepila za UV -sušenje *1
- Dvostranski trak *1 zvitek
- Pištola za vroče lepilo *1
Stroji:
Stroj za lasersko rezanje
Programska oprema:
- Adobe Illustrator
- Adobe Photoshop
- Nosorog 3D
1. korak: Oblikujte tablo
Priloženo datoteko lahko neposredno prenesete ali sledite spodnjim korakom.
Oris zemljevida
- Prenesite oris zemljevida iz Googla
- Google "logotip združenih narodov"
- Izberite "orodja - velikost - veliko"
- Prenesite svojo najljubšo sliko (tisto, ki jo uporablja ta projekt: povezava) *Poskusite ne izbrati tistih s zapletenimi črtami, ki se prekrivajo s celinskimi deželami *
-
Preneseni zemljevid prenesite v tiskalniško različico
- Neželena območja pobarvajte v belo s funkcijo čopiča v Adobe Photoshopu
- Izvoz datoteke (JPEG)
- Uvozite datoteko v Adobe Illustrator in s funkcijo »sled slike« sledite zemljevidu
- Izvozi datoteko (dxf)
Dodajanje ozadja šesterokotnika
- Uvozite datoteko dxf v Rhino
- Izberite funkcijo "poligon" in vnesite "6" za možnost "NumSides"
- Vnesite "3,5" za vrednost polmera
- Narišite 28 šesterokotnikov enake velikosti
- Izvozite datoteko v 3dm
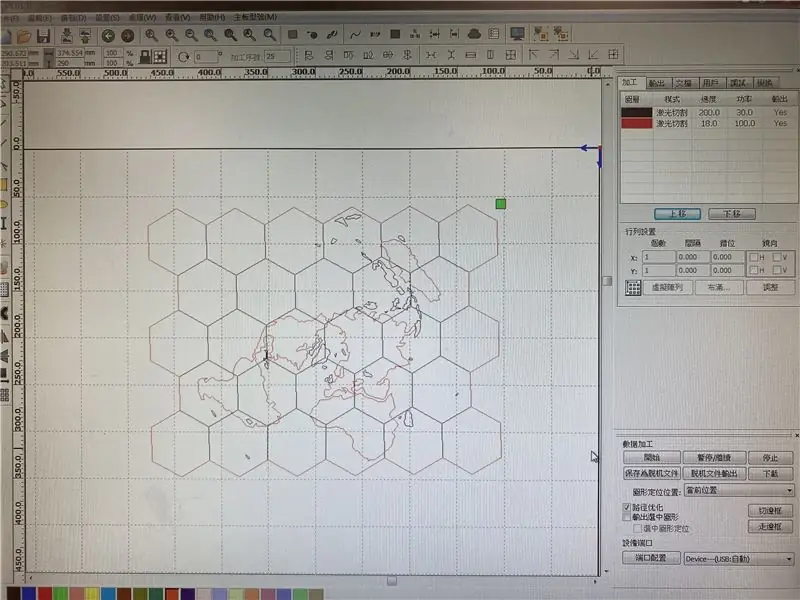
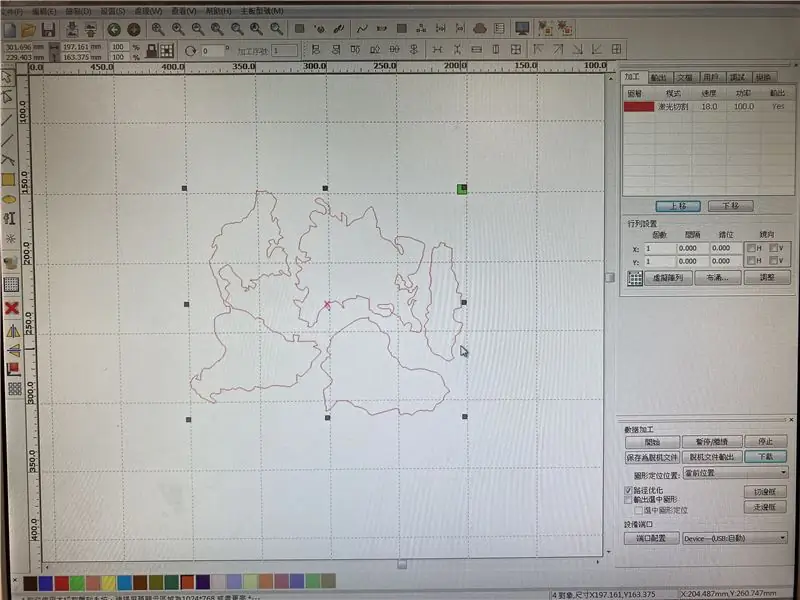
Korak: Lasersko rezanje





