
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Ste že kdaj želeli biti obveščeni, ko se na vašem spletnem mestu izvede dejanje, vendar e -pošta ne ustreza? Ali želite vsakič, ko prodajate, slišati zvok ali zvonec? Ali pa potrebujete vašo takojšnjo pozornost zaradi nujne situacije na domu?
Ta naprava vas lahko v realnem času opozori na karkoli vam je všeč.
1. korak: Povežite vezje


Naprava, ki sem jo izdelal, je sestavljena iz plošče NodeMCU z zvočnikom, ki me opozarja na prodajo na spletnem mestu. Mikrokrmilnik je programiran s programsko opremo Arduino, sprožilni del pa je lahko katera koli spletna, iOS ali Android aplikacija. Ustvaril sem dve preprosti spletni aplikaciji, eno v Laravelu, drugo pa v navadnem HTML in JavaScript.
Ker lahko plošča NodeMCU varno deluje do približno 12 mA toka na zatičih, je zvočni signal povezan prek tranzistorja NPN. Uporabil sem 2N2222, ker jih imam veliko naokoli, a prepričan sem, da bo načelo enako pri vseh drugih tranzistorjih NPN.
Za ožičenje vezja priključite zbiralnik tranzistorja na pin Pin na plošči. Zvočni signal deluje pri 5V in ker bomo napajali napravo iz USB -ja, nam bo ta pin dal napetost pred regulatorjem 3.3V na plošči.
Nato priključite pozitivno stran brenčevalca na oddajnik tranzistorja in negativni zatič brenčalca na katerega koli ozemljitvenega zatiča na plošči. Uporabil sem pin 2, lahko pa ga priključite tudi na zatiče 9, 25 ali 29.
Osnova tranzistorja je priključena na pin D2, ki je povezan z GPIO 4 v programski opremi Arduino. S to nastavitvijo bo tranzistor učinkovito deloval kot stikalo, ki ob vsakem dogodku vklopi zvočni signal. Namesto zvočnika lahko na enak način priključite rele, da lahko upravljate katero koli električno napravo, na primer žarnice, stroje ali sireno, če izdelujete kakšno alarmno napravo.
2. korak: Pripravite spletne aplikacije



Za sprožilni in sprotni del naprave bomo uporabili Googlovo bazo podatkov v realnem času Firebase. Ta čudovita zbirka podatkov v oblaku NoSQL, ki jo je izdelal Google in omogoča sinhronizacijo podatkov v realnem času med vsako od platform, ki jih uporablja.
Najprej ustvarite projekt z imenom po vaši izbiri. Ko je ustvarjeno, ustvarite eno samo vozlišče, imenovano »count«, in ga zaženite z vrednostjo 0. To bo naše začetno štetje, ki mu želimo slediti v prihodnje.
Aplikacija Laravel uporablja paket "firebase-php" podjetja Kreait in je povezana spodaj. Namestite paket tako, da zaženete »composer require kreait/firebase-php«. Ko je namestitev končana, moramo ustvariti krmilnik, kjer se bo dejanje zgodilo. Metodo sem poimenoval »posodobitev« in jo povezal v poti na dejanju POST.
Če želite pridobiti primerek Firebase, potrebujete datoteko json, ki jo morate prenesti s konzole Firebase. To datoteko postavite v koren svojega projekta Laravel in jo poimenujte firebase.json. Ko pridobivamo primerek firebase, moramo z metodo withCredentials zagotoviti pot do te datoteke.
Ko dobimo primerek firebase, se moramo sklicevati na bazo podatkov in na vozlišče, ki smo ga ustvarili prej. Pri vsakem dejanju bomo dobili trenutno vrednost vozlišča, jo povečali za eno in shranili, če se vrnemo v bazo podatkov. Tako bomo spremljali naše dogodke, o katerih moramo biti obveščeni.
Enako je mogoče doseči z navadnimi HTML in JavaScript z uporabo priložene knjižnice firebase. Z njim moramo najprej konfigurirati matriko z ustreznimi nastavitvami iz konzole Firebase in inicializirati aplikacijo. Ko smo inicializirani, dobimo referenco na vozlišče, kamor shranimo števila dogodkov, in priključimo poslušalca, da prikliče kakršno koli spremembo vrednosti.
Poleg tega imamo namesto oddaje obrazca, kot je v primeru Laravel, zdaj funkcijo JavaScript, ki se pokliče ob pritisku gumba, posodobi število in zabeleži posodobljeno vrednost nazaj v bazo podatkov.
3. korak: Programirajte ploščo NodeMCU



