
Kazalo:
- 1. korak: Začnite z Google Firebase
- 2. korak: Ustvarjanje "projekta"
- 3. korak: Dobrodošli v konzoli Firebase
- 4. korak: Ustvarjanje baze podatkov
- 5. korak: Določanje varnostnih pravil za vašo Firebase
- 6. korak: Dobrodošli v svoji Firebase
- 7. korak: Ustvarite svoj prvi seznam opravil
- 8. korak: Ime seznama opravil
- 9. korak: Dodajanje podrobnosti na seznam
- 10. korak: Dodajanje podnalog na seznam
- 11. korak: Tada
- 12. korak: Dokončajte dodajanje svojih nalog
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Živijo!
Vsi vsak dan uporabljamo sezname opravil, bodisi na spletu ali brez povezave. Medtem ko so seznami brez povezave nagnjeni k izgubi, navidezne sezname pa lahko zamenjate, jih pomotoma izbrišete ali celo pozabite. Zato smo se odločili, da ga naredimo v Google Firebase, zbirki podatkov v realnem času. Zakaj? Ker:
1. Kul je
2. Čas je v realnem času, zato se spremembe izvedejo v trenutku.
3. Enostaven za uporabo in centraliziran; vsi podatki so v oblaku in so dostopni prek katere koli platforme.
4. Čudovit API, ki zelo podpira.
5. Posodobitve je enostavno narediti.
V tem projektu se bomo osredotočili na ročno dodajanje podatkov v Firebase!
1. korak: Začnite z Google Firebase
Obiščite spletno mesto Google Firebase in v zgornjem levem kotu kliknite gumb »Prijava« in se prijavite prek svojega Google Računa.
Ko se prijavite, kliknite »Pojdi na konzolo« za dostop do konzole baze podatkov firebase. Ne skrbite, to ni nič naprednega.
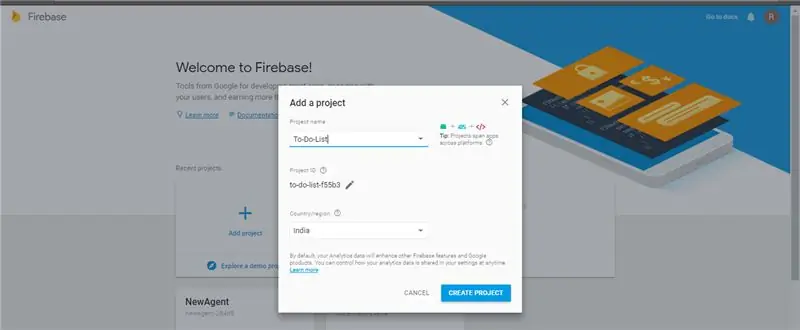
2. korak: Ustvarjanje "projekta"

Na novem zaslonu kliknite ogromno ikono Plus (Dodaj projekt), da ustvarite nov projekt. Vsak projekt ima lahko samo eno bazo podatkov, zato boste morali ta projekt večkrat ponoviti, če želite več baz podatkov v realnem času.
Zdaj vnesite ime projekta in izberite državo uporabe. Če želite začeti delati, kliknite Ustvari projekt!
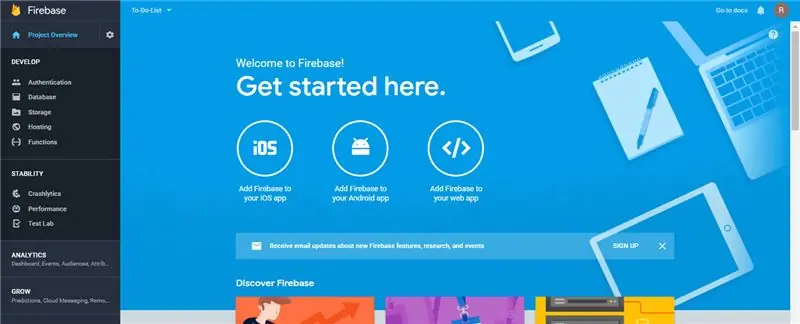
3. korak: Dobrodošli v konzoli Firebase

