
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Ste že kdaj želeli ustvariti aplikacijo, ki deluje na dinamični zbirki podatkov, s katero je enostavno delati, uporabnikom, ki se ne spoznajo na tehnologijo, omogoča vnos podatkov in ne zmanjka sredstev podjetja? No, potem imam rešitev za vas. Danes bomo izdelovali aplikacijo, ki deluje na Googlu Drive (no, natančneje Google Sheets) in jo je mogoče uporabiti za različne namene. Čeprav se bo ta vadnica osredotočila na izdelavo aplikacije, ki temelji na dogodkih in bo prikazala seznam dogodkov, ki se dogajajo okoli univerzitetnega kampusa, je ta projekt mogoče zlahka prepisati, da deluje na več načinov, pa naj bo to aplikacija kalkulatorja za aplikacijo, ki spremlja zaloge za izdelke. Če želite videti, kaj bomo izdelali, sem priložil kopijo svoje prijave. Razpakirajte datoteko zip in v njej zaženite JAR. In zdaj, brez odlašanja, začnimo!
Korak: Kaj boste potrebovali
Za začetek tega projekta potrebujete naslednje vire:
-
Netbeans
Priporočam prenos Java EE, saj zagotavlja podporo strežniku, če pa ne želite nekaj nepotrebnih datotek ali dodatnega prostora na disku, bo deloval tudi Java SE. Netbeans bo služil kot IDE za kodiranje in sestavljanje naše aplikacije
-
Jsoup
To sem vključil v navodila za prenos, ki jih lahko prenesete. Gre za razčlenjevalnik HTML, ki nam bo omogočil pridobivanje informacij iz objavljene preglednice
-
Java SDK (V8)
Prenesite datoteko, ki ustreza vašemu sistemu. Če že imate Java SDK v prejšnji različici, priporočam posodobitev. Nekatere moje funkcije uporabljajo nove lambda izraze, izvorne za v8, in koda brez njih morda ne bo delovala, odvisno od tega, kaj delate
-
Visual Studio (izbirno)
Popolnoma neobvezno. Čeprav NetBeans deluje neverjetno pri sestavljanju in pakiranju naše aplikacije, nisem velik oboževalec razvojnega studia. Raje kodiram v VS, saj ima lepši vmesnik. Če vam to ni všeč, je na spletu veliko drugih IDE -jev, zato poiščite tisto, kar vam je najbolj všeč
- Začetna koda
Začetno kodo sem vključil v vire tega in jo objavil tudi na GitHubu. Pri tem imam glavno datoteko (dogodek), ki zagotavlja strukturo datoteke, ki dejansko izvaja aplikacijo, pa tudi EventTester, ki uporablja JavaFX za ustvarjanje grafičnega vmesnika za aplikacijo. Če želite dobiti popolno izkušnjo, ne priporočam kopiranja in lepljenja. Vzemite si čas in preberite to
Drugi:
Osnovno znanje o Javi. Koristno bo, če poznate Javo, na primer pišete funkcije, ustvarjate predmete itd
2. korak: Nastavitev baze podatkov

Za začetek projekta moramo najprej vstopiti v Google Drive in ustvariti list, ki ga bomo uporabili za zagon naše aplikacije. Pojdite na drive.google.com in kliknite ikono »Novo« v zgornjem levem kotu ter pod tem izberite »Preglednice«.
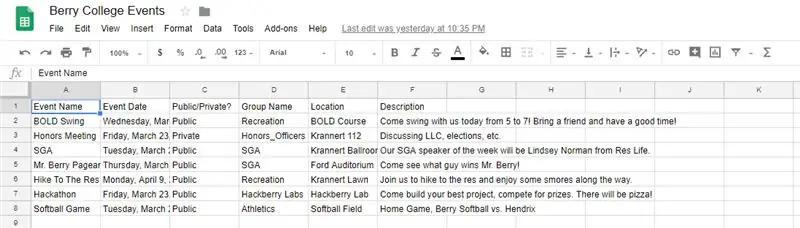
Ko se list naloži, nadaljujte in ga preimenujte v nekaj, kar je lahko prepoznavno. Ko to storite, v zgornjo vrstico vnesite imena podatkov, na primer stvari, ki jih boste vnesli v vsak stolpec. Če pogledam moj primer tukaj, sem zgornjo vrstico označil s stvarmi, kot so »Ime dogodka«, »Datum« itd.
