
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

V tej lekciji se bomo naučili uporabljati LCD1602 za prikaz znakov in nizov. LCD1602 ali 1602 znakovni zaslon s tekočimi kristali je nekakšen matrični modul za prikaz črk, številk in znakov itd. Sestavljen je iz matričnih položajev 5x7 ali 5x11; vsak položaj lahko prikaže en znak. Med dvema znakoma je razmik pik, med vrsticami pa presledek, ki ločuje znake in vrstice. Številka 1602 pomeni, da sta na zaslonu prikazani 2 vrstici in 16 znakov v vsaki. Zdaj pa preverimo več podrobnosti!
1. korak: Komponente:
- plošča Arduino Uno * 1
- USB kabel * 1
- LCD1602 *1
- Potenciometer (50 kΩ)* 1
- Okvir * 1
- Mostične žice
2. korak: Načelo
Na splošno ima LCD1602 vzporedna vrata, to je to
bi upravljal več zatičev hkrati. LCD1602 lahko razdelimo na osem-in štiri-priključne povezave. Če se uporablja povezava z osmimi vrati, so skoraj vsa digitalna vrata plošče Arduino Uno skoraj zasedena. Če želite priključiti več senzorjev, vrata ne bodo na voljo. Zato se za boljšo uporabo tukaj uporablja povezava s štirimi vrati.
Zatiči LCD1602 in njihove funkcije
VSS: priključen na ozemljitev
VDD: priključen na napajanje +5V
VO: za prilagoditev kontrasta
RS: pin za izbiro registra, ki nadzoruje, kam v pomnilnik LCD -ja pišete podatke. Izberete lahko register podatkov, ki vsebuje tisto, kar se prikaže na zaslonu, ali register navodil, kjer krmilnik LCD -ja poišče navodila, kaj naj naredijo.
R/W: Zatič za branje/pisanje za izbiro med načinom branja in pisanja
E: Omogočilni pin, ki bere informacije, ko prejme visoko raven (1). Navodila se izvajajo, ko se signal spremeni iz visoke ravni v nizko raven.
D0-D7: branje in pisanje podatkov
A in K: Zatiči, ki nadzorujejo osvetlitev LCD zaslona. Priključite K na GND in A na 3.3v. Odprite osvetlitev ozadja in v razmeroma temnem okolju boste videli jasne znake.
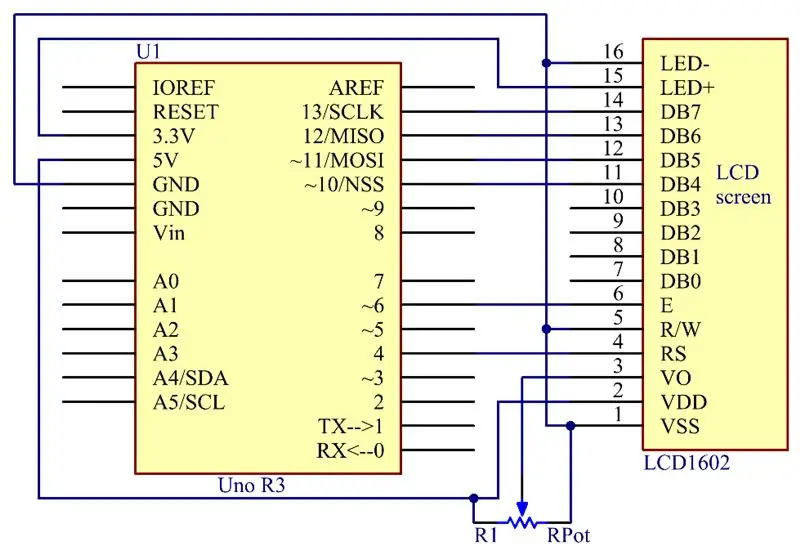
3. korak: Shematski diagram