Po nalaganju kliknite Nadaljuj. To vas bo popeljalo na nov zaslon.
Dobrodošli v konzoli Google Firebase!
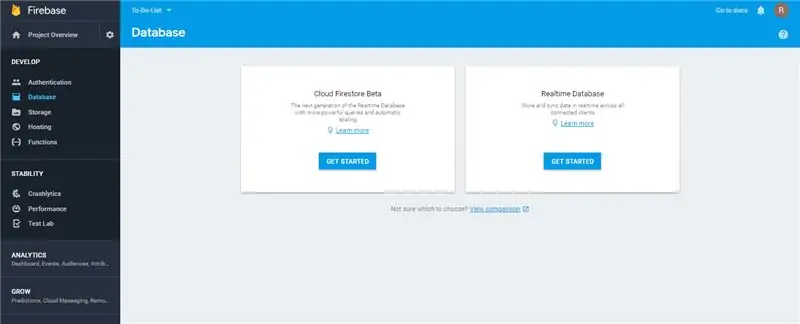
4. korak: Ustvarjanje baze podatkov

V levem meniju kliknite »Baza podatkov«. To vas pripelje na nov zaslon, kjer lahko izbirate med Cloud Firestore ali zbirko podatkov v realnem času. Za ta projekt bomo uporabljali zbirko podatkov v realnem času. Kliknite na Začni!
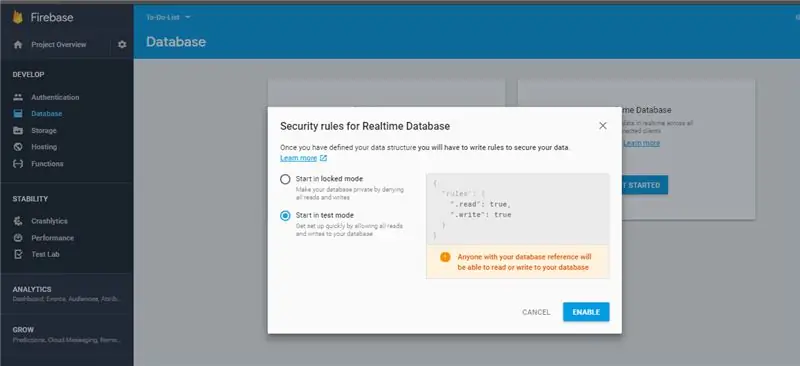
5. korak: Določanje varnostnih pravil za vašo Firebase

Firebase ponuja zmogljive funkcije preverjanja pristnosti, tako da do vaše baze podatkov ni nepooblaščenega dostopa. Za poenostavitev bomo uporabili "javno" bazo podatkov, ki jo lahko spremeni vsak, ki ima dostop do "poverilnic" vaše zbirke podatkov. Več o poverilnicah kasneje.
Izberite "Test Mode" za ta projekt in kliknite Omogoči.
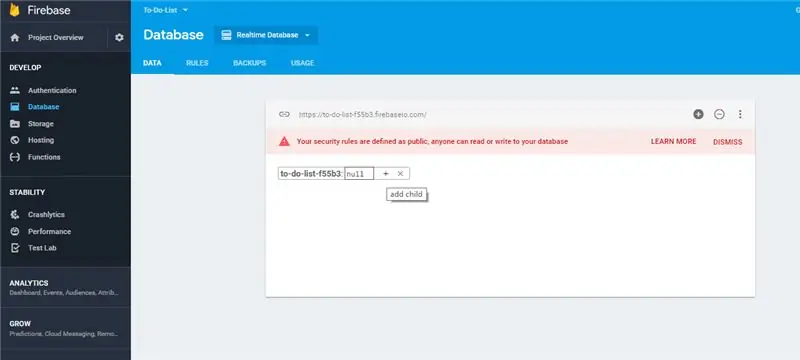
6. korak: Dobrodošli v svoji Firebase