Po tem začnite polniti svojo preglednico s podatki, ki jih želite izpolniti. Ne pozabite oblikovati vseh svojih podatkov na enak način, da bo koda z njimi delovala brez napak. Na primer, če nameravate uporabiti datume v kodi, bodite previdni, da vsak datum formatirate enako, sicer ga koda ne bo mogla razčleniti.
Ko vnesete svoje podatke, objavite preglednico tako, da odprete »Datoteka« -> »Objavi v spletu«. Od tu boste želeli izbrati celoten dokument in se prepričati, da je objavljen kot datoteka HTML, tako da lahko naša aplikacija pravilno nariše podatke. Po objavi preglednice si zapomnite povezavo, ki jo ponuja. To bo potrebno kasneje v aplikaciji.
3. korak: Nastavitev NetBeans

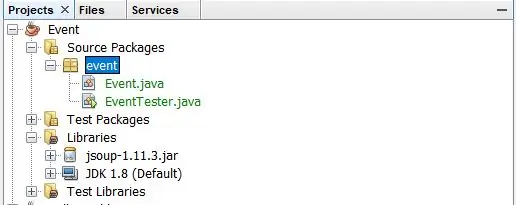
Zdaj, ko imamo preglednico, je čas, da nastavimo NetBeans, da bomo lahko začeli s kodiranjem. Ko naložite in namestite NetBeans in svoj Java SDK, nadaljujte in ustvarite nov projekt. Pri izbiri vrste izberite kategorijo "Java" in projekt "Java Application". Izberite, kako želite, da se vaš projekt imenuje (jaz sem svojega poimenoval preprosto »Dogodek«). Potrdite polje poleg "uporabi namensko mapo za shranjevanje knjižnic", poleg tistega poleg "Ustvari glavni razred". Po tem bi moral NetBeans ustvariti projekt in imenik projektov, v katerem bi lahko začeli delati, podobno kot na sliki.
Preden bomo začeli s kodiranjem, se bomo morali prepričati tudi, da ima NetBeans knjižnico JSoup, ki jo bo potreboval za razčlenitev naše preglednice. V programu NetBeans z desno tipko miške kliknite ikono "Knjižnice" pod imenikom vašega projekta. V pojavnem meniju izberite gumb za dodajanje datoteke.jar. Zdaj se pomaknite do mesta, kjer ste postavili svoj prenos jsoup (najverjetneje mapo Prenosi, razen če niste določili drugje). Izberite to datoteko in jo dodajte v knjižnico. Če razširite mapo Knjižnice v NetBeans, bi morali na tem področju videti jsoup.jar. Po tem lahko začnemo kodirati našo aplikacijo.
