
Kazalo:
- 1. korak: Gradnja igralnega prostora
- 2. korak: Ustvarite kroglo in jo postavite
- 3. korak: Ustvarjanje in postavitev rdečih kock
- 4. korak: Pisanje skripta #C za trk med predvajalnikom in kockami
- 5. korak: Pisanje skripta #C za kamero za sledenje predvajalniku
- Korak 6: Zapišite vprašanja blizu vsake kocke
- 7. korak: Postavitev vseh elementov dekorja
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Igra, s katero je učenje spet zabavno!
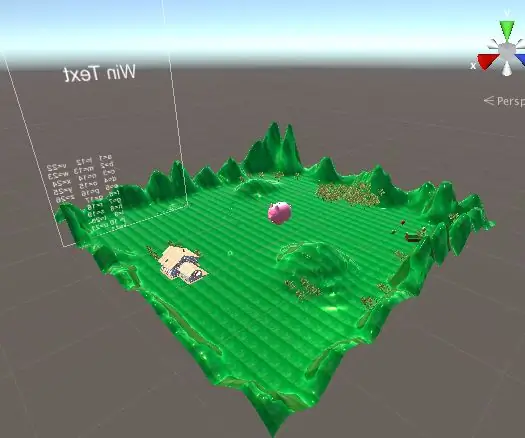
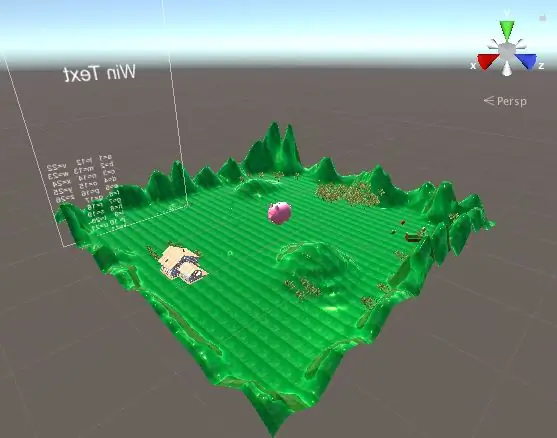
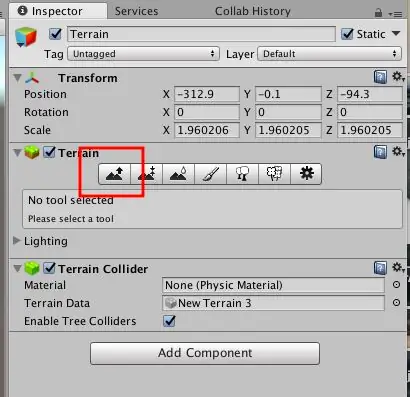
1. korak: Gradnja igralnega prostora

V tem koraku smo začeli z postavljanjem terena, kjer bi se žogica vrtela. Ustvarili smo nekaj gora po vsem terenu, da bi zagotovili, da se žogica ne bi odkotalila z igralnega prostora. Nato kupite s klikom na "dodaj teksturo" in izberite teksturo, ki je bila shranjena v našem računalniku. Vzeli smo teksturo trave google slike.
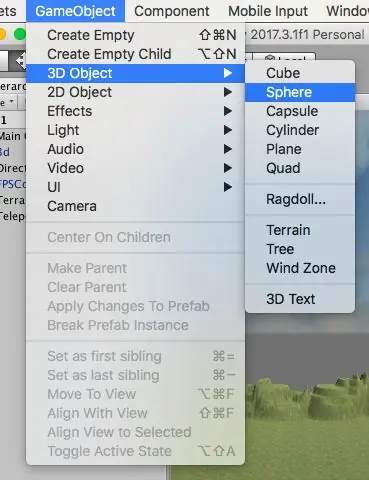
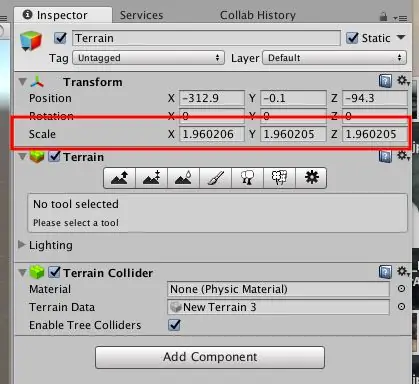
2. korak: Ustvarite kroglo in jo postavite


