
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Avtor appshedAppShedFollow Več avtorja:





O aplikaciji: Appshed je izobraževalna platforma, kjer se lahko učenci in učitelji naučijo gradnje aplikacij, ustvarjanja iger in interneta stvari/robotike. Več o aplikaciji »
Razumevanje analognih vhodov je ključni del razumevanja delovanja okoli nas, večina, če ne vsi senzorji, so analogni (včasih se ti senzorji pretvorijo v digitalne). Za razliko od digitalnih vhodov, ki so lahko samo vklopljeni ali izklopljeni, so lahko analogni vhodi od 0 do 1024 (odvisno od vašega mikrokrmilnika), kar nam omogoča branje veliko več podatkov s senzorjev.
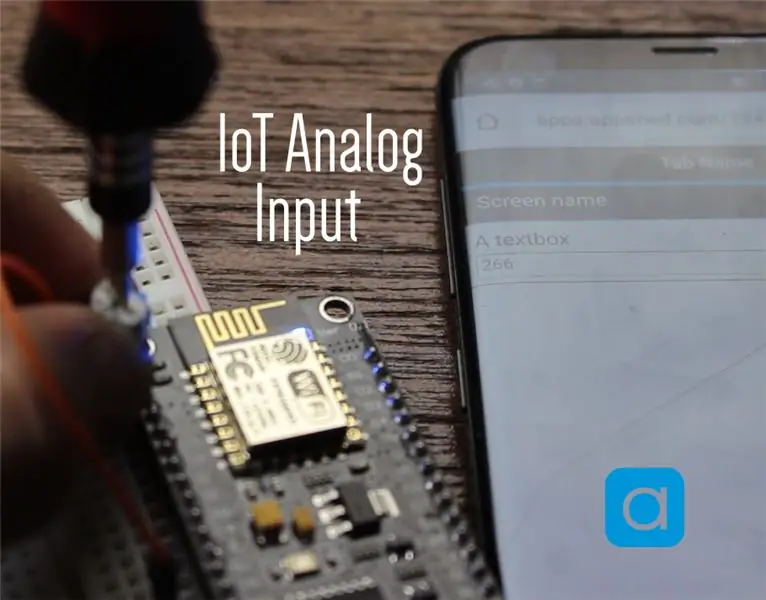
V tem projektu bomo torej pogledali, kako z napravo IoT prebrati analogne vrednosti in podatke poslati nazaj v telefon.
Korak: Analog Vs Digital



Analogni in digitalni sta si precej različni, vendar imata oba svojo uporabo. Na primer, vsi gumbi so digitalni vhodi, to je zato, ker so lahko digitalni vhodi samo 0 ali 1, vklopljeni ali izklopljeni, in kot vemo, so lahko gumbi bodisi odprti ali zaprti, spet 0 ali 1.
Vendar so nekateri vhodi nekoliko bolj zapleteni kot le 0 ali 1, na primer senzorji pošiljajo nazaj širok razpon vrednosti, ki bi se izgubile, če bi jih prebrali prek digitalnega vhoda, analogni vhod pa vam omogoča branje vrednosti od 0 do 1024. To nam omogoča, da prejmemo veliko več vrednot.
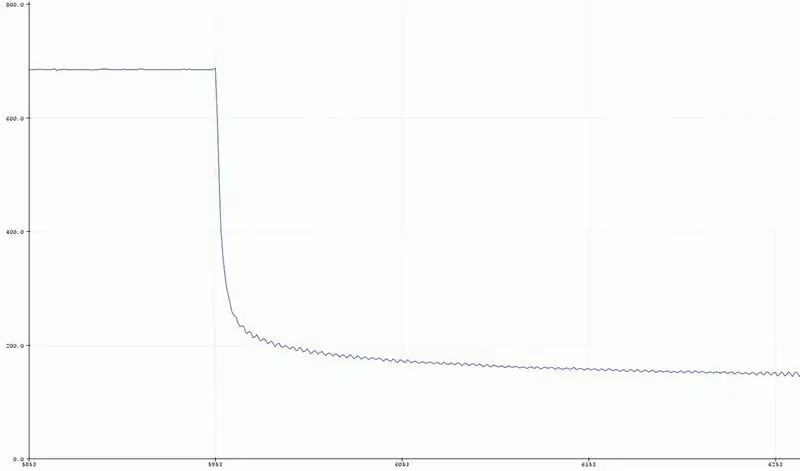
Primer tega je viden na priloženih slikah, prva fotografija prikazuje digitalni vhod, vrednost je lahko le 0 ali 1, kjer druga vrednost prikazuje analogni vhod in kot vidite ima lepo krivuljo z vrednostmi med 0 in 1024.
2. korak: Načrt in kaj potrebujemo