4. korak: Kodiranje našega glavnega razreda

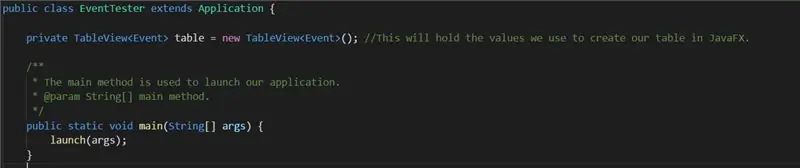
Torej, prvi korak pri kodiranju naše aplikacije je ustvarjanje vašega glavnega razreda. Vaš glavni razred bo tam, kjer ustvarjamo svoje predmete, imamo metode, ki delujejo z JSoupom, in drugo. Predpostavimo, da imajo vsi, ki to berejo, izkušnje s kodiranjem, nadaljujte in uporabite naslednji uvoz:
import java.util. Collections;
uvoz java.util. List;
uvoz java.util. ArrayList;
uvoz java.util. Date;
uvoz java.util.stream. Stream;
uvoz java.util.stream. Zbiralniki;
uvoz java.text. SimpleDateFormat;
uvoz java.text. ParseException;
uvoz org.jsoup. Jsoup;
uvoz org.jsoup.nodes. Document;
uvoz org.jsoup.nodes. Element;
uvoz org.jsoup.select. Elements;
uvoz javafx.beans.property. SimpleStringProperty;
To se morda zdi veliko in vse odvisno od vašega projekta morda ne bo potrebno. Ko nadaljujemo s kodiranjem, vas bo NetBeans obvestil, če imate neuporabljene uvoze, zato jih lahko pozneje vedno izbrišemo. Vendar je to tisto, kar trenutno potrebujemo.
Ko smo dobili uvozne izjave, pojdimo naprej in razglasimo svoj razred. Če nameravate pri razvoju svojega predmeta, ki je specifičen za razred, uporabiti Dates ali kateri koli neosnovni predmet, priporočam, da deklaraciji razreda dodate "implements Comparable". To vam bo omogočilo primerjavo objektov, kar vam bo omogočilo, da pozneje razvrstite seznam razredov. Ko to storite, razglasite vse spremenljivke primerka, ki jih potrebujete. Za vsak javni niz, ki ga ustvarite, boste zanj morali ustvariti tudi SimpleStringProperty. To so predmeti JavaFX, ki nam bodo kasneje omogočili delo z našimi predmeti glavnega razreda.
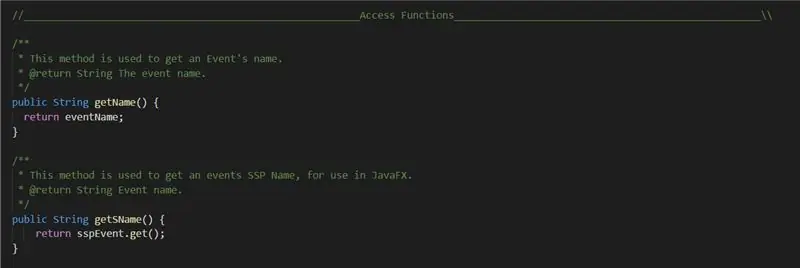
Zdaj pa razglasite, da imate dostopne funkcije. Kar zadeva vaše osnovne spremenljivke, lahko svoje funkcije poimenujete tako, kot se odločite. Za vaše funkcije dostopa do SSP pa morate uporabiti obliko getFunctionNameHere (). To je zato, ker bomo kasneje za povezovanje s temi funkcijami uporabljali JavaFX, funkcije, ki jih bomo uporabljali, pa od nas zahtevajo, da svoje funkcije SSP začnemo z get. Primer si lahko ogledate zgoraj.
Ko določite vse spremenljivke dostopa, pojdite naprej in določite vse druge funkcije, ki jih morda potrebujete. To je zelo specifično za uporabnika, saj se funkcije, ki jih potrebujete, razlikujejo od projekta do projekta. Če potrebujete navdih, preverite moj Javadoc ali dejansko kodo in si oglejte nekatere funkcije, ki sem jih naredil. Na primer, ustvaril sem funkcijo razvrščanja, ki razvrsti seznam po datumu, pa tudi funkcije, ki so vrnile samo dogodke s statusi skupine javnih in še več. Čeprav je v redu, da naredite te statične, da lahko opravite nekaj preskusov, priporočam, da po zaključku odpravljanja napak nimate statičnih metod, da se izognete napakam, ko pridemo na naslednji korak projekta.
