
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Filia v starogrščini pomeni prijateljstvo. Ideja je, da bi imeli dve svetilki na različnih koncih sveta, in ko se dotaknete ene svetilke, obe naključno spremenita barvo. Če torej želite nekomu na drugem koncu sveta pokazati, da razmišljate o njem, se lahko dotaknete svetilke in barve se spremenijo, potem lahko storijo enako (če so budne).
Kako deluje?
Obe svetilki sta opremljeni s senzorjem na dotik, LED RGB in WEMOS D1 Mini (čip za povezavo WiFi), na napajanje pa sta priključena preko kabla USB. V sredini je strežnik Amazon IoT (Interner of Things), ki je strežnik Publish-Subscribe (ob vsakem poslanem sporočilu ga oddaja na vse povezane naprave).
Vsaka svetilka:
- Poskusi povezave z WiFi
- Če ne uspe, odpre lastno omrežje (kot dostopno točko) in vam omogoča vnos poverilnic za želeno omrežje.
- Če uspe, se poveže s strežnikom in čaka na vnos ali sporočilo s strežnika.
- Ko se dotakne senzorja, naključno določi barvo in jo pošlje strežniku, ki jo bo poslal v vse svetilke.
- Ob vsakem sporočilu s strežnika je barvo nastavil na barvo v sporočilu.
1. korak: 1. korak - Kaj potrebujete