Seveda za branje analognih vrednosti potrebujemo nekakšen senzor, ki jih izpljune. Tako bomo uporabili potenciometer, ki je spremenljiv upor, tako da lahko vidimo, kako se vrednosti spreminjajo, ko premikamo gumb.
Prav tako bomo morali narediti aplikacijo za naš telefon, da bo prejemala vrednosti s plošče IoT, vendar je to precej enostavno z ustvarjalnikom aplikacij AppSheds.
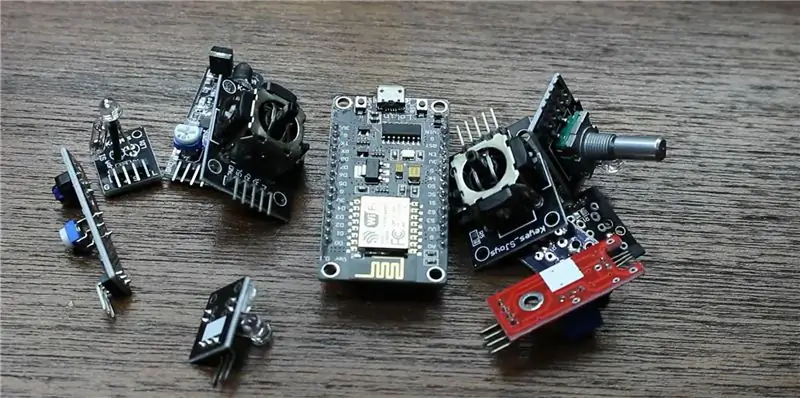
Zato bomo za zagon tega potrebovali naslednje:
- IoT Board (Uporabljamo NodeMCU, vendar je to preizkušeno in deluje s stvarmi Sparkfun 8266, perjem Adafruit in generičnimi napravami ESP 8266.
- Majhen potenciometer (vse od 50k do 500k bo dobro delovalo)
- Ogledna plošča
- Nekateri moški skakalci
Načrt je, da vse povežete na mizo, naložite kodo v vozlišče in jo nato povežete z našo aplikacijo, ki jo bomo izdelali. Začnimo
3. korak: Namestitev knjižnic
za nalaganje naše kode bomo uporabili zelo priljubljen Arduino IDE, ki ga lahko prenesete tukaj. Ker bomo spletno mesto AppShed uporabljali za nadzor in urejanje delovanja plošče, se nam ni treba osredotočati na dejansko kodo, ki gre na ploščo. Koda, ki jo nalagamo, je glavna skica AppShed, ki spletnemu mestu omogoča nadzor nad vsemi zatiči na plošči.
Zdaj, da lahko naložimo kodo na našo ploščo prek Arduino IDE, moramo namestiti njeno knjižnico, ki omogoča IDE, da se pogovarja z našo posebno ploščo. To se naredi na naslednji način:
- Zaženite Arduino IDE
- Pomaknite se do Datoteka in kliknite Nastavitve
- Na dnu bi morali videti "URL -ji dodatnih upraviteljev plošč", ki jim sledi prazen prostor
- Kopirajte in prilepite to v prazno mesto
Zdaj moramo namestiti plošče pod upraviteljem plošč.
- Pomaknite se do Orodja, nato Board in nato kliknite Board Manager
- Zdaj v iskalni vrstici poiščite ESP8266
- Kliknite prvo možnost in kliknite Namesti
Zdaj lahko naša plošča komunicira z Arduino IDE
4. korak: nalaganje kode