- Uvozite prej dokončano datoteko v xxx.
- Z laserskim rezalnim strojem natisnite glavno telo na leseno ploščo in celine na akrilne plošče (2 prozorni in 1 polprozorna) (videoposnetki so navedeni zgoraj)
3. korak: Zgradite napravo



Plošče po laserskem rezanju
-
Akrilne celine
- Z lepilom, ki se strdi v UV-zraku, zlepite tri plošče vsake celine skupaj (s polprozorno kot srednjo plastjo)
- Uporabite UV -svetlobo, da sveti na lepljenih območjih, da se lepila strdijo
-
Temelj lesene plošče
- Ročno odstranite majhne kopenske površine, zataknjene na glavni leseni plošči
- *Če je kateri koli del lesene plošče zlomljen, uporabite lepila, ki jih je mogoče strditi z UV žarki, da jih lepite nazaj*
Gradnja baze (spodnji temelj celotne naprave)
- Poiščite kartonsko škatlo ustrezne velikosti, ki je blizu 13*9*5,7 palcev (33*23*14,5 cm)
- Z leseno ploščo kot referenčnim modelom potegnite celinske dele na zgornjo površino škatle
- Spodnji del gumbov potegnite na zgornjo površino škatle, pri čemer je vsak gumb centriran znotraj vsakega izrisanega celinskega dela
- Z rezilom odrežite dele gumbov po sledovih
- Znotraj rezanih celinskih delov z rezilom odrežite kratke odseke, ki obdajajo gumb
- Na desni strani škatle narišite še dva spodnja dela gumba (poskusite poravnati sledi z enako višino)
- Ploščo LCD zaslona postavite na desno stran škatle (nad dvema gumboma v prejšnjem koraku)
- Z rezilom odrežite dva dela gumbov in del LCD, tako da sledite sledi v korakih 6 in 7
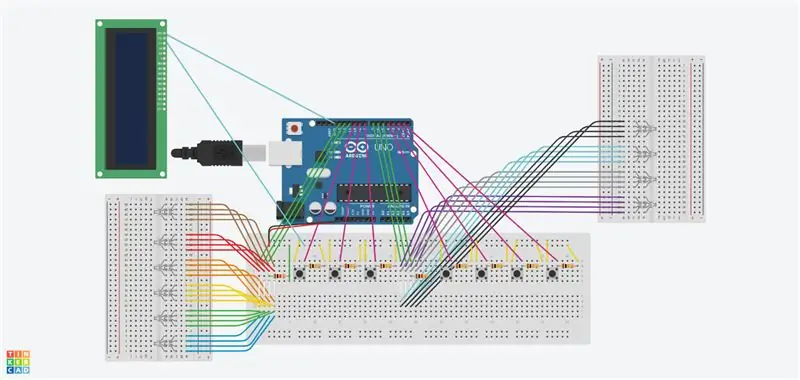
4. korak: Zgradite vezja

