
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

V tem navodilu vas bom naučil, kako narediti preprosto igro na srečo. Za ta preprost vodnik po korakih boste uporabili 9 kategorij z metodo blokovnega kodiranja. Vsaka kategorija naredi različne stvari za vaš mikro bit. Če želite, da igra na srečo deluje, morate uporabiti le 6 kategorij, vendar ne bo tako dobro. ostale 3 kategorije vam bom povedal, kako jih implementirati, vendar bi to bilo po opravljenih potrebnih korakih.
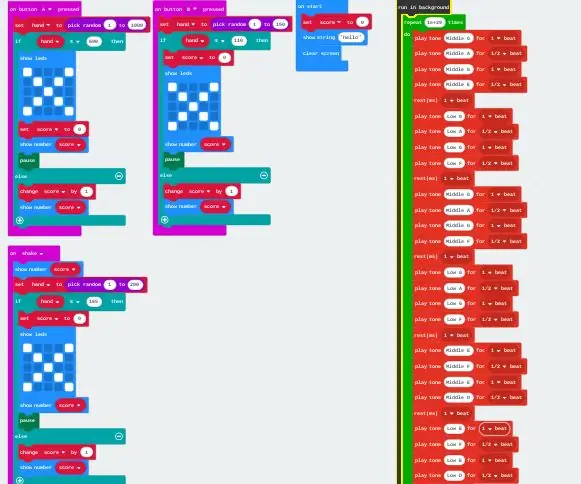
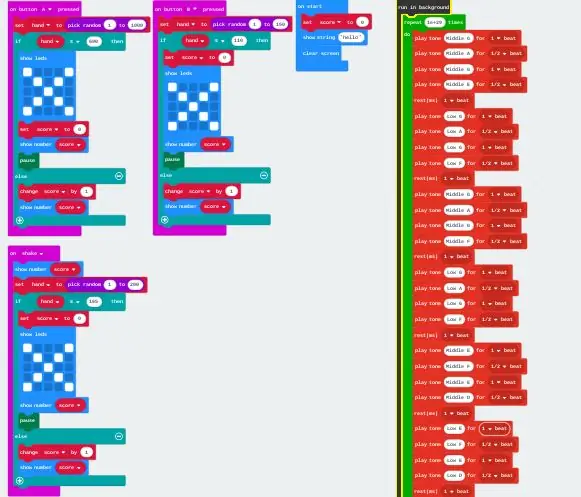
Na koncu bi moralo izgledati kot nekaj kot na zgornji sliki.
1. korak: Odpiranje spletnega mesta:


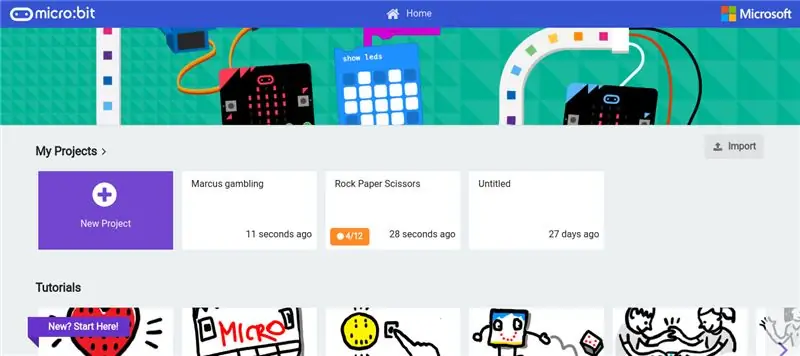
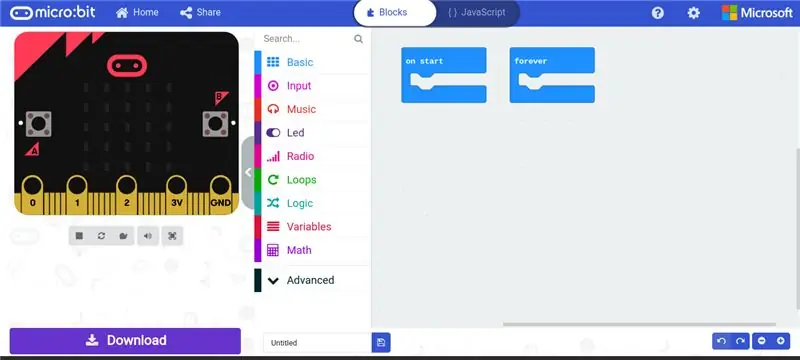
Za začetek projekta odprite spletni brskalnik in poiščite (www. Makecode.microbit.org). Ko iščete spletno mesto, bi morali videti spletno stran, ki izgleda nekako tako. Če želite začeti, kliknite »Nov projekt«.
2. korak: Priprava:

Ko odprete spletno mesto, se prikažeta dva bloka ("na začetku" in "za vedno"). Ker bloka "za vedno" ne potrebujemo, se lahko odločite, da ga kliknete z levim gumbom in ga povlečete na območje odseka (če ga želite izbrisati), ali pa ga pustite tam v kotu, saj ne bi smel ničesar spremeniti, dokler ne daj vanjo ničesar.
3. korak: Ustvarjanje spremenljivk:



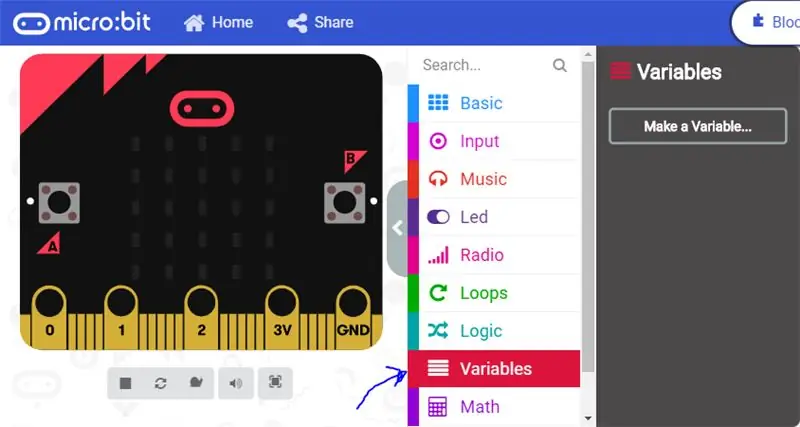
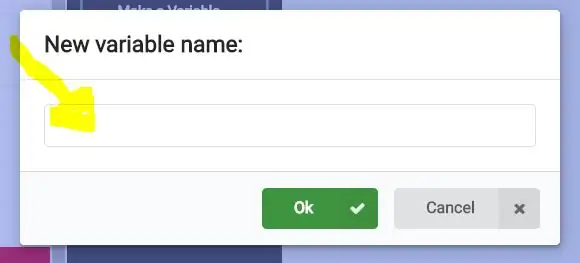
Ko to storite, lahko začnemo v razdelku na začetku. Najprej, preden naredite karkoli, morate ustvariti dve spremenljivki. To je zato, ker potrebujemo nekaj, kar je rezultat, in nekaj, kar bi lahko delovalo kot randomizator. Če želite to narediti, kliknite "spremenljivke" ("spremenljivke" boste našli v območju bloka, kot prikazuje zgornja slika). Ko kliknete »spremenljivka«, se vam prikaže blok z napisom »Ustvari spremenljivko«. Ko vidite »naredi novo spremenljivko«, jo kliknite z levim gumbom miške in prikazalo se vam bo pojavno okno z napisom »Ime nove spremenljivke:«. Pod tem je razdelek za pisanje imena, lahko napišete poljubno ime, vendar je najlažje napisati "rezultat". To je zato, ker bo ta spremenljivka spremljala rezultat. Nato boste želeli ustvariti drugo spremenljivko in jo poimenovati "roka". Ta ročna spremenljivka bo spremljala naključni del te igre na srečo (ročne spremenljivke vam ni treba uporabiti v naslednjem koraku, vendar bo to potrebno v naslednjih korakih).
4. korak: Na začetku:


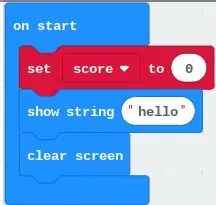
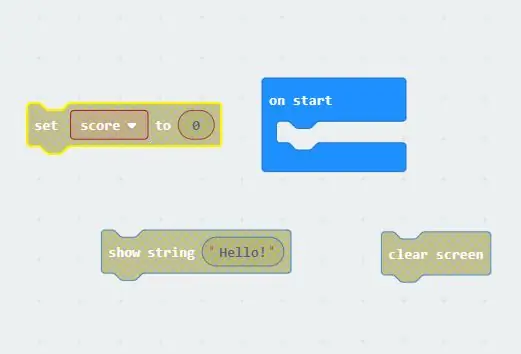
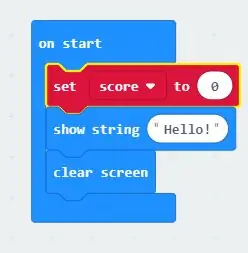
Za izvedbo "ob zagonu" potrebujemo tri bloke. Blok številka ena in dva najdete v razdelku "osnovni". Najprej bomo te bloke izvlekli. ko kliknete osnovni razdelek, boste povlekli "pokaži začetek pozdrav!" in tudi blok "čist zaslon". Blok "čist zaslon" ne bo v osnovnem, ampak ravno pod njim, kjer bi zdaj moral povedati več. Ko izvlečete oba bloka, povlecite tretji blok, ki je v razdelku "spremenljivka". Ko kliknete na spremenljivko, povlecite "nastavitev … na 0". Imela bo bodisi ročno spremenljivko bodisi spremenljivko rezultata v "…". razdelek. Ko povlečete vse 3 bloke, bi moralo vaše delovno mesto izgledati kot nekaj na zgornji sliki. naslednjič preverite, ali je rdeča blokasta roka "roka" ali "rezultat" v mini notranjem bloku. če ima "roko", kliknite mini blok in ga spremenite v rezultat. Ko to storite, se trije bloki začnejo v vrstnem redu, prikazanem zgoraj na drugi sliki.
5. korak: Naključni blok:

Vsi trije uporabljeni gumbi imajo za seboj enako kodiranje. edina razlika je v številkah, ki jih vnesete v blok "pick random". To je zato, ker ima vsak gumb svoje kvote.
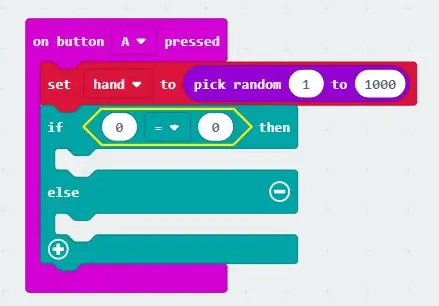
Najprej bomo naredili "pritisnjen gumb za vklop A". Če želite to najti, pojdite na "input" in to bi morala biti prva možnost. Nato se vrnemo v razdelek »spremenljivka«, da dobimo »nastavljeno … na 0«. to vstavite v "gumb za vklop A pritisnjen" namesto tokrat bomo imeli spremenljivko "roka". druga razlika je v tem, da bomo 0 spremenili v "izberi naključno". Če želite poiskati naključno izbiro, kliknite razdelek Matematika in to je ena od spodnjih možnosti. povlecite "naključno" in ga postavite tam, kjer je 0 v bloku "nastavljena ocena" in naj se postavi na svoje mesto. Zaenkrat bi morali biti dve številki 1 v prvem številčnem delu in 1000 v drugem številčnem razdelku.
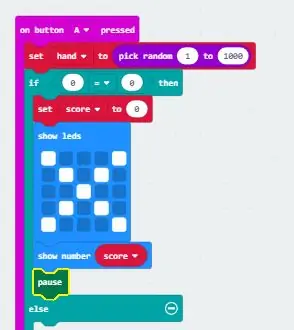
6. korak: Logika:


Za naslednji del pojdite na logični odsek in povlecite čez "če je res potem", vendar se prepričajte, da je to tisti, v katerem je "drugo". Potrebujemo logiko, ker bomo, ko delamo kvote, rekli, če je število enako ali večje od 500, izgubite, če pa je vaše število manjše od 500, zmagate. Če želite to narediti, se vrnite v razdelek »logika« in se pomaknite navzdol, dokler ne najdete »0 = 0«. Ko ga povlečete na delovno mesto, ga postavite med "če potem". za prvo "0" tam postavite spremenljivko "hand", za drugo "0" pa jo spremenite v 500. Zadnja stvar, ki jo moramo storiti, je, da spremenimo znak enakosti na "večji ali enak". Zdaj bi moralo izgledati enako kot na zgornji sliki.
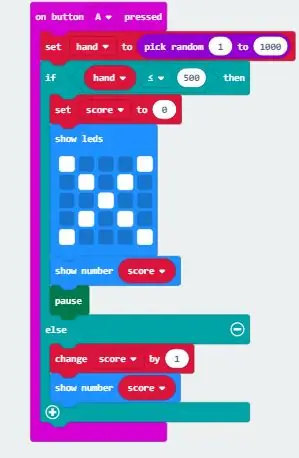
Znotraj bloka, ki ga želite dodati v nizu "score to 0" block (isti blok, kot je uporabljen v "on start"). tik pod tisto, ki jo želite postaviti v "show led". Ta blok najdete v osnovnem razdelku in ko ga vstavite, narišite X. To pomeni, da so v tem času izgubili. Nato vnesite "pokaži številko", ki je tudi v osnovnem razdelku, namesto da bi zapisali številko, povlecite v spremenljivko "rezultat". Nazadnje, preden se premaknemo na razdelek else, vnesite blok "premor". Ta blok upočasni igro in jo najdete s klikom na napredni razdelek, nato kliknite razdelek »igra« in na koncu kliknite »več«. Ko to storite, bi morala izgledati kot druga slika
Za dokončanje tega dela bomo naredili del "else" logičnega bloka. to je, če so zmagali. Vse, kar potrebujete, je, da vnesete "spremeni rezultat za 1" in "pokaži število točk", kot je uporabljeno zgoraj.
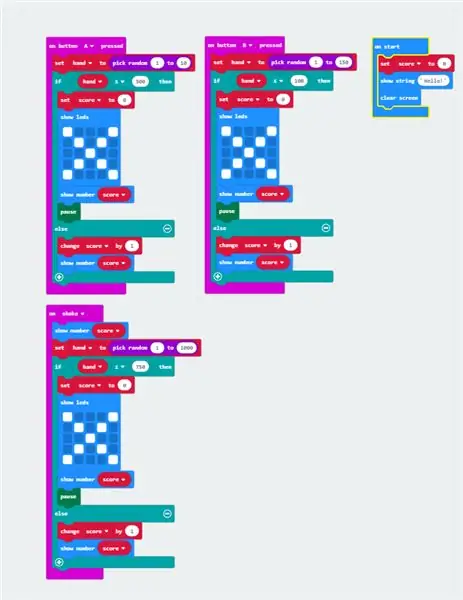
Korak 7: Na pritisnjen gumb B in na stresanje:

Ponovite zadnja dva koraka, vendar namesto "pritisnjene tipke A" spremenite v "pritisnjena tipka B" in "Ob stresanju". Za vsako spremenite tudi kvoto. Če želite to narediti, lahko številko 500 spremenite v karkoli. Če ga spremenite na 600, bi imeli 40% možnosti za zmago. Ko naredite vse tri, bi morali imeti nekaj, kar izgleda kot na zgornji sliki.
8. korak: (neobvezno) Glasba v ozadju:
Če želite to narediti, kliknite napredno in se pomaknite desno do dna, kjer najdete nadzor. Ko kliknete nadzor, vzemite blok "teči v ozadju". Zaradi tega se ta melodija predvaja v ozadju. Nato pojdite na zanke in povlecite blok "repeat" in ga vstavite v "run in the background". Uporabiti morate ponovitev, ker ne morete za vedno vnesti v blok "teči v ozadju", zato lahko številko spremenite tako, da jo spremenite v 10 000. To zagotavlja, da bo delovala tako dolgo, kot se zdi. Nato pojdite na glasbo in se zabavajte. Odločil sem se, da bom uporabil samo blok "play tone", vendar se zabavam in eksperimentiram. Po tem morate biti popolnoma pripravljeni in imeti morate popolnoma delujočo igro na srečo.
Priporočena:
Bitna animacija na SSD1331 OLED zaslonu (SPI) z Visuinom: 8 korakov

Bitmap animacija na SSD1331 OLED zaslonu (SPI) z Visuinom: V tej vadnici bomo prikazali in se premikali po bitni sliki v preprosti obliki animacije na zaslonu SSD1331 OLED (SPI) z Visuinom
64 -bitna zbirka RT jedra za Raspberry Pi 4B.: 5 korakov

64 -bitna zbirka jedra RT za Raspberry Pi 4B .: Ta vadnica bo zajemala postopek izdelave in namestitve 64 -bitnega jedra v realnem času na Raspberry Pi. Jedro RT je ključnega pomena za polno funkcionalnost ROS2 in drugih rešitev v realnem času IOT, ker je bilo nameščeno na x64 na osnovi Raspbian, ki je lahko
8 -bitna ura Sprite: 10 korakov

8 Bit Sprite Clock: Game Room Nintendo Time w/ Friendly Sprites vas pozdravlja
C51 4 -bitna elektronska ura - lesena ura: 15 korakov (s slikami)

C51 4 -bitna elektronska ura - lesena ura: ta vikend sem imel nekaj prostega časa, zato sem šel naprej in sestavil to 4 -bitno elektronsko digitalno uro za 2,40 USD, ki sem jo pred časom kupil pri AliExpressu
Mistična kristalna krogla (dobesedno vam pove srečo!): 3 koraki (s slikami)

Mistična kristalna krogla (dobesedno vam pove srečo!): Naučite se narediti vedeževalno kristalno kroglo, ki ob dotiku razkrije vašo prihodnost! Projekt je sestavljen iz treh osnovnih delov in je lahko zgrajen v približno štirih urah. Materiali: 1. Kapacitivni senzor na dotik: 1 - mikrokrmilnik Arduino Uno 1
