
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


O projektu
Pokazal vam bom, kako iz matričnega zaslona 8x8 ustvariti mini prikaz stanja vremena.
Genuino MKR1000 bom uporabljal za pridobivanje temperature, vlažnosti in vremenskih razmer na izbrani lokaciji.
Pokaži stanje za prikaz v vzorcu animacije diapozitiva.
Izzivi
Ker je matrika 8x8 v bistvu niz LED, jo bom morala programirati za prikaz besedilnih in animacijskih učinkov
Na tem projektu se boste tudi naučili, kako
- porabi api spletne storitve rest
- kako razčleniti podatke Json
- kako uporabljati knjižnice Threads in Wifi v Arduinu
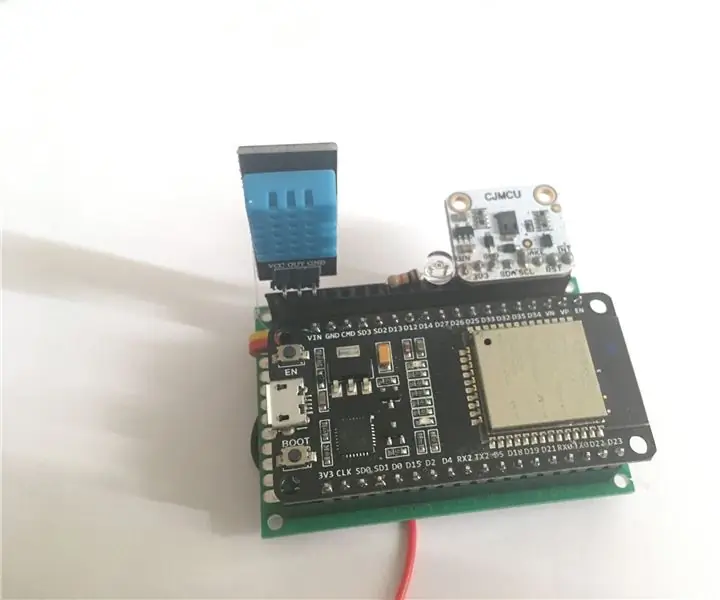
Korak: Sestavite zaslon MKR1000 in 8x8 na ploščo za mini kruh



Namestitev je precej preprosta, na naš mikrokrmilnik moramo le pritrditi matrični zaslon 8x8.
Zahteve
- 16 kosov moških in ženskih skakalcev
- Mini plošča za kruh
- Mikrokrmilnik
- Matrični zaslon 8x8 '
Zaslon za montažo
Razdelite svoje skakalce v skupino 8 kosov.
Prepričajte se, da so mostične žice popolnoma poravnane.
Priključite 8 ženskih skakalcev na prvih 8 nožic matričnega zaslona.
Ostalih 8 ženskih skakalcev povežite z 2. 8 zatiči matričnega zaslona.
Priključite na mikrokrmilnik
Mikrokrmilnik pritrdite na mini ploščo
S končnimi moškimi zatiči mostičnih žic jih vstavite v prvih 8 lukenj, kjer so pritrjeni zatiči mikrokontrolerja (5-A5).
Preostanek vstavite v drugih 8 lukenj, kjer so pritrjeni zatiči mikrokontrolerja (6-13).
Matrični zaslon 8x8 prilagodite tako, da bo obrnjen spredaj, ko ga postavite na mizo.
2. korak: Ustvarite svoj račun Weather Api