Na tej točki smo prenesli knjižnice, ki so potrebne za pomoč pri komuniciranju Arduino IDE z našo ploščo IoT, in prenesle smo knjižnice, ki omogočajo izvajanje glavne skice AppShed. Zdaj moramo v kodi spremeniti ime in geslo vaše IoT naprave, če tega ne storite, bo ime wifi vaših IoT naprav "Your_device_name_here".
Za to potrebujemo naslednje:
- Ploščo IoT priključite v računalnik
- Prenesite in odprite glavno skico Appshed (ki jo najdete tukaj)
- Pomaknite se do orodij in kliknite na krovu
- Pomaknite se navzdol, dokler ne vidite svoje plošče, nato kliknite nanjo (uporabljam NodeMCU, zato bom kliknil NodeMCU)
- Zdaj se pomaknite nazaj do orodij in kliknite na vrata, od tu bi morali videti svojo ploščo (videti bi morala biti tako "com 9", če ste v sistemu Windows in "/dev/cu.wchusbserial1410 'za mac)
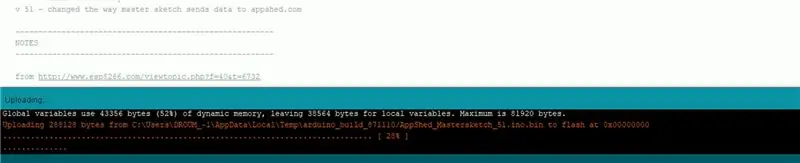
- Kliknite puščico, obrnjeno proti strani, da naložite in počakajte, da to stori.
Če po približno 2-3 minutah prejmete sporočilo, da je nalaganje končano, je vse delovalo odlično! Če želite dvakrat preveriti, ali naša plošča deluje, lahko odpremo tudi nastavitev WiFi in poiščemo ime, ki smo ga plošči dali prej, če tam deluje.
5. korak: Nastavitev naše aplikacije


Torej, preden lahko naredimo aplikacijo, moramo spletni strani AppShed povedati, s katerega zatiča na tabli bomo brali. Če želite to narediti, se odpravimo na www.appshed.com in se prijavimo. Ko se prijavite, bi morali videti stran z imenom IoT builder, na katero bomo morali klikniti.
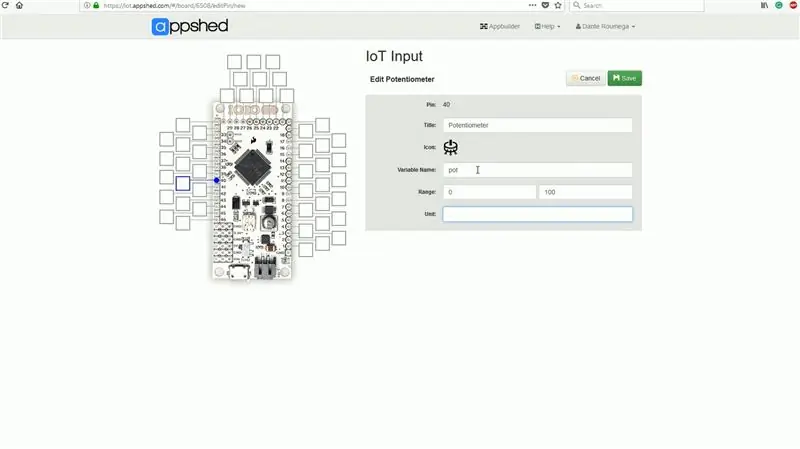
Ko smo v graditelju IoT, začnemo z ustvarjanjem nove plošče in jo poimenujemo "IoT Input", čemur sledi shranjevanje. Na tej točki se nam predstavi mikrokrmilnik z veliko zatiči, ti zatiči so predstavitve zatičev na vaši plošči IoT. Tako na primer, če nastavimo pin 1 na tej plošči na HIGH, bo pin 1 na vaši plošči tudi višji.
Zdaj pod Analogni vhodi bi morali videti možnost za potenciometer, kliknili bomo na to in nato na pin 40, da povežemo lonec s pin 40. Pin 40 predstavlja pin A0.
S to povezavo lahko kliknemo shrani in se odpravimo na stran gradnje aplikacij
6. korak: Ustvarjanje aplikacije



