
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Ta navodila vam bodo pokazala, kako ustvarite spletno mesto na oglasni deski z uporabo php, mysql, html in css. Če ste novi v spletnem razvoju, ne skrbite, podrobnejše razlage in analogije bodo, da boste bolje razumeli koncepte.
Potrebni materiali:
- Urejevalnik besedil (tj. Sublime Text, Atom itd.). Uporabljal bom vzvišeno besedilo.
- WAMP pomeni Windows Apache MySQL in PHP
- MAMP pomeni Mac Apache MySQL in PHP
MAMP za uporabnike Mac: https://www.mamp.info/en/ (vključuje MySQL in PHP)
WAMP za uporabnike operacijskega sistema Windows: https://www.wampserver.com/en/ (vključuje MySQL in PHP)
Vzvišeno besedilo:
1. korak: Pregled projekta
Sporočila lahko spremljate tako, da jih shranite v bazo podatkov. V tej vadnici bomo uporabljali MySQL. (Uporabljam WAMP, ker imam operacijski sistem Windows)
- Konfigurirajte PHP in MySQL, tako da se prepričate, da sta prenesena in se lahko pomaknete do njihove lokacije v računalniku.
- Odprite ukazni poziv in se pomaknite do imenika mysql ter vnesite "mysqladmin -u root -p password". Ta ukaz bo zahteval vaše geslo in ga znova vnesli.
- Zdaj zaženite strežnik WAMP ali MAMP. Ko se strežnik naloži, se prikaže zelena ikona. Kliknite ikono -> MySQL -> MySQL console in se prepričajte, da se lahko prijavite z novo ustvarjenim geslom.
- Zdaj je naloga ustvariti bazo podatkov, v kateri bodo shranjeni podatki o sporočilih. Pomislimo, kaj običajno potrebuje sporočilo. Pogosti elementi vključujejo: ime, čas objave sporočila, čas objave sporočila in samo sporočilo.
- Ustvarite bazo podatkov z imenom "sporočilo".
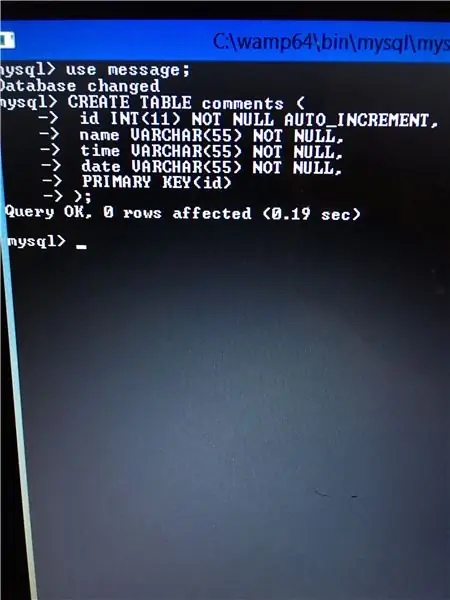
- Ustvarite tabelo z imenom "comments" in dodajte vrstice: id (vrsta Integer, ki se samodejno poveča), ime (vrsta Varchar), komentar (vrsta Varchar), čas (vrsta Varchar), datum (vrsta Varchar),
- Povežite se z zbirko podatkov "sporočilo" v imenu datoteke php "db.php".
- Ustvarite polje za vnos imena avtorja in območje besedila za sporočilo.
- Pred vstavljanjem v bazo podatkov potrdite podatke. Če je vse v redu, vstavite sporočilo, ime avtorja, datum in čas objave objave.
- Prikažite sporočila tako, da vse zapise zbirk podatkov naložite v div HTML in stran oblikujete s pomočjo CSS.
- Ups, uspešno ste se naučili ustvariti sistem za sporočanje.
2. korak: 2. korak - Nastavitev zbirke podatkov



