
Kazalo:
- 1. korak: Zberite dele
- 2. korak: Zaloge
- 3. korak: povečajte velikost ohišja
- 4. korak: Žični DC-DC pretvornik
- 5. korak: Priključite napajanje na naprave
- Korak 6: Vhodi modula žičnega releja
- 7. korak: Mostiček IMP
- 8. korak: Vhodi za stanje žičnih vrat
- 9. korak: Natisnite ali kupite etui
- 10. korak: Okrasite ohišje
- Korak: Vrtajte luknjo za žice
- Korak: Pripravite in namestite priključne žice
- Korak: Usmerite priključne žice
- Korak 14: Montirajte komponente
- Korak 15: Zapečatite priključne žice
- Korak 16: Zaprite ohišje
- 17. korak: Namestite v Gate Operator
- Korak 18: Nastavite Aux Relay Mode
- 19. korak: IMP agent in koda naprave
- 20. korak: Koda PHP spletne storitve
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.



Imam stranko, ki je imela zaprto območje, kamor je moralo priti in oditi veliko ljudi. Zunaj niso želeli uporabljati tipkovnice in so imeli le omejeno število oddajnikov za ključe. Iskanje cenovno ugodnega vira za dodatne obeske za ključe je bilo težko. Mislil sem, da bi bila to odlična priložnost za nadgradnjo tega upravljalnika vrat Liftmaster, da bo IoT združljiv s strojno opremo po meri, spletnim API -jem in vmesnikom spletnih aplikacij. To ni samo rešilo problema množičnega dostopa, ampak je odprlo tudi dodatne funkcije!
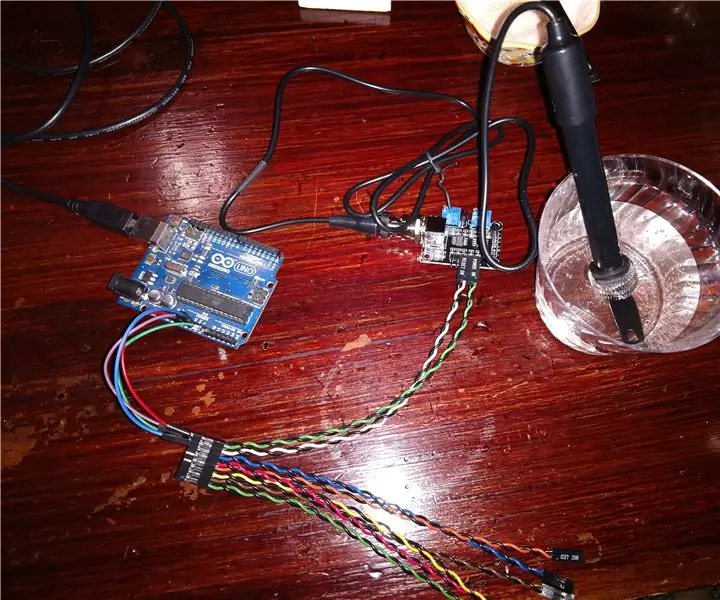
Na zadnji fotografiji zgoraj je testna enota, ki sem jo skoraj eno leto tekel v vrečki z zadrgo. Mislil sem, da je čas za nadgradnjo!
To je popolnoma delujoča rešitev z vsemi tukaj navedenimi kodami, informacijami o strojni opremi in oblikami.
Vse datoteke projektov gostujejo tudi na GitHubu: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Primer gostiteljskega vmesnika CodeIgniter WebApp gostuje tukaj: projects.ajillion.com/gate Ta primerek ni povezan z živimi vrati, ampak je natančen vmesnik in koda, ki se izvaja na vratih (minus nekatere varnostne funkcije).
--
Za še večjo integracijo lahko uporabite knjižnico IFTTT za Electric Imp.
1. korak: Zberite dele

