
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.



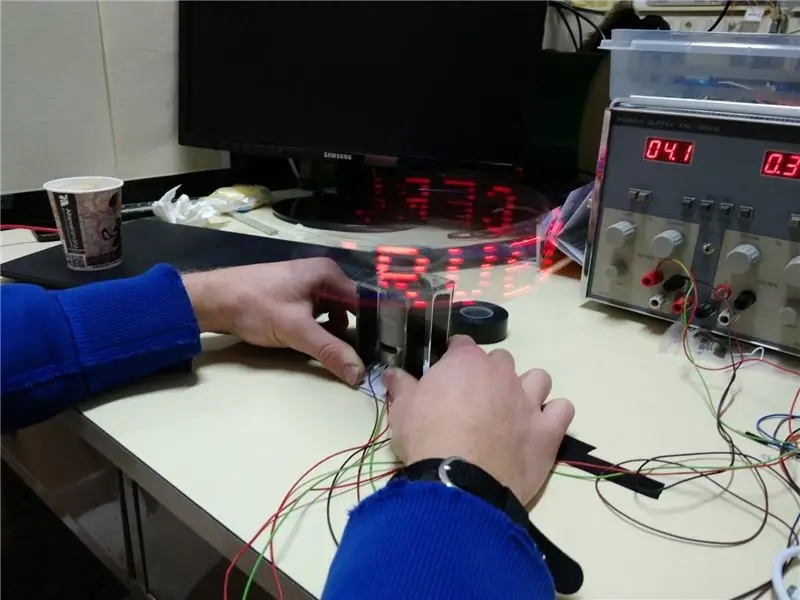
Med enotedenskim tečajem fizičnega računalništva, tj. Arduina, smo morali opraviti tridnevni projekt v skupinah po dve osebi. Odločili smo se za izdelavo vrtečega se zaslona. Uporablja le 7 LED (dodali smo še eno za prikaz posebnih znakov, kot je ÄÖÜ). Nameščeni so na roki, ki se vrti precej hitro. Nato jih vklopimo in izklopimo in besedilo je berljivo. V resnici izgleda bolje kot v videu.
Če želite spremeniti prikazano besedilo, se naša plošča poveže z omrežjem wifi in služi spletni strani, kamor lahko vnesete besedilo.
Korak: Lasersko rezanje
Ker smo imeli dostop do laserskega rezalnika, smo se odločili, da bomo motorni nosilec in roko izrezali iz akrila. Izkazalo se je za zelo dobro idejo, ker je bilo besedilo berljivo tudi na nasprotnem mestu (čeprav ne tako svetlo). Oblike so zelo preproste, zato jih je mogoče sestaviti tudi iz ostankov akrila in/ali lesa. Za hladnost smo celo vgravirali svoja imena. Mere v resnici niso pomembne, ker lahko samo prilagodite časovne omejitve v kodi, da bodo ustrezale hitrosti.
Za pritrditev motorja smo uporabili ustrezno plastično orodje, ki smo ga samo potisnili na gred motorja in ga prilepili na roko. Za povezovanje vseh akrilnih kosov smo uporabili vroče lepilo.
2. korak: Vezje