Za ustvarjanje žoge smo kliknili »GameObject«, nato pa 3D objekt in nato kroglo. Velikost žoge smo prilagodili na zavihku "pregled", nato pa smo šli v "preoblikovanje". Pri preoblikovanju smo spremenili "lestvico", da smo naredili želeno velikost. Nazadnje smo s premikajočimi se puščicami žogo postavili na izhodišče.
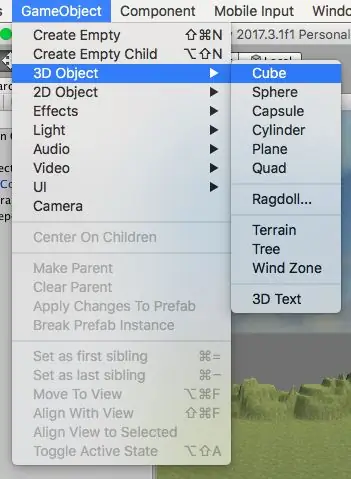
3. korak: Ustvarjanje in postavitev rdečih kock

Za ustvarjanje rdečih kock smo kliknili »GameObject«, nato 3D objekt in nato kocke. Velikost kock smo prilagodili na zavihku "pregled" in nato prešli na "preoblikovanje". Pri preoblikovanju smo spremenili "lestvico", da smo naredili želeno velikost. Nazadnje smo s premikajočimi se puščicami različne kocke postavili po celotnem igralnem prostoru.
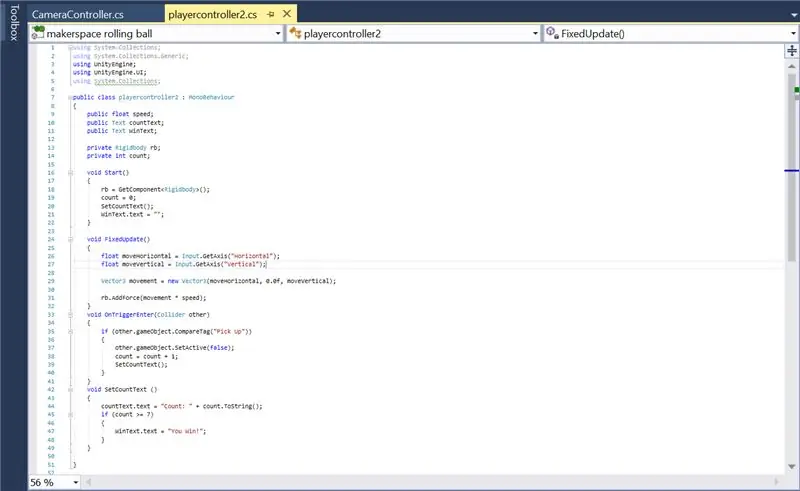
4. korak: Pisanje skripta #C za trk med predvajalnikom in kockami

Scenarij #C za trčenje žoge z rdečimi kockami smo napisali v programu MonoDevelop, tako da smo sledili vadnici z valjanjem žoge (povezava v referenčnem razdelku naše spletne strani). Nato smo ga pritrdili na kocke in kroglo s klikom na "dodaj komponento" in dodali nov skript. Ta skript #C vključuje tudi skript za trčenje žoge s kockami, izginotje kock ob trku, dodajanje točke, ko pride do trka, in "Ti zmagaš!", Ko igralec je pobral 7 rdečih kock.
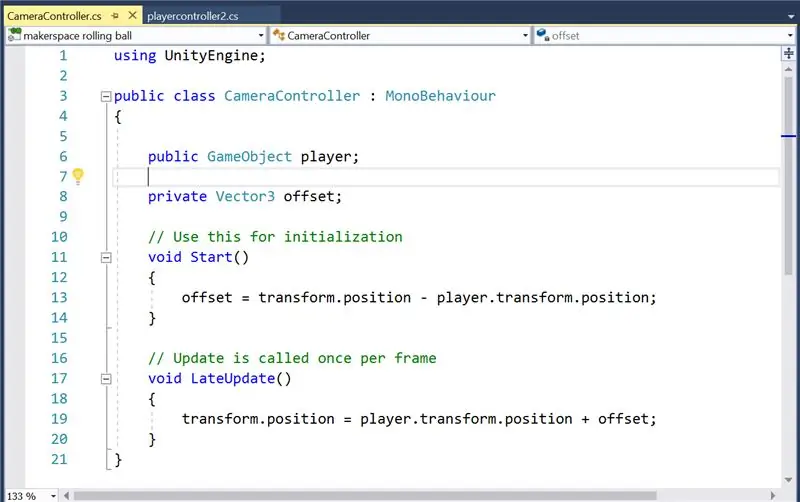
5. korak: Pisanje skripta #C za kamero za sledenje predvajalniku