5. korak: Določitev naše metode Create ()

Zdaj prihaja morda najpomembnejši del kode, kjer bomo opredelili našo metodo create (), ki bo dejansko dostopala do naše spletne strani in nam dala podatke. Pomembno je omeniti, da boste morali svoji deklaraciji metode dodati vrstico throws Exception, zato nam v kodo ni treba vpisovati blokov try. Za začetek razglasite prazen seznam svojega predmeta. V mojem primeru je izgledalo tako
Dogodki dogodka = nov ArrayList ()).
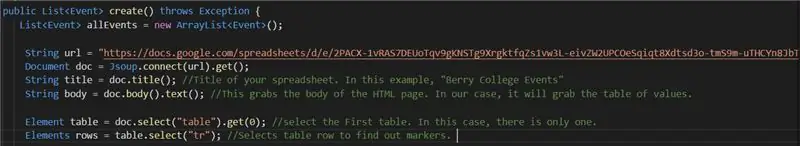
Zdaj pojdite in poiščite URL, ki ste ga prej kopirali v objavljeno preglednico. To povezavo razglasite za niz v Javi in jo pokličite, kot želite. Zdaj pa razglasite nov dokument Jsoup. To lahko storite tako, da ustvarite nov predmet dokumenta, na primer
Dokument doc = nov dokument ();
Zdaj pa nastavite dokument, da se poveže z našim URL -jem in pridobi podatke. Če želite to narediti, poskusite:
Dokument doc = Jsoup.connect (url).get ();
Zdaj moramo dobiti telo našega dokumenta, kjer so shranjeni dejanski podatki.
Telo niza = doc.body (). Text ();
Zdaj moramo začeti izvleči podatke iz telesa. Ker so naši podatki v tabeli (ker je bila preglednica), moramo tabelo izvleči iz telesa. Poskusimo
Tabela elementov = doc.select ("tabela"). Get (0);
S tem izberete prvo tabelo. V tem primeru je samo ena. Zdaj vtipkajte
Elementi vrstice = table.select ("tr");
Tako dobimo vse vrstice v omenjeni tabeli.
Tako so zdaj vsi naši podatki znotraj te spremenljivke vrstic. To je dobro in vse, vendar je bistvo pri pisanju te funkcije v tem razredu, da lahko iz nje ustvarjamo predmete. Torej, preden lahko to vrnemo, moramo iz naših vrstic ustvariti seznam. Če želite to narediti, lahko uporabimo zanko for. Moram opozoriti, da sem za to potreboval malo poskusov in napak. Spoznal sem, da pri vlečenju iz vrstic nekateri naši podatki v tem primeru niso uporabni, saj zagotavljajo stvari, kot je ime posameznega lista, prva vrstica z našimi idejami o podatkih itd. Na koncu sem nastavil začetno vnos številke for zanke na 2, tako da te elemente zaobide in lahko ustvari naše postavke. Na koncu sem razvil pogled s kodo
for (int i = 2; i <rows.size (); i ++) {
Vrstica elementa = rows.get (i);
Elementi cols = row.select ("td");
Če želite ustvariti predmet, naredite nekaj takega
Ime predmeta = nov predmet (cols.get (0).text ());
V bistvu bo cols.get (0) dobil podatke iz stolpca (0) vrstice (i) in jih spremenil v niz, ki se nato lahko prenese v konstruktor predmeta.
Ko nastavite svojo konstrukcijo, jo dodajte na seznam, ki smo ga prej ustvarili s list.add (), kot je npr
events.add (ime);
Zdaj zaprite zanko for in pokličite vse funkcije, ki jih boste morda potrebovali. Na primer, poklical sem mojo funkcijo razvrščanja, da bi Dogodke razporedil po datumu. Ko to storite, vrnite svoj seznam in končali ste s tem razdelkom!