Slika 1 - Ko je zbirka podatkov ustvarjena, lahko vnesete ukaz 'pokaži baze podatkov' in se prepričajte, da je bila baza podatkov uspešno ustvarjena.
POKAŽI BAZE PODATKOV;
Slika 2 - Za shranjevanje podatkov v zbirki podatkov je treba ustvariti tabelo. Ustvarjanje tabele z bistvenimi vrsticami je ključnega pomena za zagotovitev, da ima spletno mesto vse potrebne informacije. Komentarji tabele bodo vse potrebne informacije
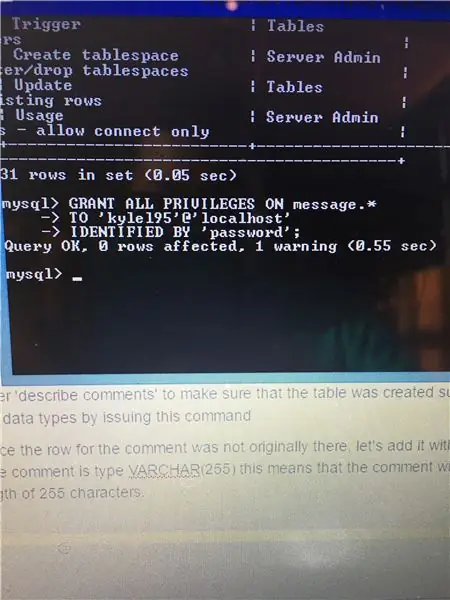
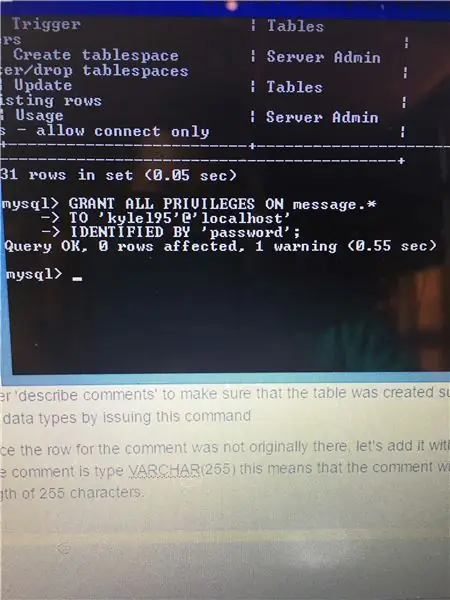
Če se želite povezati z bazo sporočil, izdajte ukaz "GRANT ALL PRIVILEGES ON." Uporabite lahko svoje uporabniško ime in geslo, le ne pozabite.
CREATE DATABASE message; GRANT ALL PRIVILEGES ON.* TO 'username'@'localhost' IDENTIFIED BY 'password';
Slika 3 - Vnesite 'opiši komentarje' in se prepričajte, da je tabela uspešno ustvarjena. Vrstice in njihove vrste podatkov si lahko ogledate z izdajo tega ukaza.
OPIŠI KOMENTARJE;
Slika 4 - Ker vrstice za komentar prvotno ni bilo, jo dodajmo z ukazom ALTER TABLE. Komentar je tipa VARCHAR (255), kar pomeni, da bo komentar besedilo, ki ne sme presegati 255 znakov.
ALTER TABLE message DODAJ STOLPEC komentarji VARCHAR (255) NOT NULL;
255 predstavlja največjo dolžino komentarja. Ni null pomeni, da ko je sporočilo vstavljeno v zbirko podatkov, polje za komentarje v zbirki podatkov ne more biti prazno (ničelno; ne obstaja).
3. korak: Ustvarite datoteke Php
Naslednji koraki bodo izvedeni v izbranem urejevalniku besedil. Uporabljal bom vzvišeno besedilo.
1. Ustvariti bomo morali dve datoteki. Eden se bo imenoval db.php, ki se bo povezal ali spletna stran z bazo podatkov MYSQL (moj standardni jezik poizvedbe) in index.php, stran, kjer bodo sporočila.
2. Najprej ustvarimo db.php. Ko je bila zbirka podatkov nastavljena, se poverilnice za povezavo povežejo z bazo podatkov. Ta datoteka bo povezovala index.php z bazo podatkov, tako da jo bomo lahko napolnili s podatki, ki so potrebni za ustvarjanje klepetalnice.
Koda za db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "geslo"); define ("DB_NAME", "sporočilo"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if (mysqli_connect_errno ())
{die ("Povezava z zbirko podatkov ni uspela:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
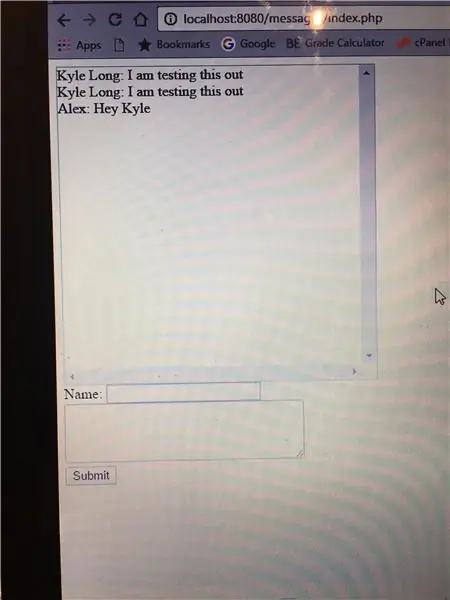
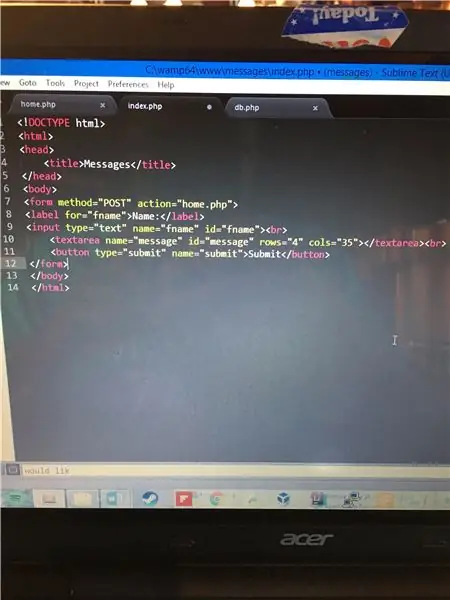
3. Nato ustvarimo index.php. Ta datoteka ustvarja klepetalnico. Za ime bomo uporabili html polje za vnos, besedilno območje za sporočilo in element div, ki vsebuje sporočila. Za postavitev elementov strani in okrasitev vsebine strani bomo uporabili CSS (Cascase Style Sheet).
koda za index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit']))) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['sporočilo']; $ name = $ _POST ['fname']; $ result = ""; if (! empty ($ msg) &&! empty ($ name)) {// ime in datum datum sporočilo $ query = "INSERT INTO comments ("; $ query. = "ime, čas, datum, komentar"; $ poizvedba. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
textarea {border-radius: 2%; } #thread {border: 1px #d3d3d3 solid; višina: 350px; širina: 350px; prelivanje: pomikanje; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ connect, $ select); medtem ko ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> Ime: Pošlji
4. Uporabili bomo vgrajeno funkcijo php date (), da dobimo datum in čas, ko je bilo sporočilo objavljeno, in empty (), da uporabniki ne vnesejo praznega sporočila ali imena.
5. Ko so podatki obrazca predloženi, bomo v zbirko podatkov vstavili ime, sporočilo, čas in datum.
6. Zdaj bomo poizvedovali iz baze podatkov in dobili vse komentarje. Komentarji bodo shranjeni v div.
?>
4. korak: Napolnite datoteke Db.php in Index.php