Tako bi izgledal vaš zaslon. Razen imena projekta.
7. korak: Ustvarite svoj prvi seznam opravil
Ustvarili bomo sezname opravil, imenovane "vedra". Vsako vedro je ugnezden seznam podatkov. Medtem ko ste svobodni pri izbiri oblik gnezdenja, ki jih želite, bo za ta projekt vsako vedro predstavljalo nalogo.
Če želite dodati prvo vedro, kliknite ikono '+' pred ničlo, kot je prikazano.
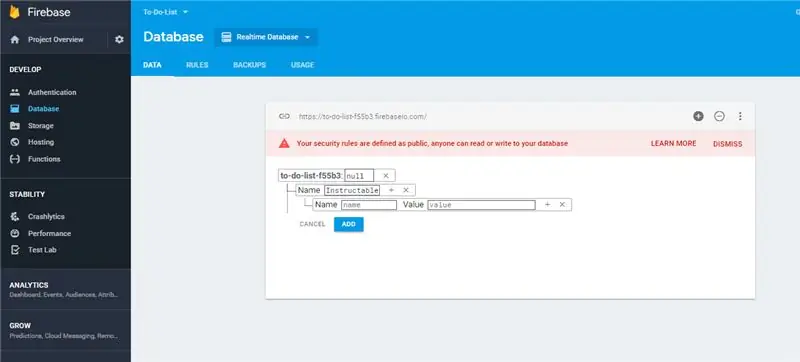
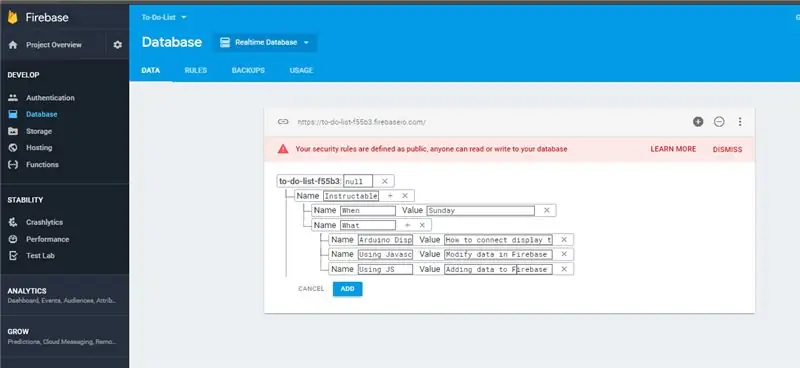
8. korak: Ime seznama opravil

2 Prikažejo se atributi. Ime in vrednost.
Oznaka 'Name' se uporablja za sklicevanje na ime vaše naloge. Na primer, želite ustvariti seznam navodil, ki jih želite videti kasneje. Zato ime uporabljamo kot navodila, kajti zakaj ne.
Upoštevajte, da so polja kratka, zato je lahko vidnost daljših imen težava. Bodite prepričani, da je ime točno tisto, kar ste vnesli.
Čeprav bi lahko oznaki vrednosti dodali poljubno vrednost, bi radi namesto tega dodali seznam postavk pod naslovom. Če želite ustvariti to gnezdo, kliknemo ikono 'Plus' pred oznako Value.
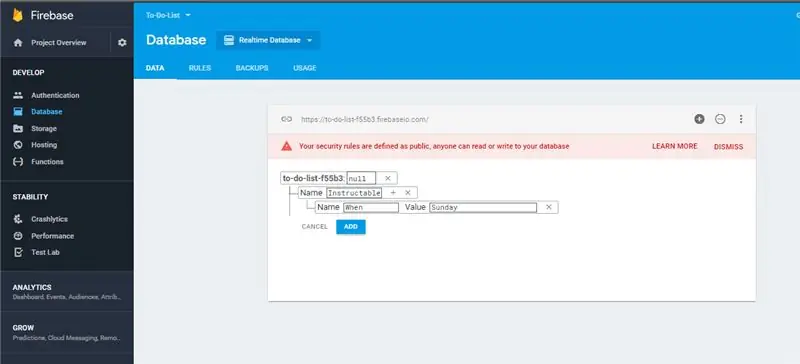
9. korak: Dodajanje podrobnosti na seznam

Vidite lahko, da se je pojavila druga "raven" na seznamu.
Zdaj bomo dodelili atribut, imenovan 'Kdaj', ki označuje dan, ko želite to narediti. V imensko oznako vnesite »When« in v oznako Value na primer »Sunday«.
Zdaj bi želeli dodati vrste navodil, ki bi jih radi videli. Te bomo združili pod imenom "Kaj".
10. korak: Dodajanje podnalog na seznam

Kliknite ikono plus pred imenom »Bucket« ali »Task« ali »List«. V novo polje vnesite "Kaj" v ime in kliknite ikono plus, da naredite seznam pod tem naslovom. Kliknite ikono plus pred tem, kaj želite dodati v drugo polje.
Lahko vidite, da se je pojavila druga raven. Vnesite svoje naloge v oznako "Name" in opis v oznako "Value". Tukaj lahko eksperimentirate z več gnezdenjem.
Kliknite Dodaj, da dokončate to. Ali pa kliknite Prekliči, če pomislite na dodajanje podatkov.
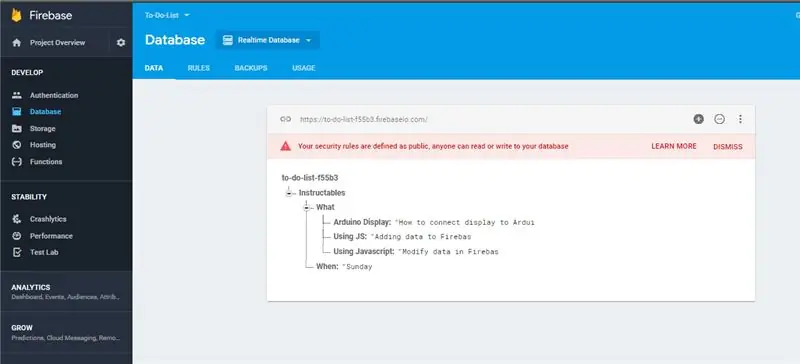
11. korak: Tada