6. korak: Kodiranje naše aplikacije


Ustvarite novo datoteko in jo poimenujte po želji. Potrebovali boste naslednji uvoz:
uvoz java.util. List;
uvoz java.util. ArrayList;
uvoz java.util. Date;
uvoz javafx.geometry. Pos;
uvoz javafx.scene.layout. HBox;
uvoz javafx.application. Application;
import javafx.collections.transformation. FilteredList;
uvoz javafx.scene.text. Font; uvoz javafx.scene.control.*;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
uvoz javafx.geometry. Insets;
uvoz javafx.scene. Group;
uvoz javafx.scene. Scene;
import javafx.scene.control. Label;
uvoz javafx.scene.control.cell. PropertyValueFactory;
uvoz javafx.scene.layout. VBox;
uvoz javafx.stage. Stage;
Vem, da se to morda zdi veliko, a verjemite mi, da so potrebne za ustvarjanje naše aplikacije. Pojdite naprej in razglasite svoj razred ter poskrbite, da bo razširil aplikacijo, saj je to nujna sestavina projekta. Na začetku razglasite novo spremenljivko primerka, ki je TableView vašega predmeta, na primer
zasebna tabela TableView = nova TableView ();
Navedite tudi glavno metodo, ki jo bomo uporabili za zagon aplikacije. V bistvu bi morala izgledati kot slika na vrhu.
Zdaj moramo ustvariti svojo metodo zagona. Poskrbite, da bo vrgel Exception, saj bomo klicali metodo create () iz našega prejšnjega razreda. Ustvarite nov dogodek s praznimi parametri, preprosto zato, da lahko z njim pokličemo metodo create. Določite nov seznam in ga nastavite na enak rezultatu create (). Zdaj ustvarite nov ObservableList, ki bo uporabljen za polnjenje naše tabele z našimi podatki. Opredelite ga tako:
ObservableList data = FXCollections.observableArrayList ();
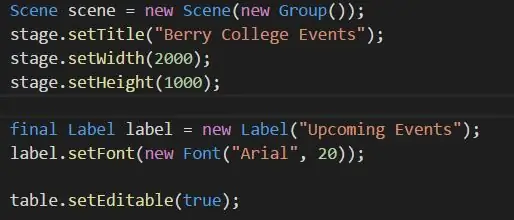
Zdaj ustvarite nov prizor z:
Scena = nova scena (nova skupina ());
Nastavite naslov, širino, višino in vse ostalo, kar potrebujete za vse, kar vam ustreza. Moje vrednosti lahko vidite na sliki na vrhu. Zdaj lahko začnemo postavljati mizo. Za vse informacije, ki jih želite prikazati, ustvarite stolpec stolpec, na primer:
TableColumn eventCol = nov TableColumn ("Ime dogodka"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (nova PropertyValueFactory ("sName"));
Parameter »sName« je treba napolniti s katerim koli imenom vaših funkcij dostopa do SSP, tako da lahko dobi vrednosti, ki jih potrebujete za dane objekte. Naredite toliko stolpcev, kot jih potrebujete, nato pa jih dodajte v tabelo z
FilteredList flEvent = nov FilteredList (podatki, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
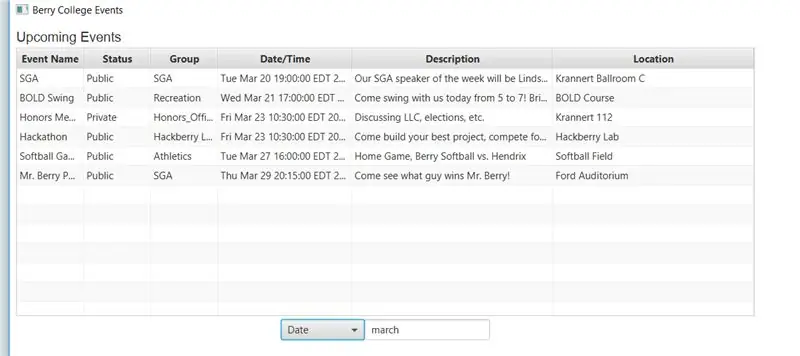
Če želite dodati iskalno vrstico, kot sem jo jaz, poiščite kodo za informacije o tem, kako ustvariti choiceBox in textField, kar bo vašemu uporabniku omogočilo filtriranje tabele po določenih vrednostih. Če ste se za to odločili, boste morali narediti tudi hBox, ki bo vseboval te, z
HBox hBox = nov HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
V spodnjo metodo.addAll () boste morali dodati tudi hBox.
