
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Odkar sem kupil svoj Googlov dom, sem želel doma upravljati svoje naprave z glasovnimi ukazi. Deluje odlično v vseh pogledih, vendar mi je bilo slabo zaradi njegove video funkcije. Youtube in Netflix si lahko ogledamo le, če imamo napravo Chromecast ali televizor z vgrajeno funkcijo Chromecast. S seboj imam Raspberry Pi, zato sem razmišljal, da bi ga uporabil za predvajanje svojih najljubših videoposnetkov in filmov z glasovnimi ukazi.
Korak 1:


Za to sem naredil naslednjo nastavitev
Google Home -> Dialogflow -> IP naslov IP na Dataplicity -> Nodejs Server -> Koda za odpiranje URL -jev
Dialogflow je Googlova tehnologija interakcije med človekom in računalnikom, ki temelji na pogovorih v naravnem jeziku. S pomočjo tega lahko razvijemo lastne pogovore ali naloge, ki jih lahko uporabimo kot Googlov dom. To deluje na naslednji način
Namen [vnos, vprašanje, pogovor, ukaz….] -> Googlova domača stran -> dejanje [odgovor]
Tu je lahko odgovor preprost pogovor ali pa podatki, pridobljeni s spletnega kljuka, ki ga bomo naredili s strežnikom Rpi. Zato pojdite na spletno mesto Dialogflow in ustvarite račun in novega agenta.
Nato ustvarite nov namen …
2. korak:

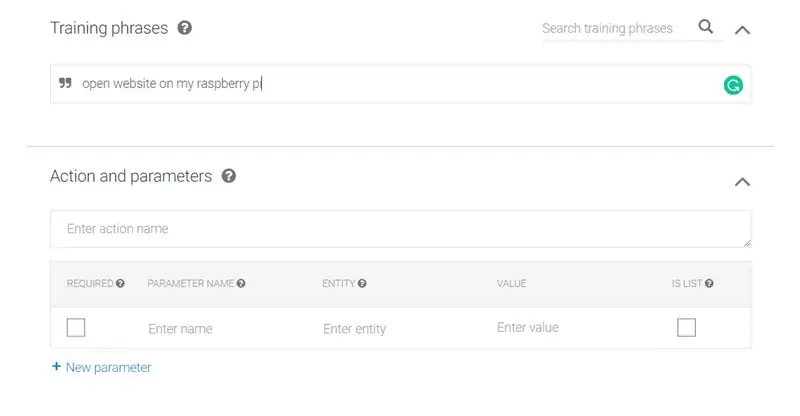
Nato vnesite stavke za usposabljanje. To so ukazi, ki jih uporabniki izgovorijo, ko poskušajo dostopati do določene naloge iz Googlove domače strani.
3. korak:
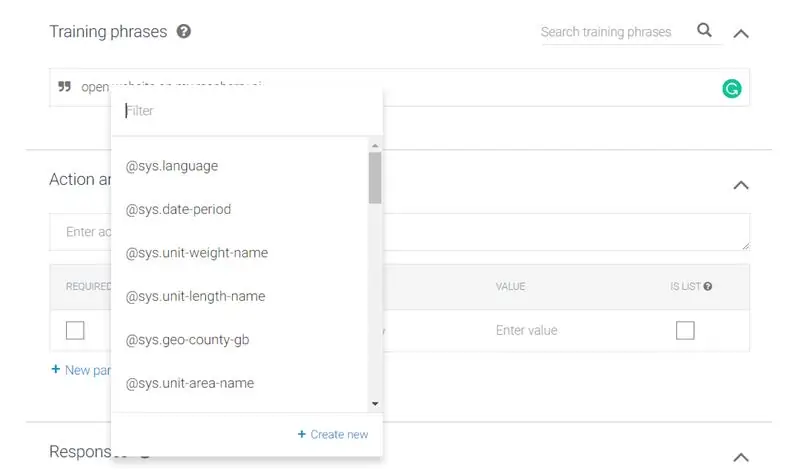
Tukaj lahko besedo "spletno mesto" spremenite v kar koli, na primer youtube, Netflix, amazon prime itd … Ta beseda deluje kot spremenljivka in ko izberete besedo spletno mesto [z miško], dobite naslednje
4. korak:

V spustnem meniju izberite »@sys.any« in pritisnite enter.
5. korak:

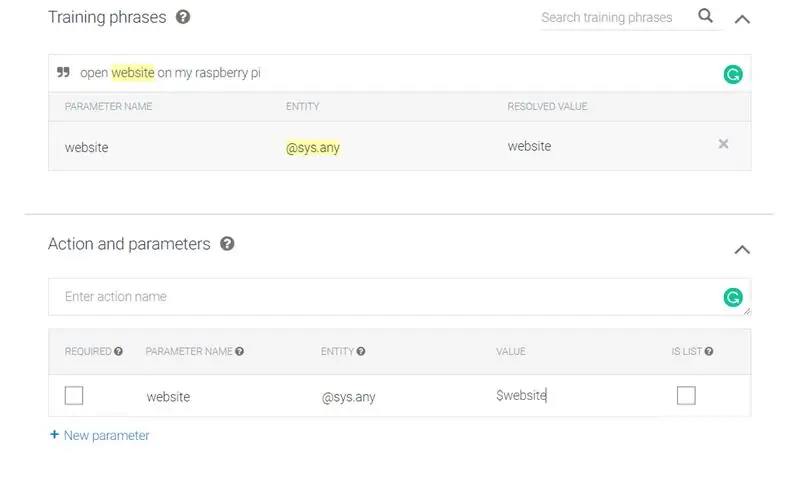
Nato v razdelek dejanja vnesite isto ime parametra. Vrednosti, omenjene v tem razdelku, se pošljejo webhooku kot datoteka JSON, ki jo moramo pridobiti v strežniku, da ugotovimo, na katero spletno mesto je uporabnik priklican.
Vrednost spremenljivke se pridobi z "$ variable_name"
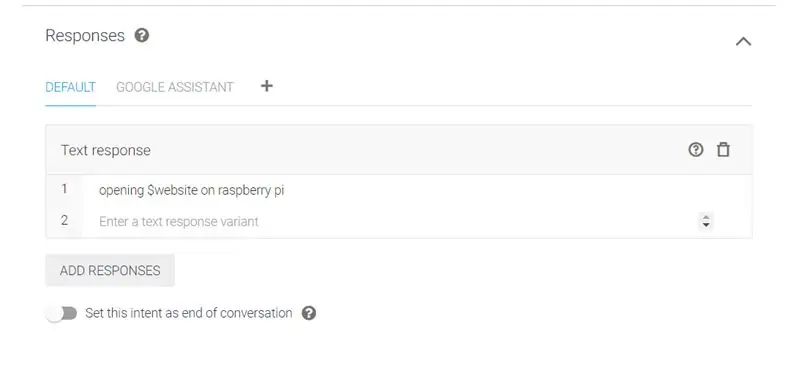
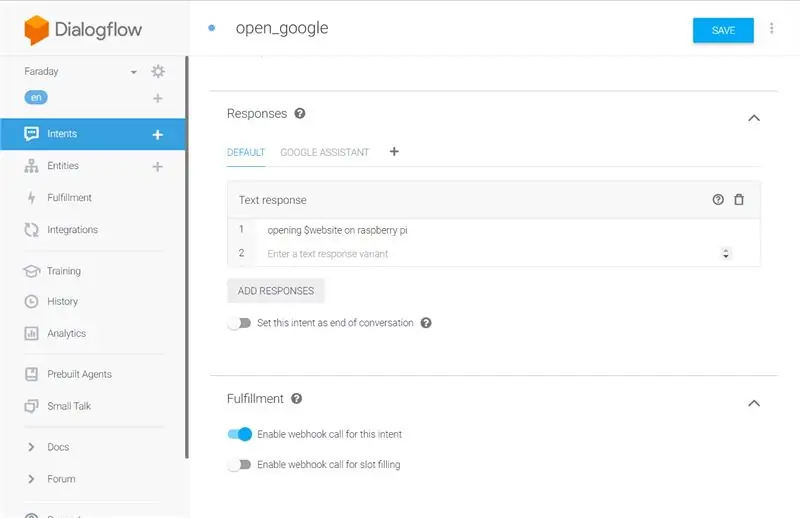
6. korak:

Dodajte odgovor, ki ga moramo slišati, ko izgovorimo ukaz Googlovi domači strani. Nato shranite namen. Po potrebi nastavite ta namen kot konec pogovora.
7. korak:
Zdaj bomo vzpostavili našo zaledno storitev, da bodo te poizvedbe odprle videoposnetke in spletna mesta na naši malini pi.
Preostala nastavitev
Dataplicity -> Nodejs strežnik -> koda
Zakaj potrebujemo podatkovnost? ker se Google Home poveže s spletnimi kljukami, ki so dostopne prek interneta. Čeprav je naš GHome povezan z lokalnim omrežjem, poizvedbe prihajajo iz Googlove storitve v oblaku, zato je treba naš strežnik prenesti na internet. Namesto tega glavobola lahko uporabimo storitve podatkovnega števila, da z lahkoto postavimo naš malinov pi na internet.
Najprej se povežite z malinovim pi [neposredno prek HDMI-ja ali celo s SSh] Pridobite najnovejši čas delovanja nodejsa iz naslednjega ukaza v terminalu.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Nato ga namestite z uporabo
sudo apt -get install -y nodejs
Nato ustvarite novo datoteko
nano webserver.js
8. korak:
Nato v datoteko vstavite spodnjo kodo
Tukaj za predstavitev uporabljam samo dve spletni strani (google, youtube). Kodo lahko uredite in ustrezno spremenite.
bodyParser = zahteva ("razčlenjevalnik telesa"); var exec = zahteva ("podrejeni_proces"). exec; var express = zahteva ("ekspresno"); var app = express (); app.use (bodyParser.json ()); app.post ('/', funkcija (req, res) {naj spremenljivka = req.body.queryResult.parameters.website; exec ("midori www."+spremenljivka+". com", funkcija (napaka, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (napaka! == null) {console.log (“napaka exec:“+ napaka);}}); vrni res.end ();}); app.listen (80);
9. korak:

Zgornja koda je bila napisana le za razlago koncepta. V kodi sem uporabil brskalnik Midori, saj krom ne deluje z ukazi na daljavo. Uporabljamo lahko tudi Firefox. [Pred pisanjem kode moramo namestiti razčlenjevalnik telesa, ekspresne module s pomočjo npm]
Ne pozabite, da bi morali poslušati le na vratih 80, saj lahko podatkovna množica posreduje samo vrata 80 maline pi.
Zdaj moramo nastaviti Dataplicity
Pojdite na spletno mesto Dataplicity in ustvarite svoj račun ter sledite navodilom za dodajanje maline pi na nadzorno ploščo.
10. korak:

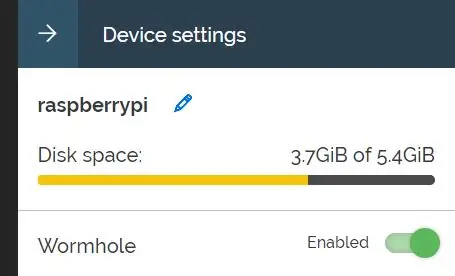
Nato odprite raspberry pi s seznama naprav in izberite črvino, da dobite edinstven naslov IP za malino pi, na katerem lahko razmestimo strežnik vozlišč.
Kopirajte naslov IP v odložišče.
11. korak:

Zdaj zaženite kodo iz terminala raspberry pi
sudo vozlišče webserver.js
Če prikaže kakšno napako glede prikaza ali protokolov…. izvršiti
sudo xhost +
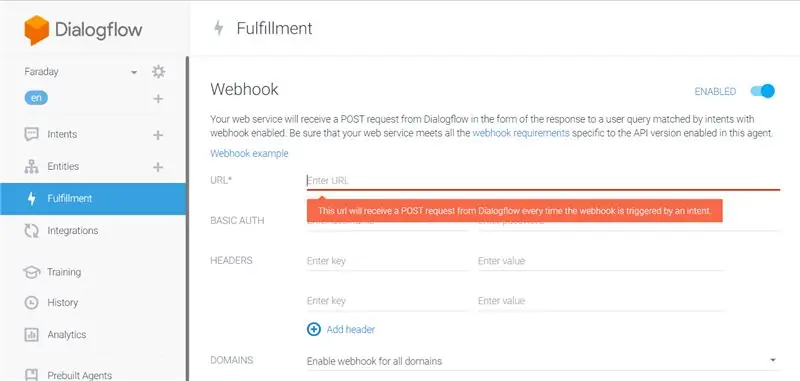
Zdaj se vrnite na dialogflow in kliknite razdelek o izpolnitvi
12. korak:

V zgornji prostor vnesite naslov IP ali URL iz podatkovne množice.
13. korak:

Nazadnje pojdite na razdelek namere in omogočite klic webhook na zavihku izpolnitev.
To je to! Zdaj se vrnite na svoj google dom in preverite, kako deluje!
Do naslednjič, Happy Hacking:)
Priporočena:
Pridobite HDMI izhod iz vašega Rock64 z uporabo Armbian: 15 korakov

Pridobite HDMI izhod iz svojega Rock64 z uporabo Armbian -a: Verjetno ste tu, potem ko Google išče "" Rock64 brez hdmi izhoda " ali pa se sprašujete, kako uporabiti zaslon velikosti 16 x 2, ki je bil priložen nakupu, za katerega se je zdelo, da je res: " Za 10 do 20 dolarjev, Sing
(Projekt IOT) Pridobite vremenske podatke z uporabo ESP8266 in API -ja Openweather: 5 korakov

(Projekt IOT) Pridobite vremenske podatke z uporabo ESP8266 in API -ja Openweather: V tem navodilu bomo zgradili preprost projekt IOT, v katerem bomo z openweather.com/api pridobili vremenske podatke našega mesta in jih prikazali s programsko opremo za obdelavo
I2C / IIC LCD zaslon - Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: 5 korakov

I2C / IIC LCD zaslon | Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: Pozdravljeni, saj ima navaden SPI LCD 1602 preveč žic za povezavo, zato ga je zelo težko povezati z arduinom, vendar je na trgu na voljo en modul, ki lahko pretvorite zaslon SPI v zaslon IIC, tako da morate priključiti samo 4 žice
Pridobite viseči senzor teže iz tehtnice prtljage za svoj projekt Arduino: 4 koraki

Pridobite viseči senzor teže iz lestvice prtljage za svoj projekt Arduino: V tej vadnici vam bom pokazal, kako iz poceni, običajne tehtnice za prtljago/ribolov in pogosto uporabljenega modula HX711 ADC pridobiti senzor viseče teže za projekt Arduino. Ozadje: Za projekt sem potreboval senzor za merjenje določene teže, ki je
Pridobite klasičen zaslon za prijavo v sistemu Windows Vista: 4 koraki

Pridobite klasičen zaslon za prijavo v operacijskem sistemu Windows Vista: pozdravni zaslon, ki prikazuje vse uporabnike, je bil v sistemu Windows XP predstavljen za udobje uporabnikov. Možnost, da to spremenite na bolj varen, klasičen prijavni zaslon, je bila možna z nadzorne plošče. To je bilo odstranjeno iz možnosti Vista, vendar sem