Videli boste, da seznam sveti zeleno, nato pa se kot podatki, ki ste jih nastavili, trdno uresniči. Opazili boste, da Firebase samodejno razvrsti imena po seznamih in podseznamih po abecedi.
Če je naloga videti nepopolna, jo kliknite in se pomaknite v desno, da si jo ogledate v celoti.
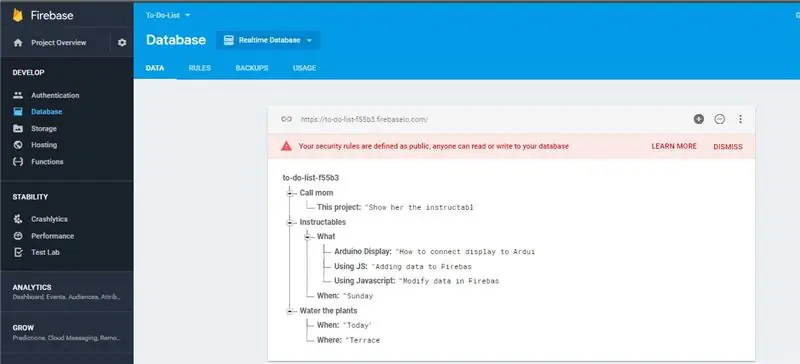
12. korak: Dokončajte dodajanje svojih nalog

Ponovite to, da naredite svoj seznam!
Na kratko povzetek:
Nova vedra z vnosom na skrajni levi seznam z imenom projekta.
Novi atributi z vstavljanjem v opravilo.
Novi podnapisi z vstavljanjem opravil znotraj seznama!
Ta seznam si lahko ogledate kadar koli in kjer koli! Je popolnoma sinhroniziran. Uživajte!
Priporočena:
Prepoznavanje naprav v realnem času z uporabo EM odtisov: 6 korakov

Prepoznavanje naprav v realnem času z uporabo EM odtisov: Ta naprava je namenjena razvrščanju različnih elektronskih naprav glede na njihove EM signale. Za različne naprave oddajajo različne EM signale. Razvili smo rešitev IoT za identifikacijo elektronskih naprav z uporabo delcev
ESP01 Moodlight z Firebase v realnem času + OTA: 7 korakov

ESP01 Moodlight z Firebase v realnem času + OTA: podpira način R-G-B in učinek zamika. Obstaja tudi podpora za nadzor svetlosti. Podpora za posodobitev OTA
Seznam opravil Arduino: 5 korakov

Seznam opravil Arduino: To je seznam opravil Arduino. To je običajen seznam opravil, vendar povezan z Arduinom. Vsakič, ko dokončate nalogo, boste pridobili točke, ki se nato lahko odločite, kaj boste storili. Kako deluje: Na kos papirja napišite naloge, ki jih morate opraviti. Nato vstavite
Upravitelj opravil - sistem za upravljanje gospodinjskih opravil: 5 korakov (s slikami)

Upravitelj opravil - sistem za upravljanje gospodinjskih opravil: želel sem poskusiti odpraviti resničen problem, s katerim se srečujemo v našem gospodinjstvu (in, predvidevam, tudi pri mnogih drugih bralcih), kako razporediti, motivirati in nagraditi svoje otroke za pomoč z gospodinjskimi opravili. Do sedaj smo hranili laminirano folijo
Obvestila o dogodkih v realnem času z uporabo NodeMCU (Arduino), Google Firebase in Laravel: 4 koraki (s slikami)

Obvestila o dogodkih v realnem času z uporabo NodeMCU (Arduino), Google Firebase in Laravel: Ste kdaj želeli biti obveščeni, ko je na vašem spletnem mestu izvedeno dejanje, vendar e -pošta ni primerna? Ali želite vsakič, ko prodajate, slišati zvok ali zvonec? Ali pa potrebujete vašo takojšnjo pozornost zaradi nujne situacije