V nasprotnem primeru preprosto ustvarite nov vBox, v katerem bodo shranjeni naši podatki
končni VBox vbox = nov VBox ();
vbox.getChildren (). addAll (oznaka, tabela);
((Skupina) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (prizor); stage.show ();
Zdaj sestavite kodo in jo zaženite ter preverite, ali deluje. Z NetBeans poiščite napake, ki bodo na desni strani zaslona prikazane kot rdeče črte. To nadaljujte, dokler ne boste imeli več napak in se projekt zažene.
Ko dokončate kodiranje, vam priporočam, da ustvarite Javadoc svoje kode, da bodo ljudje videli, kaj počne vaša koda. Če želite to narediti, pod gumbom »Zaženi« na vrhu zaslona preprosto pritisnite »Ustvari Javadoc«. Kopijo mojega Javadoca najdete tako, da pogledate datoteko zip na prvi strani in izberete datoteko index.html.
7. korak: Sestavljanje in pakiranje naše datoteke Jar

Ko ste dovolj odpravili napako in jo uspešno izvedli, jo lahko končno sestavite v datoteko JAR, ki jo lahko nato objavite, da lahko drugi zaženejo to programsko opremo brez potrebe po NetBeans ali Jsoup.
Preden sestavite aplikacijo, se prepričajte, da je vse narejeno. Če želite dodati dokumentacijo in ustvariti JavaDoc, naredite to. Če imate ukaze System.out, ki se natisnejo na vašo ukazno mizo, jih odstranite. V bistvu se prepričajte, da vaša aplikacija nima neželenih ukazov ali funkcij in da ima vse, kar je potrebno za pakiranje.
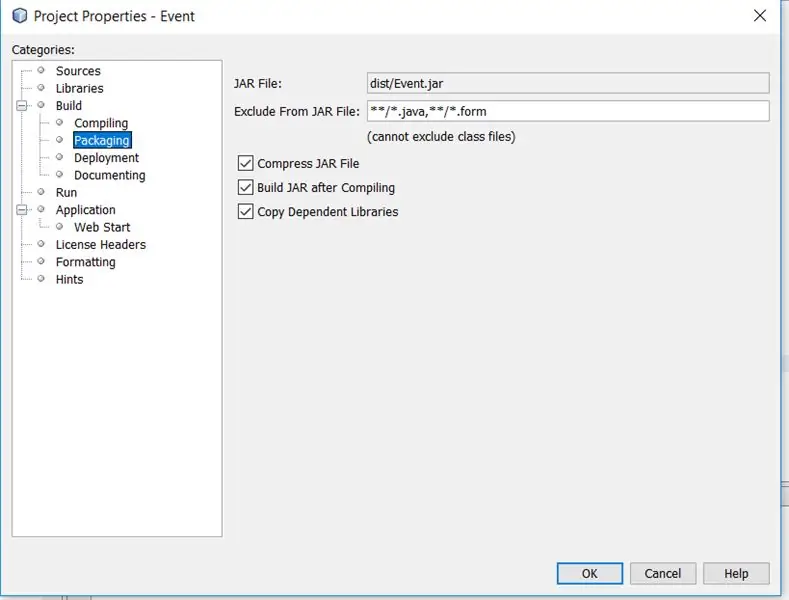
Po tem z desno miškino tipko kliknite ime projekta v NetBeans. Moral bi odpreti meni. Pritisnite lastnosti (na samem dnu menija), nato pritisnite "Embalaža" na levi strani novega pojavnega menija. Zdaj se prepričajte, da so vsa potrditvena polja označena. Vaš zaslon bi moral izgledati kot zgornji.
