
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

MAX7219 je IC, ki se uporablja za pogon 7-segmentnih LED (do 8 mest), blokovnih zaslonov (črtni prikazi) in 64 posameznih LED, ki so skupne katode. Za komunikacijo z mikrokrmilnikom MAX7219 uporablja komunikacijski sistem SPI. Torej za pogon 64 LED potrebujete le 3 vrata mikrokrmilnika.
V tem članku vam bom pokazal, kako uporabljati 7-segmentni modul, ki uporablja IC MAX7219 kot gonilnik.
Potrebne komponente:
- MAX7219 7-segmentni modul
- Arduino Nano
- žični mostiček
- Mini mini USB
Obvezna knjižnica:
LedControl
V tej vadnici uporabljam ploščo Arduino Nano. Če ga še niste uporabljali. Predlagam, da preberete moj prejšnji članek o "Kako uporabljati Arduino Nano".
Korak: Sestavite vse komponente

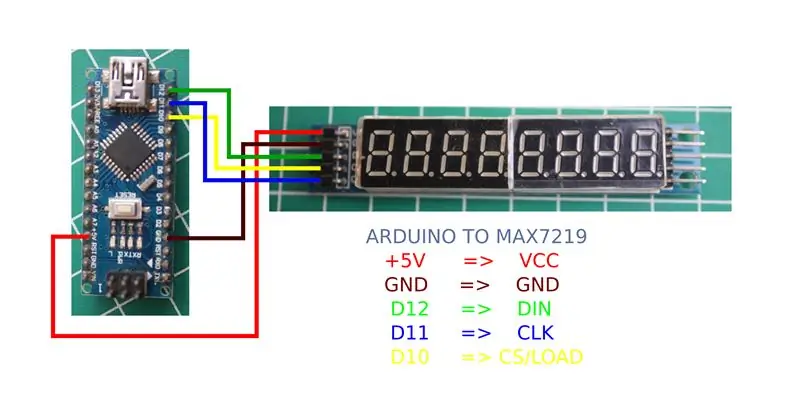
Ploščo Arduino priključite na 7-segmentni modul. Oglejte si sliko ali navodila, ki sem jih napisal spodaj:
Arduino na 7 segmentov
+5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS/LOAD
2. korak: Dodajte knjižnico

Ko je vezje končano. Knjižnico "LedControl" dodajte v IDE Arduino.
Če želite dodati knjižnico v Arduino, jo lahko preberete v članku "Kako dodati zunanjo knjižnico v Arduino", ki sem ga naredil prej ".
3. korak: Dodatne funkcije

Po dodajanju knjižnice LedControl. Za upravljanje 7-segmentnega modula lahko uporabite dodatne funkcije.
Prepir
addr - naslov zaslona
digit - položaj števke na zaslonu (0..7) vrednost - vrednost, ki se prikaže. (0x00..0x0F)
dp nastavi decimalno vejico.
Funkcija
setChar (addr, digit, value.dp); // za prikaz vrednosti tipa char za 7-bitno kodiranje ASCII
setDigit (addr, digit, value, bolean dp); // za prikaz številk in znakov v eni funkciji setRow (addr, digit, value, boolean dp); // za prikaz predmeta v želeni številki
Za več podrobnosti preberite tukaj.
4. korak: naložite skico