1. Db.php (db okrajšava za bazo podatkov) uporablja uporabniško ime in geslo, ki sem jih uporabil, ko sem ustvarila bazo podatkov, ko sem izdala ukaz "GRANT ALL PRIVILEGES".
Funkcija definiranja na vrhu datoteke označuje, da so spremenljivke DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME konstante (vrednosti se ne spreminjajo). Ukaz if preveri, ali povezava z bazo podatkov ni uspela.
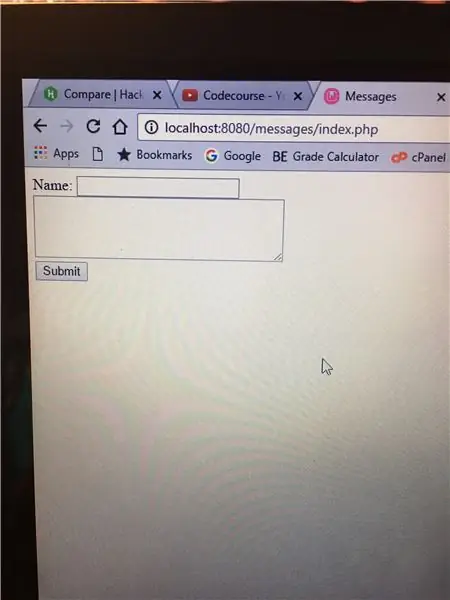
2. V datoteki index.php bomo za povezavo strani z bazo podatkov uporabili funkcijo php's require. Nato ustvarite vnosno polje za ime. Nato naredite besedilno območje za sporočilo. Ko so ti ustvarjeni, obiščite https:// localhost: 8080/messages/index.php (morda nimate številke vrat, to je 8080), da se prepričate, da vidite polje za vnos in besedilno območje.
3. Nato zberemo podatke obrazca in jih nato vstavimo v bazo podatkov.
4. Zdaj dodajmo poizvedbo v zbirko podatkov in vsa sporočila iznesite v div.
5. Za boljše oblikovanje stvari dodajmo nekaj CSS -ja, da bo nekoliko lepši.
PS: Imel sem tipkarsko napako. Prosimo, spremenite 'sporočilo', da komentirate spremenljivko $ query v bližini ukaza INSERT.
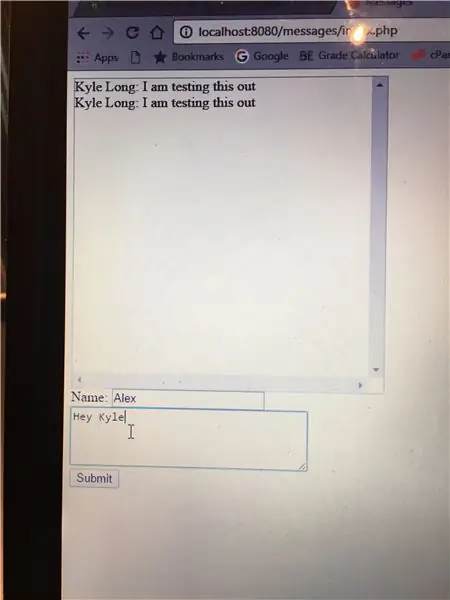
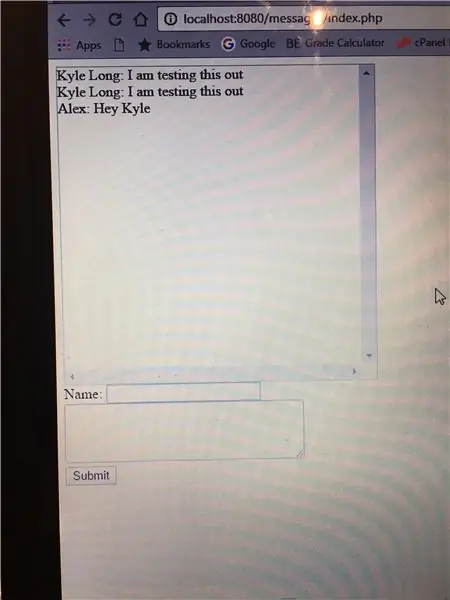
5. korak: 5. korak: Primer in naslednji koraki


