
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.



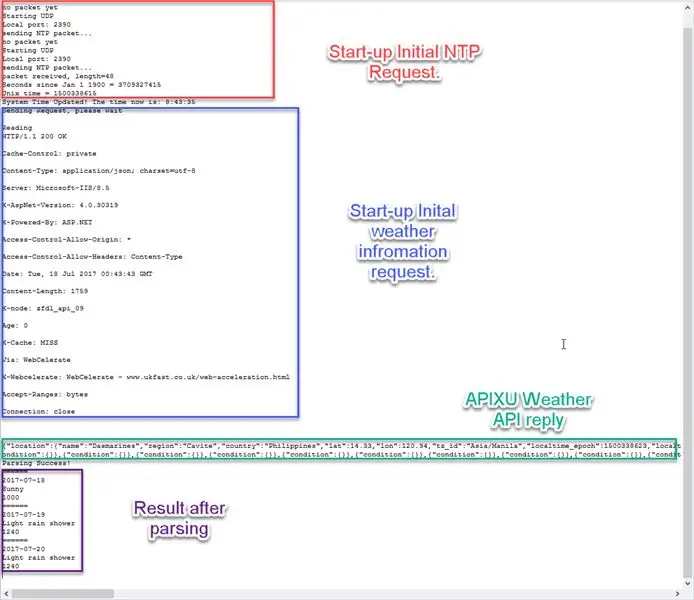
Tridnevni vir vremenske napovedi ponuja izčrpno 3-dnevno vremensko napoved na želeni lokaciji ali glede na lokacijo vašega naslova IP. Projekt uporablja storitev Wunderground Weather API, ki zagotavlja odzive v formatu JSON, kadar koli posredujete zahtevo GET. Vremenska napoved vključuje napoved za dan, ko je bil zahtevan, in naslednje 3 dni.
Da bi lahko avtonomno zahtevali in posodabljali vremensko napoved, smo dodali funkcijo zahtevanja časa NTP, ki uporablja povezavo UDP. Zahtevane informacije o času koda interno uporabi za samodejno izvajanje časovne zahteve vsako uro. Nato na podlagi podatkov o urah projekt samodejno zahteva posodobitev vremena vsakih 6:00, 12:00 in 18:00.
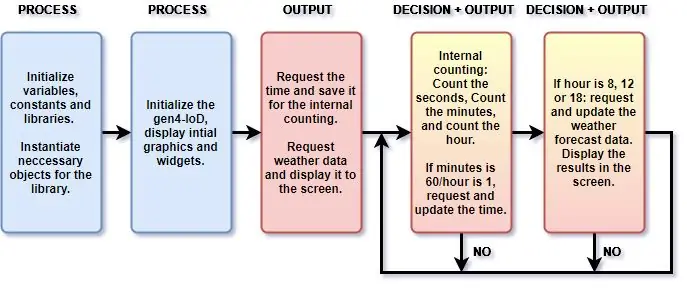
1. korak: Kako deluje
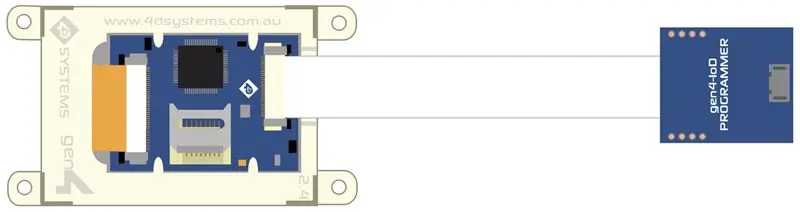
2. korak: Zgradite

Sestavni deli
- gen4-IoD-32T
- gen4-IoD programer
- 10 -stopenjski ploski fleksibilni kabel
- kartico USB
- uUSB kabel
- Zunanji napajalnik
Povežite komponente, kot je prikazano na diagramu
3. korak: Program

- Za pripravo zaslona gen4-IoD z Arduino IDE glejte te korake v razdelku Izvajanje.
- Programirajte gen4-IoD-32T. Kodo prenesite tukaj.
- Odprite projekt Visi z delavnico 4. Ta projekt uporablja okolje Visi. Lahko spremenite lastnosti vsakega pripomočka in gumba.
- Kliknite gumb »Prevedi«. Opomba: Ta korak je mogoče preskočiti. Vendar je pri odpravljanju napak bistveno zbiranje.
- Priključite zaslon na kabel microUSB. Prepričajte se, da ste povezani z desnimi vrati.
- Zdaj kliknite gumb »(Zgradi) Kopiraj/Naloži«.
- Delavnica 4 vas bo pozvala, da izberete pogon za kopiranje slikovnih datotek na kartico USB. Ko izberete pravi pogon, kliknite V redu.
- Namestite kartico uSD Modul vas bo pozval, da vstavite kartico uSD. Pravilno odstranite kartico uSD iz računalnika in jo vstavite v režo za kartico uSD v modulu zaslona. naložen.
Kliknite tukaj za več projektov gen4-IoD.
Korak: APIXU Koda za vreme

To kodo vremenskih podatkov lahko prenesete na tej povezavi:
Upoštevajte, da smo v projektu odstranili nekatere kode, ker se ne uporabljajo na naši lokaciji/državi.
Priporočena:
ESP8266 Ura vremenske postaje: 4 koraki

Ura vremenske postaje ESP8266: Ta projekt je lep način prikaza časa in vremena v majhnem priročnem paketu. Razložil bom projekt, kako deluje in prikazal kodo tukaj. Pritisnite različne gumbe, da prikažete trenutno vreme na določeni lokaciji, pa tudi temperaturo
Prikaz vremenske napovedi Art Deco: 9 korakov (s slikami)

Prikaz vremenske napovedi Art Deco: Pozdravljeni prijatelji, v tem navodilu bomo vroče zgradili ta zaslon vremenske napovedi. Za prikaz vremenske napovedi uporablja mini ploščo Wemos D1 skupaj z 1,8 -palčnim barvnim zaslonom TFT. Oblikoval sem in 3D natisnil tudi ohišje za
Svetilnik vremenske napovedi: 4 koraki (s slikami)

Svetilnik vremenske napovedi: V tem projektu predstavljam model lokalnega vremenskega svetilnika, ki sem ga naredil s 3D tiskanjem, LED trakovi, napajalnikom in ploščo Arduino z brezžično povezavo, da dostopam do vremenske napovedi za naslednji dan. Glavni namen
Oblak vremenske napovedi: 11 korakov (s slikami)

Cloud Weather Forecast Cloud: Ta projekt naredi vremenski oblak z uporabo Raspberry Pi Zero W. Poveže se z Yahoo Weather API in glede na napoved za naslednji dan spremeni barve. Navdihnila me je plinska stavba Wisconsin, ki ima plamen na strehi, ki se spreminja
Ura vremenske napovedi z uporabo starega alarma in Arduina: 13 korakov (s slikami)

Ura vremenske napovedi z uporabo starega alarma in Arduina: Imel sem pokvarjeno budilko in prišel sem na idejo, da bi jo spremenil v uro in postajo za napovedovanje vremena. Za ta projekt boste potrebovali: stara krožna budilka Arduino Nano BME280 senzorski modul ( temperatura, vlaga, tlak) LCD zaslon