4. korak: Postopki
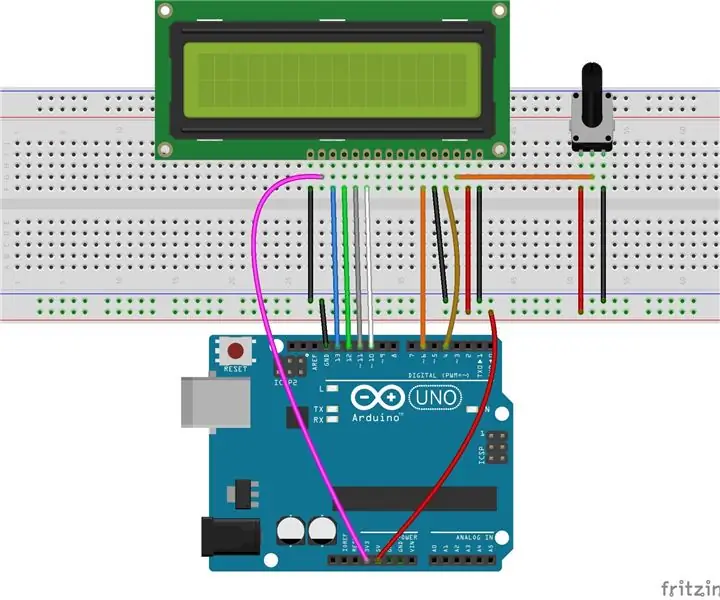
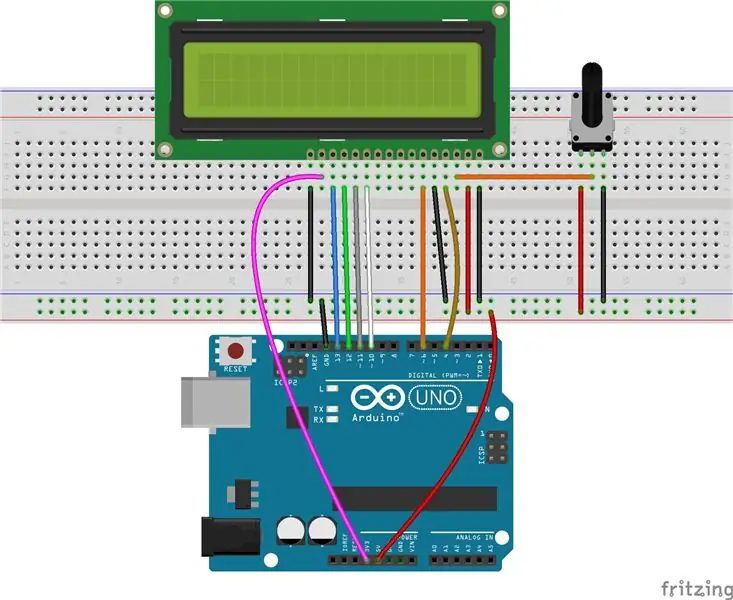
Priključite K na GND in A na 3,3 V, nato pa se vklopi osvetlitev zaslona LCD1602. Priključite VSS na GND in LCD1602 na vir napajanja. VO priključite na srednji zatič potenciometra - z njim lahko prilagodite kontrast zaslona. Priključite RS na D4 in R/W pin na GND, kar pomeni, da lahko nato na LCD1602 zapišete znake. Priključite E na pin6 in znake, prikazane na LCD1602, nadzira D4-D7. Za programiranje je optimiziran s klicem knjižnic funkcij.
Korak 1:
Zgradite vezje.
2. korak:
Prenesite kodo s spletnega mesta
3. korak:
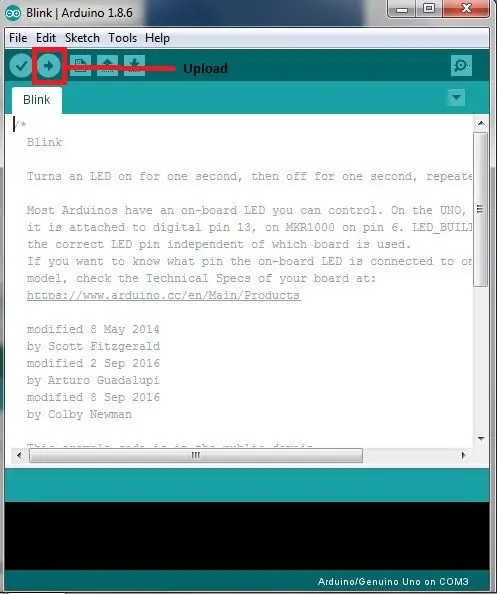
Skico naložite na ploščo Arduino Uno
Kliknite ikono za nalaganje, da kodo naložite na nadzorno ploščo.
Če se na dnu okna prikaže "Končano nalaganje", to pomeni, da je bila skica uspešno naložena.
Opomba: potenciometer na LCD1602 boste morda morali nastaviti, dokler se ne prikaže jasno.
5. korak: Koda