Upajmo, da boste po dodajanju css -a in njegovem preizkusu videli kaj podobnega zgoraj.
Naslednji koraki: Dodajte več css -a, da bo spletno mesto bolj privlačno.
Priporočena:
Kako narediti osnovno spletno mesto z beležnico: 4 koraki

Kako z osnovno beležnico narediti osnovno spletno mesto: Se je kdo vprašal " kako naj naredim spletno stran iz osnovnega programa za pisanje? &Quot; No, očitno ne posebej … Kakorkoli, tukaj vam bom pokazal, kako narediti OSNOVNO spletno mesto uporablja samo beležnico
Kako narediti elegantno in preprosto spletno mesto s koraki Bootstrap 4: 7

Kako narediti elegantno in preprosto spletno mesto z Bootstrapom 4: Namen tega navodila je dati tistim, ki poznajo programiranje - HTML ali kako drugače - preprost uvod v izdelavo spletnega portfelja z Bootstrapom 4. Pokazal vas bom skozi začetno nastavitev spletnega mesta, kako ustvariti nekaj
Kako namestiti potrdilo SSL na spletno mesto WordPress: 5 korakov

Kako namestiti certifikat SSL na spletno mesto WordPress: Delili bomo vodnik za namestitev certifikata SSL na spletno mesto WordPress. Preden namestite certifikat, morate poiskati poceni ponudnika SSL certifikatov, kot je Comodo SSL Certificate
Odprtokodna modularna plošča za neopixel, prijazna do oglasne deske: 4 koraki (s slikami)

Odprtokodna modularna plošča za odpiranje neopikselnih plošč, prijazna do ploščic: Ta navodila podajajo približno majhno (8 mm x 10 mm) ploščo, ki je prijazna do ploščic za LED diode Neopixel, ki jih je mogoče zlagati in spajati drug na drugega, poleg tega pa zagotavlja veliko večjo strukturno togost kot tanka plošča LED trak v bistveno manjši obliki
Kako zgraditi spletno mesto na Raspberry Pi z Node.js, Express in MongoDB 1. del: 6 korakov

Kako zgraditi spletno mesto na Raspberry Pi z Node.js, Express in MongoDB … 1. del: Dobrodošli v 1. delu moje vadnice za spletno aplikacijo node.js. Prvi del bo obravnaval potrebno programsko opremo, ki se uporablja za razvoj aplikacij node.js, kako uporabljati posredovanje vrat, kako zgraditi aplikacijo z uporabo Express in kako zagnati vašo aplikacijo. Drugi del tega