Orodja
- Spajkalno železo (in seveda tudi spajkanje. Če želite, lahko uporabite tudi spajkalnik, tretjo roko in držalo za spajkalnik, to je vaš klic. Priporočam vse.)
- Orodje za odstranjevanje žic ali žic (če nameravate sami odstraniti žice, kar boste verjetno morali storiti).
- Multimeter, da se prepričamo, da v našem krogu ni pomanjkanja.
- Škarje
- Izvijači. Poskrbite, da boste dobili močne, saj boste morali vijačne navoje ustvariti sami.
- Pištola za vroče lepilo in nekaj lepila.
- 3D tiskalnik ali dostop do enega. Mora tiskati v beli barvi in ustvariti zelo tanko steno (2 mm). Jaz sem svojega poslal na profesionalno tiskarno, stalo me je približno 20 $ in se je zelo splačalo, ker so to odlično opravili.
- Strežnik AWS IoT. Ustvarjanje takega strežnika je izven obsega tega navodila, vendar je tukaj povezava do videoposnetka, ki to razlaga. Uporabniški vmesnik se je morda nekoliko spremenil, vendar je splošna zamisel enaka. Tam registrirajte napravo in shranite kodo, ki se tam uporablja, pozneje jo boste morali vstaviti v kodo.
Materiali in deli
- Iso
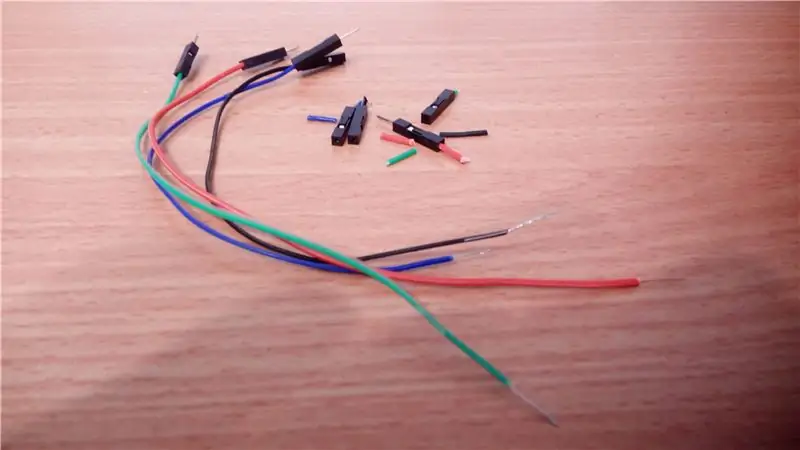
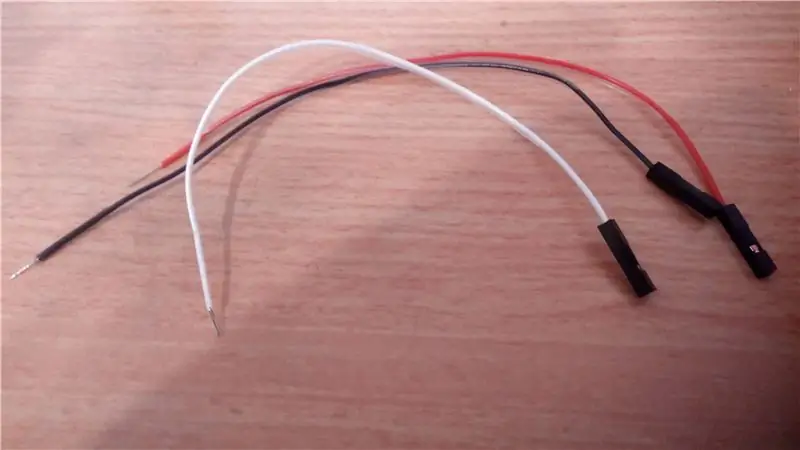
- Žice. Uporabljam barvno označene mostičke, da bo vodnik bolj razumljiv, vendar vam tega ni treba storiti. Običajno je varnost označiti pozitivno z rdečo in negativno s črno ali modro barvo. Skupaj porabimo približno 20 cm žic na svetilko.
- USB kabel (en na svetilko)
- Vijaki. Vijaki, ki jih uporabljamo, morajo ustrezati luknjam na odtisu, zato bomo na svetilko uporabili vijake 3 x 3M x 10 mm in 4 x 2M x 3 mm.
- En D1 mini čip na svetilko.
- En senzor na dotik TTP223B na svetilko.
- Ena 10 mm RGB LED s skupno katodo (na primer ta) na svetilko.
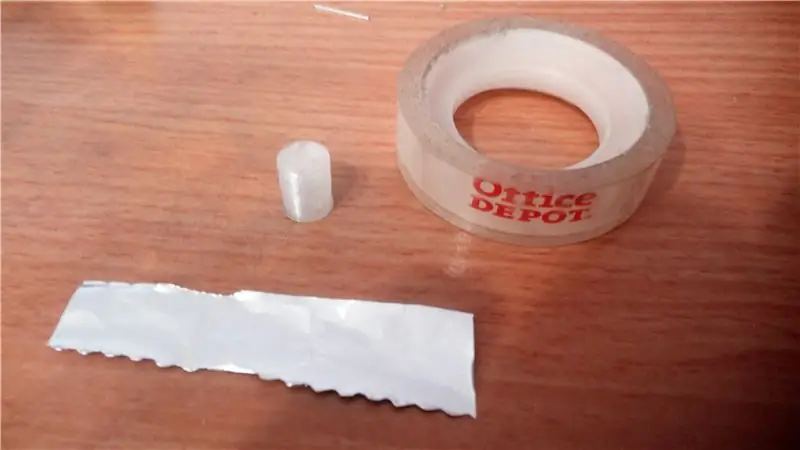
- Nekaj kositrne folije
- Nekaj lepilnega traku
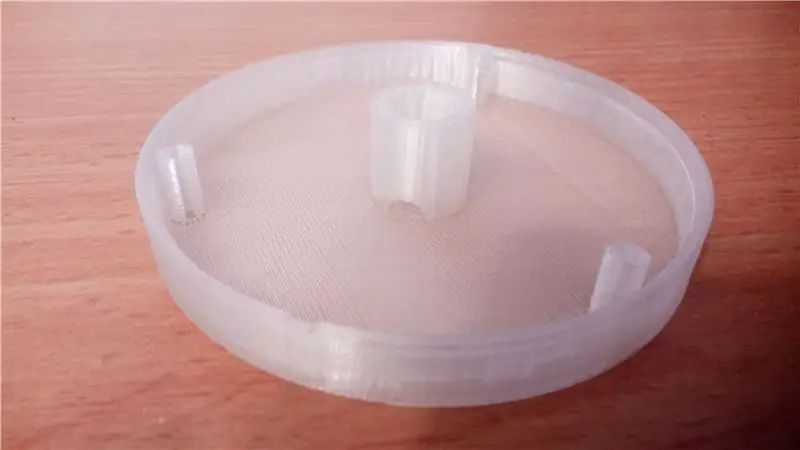
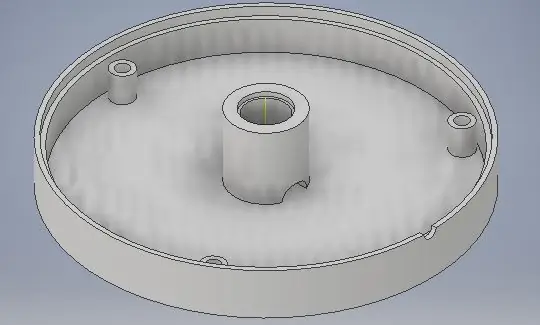
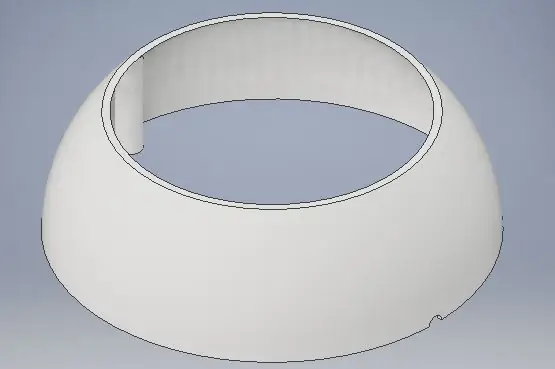
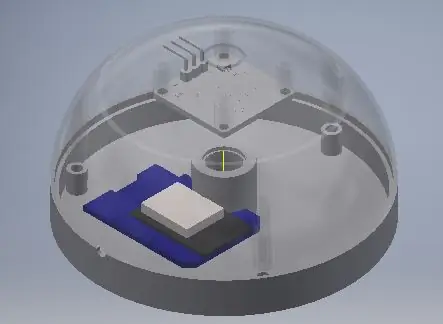
2. korak: 2. korak: okvir