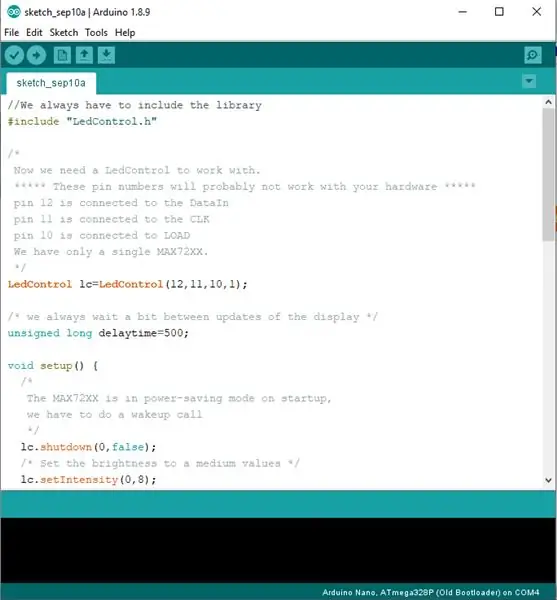
Skiciral sem preskus tega 7-segmentnega modula. Spodnjo kodo lahko kopirate in jo prilepite v skico.
// Knjižnico moramo vedno vključiti
#include "LedControl.h"
/*
Zdaj potrebujemo LedControl za delo. ***** Te pin številke verjetno ne bodo delovale z vašo strojno opremo *****
pin 12 je priključen na DataIn
nožica 11 je priključena na CLK
pin 10 je priključen na LOAD
Imamo samo en sam MAX72XX.
*/
LedControl lc = LedControl (12, 11, 10, 1);
/ * vedno čakamo med posodobitvami zaslona */
dolga zakasnitev brez podpisa = 500;
void setup () {
/ * MAX72XX je v načinu varčevanja z energijo ob zagonu, opraviti moramo bujenje */
lc.shutdown (0, false);
/ * Nastavite svetlost na srednje vrednosti */
lc.setIntensity (0, 8);
/ * in počistite zaslon */
lc.clearDisplay (0);}
void pozdravljen () {
lc.setChar (0, 7, 'H', napačno);
lc.setChar (0, 6, 'E', napačno);
lc.setChar (0, 5, 'L', napačno);
lc.setChar (0, 4, 'L', napačno);
lc.setChar (0, 3, '0', napačno);
lc.setChar (0, 2, '.', napačno);
lc.setChar (0, 1, '.', napačno);
lc.setChar (0, 0, '.', napačno);
zamuda (zakasnitev+1000);
lc.clearDisplay (0);
zamuda (zamik);
lc.setDigit (0, 7, 1, napačno);
zamuda (zamik);
lc.setDigit (0, 6, 2, napačno);
zamuda (zamik);
lc.setDigit (0, 5, 3, napačno);
zamuda (zamik);
lc.setDigit (0, 4, 4, napačno);
zamuda (zamik);
lc.setDigit (0, 3, 5, napačno);
zamuda (zamik);
lc.setDigit (0, 2, 6, napačno);
zamuda (zamik);
lc.setDigit (0, 1, 7, napačno);
zamuda (zamik);
lc.setDigit (0, 0, 8, napačno);
zamuda (1500);
lc.clearDisplay (0);
zamuda (zamik);
}
void loop () {hello ();
}
Ali pa prenesite spodnjo datoteko:
5. korak: Rezultat

Veselite se rezultata.
Če obstajajo vprašanja, jih zapišite v stolpec za komentarje.
Se vidimo v naslednjem članku.
Priporočena:
Arduino in VL53L0X čas letenja + OLED zaslon Vadnica: 6 korakov

Arduino in VL53L0X čas letenja + OLED zaslon Vadnica: V tej vadnici se bomo naučili prikazati razdaljo v mm s senzorjem VL53L0X za čas letenja in zaslonom OLED. Oglejte si video
TTGO (barvni) zaslon z mikropythonom (T-zaslon TTGO): 6 korakov

TTGO (barvni) zaslon z Micropythonom (TTGO T-zaslon): TTGO T-zaslon je plošča, ki temelji na ESP32 in vključuje 1,14-palčni barvni zaslon. Ploščo lahko kupite za nagrado manj kot 7 $ (vključno z ladijskim prometom, nagrado na banggoodu). To je neverjetna nagrada za ESP32, vključno z zaslonom
I2C / IIC LCD zaslon - Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: 5 korakov

I2C / IIC LCD zaslon | Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: Pozdravljeni, saj ima navaden SPI LCD 1602 preveč žic za povezavo, zato ga je zelo težko povezati z arduinom, vendar je na trgu na voljo en modul, ki lahko pretvorite zaslon SPI v zaslon IIC, tako da morate priključiti samo 4 žice
BluBerriSix - TFT zaslon na dotik / Arduino Vadnica: 12 korakov (s slikami)

BluBerriSix - TFT zaslon na dotik / Arduino Vadnica: 2019 je 20. obletnica RIM Blackberry 850! Ta mali kanadski izum je spremenil način komuniciranja sveta. Davno ni več, vendar se njegova zapuščina nadaljuje! V tem navodilu se boste naučili uporabljati MCUfriend.com 2.4 " TFT diski
Vadnica za zaslon na dotik Raspberry Pi: 5 korakov (s slikami)

Vadnica za zaslon na dotik Raspberry Pi: Odstranite kable HDMI, ker imate zdaj na zaslonu Pi zaslon! Ta Instructable vas bo vodil skozi postopek nastavitve Pi z zaslonom na dotik in kako ga lahko uporabite, da ustreza vašim potrebam. Vsaka vrsta zaslona v stilu HAT je lahko