- Potrebovali boste električni IMP z vsaj 4 GPIO -ji, uporabljam IMP001 z aprilsko ploščo.
- Regulator za znižanje napetosti vira na 5 V. Uporabljam modul DC-DC Buck Converter Step Down. eBoottova različica MP1584EN iz Amazona.
- Dvojni (ali več) relejni modul ali podobna preklopna naprava, ki bo delovala z izhodom IMP. Uporabljam ta en JBtek 4 -kanalni DC 5V relejni modul iz Amazona.
- 4 -žični vijačni priključek. Uporabljam ta 5Pcs 2 Rows 12P Wire Connector Vijačni terminalni pregradni blok 300V 20A iz Amazona.
2. korak: Zaloge

Potrebovali boste tudi:
- Dostop do 3D tiskalnika ali majhne projektne škatle
- 4 majhni vijaki približno 4 mm x 6 mm za pokrov ohišja
- Priključna žica
- Rezalniki žice
- Odstranjevalci žice
- Majhni izvijači
- Spajkalnik
- Vroče lepilo ali silikon
- Zip vezi
3. korak: povečajte velikost ohišja

Postavite svoje dele, da ugotovite, kakšno velikost ohišja boste potrebovali. S postavitvijo, kot je na sliki, bom potreboval kovček, ki je širok približno 140 mm, globok 70 mm in visok 30 mm.
4. korak: Žični DC-DC pretvornik

Izrežite 3 pare rdeče in črne priključne žice za napajalne povezave v in iz pretvorniške plošče DC-DC.
- Vhod: 100 mm
- Izhod na IMP: 90 mm
- Izhod na relejni modul: 130 mm
Spajajte jih na ploščo, kot je prikazano.
5. korak: Priključite napajanje na naprave

- Priključite vhod DC-DC pretvornika na dve točki na vijačnem priključnem bloku.
- Spajkajte kratke 5V izhodne žice na IMP.
- Spajajte daljše 5V izhodne žice na relejni modul.
Korak 6: Vhodi modula žičnega releja

- Odrežite 4 x 90 mm žice za vhodne povezave relejnega modula. Za lažje sklicevanje sem kasneje pri kodiranju uporabil 4 ločene barve.
- Spajate žice na vhode relejnega modula 1-4 in nato na prve 4 točke IMP GPIO (Pin1, 2, 5 in 7).
7. korak: Mostiček IMP

Med začetnim programiranjem in preskušanjem IMP boste morda morali uporabiti napajanje USB. Ko končate, ne pozabite premakniti mostička na stran BAT.
8. korak: Vhodi za stanje žičnih vrat

- Odrežite 2 x 80 mm žice za vhode za stanje nasičenosti.
- Priključite žice na preostala 2 vijačna priključka.
- Spajkajte žice do naslednjih mest IMP GPIO (Pin8 in 9).
9. korak: Natisnite ali kupite etui

Za ta primer lahko prenesete moj. STL ali. F3D na GitHub ali Thingiverse
Če nimate dostopa do 3D tiskalnika, bo deloval majhen splošni projektni kovček.
10. korak: Okrasite ohišje

Ker!
Na svoje sem dal nekaj vdolbljenega besedila in ga pobarval s črno ostrino. Če se počutite pustolovsko, lahko uporabite akrilno barvo, lak za nohte ali kaj drugega, da bo še bolj madež.
Korak: Vrtajte luknjo za žice

Izvrtajte majhno luknjo 10-15 mm na strani blizu sredine, kjer se bodo združile vse žice.
Za čisto in gladko luknjo v plastiki sem uporabil Unibit.
Korak: Pripravite in namestite priključne žice


Odrežite 9 x 5-600 mm žice za priklop naše naprave do upravljalne plošče vrat.
- 2 za vhodno moč 24 V
- 3 za stanje vrat (2 vhoda in skupna točka)
- 2 za signal odprtih vrat
- 2 za signal zapiranja vrat
Z vrtalnikom zvijte vsako od zgoraj naštetih skupin. Tako bo vse olajšano in videti bolje.
Odstranite in priključite vsako žico na ustrezne sponke, kot je prikazano.
Korak: Usmerite priključne žice

Priključne žice napeljite skozi luknjo, kot je prikazano.
Korak 14: Montirajte komponente