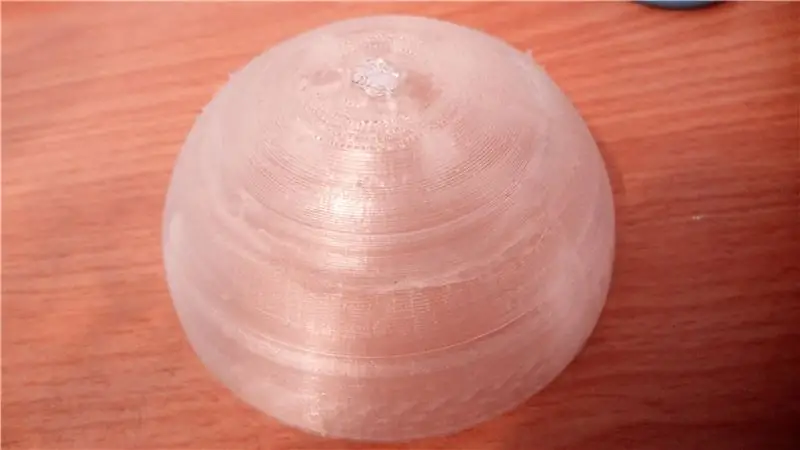
Okvir je dovolj enostaven za tiskanje. Uporabil sem bel ABS. Ker je zelo tanek, se zdi polprozoren, kar je kot nalašč za to svetilko.
Ko natisnemo dele, moramo dva dela kupole zlepiti, da ustvarimo eno samo kupolo. Imenujejo se zgornja kupola in spodnja kupola in jih z vročim lepilom lepimo čez črto, nato pa jo očistimo z nožem ali škarjami.
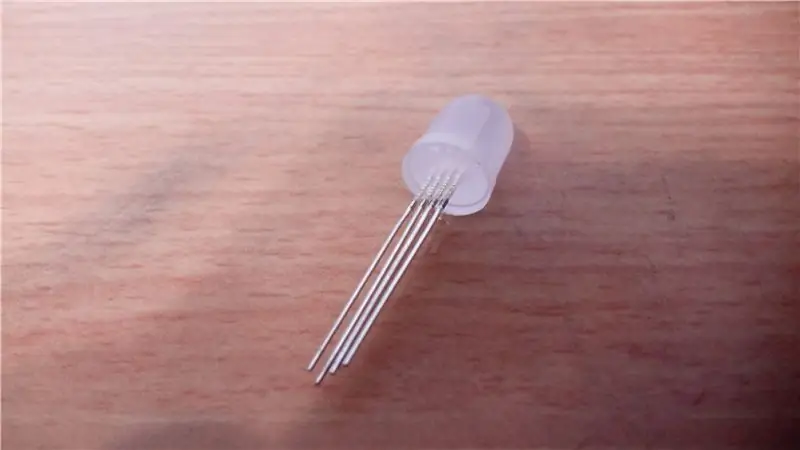
3. korak: 3. korak: LED RGB



RGB LED ima štiri povezave, tri anode (pozitivni konci) v vsaki od treh barv: rdečo, zeleno in modro ter katodo (negativni konec). To pomeni "skupna katoda". Na vsako od žic na LED bomo priključili ujemajočo se žico (uporabil sem barvno kodiranje, tako da bo kasneje lažje opaziti, žice lahko označite na kakršen koli način, ki jih lahko popolnoma loči med seboj). Žice bomo priključili čim bližje ohišju LED in nato odrezali odmik LED nog, da ne bodo zavzeli prostora.
Potem bomo žice stisnili skozi luknjo na sredini podstavka, od sredine navzven. Luknja je ravno takšne velikosti, da lahko prilega vse žice, zato jih bomo morali stisniti skupaj. S pletenjem skupaj jih lahko olajšate skozi luknjo. Nato bomo z multimetrom preverili, da ni pomanjkanja.
Po prehodu žic in testiranju z multimetrom, da se ne dotikajo drug drugega, bomo s pomočjo vročega lepila lepilno stran prilepili na njeno ploščo.
4. korak: 4. korak: gumb