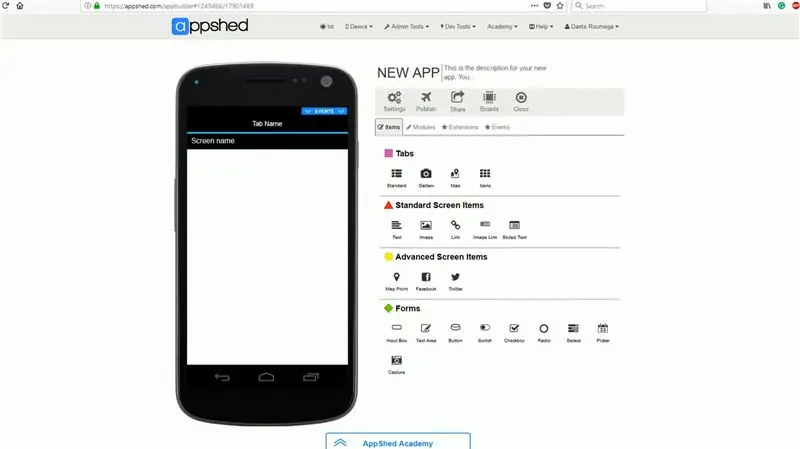
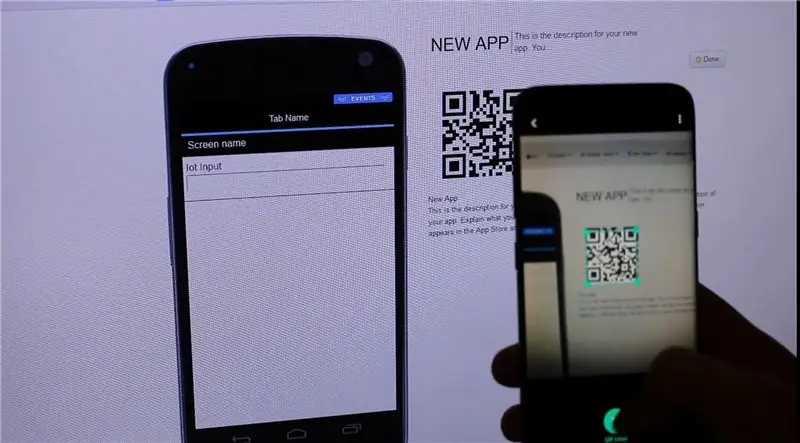
Na strani za ustvarjanje aplikacij morate najprej predstaviti simuliran telefon. Prva stvar, ki jo želimo narediti, je, da kliknemo ikono malega plusa na dnu zaslona, da zaženemo novo aplikacijo.
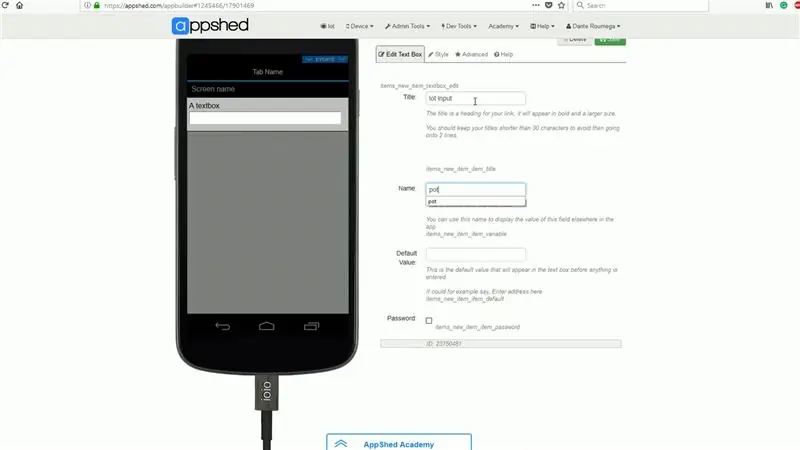
Ko bo nova aplikacija naložena, bomo povezali ploščo, ki smo jo pravkar ustvarili v graditelju IoT, to storimo s klikom na plošče in nato s ploščo, ki smo jo pravkar ustvarili. S tem, ki je zdaj povezan, se lahko premaknemo v polje obrazcev in kliknemo na polje za vnos. Polju za vnos bomo dali ime "IoT Input" in moramo mu dati enako ime spremenljivke, kot smo ga dali potenciometru v graditelju IoT, zato v polje za ime spremenljivke vnesite "pot" saj bo s tem plošča IoT povezana z vnosnim poljem.
Ko kliknemo shrani, je aplikacija končana! Če ga želite prenesti na svoj telefon, ga lahko objavimo in ko to naredimo, se lahko odpravimo k skupni rabi in kliknemo na kodo QR, ki jo lahko skeniramo s telefonom.
7. korak: Ožičenje in povezovanje