Glede na zgornje sheme sestavite vezje.
Opomba:
- Upori za LED RGB in gumbi so različni, POGLEJTE JASNO!
-
Ker zgornja plošča LCD zaslona nima modela I2C, ni popolnoma povezana. (Plošče LCD zaslona z modeli I2C morajo priključiti samo štiri zatiče)
- Povežite GND na prikazovalniku in plošči Arduino
- VCC na prikazovalniku povežite s pozitivnimi zatiči na plošči
- Povežite SDA na prikazovalniku in plošči Arduino
- Povežite SCL -je na prikazovalniku in plošči Arduino
5. korak: Naložite kodo
Kodo za ta projekt najdete tukaj ali spodaj.
Vsaka vrstica za kodiranje ima opombo, ki pojasnjuje njen namen in funkcijo.
Opomba:
- Vse posebne zatiče D lahko spremenite in prilagodite glede na postavitev vašega vezja
- Vse zakasnjene sekunde lahko spremenite v različne vrednosti, vendar jih NE IZBRIŠITE! (Te zakasnjene sekunde omogočajo, da koda teče bolj logično. Brez njih nekateri deli kode morda ne bodo delovali!)
- V vrstici 24 (uvod "zanke") lahko določite število ponovitev, za katere želite, da se zanka izvaja (prvotna vrednost je 5)
- Barvno kombinacijo LED diod RGB v zankah "če pritisneš" in "če ne pritisneš" vsakega gumba lahko prilagodite in prilagodite. (Prvotno bi svetleče diode RGB svetile zeleno, če bi bile pritisnjene, medtem ko bi svetile rdeče, če jih ne pritisnete. Vrednosti lahko spremenite v ustvarjalne barve za odgovor na DESNO in NAPAKO)
#vključi
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // nastavimo naslov LCD za 16 -mestni in 2 -vrstni prikaz int _R; // uvedemo spremenljivko R, ki pomeni rdečo vrednost LED RGB int _G; // uvedemo spremenljivko G, ki pomeni zeleno vrednost LED RGB int _B; // uvedemo spremenljivko B, ki pomeni modro vrednost LED RGB int _SongNumber; // uvedemo spremenljivko SongNumber void setup () {pinMode (10, INPUT); // nastavi D10 kot vhod za gumb za dekoracijo zemljevida pinMode (9, INPUT); // nastavi D9 kot vhod za gumb puzzle-igre pinMode (8, INPUT); // nastavi D8 kot vhod za pinMode gumba Evrazija (4, INPUT); // nastavi D4 kot vhod za gumb pinMode v Severni Ameriki (3, INPUT); // nastavi D3 kot vhod za gumb južne Amerike pinMode (2, INPUT); // nastavi D2 kot vhod za afriški gumb pinMode (1, INPUT); // nastavi D1 kot vhod za gumb Oceanije lcd_I2C_27.init (); // inicializiramo ploščo LCD zaslona lcd_I2C_27.backlight (); // vklop osvetlitve ozadja plošče LCD zaslona} void loop () {if (digitalRead (10)) {// če pritisnete gumb za dekoracijo zemljevida za (int i = 0; i <5; ++ i) {// naslednjo zanko izvedemo 5 -krat _R = naključno (0, 1023); // spremenljivki R damo naključno vrednost od 0 do 1023 _G = naključno (0, 1023); // spremenljivki G damo naključno vrednost od 0 do 1023 _B = naključno (0, 1023); // spremenljivki B damo naključno vrednost od 0 do 1023 analogWrite (13, (_R /4)); // vrednost R LED RGB za prvo skupino nadomesti in zapiše vrednost spremenljivke od 0 do 255 analogWrite (12, (_G /4)); // vrednost G LED RGB za nadomestke prve skupine in zapiše vrednost spremenljivke od 0 do 255 analogWrite (11, (_B /4)); // vrednost B LED RGB za nadomestke prve skupine in zapiše vrednost spremenljivke od 0 do 255 analogWrite (7, (_R /4)); // vrednost R LED RGB za drugo skupino nadomešča in zapiše vrednost spremenljivke od 0 do 255 analogWrite (6, (_G /4)); // vrednost G LED RGB za drugo skupino nadomešča in zapiše vrednost spremenljivke od 0 do 255 analogWrite (5, (_B /4)); // vrednost B LED RGB za drugo skupino nadomešča in zapiše vrednost spremenljivke od 0 do 255 zakasnitve (3000); // počakajte 3000 milisekund (3 sekunde)} // ker so vrednosti spremenljivke R, G, B določene v zanki, bi bilo na zanko pet različnih barvnih kombinacij} if (digitalRead (9)) {// if pritisnjen je gumb sestavljanke _SongNumber = naključno (1, 20); // spremenljivki SongNumber damo naključno vrednost od 1 do 20 lcd_I2C_27.setCursor (0, 0); // nastavimo kazalec, štetje se začne z 0 lcd_I2C_27.print (_SongNumber); // natisnemo vrednost SongNumber na ploščo LCD zaslona analogWrite (13, 0); // ponastavimo in zapišemo vrednost D13 kot 0 analogWrite (12, 0); // ponastavimo in zapišemo vrednost D12 kot 0 analogWrite (11, 0); // ponastavimo in zapišemo vrednost D11 kot 0 analogWrite (7, 0); // ponastavimo in zapišemo vrednost D7 kot 0 analogWrite (6, 0); // ponastavimo in zapišemo vrednost D6 kot 0 analogWrite (5, 0); // ponastavimo in zapišemo vrednost D5 kot 0, če (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// če je vrednost od spremenljivka SongNumber je od 18 do 20 zakasnitev (60000); // počakajte 60000 milisekund, da igralci poslušajo ljudsko glasbo (60 sekund; 1 minuta) if (digitalRead (1)) {// če pritisnete gumb Oceania analogWrite (13, 0); // analogWrite vrednost D13 kot 0 analogWrite (12, 255); // analogWrite vrednost D12 kot 255 analogWrite (11, 0); // analogWrite vrednost D11 kot 0 analogWrite (7, 0); // analogWrite vrednost D7 kot 0 analogWrite (6, 255); // analogWrite vrednost D6 255 analogWrite (5, 0); // analogWrite vrednost D5 kot 0} // vse svetleče diode RGB bodo svetile v zeleni barvi, sicer {// če ne pritisnete gumba Oceania analogWrite (13, 255); // analogWrite vrednost D13 kot 255 analogWrite (12, 0); // analogWrite vrednost D12 kot 0 analogWrite (11, 0); // analogWrite vrednost D11 kot 0 analogWrite (7, 255); // analogWrite vrednost D7 kot 255 analogWrite (6, 0); // analogWrite vrednost D6 kot 0 analogWrite (5, 0); // analognoVrednost D5 zapišite kot 0} // vse LED diode RGB bodo svetile v rdeči barvi} // ker so pravilni odgovori za številko pesmi od 18 do 20 vse Oceanije, ta "if zanka" omogoča dostop do pravilnega odgovora igralca ali ni lcd_I2C_27.clear (); // počisti zakasnitev plošče LCD zaslona (1000); // počakajte 1000 milisekund (1 sekunda)}}
6. korak: Dokončanje naprave
- Odprite kartonsko škatlo in vstavite predhodno zgrajena vezja (vključno z vsemi elementi, npr.: tri plošče, plošča Arduino, prenosni polnilnik)
-
Sklicujoč se na kodo in narisane celinske dele na vrhu škatle, potisnite gumbe v vsak njihov ustrezen položaj
*Lahko se obrnete na stranske opombe za kodami, da preverite, kateri gumb je za katero celino*
- Dva "funkcijska gumba" (map-deco D10 in puzzle-igra D9) vstavite v vsak od izrezanih delov na desni strani škatle
- Ploščo LCD zaslona namestite v izrezan del na desni strani škatle
- Odprite škatlo in se prepričajte, da so vse žice pravilno priključene na plošče
- Temelj lesene plošče z dvostranskim trakom nalepite na zgornji del škatle (poskrbite, da se gumbi pravilno prilegajo, da se gumbi prilegajo naravnost v odrezani del lesenih desk)
- Uporabite pištolo za vroče lepilo, da zapolnite majhne dele regije (ne glavnih celin)
7. korak: KONČANO !!!!!
Za puzzle igro pojdite na povezavo za preskusni seznam predvajanja!
Priporočena:
Projekt 4 - Zemljevid v elektronski obliki: 9 korakov

