
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Posodobitev: 26.09.2019 - Čas beži in tehnološke spremembe. Odkar sem ustvaril ta projekt, je Facebook spremenil svoje API -je in nastavitve APP. Korak za ustvarjanje Facebook aplikacije je torej potekel. Danes nimam več dostopa ali priložnosti, da bi sledil temu koraku. Kljub temu pustim to vadnico kot navdih za ustvarjanje česa podobnega, čeprav je že poteklo. Vso srečo pri vaših projektih in pustite komentar, če ste naredili kaj podobnega.
Navdihnjen s števcem naročnikov v YouTubu Becky Stern sem želel prikazati število všečkov za Facebook stran. Moj cilj pri tem projektu je bil prikazati število oboževalcev s Facebook strani. Nikogar, ampak enega, ki ga upravljam. Kodiranje C ni moje področje, zato sem začel z veliko poskusi in napakami. Toda na koncu je rezultat uspel.
Za ta projekt potrebujete:
Programska oprema
Aplikacija Facebook
Facebook prstni odtis
Arduino IDE
Knjižnice za Arduino IDE
WIFI ESP8266
Sedem segmentni zaslon
JSON
Strojna oprema
Ikea Ribba 000.783.34 (ali drug okvir za izvedbo projekta)
NodeMCU (mini)
Prikaži
Orodja
Vrtljivo orodje ali kaj podobnega za izdelavo kvadratne luknje na zadnji plošči okvirja.
1. korak: Ustvarite aplikacijo Facebook


To lahko storite na developers.facebook.com. Ko ustvarite APP, si oglejte ID aplikacije in skrivnost aplikacije. To boste potrebovali v kodi.
Ali želite preizkusiti dostop za vašo aplikacijo? Pojdite na
Vnesite naslednje: AAA? Access_token = BBB | CCC & fields = število oboževalcev
- AAA = ID ali ime strani na Facebooku,
- BBB = ID aplikacije
- CCC = Skrivnost aplikacije
Upoštevajte | (pipe) med ID -jem aplikacije in skrivnostjo aplikacije.
2. korak: Strojna oprema - elektronika

Zdaj pa k zabavnemu delu. Uporabil sem NodeMCU Mini. Ti so na voljo v različnih sortah in cenovnih razredih v različnih spletnih trgovinah in na eBayu. Za izbiro mini -ja sta bila dva razloga. Prvi razlog je bil, da sem v predalu že imel ležečega. Drugi razlog je bil, da je majhen in zavzame malo prostora v okvirju za sliko.
Kupil sem zaslon, sestavljen iz štirih segmentov, nameščenih na elektronski plošči, zato moram uporabiti le štiri IO -je NoceMCUen.
OPOMBA: NodeMCU ima samo 3,3 V izhod, zaslon pa ima prednostno 5 V. Deloval bo z 3.3V, vendar bo rahlo svetil. Na mojo srečo moj NodeMCU daje 5V izhode prek VIN.
Kot lahko vidite na moji nekoliko zamegljeni sliki, so VIN, VCC in podatkovni pin poravnani. To pomeni, da med NodeMCU in zaslonom ne potrebujem žic. Plošče preprosto povlecite skupaj in dodajte nekaj spajkanja.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Izjava o omejitvi odgovornosti: Ne prevzemam odgovornosti za povezovanje vaše opreme skupaj in kakršno koli škodo, ki bi lahko nastala na vaši opremi, če sledite mojemu zgledu. Na srečo se mi zdi, da mi ta nastavitev deluje.
3. korak: Strojna oprema - okvir



Kupil sem Ikeo Ribba 000.783.34. Razlog, zakaj sem kupil ta okvir, je, da ima globok okvir. Potem lahko enostavno namestim zaslon in elektroniko.
Na zgornji sliki je prikazano, da sem naredil luknje za zaslon. Naredil sem predlogo, ki sem jo pritrdil na zadnjo ploščo in označil, kje želim imeti zaslon. Nato sem z vrtljivim orodjem naredil luknjo.
Naslednji korak je bil prilagoditi postavitev zaslona in ga čim bolj osvetliti skozi papir spredaj. Kot verjetno razumete, nisem začel s samim okvirjem. Kajti ne bi bilo smiselno graditi zaslona v okvirju, če ne bi imel številke za prikaz.
Ko sem ustvaril aplikacijo Facebook, sem se moral postaviti v nekoliko neznan svet. Ne vem veliko o programiranju C ++. Toda po mnogih poskusih in napakah je bil rezultat zadovoljiv.
4. korak: Programska oprema - Arduino knjižnice
WIFI: Za povezavo z brezžičnimi omrežji potrebujemo knjižnico za ESP8266. Če tega še niste imeli, pojdite tukaj https://github.com/esp8266/Arduino in sledite korakom za njegovo dodajanje v Arduino IDE.
Zaslon: Naslednja knjižnica je za sedemsegmentni zaslon. Prenesite knjižnico Arduino SevenSegmentTM1637 s spletnega mesta https://github.com/bremme/arduino-tm1637 Poskusil sem več različnih knjižnic za zaslon. Ta je bil prvi, ki sem ga našel in je deloval z mojo prikazovalno desko.
JSON: Zadnja knjižnica je namenjena obdelavi podatkov JSON s Facebooka. Prenesite ArduinoJson - knjižnico C ++ JSON za IoT s
Facebook prstni odtis: Za povezavo s Facebookom potrebujemo tudi prstni odtis. Namesto da bi vam to poskušal razložiti, priporočam, da si ogledate dokumentacijo
5. korak: programska oprema - koda
Kodo prenesite tukaj:
- AAA = ID ali ime strani na Facebooku
- BBB = ID aplikacije Facebook
- CCC = Skrivnost aplikacije
- DDD = prstni odtis
Priporočena:
Število: 4 koraki