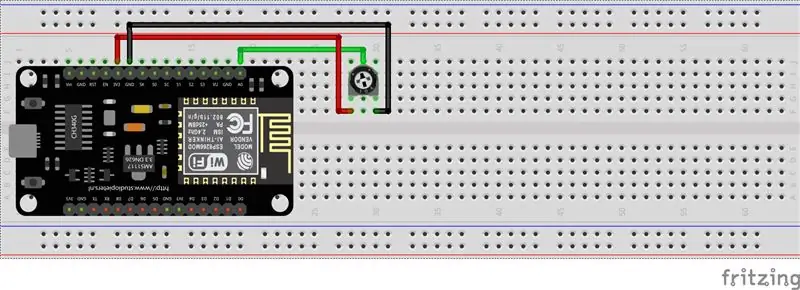
Zadnja stvar, ki jo moramo storiti, je, da potenciometer povežemo s ploščo IoT, nato pa jo povežemo s telefonom.
Zato je povezovanje lonca z napravo IoT zelo preprosto. Vse, kar moramo storiti, je, da srednji zatič lonca povežemo z A0 na plošči IoT, nato levi zatič lonca povežemo na 3,3 volta in na koncu povežemo desno nogo lonec na tla na naši plošči IoT.
Zdaj, da svojo ploščo IoT povežemo s telefonom, moramo le povezati telefon z wifi ploščami IoT, kar bi moralo biti zelo enostavno najti, saj smo mu pri nastavitvi kode dali ime po meri. (če mu niste dali imena po meri, je privzeto ime wifi YourDeviceName in geslo YourDevicePassword). Ko so naprave povezane, se lahko vrnemo v spletno aplikacijo in prikazale bi se vrednosti, ki se začnejo pretakati.
8. korak: Nadaljujte

Tako smo se v tem projektu naučili, kako pošiljati neobdelane podatke iz senzorja v telefon, zdaj v trenutnem stanju to ni preveč uporabno, čeprav si predstavljate, da priključite senzor in nastavite aplikacijo, da naredi nekaj, ko senzor doseže določena vrednost - stvari postanejo veliko bolj zanimive
Najlepša hvala za ogled, kot vedno, če imate kakršna koli vprašanja, vam bomo v komentarjih na voljo za pomoč.
Priporočena:
DIY AC/ DC kramp "Mod" RD6006 Napajanje in ohišje S06A W/ S-400-60 PSU Zgradba in nadgrajen enosmerni vhod: 9 korakov