Komponente položite in namestite z majhno kroglico vročega lepila ali silikona. Ne uporabljajte preveč, če morate odstraniti del, uporabite le toliko, da jih zavarujete.
Sprva sem želel natisniti ohišje s sponkami/zavihki, ki držijo plošče na mestu, vendar sem to moral namestiti in nisem imel časa. Dodajanje sponk na ploščo v vaš etui bi bil lep dotik.
Korak 15: Zapečatite priključne žice

Priključne žice zatesnite z vročim lepilom ali silikonom.
Korak 16: Zaprite ohišje

Na seznamu tega 3D tiskanega ohišja sem uporabil majhne vijake ~ 4 mm. Če vas skrbi umazanija ali vlaga, položite kroglico silikona ali vročega lepila okoli sklepa pokrova, preden ga zaprete.
17. korak: Namestite v Gate Operator


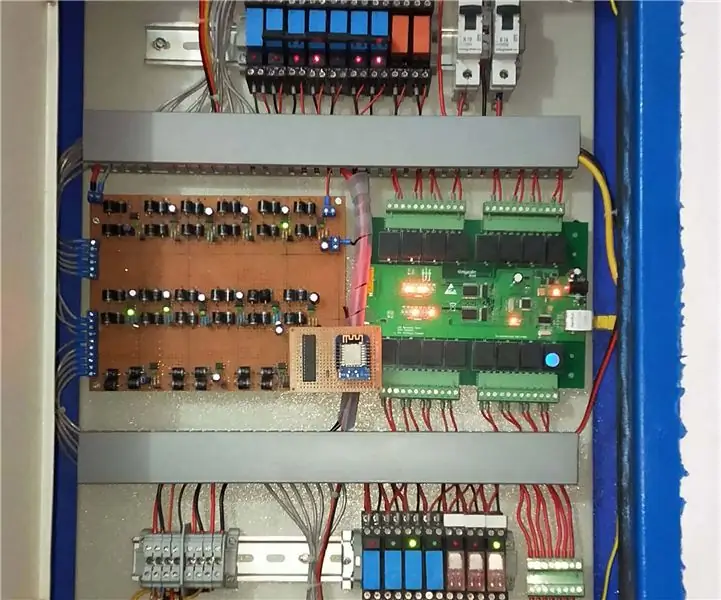
Na glavni plošči:
- Obe žici, povezani z relejnim izhodom 1, povežite s priključkom Open Gate. (rdeča/rjava na fotografijah)
- Obe žici, povezani z relejnim izhodom 2, povežite s priključkom Close Gate. (rumeno/modro na fotografijah)
- Dve žici, povezani z vhodom DC-DC pretvornika, priključite na 24 V napajalne sponke dodatne opreme (rdeča/črna na fotografijah)
Na razširitveni plošči
- Povežite skupne vijačne sponke releja skupaj z majhnim kosom žice
- Priključite skupno ozemljitev na eno od skupnih spojnih sponk releja (na fotografijah zeleno)
- Priključite 2 vhoda za stanje vrat (IMP Pin8 in 9) na vijačne sponke releja za normalno odprto (NO) (sivo/rumeno na fotografijah)
Položite žice, jih zavežite z zadrgo, da bodo videti čiste in poiščite prostor za pritrditev ali nastavitev ohišja.
Obstajajo dodatne fotografije v polni ločljivosti, ki gostujejo v skladišču GitHub.
Korak 18: Nastavite Aux Relay Mode

Stikala pomožnega releja nastavite, kot je prikazano na fotografiji.
To bo IMP -ju dalo signale, ki jih potrebuje, da ugotovi, ali so vrata zaprta, odprta, odprta ali zaprta.
19. korak: IMP agent in koda naprave