To pravzaprav ni "gumb". Senzor na dotik je prevelik, da bi ga lahko namestili na vrh kupole, zato moramo njegovo prevodno površino razširiti na površino kupole, da jo lahko doseže naša roka. Vzamemo natisnjeni valj, ki smo ga natisnili s kupolo, in ga navpično ovijemo s kositrno folijo, nato pa vodoravno z duktapom, pri tem pazimo, da imata oba konca jeklenke izpostavljeno kositrno folijo, tako da lahko roko poveže s površino senzor na dotik.
Nato lepimo buton na mesto in ga odstranimo z nožem ali škarjami.
5. korak: 5. korak: Elektronika



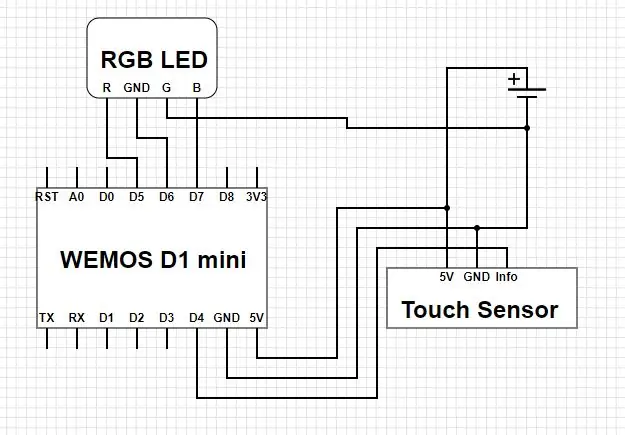
Čas je za elektroniko! Sledite shemi in se prepričajte, da ni pomanjkanja. Močnejše priključke za napajanje je bolje okrepiti z enim samim toplotnim krčenjem, ker so ti priključeni na zunanji kabel.
Upoštevati je treba nekaj stvari:
- Izpostavljenost kabla USB je težka, na koncu pa bi morala biti v njem črna in rdeča žica, spletena skupaj. Če priključite kabel USB, mora biti napetost 5 V.
- Za senzor na dotik uporabite dolge žice, vsaj 6 cm.
- Kasneje bo lažje, če senzorja na dotik ne spajkate in na vsaki od njegovih žic pustite samo en konec moške žice, tako da ga lahko pozneje preprosto priključite/odklopite.
Korak 6: Korak 6: Koda



Tako lahko po nastavitvi strežnika AWS začnemo s kodiranjem. Kodo lahko prenesete od tu in jo naložite v D1 mini z uporabo Arduino IDE. Prosimo, upoštevajte nekaj stvari:
- Če prvič uporabljate Arduino IDE, obiščite ta kratek videoposnetek, ki pojasnjuje, kako ga namestiti in zagnati.
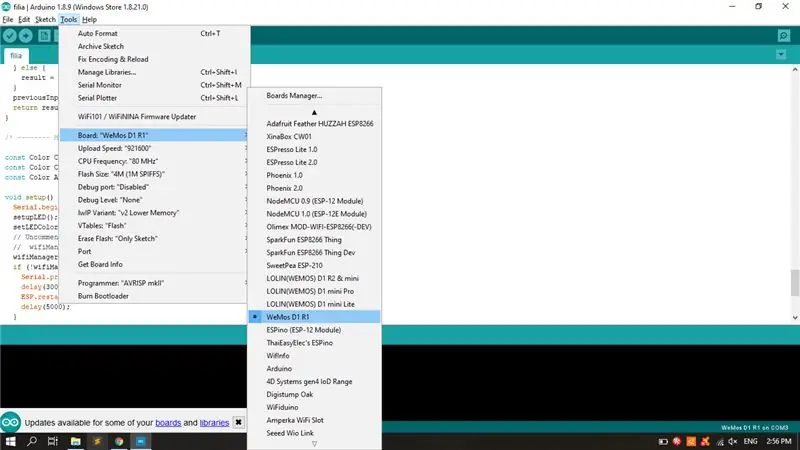
- Če prvič uporabljate Arduino IDE z WEMOS D1 mini, pojdite na ta navodila, ki razlagajo, kako to storiti.
-
Za zagon kode boste morali vključiti nekaj knjižnic. Pojdite na Orodja/Upravljanje knjižnic ali pritisnite ctrl+shift+i, nato izberite in namestite te knjižnice:
- ArduinoJson
- AWS-SDK-ESP8266
- PubSubClient
- WebSockets
- WiFiManager
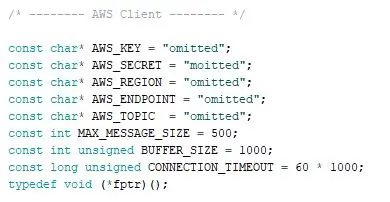
- Končno replicirajte vse spremenjene konstante v območju odjemalca AWS kode na vaše konstante, ki se ujemajo z vašim računom AWS.
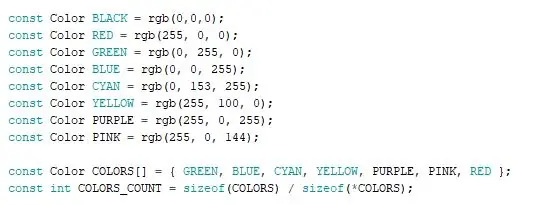
- Na seznam barv v LED delu kode lahko dodate tudi poljubno število barv.
7. korak: 7. korak: integracija in delovanje