Projekt 4 - Kartirajte elektronsko: Ta projekt je osredotočen na igračo Raptor New Bright F -150 RC, ki sem jo našel v Goodwill. V tem projektu bom pogledal, kaj se dogaja znotraj igrače, in pokazal, kako sem razstavil vsak del igrače. Prav tako je treba opozoriti, da je bila ta igrača napačna
3D -zemljevid GPS sledenja: 9 korakov

GPS sledenje 3D zemljevidu: Ta projekt je 3D natisnjen 3D zemljevid s cestami, rekami in mesti z LED svetilniki za prikaz lokacije članov družine. Lahko pokaže, ali je otrok v šoli ali pa le lokacijo obeh staršev. Uporabljamo ga lahko tudi za napovedovanje
Svetilka za zemljevid- informativno in lepo !: 7 korakov

Zemljevidna svetilka- informativna in lepa!: Ta svetilka je narejena iz rabljenega/novega zemljevida. Uporablja vhod 7-12V in ga lahko prilagodite različnim barvam in svetlosti. Ima celo polnjenje USB! Zelo enostaven za izdelavo, vendar zahteva nekaj spajkanja
Nov turistični zemljevid mesta Taipei !!!: 6 korakov

Novi turistični zemljevid mesta Taipei !!!: V tem projektu bom naredil škatlo, na vrhu pa bo zemljevid mesta New Taipei City. Cilj tega projekta je otrokom in odraslim sporočiti 3 glavna velika območja v mestu New Taipei. Ob strani škatle je nameščen 3 gumb
Pametni zemljevid Idaha z LED podatki + umetnostjo: 8 korakov (s slikami)

Pametni zemljevid Idaha z LED podatki + umetnostjo: Vedno sem si želel način umetniškega in dinamičnega prikaza geografskih podatkov z " slikanjem " zemljevid s svetlobo. Živim v Idahu in ljubim svojo državo, zato sem mislil, da bi bil to odličen kraj za začetek! Poleg tega, da je umetniško delo