Za programiranje NodeMCU sem uporabil programsko opremo Arduino in potem, ko sem nanjo namestil ploščo, sem izbral ustrezno različico in vrata, da lahko naložim programsko opremo. Moja je različica 1.0, zato pred nadaljevanjem dvakrat preverite na deski.
Prvi del kode Arduino določa vse potrebne definicije, ki jih boste morali prilagoditi v svoji napravi. Prva takšna nastavitev je ssid WiFi in njegovo geslo, nato moramo nastaviti URL firebase in skrivnost db firebase. Na žalost to ni priporočen način povezovanja z bazo podatkov, vendar je zaenkrat edini način, kako knjižnica to podpira. To skrivnost najdete v meniju Nastavitve projekta, računi storitev v konzoli firebase.
Naslednja definicija je pot, ki jo bomo preverjali glede posodobitev, in ID naprave. ID naprave je potreben, zato moramo v primeru, da imamo več naprav za obveščanje o istih dogodkih, vedeti, katera naprava nas je obvestila o dogodku, in o tem voditi evidenco. Nazadnje moramo nastaviti pin, na katerega smo priključili brenčalo in to je v našem primeru D2.
Nastavitvena funkcija definira vgrajeni LED pin in nožice D2 kot izhode, zažene serijsko komunikacijo, da ve, kaj se dogaja, in se poveže z določenim omrežjem WiFi. Ko je povezava vzpostavljena, se začne komunikacija s Firebase in dobi zadnjo vrednost, za katero smo poročali. Nato začne poslušati spremembe na določeni poti.
V glavni zanki je klic funkcije utripanja, ki 500 milisekund utripa z vgrajenim LED -om, da lahko povemo, da je naprava aktivna. Ko je zaznana sprememba in so na voljo razpoložljivi podatki, ki jih lahko preberemo z razpoložljivo funkcijo, se bere nova vrednost vozlišča, razlika se izračuna, saj je v tem času morda prišlo do več dogodkov in se vsakič oglasi pisk razlike.
Na primer, če je razlika med zadnjo prijavljeno vrednostjo in novo vrednostjo 4, se oglasijo 4 piski, ki vas obvestijo, da so bili opravljeni 4 novi nakupi. Funkcija piska uporablja vgrajeno tonsko funkcijo za predvajanje določene frekvence skozi brenčalo za nastavljeno časovno obdobje.
Po piskih se nova vrednost za določeno napravo posodobi in pretakanje se znova zažene. Trenutno je v knjižnici arduino firebase odprta težava, da se pretakanje ne nadaljuje samodejno, potem ko ročno shranimo vrednost, zato jo moramo znova zagnati.
4. korak: Uživajte v svoji napravi

Celotna koda, ki sem jo uporabil, je na voljo na mojem računu GitHub, povezanem spodaj, skupaj s povezavo do sheme projekta.
Izvorna koda
Shematično
Kodo je mogoče zlahka sprejeti, da deluje za veliko različnih scenarijev in dogodkov, in prepričan sem, da se boste z njo zelo zabavali.
Zame je bila to zelo zabavna zgradba in uspela sem se naučiti veliko o njej in zaradi tega sem res vesela. Upam, da vam lahko pomaga pri vašem projektu, če pa se zataknete pri katerem koli njegovem delu ali potrebujete dodatno pojasnilo, mi to sporočite v komentarjih in potrudil se bom, da vam pomagam.
Če vam je bil projekt všeč, se naročite na moj YouTube kanal:
Okusite kodo
Priporočena:
Rubikova kocka z zavezanimi očmi v realnem času z uporabo Raspberry Pi in OpenCV: 4 koraki