聲納: 改作: https: //aboutsciences.com/blog/arduino-radar-using … 我 在 原本 聲納 的 下 下 加裝 了 以 達到 警告 的 作用 ar: arduino uno, 超音波 感測器, 驅動 馬達, 喇叭 功能: 掃描 到 物品 時 加速 並 傳 述 到 , 物品 接近 10 cm 時 喇叭 會 警告
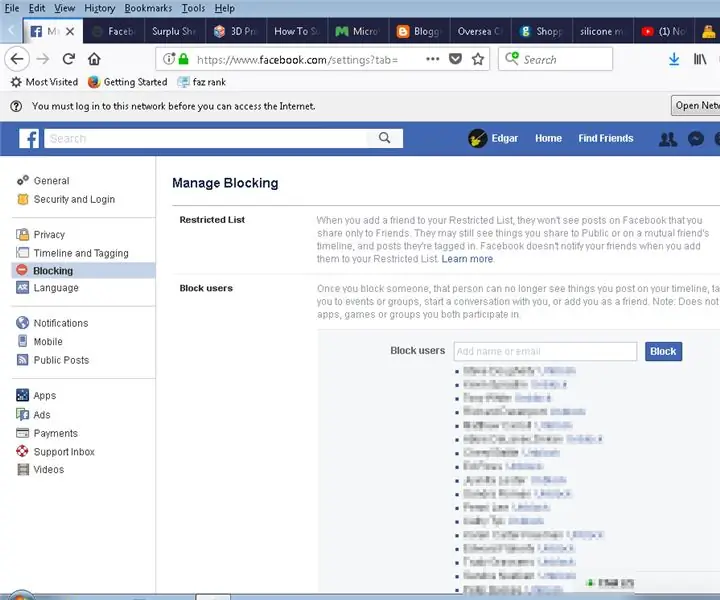
Kako blokirati na Facebooku, hitro!: 5 korakov

Kako blokirati na Facebooku, hitro !: Priznajmo si: Facebook je poln trolov. In še huje. Torej blokirate nekoga in Facebook vas pošlje na vaš seznam blokiranih trolov kot tipično pasivno-agresivno kazen. To je nadležno. Zakaj bi rada pogledala ta imena? Blokiral sem jih
Ohranite svojega otroka hladnega to poletje - nadzor neumnih oboževalcev s pametnimi stvarmi!: 6 korakov (s slikami)

Ohranite svojega otroka hladnega to poletje - obvladovanje neumnih oboževalcev s pametnimi stvarmi !: Pred dvema tednoma, ko sem to pisal, sem postal očka neverjetnemu fantku! Ker so se letni časi spreminjali, dnevi postajali daljši in temperature so se segrevale, sem mislil, da bi bilo dobro imeti kakšen monitor v n
Kako Facebooku preprečiti samodejno predvajanje videoposnetkov v sistemu Android !!: 10 korakov

Kako Facebooku preprečiti samodejno predvajanje videoposnetkov v sistemu Android !!: Ta navodila vam bodo pokazala, kako Facebooku preprečiti samodejno predvajanje videoposnetkov na podatkovnih in WiFi povezavah v napravi Android Prosim, naročite se na moj kanal Hvala
Sinhronizirajte svoja navodila, teme foruma in priljubljene na Twitterju in Facebooku: 3 koraki

Sinhronizirajte svoje učitelje, teme forumov in priljubljene na Twitterju in Facebooku: z uporabo virov RSS iz vašega računa in nekaj uporabnih spletnih mest je mogoče združiti in deliti navodila, teme foruma, priljubljene in ostalo dejavnost na Navodila za uporabo na Facebooku ali Twitterju. To je odličen način