// LCD1602
// Moral bi zdaj
glejte, da vaš LCD1602 prikazuje tekoče znake "PRIMEROBOTICS" in "hello, world"
//Spletno mesto: www.primerobotics.in
#vključi
// vključi kodo knjižnice
/**********************************************************/
char
array1 = "PrimeRobotics"; // niz za tiskanje na LCD
char
array2 = "zdravo, svet!"; // niz za tiskanje na LCD
int tim =
250; // vrednost zakasnitvenega časa
// inicializirajte knjižnico
s številkami vmesnikov
LiquidCrystal
lcd (4, 6, 10, 11, 12, 13);
/*********************************************************/
void setup ()
{
lcd.begin (16, 2); // nastavimo število stolpcev LCD -ja in
vrstice:
}
/*********************************************************/
void loop ()
{
lcd.setCursor (15, 0); // nastavimo kazalec na stolpec 15, vrstica 0
for (int positionCounter1 = 0;
positionCounter1 <26; positionCounter1 ++)
{
lcd.scrollDisplayLeft (); // Premika vsebino prikazanega
prostor na levi.
lcd.print (matrika1 [števec pozicij1]); // Natisnite sporočilo na LCD.
zamuda (tim); // počakajte 250 mikrosekund
}
lcd.clear (); // Počisti LCD zaslon in postavi
kazalec v zgornjem levem kotu.
lcd.setCursor (15, 1); // nastavimo kazalec na stolpec 15, 1. vrstica
for (int positionCounter2 = 0;
positionCounter2 <26; positionCounter2 ++)
{
lcd.scrollDisplayLeft (); // Premika vsebino prikazanega
prostor na levi.
lcd.print (matrika2 [positionCounter2]); // Natisnite sporočilo na LCD.
zamuda (tim); // počakajte 250 mikrosekund
}
lcd.clear (); // Počisti LCD zaslon in postavi
kazalec v zgornjem levem kotu.
}
/**********************************************************/
6. korak: Analiza kode
Priporočena:
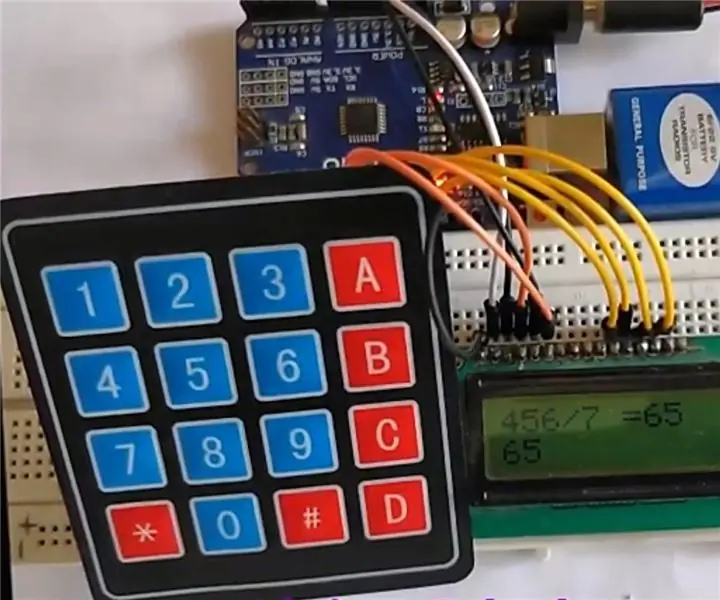
Arduino DIY kalkulator z uporabo 1602 LCD in tipkovnice 4x4: 4 koraki