Ko to storite, še enkrat z desno miškino tipko kliknite svoj projekt v NetBeans. Na tej točki pritisnite gumb "Clean and Build" in NetBeans bo začel sprejemati vaše knjižnice in datoteke ter jih zbirati v delujočo datoteko JAR. Če je vse v redu, bi morali po nekaj trenutkih v konzoli videti sporočilo, ki vam pove, da je vaš JAR končal sestavljanje in datoteko je zdaj mogoče zagnati. Zaženite to aplikacijo in se prepričajte, da vse deluje. Če ne, odpravite napake in znova zaženite postopek, dokler ne odpravite napak.
8. korak: Čestitke
Čestitamo! Če ste pravilno upoštevali vsa navodila in vse dobro kodirali, bi morali imeti svojo lastno delovno aplikacijo. Zanimivo je, da se bo zdaj, ko boste vi ali kdo drug, ki ima dostop do vaše preglednice, uredili podatke, vaša aplikacija lahko spremenila in se odzvala na nove podatke. Tukaj je hiter video, kako se je moje izkazalo.
Če iščete načine za nadaljnje izboljševanje in gradnjo, priporočam, da preverite nekatere naprednejše funkcije JavaFX, kot sta FancyText ali FancyButton, ki lahko vaši aplikaciji dodajo nekaj višje grafike. Vso srečo in pustite komentar, če potrebujete pomoč ali opazite napako v moji kodi!
Priporočena:
Kako narediti snemalnik podatkov o vlažnosti in temperaturi v realnem času z Arduino UNO in kartico SD - Simulacija zapisovalnika podatkov DHT11 v Proteusu: 5 korakov

Kako narediti snemalnik podatkov o vlažnosti in temperaturi v realnem času z Arduino UNO in kartico SD | Simulacija zapisovalnika podatkov DHT11 v Proteusu: Uvod: zdravo, to je Liono Maker, tukaj je povezava YouTube. Z Arduinom ustvarjamo projekt in delamo na vgrajenih sistemih. Data-Logger: Zapisovalnik podatkov (tudi zapisovalnik podatkov ali zapisovalnik podatkov) je elektronska naprava, ki sčasoma beleži podatke z
Analiza podatkov o temp./Vlažnosti z uporabo Ubidots in Google-Sheets: 6 korakov

Analiza podatkov o temp/vlažnosti z uporabo Ubidots in Google-Sheets: V tej vadnici bomo merili različne podatke o temperaturi in vlažnosti s senzorjem temperature in vlažnosti. Naučili se boste tudi, kako te podatke poslati Ubidotsu. Tako ga lahko analizirate od kjer koli za različne aplikacije. Tudi s pošiljanjem
Moja prva aplikacija Java: 6 korakov

Moja prva aplikacija Java: Ali si še naprej želite ustvariti svojo aplikacijo java, vendar jo iz nekega razloga odlašate? Se slišite reči "jutri bom končno to naredil"? Toda ta jutri nikoli ne pride. Torej, začeti morate zdaj. Zdaj je čas, da si priskrbite han
Pretakanje podatkov iz Google Preglednic na nadzorno ploščo: 6 korakov

Pretakanje podatkov iz Google Preglednic na nadzorno ploščo: Preglednice so odlične pri upravljanju podatkov, vendar jih ne prikazujejo. Prav zaradi tega se je začelo pojavljati toliko podjetij za vizualizacijo podatkov in nadzorno ploščo BI. Težava pri večini teh izdelkov je, da so običajno dragi in
EAM-Industri4.0-RFID zbirka podatkov do baze podatkov: 10 korakov (s slikami)

EAM-Industri4.0-RFID podatkovno razvrščanje podatkovnih zbirk v zbirko podatkov: Dette projekt omhandler opsamling af v æ gtdata, register up identiteter vha. RFID, zaostajanje podatkov v bazi podatkov MySQL vha. node-RED, samostojno obnašanje in ravnanje z opsamlede podatki v programu et C#, ki se oblikujejo v aplikaciji Windows Form.