Če se želimo v celoti imenovati Internet stvari, moramo iz interneta pridobiti nekaj podatkov.
Za pridobivanje vremenskih podatkov z izbrane lokacije sem uporabil APIXU API.
Prijavite se za račun tukaj https://www.apixu.com/login.aspx in pridobite ključ API za račun.
Uporabite svoj lastni ključ api
Niz apiKey = "8f0ff191defb4a20b5583518171203"; // vaš apixu api ključ
3. korak: utripajte svoj MKR1000
Pridobite celotno kodo tukaj Oglejte si na GitHubu
Oddajte vprašanja ali popravke:)
Dodajte HexFont.h v svoje knjižnice Arduino.
Za preprosto utripanje mikrokrmilnika uporabite simple_weather_display.ino.
Na tem delu kode:
Zamenjajte z nastavitvami WiFi
char ssid = ""; // vaš omrežni SSID (ime)
char pass = ""; // vaše geslo za omrežje (uporabite za WPA ali uporabite kot ključ za WEP)
Zamenjajte s ključem Apixu Api in koordinatami lokacije
Niz apiKey = "8f0ff191defb4a20b5583518171203"; // vaš ključ apixu api
Koordinate niza = "28.4810971, -81.5088347"; // vaše koordinate lokacije
Prav tako lahko spremenite, kateri podatki bodo prikazani na tem delu kode
// posodobi prikazno besedilo v nove vremenske razmere
sporočilo = ""; // dobimo trenutno stanje String condition = result ["current"] ["condition"] ["text"]; appendMessage (stanje); appendMessage (""); Niz temp_c = rezultat ["trenutno"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Vlažnost niza = rezultat ["tok"] ["vlažnost"]; appendMessage (vlažnost); appendMessage ("H"); appendMessage ("");
Na primer, če želite dodati rezultat wind_mph iz rezultata apixu api:
Niz wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
Celotno kodo dobite tukaj Poglej na GitHub
4. korak: Končaj


Ko utripa, se bo poskušal povezati z vašim Wi -Fi -jem in bo prikazal vaše vremensko stanje, temperaturo in vlažnost!
Prepričajte se, da imate internetno povezavo.
Rabim pomoč?
Tukaj lahko komentirate.
Podprite projekt iz tega repo Github
github.com/imjeffparedes/iot-simple-weath…
Glasujte zame tudi na natečaju Internet of Things.:)

Druga nagrada na natečaju Internet of Things 2017
Priporočena:
ESP8266 Ura vremenske postaje: 4 koraki

Ura vremenske postaje ESP8266: Ta projekt je lep način prikaza časa in vremena v majhnem priročnem paketu. Razložil bom projekt, kako deluje in prikazal kodo tukaj. Pritisnite različne gumbe, da prikažete trenutno vreme na določeni lokaciji, pa tudi temperaturo
Prikaz vremenske napovedi Art Deco: 9 korakov (s slikami)

Prikaz vremenske napovedi Art Deco: Pozdravljeni prijatelji, v tem navodilu bomo vroče zgradili ta zaslon vremenske napovedi. Za prikaz vremenske napovedi uporablja mini ploščo Wemos D1 skupaj z 1,8 -palčnim barvnim zaslonom TFT. Oblikoval sem in 3D natisnil tudi ohišje za
Svetilnik vremenske napovedi: 4 koraki (s slikami)

Svetilnik vremenske napovedi: V tem projektu predstavljam model lokalnega vremenskega svetilnika, ki sem ga naredil s 3D tiskanjem, LED trakovi, napajalnikom in ploščo Arduino z brezžično povezavo, da dostopam do vremenske napovedi za naslednji dan. Glavni namen
Ideja dejavnosti DIY vremenske postaje za starejše od 12 let: 4 koraki

Ideja aktivnosti DIY vremenske postaje za starejše od 12 let: V tej dejavnosti bodo udeleženci nastavili svojo vremensko postajo, jo poslali v zrak in v realnem času spremljali posnetke (svetloba, temperatura, vlaga) prek aplikacije Blynk. Poleg vsega tega se boste naučili objavljati zapisane vrednosti
3-dnevni vir vremenske napovedi: 4 koraki

3-dnevni vir vremenske napovedi: 3-dnevni vir vremenske napovedi ponuja izčrpno 3-dnevno vremensko napoved na želeni lokaciji ali glede na lokacijo vašega naslova IP. Projekt uporablja storitev Wunderground Weather API, ki zagotavlja odzive v formatu JSON, kadar koli