Koda električnega posrednika:
- Ustvarite nov model v IDE Electric Imp:
- Zamenjajte URL, da kaže na vaš strežnik
// Funkcija vodnika
funkcija httpHandler (req, resp) {poskusite {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); oz. pošlji (200, "V redu"); }} catch (ex) {// Če je prišlo do napake, jo pošljite nazaj v odzivni server.log ("error:" + ex); resp.send (500, "Notranja napaka strežnika:" + ex); }} // Registriraj upravljavec HTTP http.onrequest (httpHandler); // GateStateChange funkcija upravljalne funkcije gateStateChangeHandler (podatki) {// URL v lokalni url spletne storitve = "https://projects.ajillion.com/save_gate_state"; // Glavo vrste vsebine nastavite na json local headers = {"Content-Type": "application/json"}; // Kodiraj prejete podatke in zabeleži lokalno telo = http.jsonencode (podatki); server.log (telo); // Pošljite podatke svoji spletni storitvi http.post (url, headers, body).sendsync (); } // Registrirajte upravljalnik gateStateChange device.on ("gateStateChange", gateStateChangeHandler);
Koda električnega posrednika:
- Modelu dodelite napravo Imp
- Preverite, ali so zatiči strojne opreme pod vzdevkom povezani
// Debouce knjižnica
#require "Button.class.nut: 1.2.0" // Vzdevek za gateOpen GPIO pin (aktivno nizko) gateOpen <- hardware.pin2; // Vzdevek za gateClose control GPIO pin (active low) gateClose <- hardware.pin7; // Konfiguriraj 'gateOpen' kot digitalni izhod z začetno vrednostjo digitalnega 1 (visoko) gateOpen.configure (DIGITAL_OUT, 1); // Konfiguriraj 'gateClose' kot digitalni izhod z začetno vrednostjo digitalnega 1 (visoko) gateClose.configure (DIGITAL_OUT, 1); // Vzdevek za pin GPIO, ki označuje, da se vrata premikajo (N. O.) gateMovingState <- Gumb (hardware.pin8, DIGITAL_IN_PULLUP); // Vzdevek za pin GPIO, ki označuje, da so vrata popolnoma odprta (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Globalna spremenljivka za shranjevanje stanja vrat (Odprto = 1 / Zaprto = 0) lokalno lastGateOpenState = 0; // Latch Timer objekt lokalni latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Prejet odprt ukaz"); prelomna črka "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); imp.wakeup (1800, releaseOpen); server.log ("Prejet je ukaz Latch30m"); prelomna črka "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Prejet je ukaz Latch8h"); prelomni primer "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Zapri zdaj ukaz prejet"); prekinite privzeto: server.log ("Ukaz gumba ni prepoznan");}}); funkcija releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("TIME Release gateOpen stikalo stikala "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer sprosti gateClose stikalo stikala "); } gateMovingState.onPress (function () {// Rele je aktiviran, vrata se premikajo //server.log(" Vrata se odpirajo "); lokalni podatki = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", podatki);}). onRelease (function () {// Rele je sproščen, vrata so v mirovanju //server.log(" Vrata so zaprta "); lokalni podatki = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", podatki);}); gateOpenState.onPress (function () {// Rele je aktiviran, vrata so popolnoma odprta //server.log(" Vrata so odprta "); lokalni podatki = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", podatki);}). onRelease (function () {// Rele je sproščen, vrata niso popolnoma odprta //server.log("Gate se zapira "); lokalni podatki = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", podatki);});
20. korak: Koda PHP spletne storitve