Arduino DIY kalkulator z uporabo 1602 LCD in tipkovnice 4x4: Pozdravljeni fantje, v tem navodilu bomo naredili kalkulator z uporabo Arduina, ki lahko opravi osnovne izračune. V bistvu bomo vzeli vnos s tipkovnice 4x4 in natisnili podatke na 16x2 LCD zaslonu, arduino pa bo naredil izračune
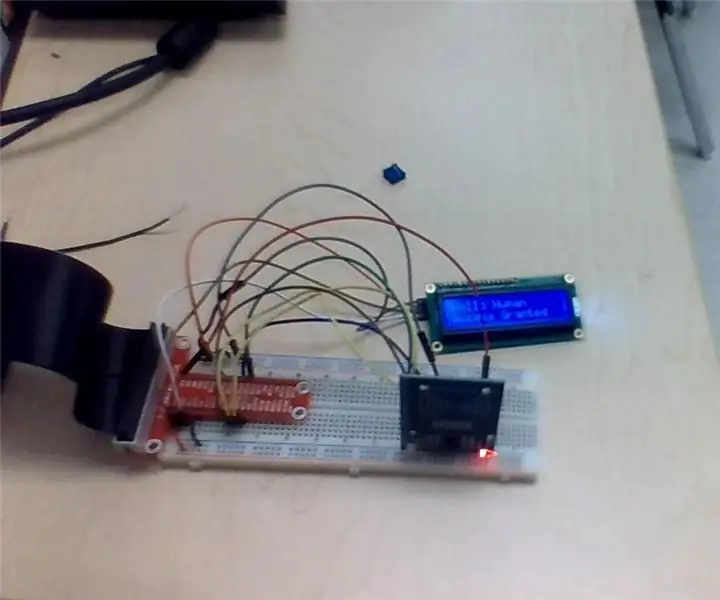
Varnostni sistem RFID z LCD 1602: 4 koraki

Varnostni sistem RFID z LCD 1602: Uvod Danes bomo izdelovali varnostni sistem RFID. To bo delovalo kot varnostni sistem, zato bo, ko je oznaka ali kartica RFID v bližini, prikazano sporočilo na LCD 1602. Namen tega projekta je simulirati, kako delujejo ključavnice za vrata RFID. Torej
Arduino LCD 16x2 Vadnica - Vmesnik 1602 LCD zaslona z Arduino Uno: 5 korakov

Arduino LCD 16x2 Vadnica | Vmesnik LCD zaslona 1602 z Arduino Uno: Pozdravljeni, fantje, saj mnogi projekti potrebujejo zaslon za prikaz podatkov, pa naj gre za kakšen sam merilnik ali prikaz števila naročnikov na YouTube ali kalkulator ali zaklepanje tipkovnice z zaslonom in če so vse te vrste projektov narejene z arduino bodo definitivno
Uporaba ščita za tipkovnico LCD z zaslonom 1602 W/ Arduino [+Praktični projekti]: 7 korakov
![Uporaba ščita za tipkovnico LCD z zaslonom 1602 W/ Arduino [+Praktični projekti]: 7 korakov Uporaba ščita za tipkovnico LCD z zaslonom 1602 W/ Arduino [+Praktični projekti]: 7 korakov](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Uporaba 1602 LCD tipkovnice ščit W/ Arduino [+Praktični projekti]: To in druge neverjetne vaje lahko preberete na uradni spletni strani ElectroPeak Pregled V tej vadnici se boste naučili uporabljati ščit tipkovnice Arduino LCD s tremi praktičnimi projekti. Kaj se boste naučili: Kako nastaviti ščit in prepoznati ključe
1602 Nadzor kontrasta LCD iz Arduina: 5 korakov

Nadzor kontrasta LCD -ja 1602 iz Arduina: Med delom pri novem projektu sem naletel na težavo, pri kateri sem želel nadzorovati osvetlitev ozadja in kontrast zaslona LCD 1602 prek Arduina, vendar je bil zaslon res utripajoč