Rubikova kocka z zavezanimi očmi v realnem času z uporabo Raspberry Pi in OpenCV: To je druga različica orodja Rubikove kocke za reševanje z zavezanimi očmi. Prvo različico je razvil javascript, lahko si ogledate projekt RubiksCubeBlindfolded1 Za razliko od prejšnje ta različica uporablja knjižnico OpenCV za zaznavanje barv in e
Sledilnik Covid19 v živo z uporabo ESP8266 in OLED - Nadzorna plošča Covid19 v realnem času: 4 koraki

Sledilnik Covid19 v živo z uporabo ESP8266 in OLED | Nadzorna plošča Covid19 v realnem času: Obiščite spletno mesto Techtronic Harsh: http: //techtronicharsh.com Povsod je ogromen izbruh novega koronavirusa (COVID19). Postalo je treba paziti na trenutni scenarij COVID-19 v svetu. Torej, ko sem bil doma, je bil to p
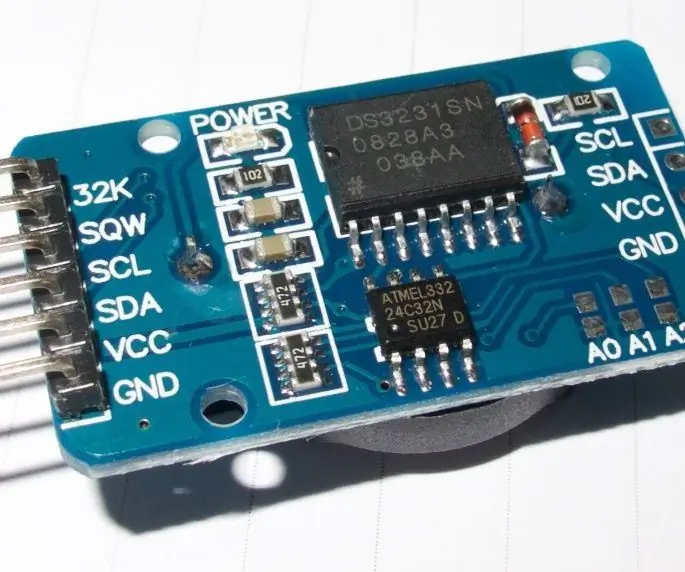
Nastavitev DS3231 RTC (ura v realnem času) natančno, hitro in avtomatizirano z uporabo Java (+-1 s): 3 koraki

Nastavitev DS3231 RTC (ure v realnem času) natančno, hitro in avtomatizirano z uporabo Jave (+-1 s): Ta navodila vam bodo pokazala, kako nastaviti uro na uri DS3231 v realnem času z uporabo Arduina in majhne aplikacije Java, ki uporablja serijska povezava Arduina. Osnovna logika tega programa: 1. Arduino pošlje serijsko zahtevo
Ustvarjanje ure z M5stick C z uporabo Arduino IDE - RTC ura v realnem času z M5stack M5stick-C: 4 koraki

Ustvarjanje ure z M5stick C z uporabo Arduino IDE | RTC ura v realnem času z M5stack M5stick-C: Pozdravljeni fantje, v tem navodilu se bomo naučili, kako narediti uro z m5stick-C razvojno ploščo m5stack z uporabo Arduino IDE. Tako bo m5stick prikazal datum, čas in amp; tedna v mesecu na zaslonu
Seznam opravil v realnem času z uporabo Google Firebase: 12 korakov

Seznam opravil v realnem času z uporabo Google Firebase: Pozdravljeni! Vsi uporabljamo sezname opravil vsak dan, naj bo to na spletu ali brez povezave. Medtem ko so seznami brez povezave nagnjeni k izgubi, navidezne sezname pa lahko zamenjate, jih pomotoma izbrišete ali celo pozabite. Zato smo se odločili, da ga naredimo v Googlu Firebase,