Končno lahko senzor na dotik povežemo na svoje mesto, vstavimo vijake, da povežemo podnožje s kupolo in ga priklopimo!
Prvič, ko ga priključimo, Filia ne bo našla omrežja WiFi, razen če je na tem območju brez zaščite, v tem primeru se bo povezala z njim. Če ne najde, bo zagnala svojo dostopno točko in lahko se povežemo z njenim omrežjem.
Po povezavi z omrežjem se odpre spletna stran in vnesemo poverilnice za želeno omrežje. Po tem lahko znova zaženemo (z izključitvijo in ponovnim priklopom svetilke) in priključimo. Vidimo lahko, da se je povezal, potem ko trikrat utripne zeleno in nato postane modro. Po tem se lahko dotaknemo vrha in signal bo poslan na strežnik, pri čemer nastavimo stanje IoT. Nato bo posodobil stanje na vseh Filia, povezanih z vašo napravo, in vse bodo ustrezno spremenile barvo.
Hvala za branje!
Priporočena:
Domače letalo RC Cessna Skyhawk EASY BUILD: 7 korakov (s slikami)

Domače letalo RC Cessna Skyhawk EASY BUILD: Že kot otrok sem bil navdušen nad letali RC, vendar jih nikoli nisem mogel kupiti ali narediti, saj so bila zelo draga ali težka za izdelavo, vendar so ti dnevi za nami in Povedal bom, kako sem naredil svoje prvo letalo RC (jaz
Časovnik za domače naloge, ki ga je izdelal Arduino: 5 korakov

Časovnik za domače naloge, ki ga je izdelal Arduino: Ali vaš otrok ure in ure piše domače naloge? Ali vašega otroka zlahka motijo drugi, ko opravlja domače naloge? Danes sem poskušal narediti najboljšo rešitev tega konflikta: časovnik, ki ga je izdelal Arduino. Zakaj poskušam narediti ta časovnik namesto
Alarmni sistem za samodejno vsiljevanje domače avtomatizacije!: 5 korakov (s slikami)

Alarmni sistem za vdor vsiljivcev domače avtomatizacije !: V tem projektu vam bom pokazal, kako uporabljati programsko opremo Home Assistant za ustvarjanje alarmnega sistema za vsiljivce v vašem domu. Sistem bo v bistvu odkril, če se vrata odprejo brez dovoljenja, nato pa bo poslal obvestilo
IOT projekt domače avtomatizacije IOT #1: 7 korakov

IOT projekt domače avtomatizacije IOT # 1: # UVOD Domača avtomatizacija je postopek avtomatizacije gospodinjskih aparatov, kot so klima, ventilator, hladilnik, luči in seznam se lahko nadaljuje, tako da jih je mogoče upravljati s telefonom, računalnikom ali celo na daljavo. Ta projekt obravnava esp2866
Napajalno zvezdišče USB-C PD za domače projekte: 5 korakov

Napajalno zvezdišče USB-C PD za domače projekte: Pred približno enim mesecem sem vam pokazal, kako z uporabo napajalnika za enosmerni tok, kot je ta, ustvarite napajalno zvezdišče USB. Eden od predlogov je bil, da kot vir napajanja uporabite USB tipa C. V tem prispevku se bomo naučili, kako to storiti. Zgornji videoposnetek obravnava nekaj