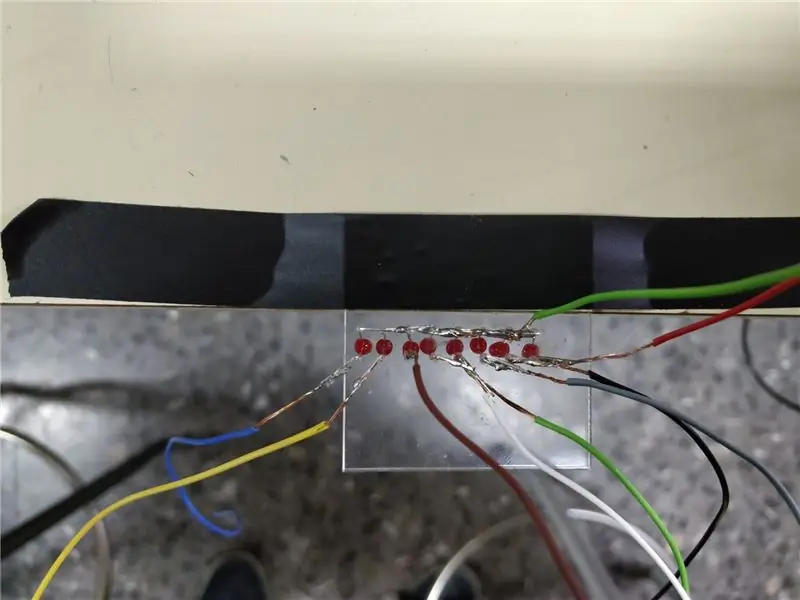
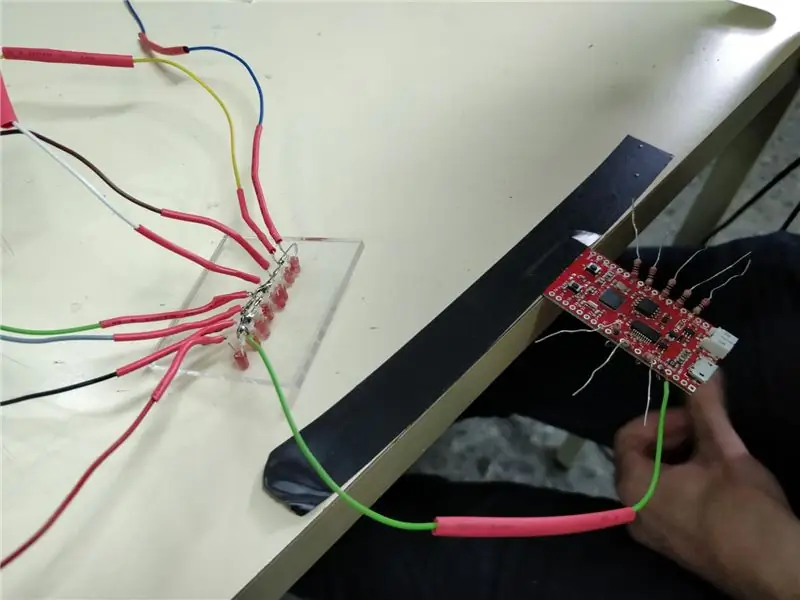
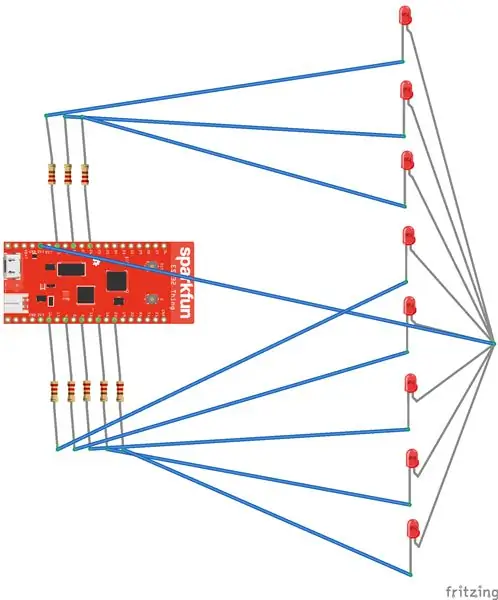
Vezje je zelo osnovno, na katero koli ploščo morate priključiti 7 LED. Izbrali smo rdeče, ker smo nekje prebrali, da na koncu izgledajo najbolje.
Naša plošča je bila sparkfun esp32, zato smo vgradili wifi, polnjenje baterije in ustrezno baterijo. Uporaba je bila zelo enostavna in znova bi uporabili isto ploščo.
Brez posebnega razloga smo se odločili, da povežemo vse pozitivne LED noge in vsako negativno nogo priključimo na digitalni V/I pin. To pomeni, da morate pin nastaviti na LOW, da vklopite LED, in HIGH, da ga izklopite.
Izkazalo se je, da je upor spajkati na ploščo in s skrčljivimi cevmi izolirati vse.
3. korak: Koda
Vso našo kodo najdete na Githubu.
Naša koda je navdihnjena s preprostim spletnim strežnikom in podobnim projektom brez wifija. Samo združili smo vse in dodali svoje bitne maske za črke. Ker smo imeli napajanje za napajanje motorja, smo izbrali le nekaj časa zakasnitve in vnesli napetost, da je slika stabilna. Boljši bi bil pristop, da izmerimo hitrost roke z nekim senzorjem (npr. Senzorjem Hallovega učinka in magnetom pod konstrukcijo) in prilagodimo zamudo v kodi, vendar tega zaradi omejenega časovnega okvira nismo storili.
Naše spletno mesto je v osnovi sestavljeno le iz nekaj besedila in vnosa besedila, ki ob vsaki spremembi pošlje trenutni niz, tako da se besedilo takoj posodobi. Po zagonu in po prenosu praznega niza prikažemo naslov IP, da veste, kam se povezati.
Koda našega spletnega mesta je vključena v kodo Arduino kot niz, vendar je zaradi jasnosti na voljo ločeno.
4. korak: Zaključek