To kodo sem napisal za okvir CodeIgniter, ker sem jo dodal staremu obstoječemu projektu. Kodo krmilnika in pogleda lahko enostavno prilagodite okvirju po vaši izbiri.
Da bi bilo preprosto, sem podatke JSON shranil v ravno datoteko za shranjevanje podatkov. Če potrebujete beleženje ali bolj zapletene funkcije, povezane s podatki, uporabite bazo podatkov.
Knjižnico ajax, ki sem jo napisal in uporabil v tem projektu, lahko prenesete iz skladišča GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Koda krmilnika PHP:
- app/controllers/projects.php
- Prepričajte se, da je do podatkovne poti dostopen vaš skript PHP, tako lokacije kot pravice za branje/pisanje.
load-> pomočnik (matrika ('datoteka', 'datum'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {primer 0: $ view_data ['gatestate'] = 'Zaprto'; prekiniti; primer 1: $ view_data ['gatestate'] = 'Odpiranje …'; prekiniti; primer 2: $ view_data ['gatestate'] = 'Odprto'; prekiniti; primer 3: $ view_data ['gatestate'] = 'Zapiranje …'; prekiniti; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = časovni razpon ($ last_opened ['last_opened'], time ()). "pred"; // Naloži pogled $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } funkcija save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // vnos'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ podatki, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} funkcija get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = časovni razpon ($ last_opened ['last_opened'], time ()). "pred"; $ this-> ajax-> output_ajax ($ podatki, 'json', FALSE); // pošiljanje podatkov json, ne uveljavljajte zahteve ajax}}/ * Konec datoteke projects.php *// * Lokacija:./application/controllers/projects.php */
Koda za ogled PHP:
Za sprednji del sem uporabil Bootstrap, ker je hiter, enostaven in odziven. Lahko ga prenesete tukaj: https://getbootstrap.com (jQuery je vključen)
- app/controllers/gate_view.php
- KODO VAŠEGA AGENTA zamenjajte s kodo zastopnika podjetja Electric Imp
Dodatek za dodatek IoT Gate Opperator Dodatek IoT Gate Opperator
- Domov
- Admin
Odprite vrata Zaklepanje odprto 30 minut Zapiranje odprto 8 ur Zaprite zdaj Stanje vrat: nazadnje odprto $ (document).ready (function () {resetStatus ();}) function sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). text ("Odpiranje …");}); $ ("#latch30m_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). text ("Odpiranje …");}); $ ("#latch8h_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). text ("Odpiranje …");}); $ ("#close_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). text ("Zapiranje …");}); function resetStatus () {// Ciljni url var target = 'https://projects.ajillion.com/get_gate_state'; // Zahtevaj var data = {agent: 'app'}; // Pošlji zahtevo za objavo ajaxa $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Text ('Closed'); break; velika črka 1: $ ("#status"). Text ('Odpiranje …'); break; case 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Zapiranje …'); break; privzeto: $ ("#status"). text ('Napaka');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Sporočilo o napaki $ ("#status"). text ('Server Error');}}); setTimeout (resetStatus, 3000); }
Priporočena:
Raspberry Pi Drone z glasovnim nadzorom z IoT in AWS: 6 korakov (s slikami)

Alexa Voice Controlled Raspberry Pi Drone z IoT in AWS: Pozdravljeni! Moje ime je Armaan. Sem 13-letni fant iz Massachusettsa. Ta vadnica prikazuje, kot lahko sklepate iz naslova, kako zgraditi Raspberry Pi Drone. Ta prototip prikazuje, kako se razvijajo droni in kako velik del bi lahko imeli v
Mikro: odpirač vrat za pasje vrat: 8 korakov (s slikami)

Micro: Odpiralnik vrat za pse: Ali se vaši hišni ljubljenčki ujamejo v sobe? Bi radi, da bi svoj dom naredili bolj dostopen svojim kosmatim* prijateljem ?? Zdaj lahko, hura !! Ta projekt uporablja mikrokrmilnik micro: bit, da odpre vrata, ko pritisnete (hišnim ljubljenčkom prijazno) stikalo. Mi bomo
Standardni dodatek soli Arduino PH: 7 korakov

Standardni dodatek soli Arduino PH: Uvod: Namen tega poskusa je uporaba senzorja pH z Arduino uno za merjenje napetosti vode iz pipe, kisa in napitkov Mountain Dew kot standardni dodatek himalajske roza soli. Cilj ni le videti, kako dodajanje
Popoln dodatek za pametni dom: 8 korakov

Popoln dodatek za pametni dom: moj prejšnji projekt " Popoln pametni dom " uspešno deluje že skoraj 5 let brez težav. Zdaj, ko sem se odločil dodati povratne informacije, ne da bi spremenil to vezje in shemo. Torej ta dodatek za pro
Samodejne luči, povezane z nadzorom vrat in vrat .: 5 korakov

Samodejne luči, povezane z nadzorom vrat in vrat. Zdi se, da je v temi zelo težko najti stikalno ploščo, vendar je ta projekt res v pomoč pri reševanju te težave. Če želite izvedeti rešitev tega problema, sledite spodnjim korakom