Po vadnici Rolling Ball (povezava v referenčnem razdelku naše spletne strani) smo napisali skript #C, s katerim je kamera sledila predvajalniku. Nato smo skript priložili na glavno kamero tako, da smo povlekli zavihek "glavna kamera", int "hierarhija".
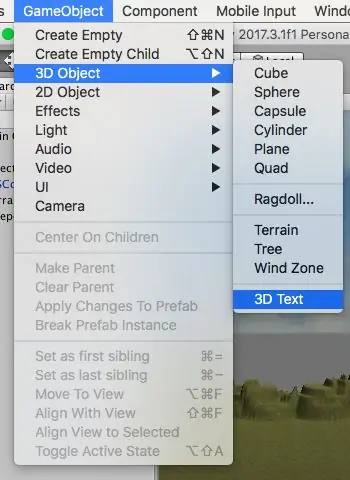
Korak 6: Zapišite vprašanja blizu vsake kocke

S klikom na "GameObject" smo dodali vprašanja, nato pa "3D" in "3D text". Nato smo svoje vprašanje zapisali v "Besedilo", ki ga najdete na zavihku "Besedilna mreža".
7. korak: Postavitev vseh elementov dekorja

a. Uvoz v obj. datoteke 3D elementov (hiša, hlev in prašič).
Za elemente, ki so bili narejeni v Fusion360 ali sprejeti na spletu, smo jih morali izvoziti v obj. v enotnost. Nato jih je mogoče postaviti in premikati po zemljevidu. Končno je bila uvoženim elementom dodana tekstura z vlečenjem barve/teksture na element.
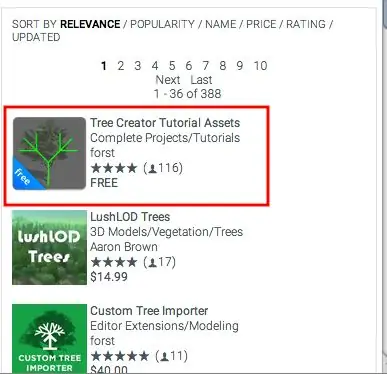
b. Prenos sredstva "Tree Creator" iz trgovine Unity Asset Store.
Za drevesa prenesemo sredstvo "Tree Creator" iz trgovine Asset Store. Ko je bil uvoz opravljen, smo v svojem sredstvu kliknili na "Tree Creator", nato na "construction branch" in izbrali "master brach". Povlečemo in spustimo drevesa "master master" na zemljevid.
Priporočena:
EasyFFT: Hitra Fourierjeva transformacija (FFT) za Arduino: 6 korakov

EasyFFT: Hitra Fourierjeva transformacija (FFT) za Arduino: Merjenje frekvence iz zajetega signala je lahko težka naloga, zlasti na Arduinu, saj ima manjšo računsko moč. Na voljo so načini zajemanja ničelnega prehoda, pri katerem se frekvenca zajame s preverjanjem, kolikokrat se
Otto DIY Robot Walking - Hitra in enostavna vadnica: 7 korakov

Otto DIY Robot Walking - Hitra in enostavna vadnica: V tej vadnici se bomo naučili, kako zlahka programirati Otto DIY robota za hojo. Oglejte si predstavitveni video
DHT12 (senzor poceni vlažnosti in temperature i2c), hitra enostavna uporaba: 14 korakov

DHT12 (i2c poceni senzor vlažnosti in temperature), hitra enostavna uporaba: posodobitve in drugo najdete na moji spletni strani https://www.mischianti.org/2019/01/01/dht12-library-en/.Všeč mi je senzor, ki se lahko uporablja z 2 žicami (protokol i2c), vendar mi je všeč poceni. To je knjižnica Arduino in esp8266 za serijo DHT12 o
"Moteč stroj": hitra kiparska umetnina za začetnike: 8 korakov (s slikami)

"The Unsettling Machine": Hitra umetniška skulptura za začetnike: (Če vam je všeč ta pouk, ga glasujte na natečaju " Trash to Treasure ". Če iščete manj moteč projekt, preverite moj zadnji ena: Kako ustvariti hojo robota Lambada! Hvala!) Recimo, da imate šolo
Hitra, hitra, poceni, dobro videti LED osvetlitev prostora (za vsakogar): 5 korakov (s slikami)

Hitra, hitra, poceni, dobro videti LED osvetlitev prostora (za vsakogar): Dobrodošli vsi :-) To je moj prvi pouk, zato so komentarji dobrodošli :-) Upam, da vam bom pokazal, kako narediti hitro LED osvetlitev TINY buget. Kaj potrebujete: kabliLED -ji, upori (510Ohms za 12V), spenjalniki, spajkalnik, rezalniki in drugo