Na koncu se je vse dobro izšlo, ničesar ne bi spremenili. Res bi priporočali uporabo akrila, kot smo ga naredili, zelo impresivno je bilo, kako je besedilo lebdelo v zraku.
Edino, kar smo podcenjevali, je bila energija vrtljive roke, naša konstrukcija je bila tako tresoča, da smo jo morali prilepiti na mizo.
Funkcija, ki bi bila lepa, a se je ne bi mogli zavedati, bi bila že omenjena meritev hitrosti. Tako bi bilo mogoče nadzorovati hitrost besedila, ki se premika po zaslonu. Za to smo morali uporabiti napajalnik.
Priporočena:
Zavrtite zaslon Raspberry Pi in zaslon na dotik: 4 koraki

Zasukaj zaslon Raspberry Pi in zaslon na dotik: To je osnovno navodilo, ki vam pokaže, kako zasukati zaslon in vnos na zaslonu na dotik za vse Raspberry Pi, ki poganjajo operacijski sistem Buster Raspbian, vendar sem to metodo uporabljal vse od Jessie. Slike, uporabljene v tem, so iz Raspberry Pi
TTGO (barvni) zaslon z mikropythonom (T-zaslon TTGO): 6 korakov

TTGO (barvni) zaslon z Micropythonom (TTGO T-zaslon): TTGO T-zaslon je plošča, ki temelji na ESP32 in vključuje 1,14-palčni barvni zaslon. Ploščo lahko kupite za nagrado manj kot 7 $ (vključno z ladijskim prometom, nagrado na banggoodu). To je neverjetna nagrada za ESP32, vključno z zaslonom
I2C / IIC LCD zaslon - Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: 5 korakov

I2C / IIC LCD zaslon | Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: Pozdravljeni, saj ima navaden SPI LCD 1602 preveč žic za povezavo, zato ga je zelo težko povezati z arduinom, vendar je na trgu na voljo en modul, ki lahko pretvorite zaslon SPI v zaslon IIC, tako da morate priključiti samo 4 žice
Vrteči se vrtljivi tok brez konca: 3 koraki

Vrteči se vrtljivi tok, ki se nikoli ne konča: Pred kratkim sem naredil to zasnovo za neskončno vrtenje z uporabo vrtljivega magneta za ustvarjanje vrtinčnega toka v vrtilniku. Po nekaj iskanjih nisem mogel najti nikogar drugega, ki bi uporabljal isto načelo za takšno napravo, zato sem mislil, da bom
Vrteči se LED zaslon: 12 korakov

Vrteči se LED -zaslon: Zaslon z vrtljivimi lučmi uporablja motor za vrtenje plošče pri visoki hitrosti, medtem ko utripa luči, da v zraku oblikuje vzorce, ko se približuje. Je enostaven za izdelavo, enostaven za uporabo in zabaven za razkazovanje! Ima tudi glavo, tako da lahko posodobite s