DIY AC/ DC kramp "Mod" RD6006 Napajanje in ohišje S06A W/ S-400-60 PSU Zgradba in nadgrajen enosmerni vhod: Ta projekt je bolj osnovna zgradba RD6006 z uporabo ohišja S06A in napajalnika S-400-60 . Resnično pa želim imeti možnost izbire priklopa baterije za prenos ali izpada električne energije. Tako sem tudi vdrl ali spremenil ohišje tako, da sprejme enosmerni tok ali baterijo
Sistem Ambilight za vsak vhod, priključen na vaš televizor. WS2812B Arduino UNO Raspberry Pi HDMI (posodobljeno 12.2019): 12 korakov (s slikami)

Sistem Ambilight za vsak vhod, priključen na vaš televizor. WS2812B Arduino UNO Raspberry Pi HDMI (posodobljeno 12.2019): Vedno sem želel svojemu televizorju dodati ambilight. Izgleda tako kul! Končno mi je uspelo in nisem bil razočaran! Ogledal sem si veliko video posnetkov in veliko vadnic o ustvarjanju sistema Ambilight za vaš televizor, vendar nikoli nisem našel popolne vadnice za mojo točno rojeno
Vhod za vtičnico Super Nintendo, zamenjan s skupnim slogom .: 5 korakov

Vhod za vtičnico Super Nintendo, zamenjan s skupnim slogom .: OPOZORILO: NE poskušajte tega, če niste seznanjeni s spajkanjem & ukvarjanje z močjo & vezja na splošno. VEDNO nosite VARNOSTNA OČALA pri spajkanju ali delu s katerim koli orodjem. Nikoli ne puščajte napajalnikov
Visuino Kako uporabljati gumb kot vhod za nadzor stvari, kot je LED: 6 korakov

Visuino Kako uporabljati gumb kot vhod za nadzor stvari, kot je LED: V tej vadnici se bomo naučili, kako vklopiti in izklopiti LED z enostavnim gumbom in Visuinom. Oglejte si predstavitveni video
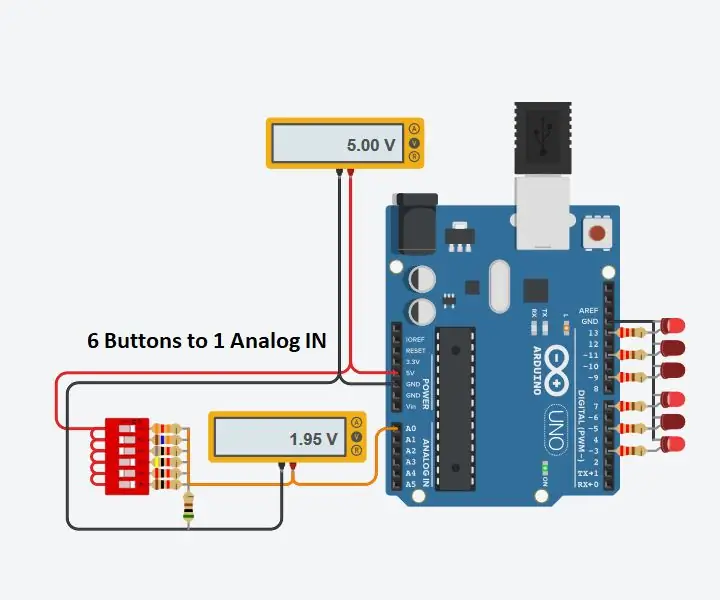
Uporabite 1 analogni vhod za 6 gumbov za Arduino: 6 korakov

Uporabite 1 analogni vhod za 6 gumbov za Arduino: Pogosto sem se spraševal, kako bi lahko dobil več digitalnih vhodov za svoj Arduino. Pred kratkim se mi je zgodilo, da bi lahko uporabil enega od analognih vhodov za vnos več digitalnih vhodov. Hitro sem iskal in ugotovil, kje so ljudje
