
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:08.


Ta priročnik prikazuje, kako z mobilnim telefonom upravljate pametno servo IoT "HDrive17" samo z uporabo HTML in JavaScript. Spletna stran, vključno s tem skriptom, je shranjena na samem motorju in jo je mogoče priložiti spletni aplikaciji na vašem mobilnem telefonu.
1. korak: Nastavite HDrive17 v lokalno omrežje

Priključite HDrive17 (dobite ga na spletnem mestu www.henschel-robotics.ch) v lokalno omrežje tako, da priključite Ethernetni kabel iz motorja na usmerjevalnik WiFi. Poskrbite, da ste za svoje omrežje najprej konfigurirali veljaven naslov IP na disku HDrive. Celotna aplikacija, prikazana v videoposnetku, je v eni datoteki HTML na mojem lokalnem računalniku. Najprej lahko preizkusite to spletno mesto v svojem lokalnem brskalniku in upravljate HDrive iz računalnika.
Če želite z mobilnim telefonom upravljati HDrive, morate to lokalno spletno mesto objaviti v svojem omrežju WiFi. Nato preprosto odprite to spletno mesto, ki ga streže vaš računalnik, na svojem mobilnem telefonu. Če želite takšno spletno mesto dati v skupno rabo v svojem omrežju, lahko uporabite Microsoftovo orodje WebMatrix Tool ali IIS, ne pozabite narediti nekaj konfiguracije omrežja in požarnega zidu, do katerih ima vaš mobilni telefon dostop do strani.
Spletno stran lahko shranite tudi neposredno na motor, potem pa računalnik ni več obvezen.
2. korak: Aplikacija za program
Telo spletne strani:
Za prikaz lepega merilnika uporabljamo skript roundslider, zato moramo element drsnika dodati v telo dokumenta HTML.
3. korak: Skript spletne strani

Naslednja koda pošilja nov ciljni položaj na HDrive. Začne se z vključitvijo skripta JQuery in RoundSlider. Rounslider sproži dogodek vlečenja, ki kliče funkcijo “sendDataToHdrive”. Ta funkcija nato pošlje motorju nov ukaz za pogon.
prosim poglejte to vrstico:
var blob = nov Blob (['
Na HDrive pošlje priporočilo pogona s ciljnim položajem, max. hitrost 2000 vrt / min, t max. tok 2A v načinu 129 (krmiljenje položaja). celoten projekt lahko prenesete tukaj: Slider_demo.rar
4. korak: spletno stran shranite neposredno v pogon HDrive

Za gostovanje spletne aplikacije na vašem pogonu moramo datoteke naložiti v motor. Motor lahko naloži 4 datoteke, 2 datoteki HTML in 2 datoteki Script (.js). Vsaka datoteka se po nalaganju preimenuje. Prva datoteka HTML se preimenuje v app1.html, nato app2.html se skriptne datoteke preimenujejo v s1.js in s2.js. Zato moramo spremeniti povezave do datotek v naši datoteki HTML. JQuery… postane »s2.js«. Nadalje sem kopiral roundslider css v datoteko HTML.
Najprej vnesite spletni grafični vmesnik s svojega HDrive in odprite razdelek »Aplikacije«
5. korak: Dostop do aplikacije

Po nalaganju teh datotek lahko dostopate do strani na naslovu https://192.168.1.102/app1.html iz katere koli naprave v istem omrežju, vaš računalnik ni več obvezen, datoteke gostujejo neposredno iz HDrive.
Prenesite vse datoteke tukaj.
Priporočena:
Brezkontaktna avtomatizacija doma z mobilnim telefonom, ki deluje z Arduino-bluetoothom: 5 korakov

Brezstična domača avtomatizacija z mobilnim telefonom, ki deluje z arduino-bluetoothom: pozdravi v času pandemije covid-19 to je nujnost, da se izognete stikom in ohranite socialno distanco, ampak za vklop in izklop naprav se morate dotakniti stikal, vendar ne počakajte več za nadzor
S svojim mobilnim telefonom nadzirajte postavitev modela vlaka !: 11 korakov (s slikami)

S svojim mobilnim telefonom nadzirajte svojo postavitev vzorčnega vlaka !: Upravljanje vzorčne razporeditve vlaka z žično krmilno ročico in krmilniki udeležbe je lahko dober začetek za začetnike, vendar predstavljajo težavo zaradi neprenosljivosti. Prav tako lahko brezžični krmilniki, ki prihajajo na trg, nadzorujejo le nekatere domove
Webasto, aktiviran z mobilnim telefonom: 6 korakov

Webasto, aktiviran z mobilnim telefonom: Vsi v moji družini žena vozijo VW Passat z 2 -litrskim dizlom. Vsi imajo za zimo grelnike motorjev Webasto. Moja žena ima najstarejši Passat in daljinski upravljalnik grelca se je pokvaril, zato smo začeli razmišljati o tem, da bi ogrevanje aktivirali z mobilnim telefonom
Povezovanje katerega koli Arduina z mobilnim telefonom: 6 korakov (s slikami)

Povezovanje katerega koli Arduina z mobilnim telefonom: Ko uporabljate Arduino, je lahko zelo nadležno, da ga ne morete uporabljati samo zato, ker nimate na voljo računalnika. Morda Windows ali Mac OS nista združljiva, sploh nimate računalnika ali pa želite samo več svobode za int
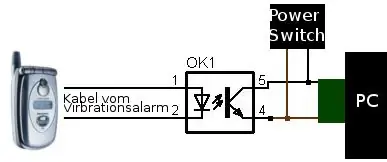
Kako na daljavo vklopiti katero koli napravo, npr. računalnik (z mobilnim telefonom): 5 korakov

Kako na daljavo vklopiti katero koli napravo, npr. računalnik (z mobilnim telefonom): V tem navodilu vam bom pokazal, kako pretvoriti stari mobilni telefon v daljinsko stikalo za vklop računalnika. Za druge naprave glejte zadnji korak. To je skoraj brezplačno, če imate star mobilni telefon in kartico SIM. Kaj potrebujete: - Stari mobilni telefon (z
