
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.

Ta vadnica vam bo pokazala, kako upravljati koračni motor z Arduinom, Raspberry Pi in aplikacijo Blynk.
V lupinasti lupini aplikacija pošilja zahteve Raspberry Pi prek navideznih zatičev, Pi nato pošilja signal VISOKO/NIZKO na Arduino, Arduino pa obravnava koračni motor.
Mislim, da je to možnost lažje uporabiti, saj je večina ljudi navajena delati z Arduinom in ne veliko z node.js na Raspberry Pi.
Za to so potrebne komponente:
- Raspberry PI (uporabljam model Raspberry Pi 3 b)
- Arduino (uporabljam Arduino Nano)
- Servo motor (uporabljam 28BYJ-48 5VDC s krmilnikom)
- Nekaj mostičnih žic
- Vir napajanja (5VDC 2A.)
Skica Arduino in koda Node.js sta na voljo za prenos. Samo poiščite datoteke.
1. korak: Ustvarite aplikacijo v telefonu


Prenesite Blynk iz AppStore ali GooglePlay
Odprite aplikacijo in ustvarite uporabnika ali se prijavite s facebookom.
- Ustvarite nov projekt
Poimenujte svoj projekt: MyProject
Izberite napravo: Rasapberry Pi 3 B
Vrsta povezave: Wifi (ali Ethernet, če je vaš Pi povezan z vašim omrežjem)
- Kliknite Ustvari
Preverite svoj žeton v svoji e -pošti
(izgleda tako 3aa19bb8a9e64c90af11e3f6b0595b3c)
Ta žeton je povezan z vašo trenutno aplikacijo. Če naredite drugo aplikacijo, boste ustvarili nov žeton.
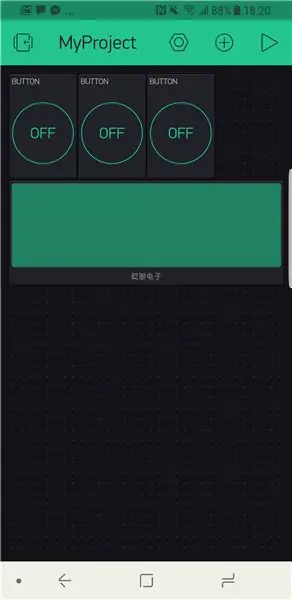
V aplikacijo dodajte naslednje pripomočke (glejte sliko)
- Dodajte 3 gumbe
- Dodajte 1 LCD
- Uredite gumb
prvega poimenujte Command1, Pin nastavite kot Virtual Pin 1 in način nastavite na SWITCH
drugo poimenujte CW, nastavite Pin kot Virtual Pin 2 in način nastavite na PUSH
tretjemu poimenujte CCW, nastavite pin kot navidezni pin 3 in način nastavite kot PUSH
- Uredite LCD
nožice nastavite kot navidezni pin 4 in navidezni pin 5 ter način nastavite na PUSH
2. korak: Priprava na PI
Najprej morate namestiti Node.js. Pred posodobitvijo Node.js odstranite stare različice:
Odprite terminal in vnesite
sudo apt-get čistilno vozlišče nodejs
node.js -ysudo apt -get samodejno odstrani
Samodejna namestitev Node.js Dodajte skladišča:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Namestite Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-bistven nodejs -y
Ko je Node.js nameščen, namestite Blynk
sudo npm namestite blynk -library -g
sudo npm namestite onoff -g
3. korak: Ustvarite svoj projekt
Začnite s spreminjanjem imenika (ukaz cd) v imenik pi
Odprite terminal in vnesite:
cd/home/pi/
Nato ustvarite imenik, v katerem bo vaš projekt
mkdir MyProject
Spremenite imenik v MyProject, v terminal vnesite naslednje
cd MyProject
Preverite vsebino imenika (mora biti prazen). V terminal vnesite naslednje
ls
Nato vnesite naslednje, da ustvarite opis projekta (package.json)
npm init
Samo vnesite ime projekta, avtorja, različico itd.
Ko to storite, v imenik projekta namestite knjižnico Blynk, knjižnico onoff in knjižnico sistemskega spanja. V svoj terminal vnesite naslednje
npm install blynk-library --save
npm install onoff --save
npm install system-sleep --save
Nazadnje, ustvarite datoteko.js (tukaj bo vaša koda). V terminal vnesite naslednje
nano MyProject.js
Ko izvedete ta ukaz, se odpre nano (urejevalnik besedila terminala).
4. korak: MyProject.js
V nano napišite naslednje vrstice kode
var Blynk = require ('blynk-library');
var AUTH = '******************'; TO JE VAŠ ŽEBEN
var blynk = nov Blynk. Blynk (AUTH);
var Gpio = require ('onoff'). Gpio,
command1 = nov Gpio (18, 'out'), // Bo povezan z Arduinom D2
commandCW = nov Gpio (23, 'out'), // Bo povezan z Arduinom D3
commandCCW = nov Gpio (24, 'ven'); // Bo povezan z Arduinom D4
var sleep = require ('system-sleep');
var v1 = nov blynk. VirtualPin (1); // to je vaš gumb Command1 v aplikaciji
var v2 = nov blynk. VirtualPin (2); // to je vaš gumb CW v aplikaciji
var v3 = nov blynk. VirtualPin (3); // to je vaš gumb CCW v aplikaciji
var v4 = nov blynk. VirtualPin (4); // to je vaša vrstica LCD 1 v aplikaciji
var v5 = nov blynk. VirtualPin (5); // to je vaša vrstica LCD 2 v aplikaciji
v1.on ('write', function (param) // Preverite, ali je v aplikaciji gumb Command1
{
if (param == 1) // Če pritisnete gumb (kar je 1), naredite naslednje
{
v4.write ("Izvajanje"); // V prvo vrstico LCD -ja napišite "Izvajanje"
v5.write ("Ukaz"); // V drugo vrstico LCD -ja napišite "Ukaz"
command1.writeSync (1); // Nastavite GPIO18 (spremenljiv ukaz1) na 1 (HIGH)
spanje (4000); // Počakajte 4 sekunde
command1.writeSync (0); // Nastavite GPIO18 (ki je spremenljiv ukaz1) na 0 (LOW)
v4.write ("Končano"); // V prvo vrstico LCD -ja napišite "Končano"
v5.write (""); // Napišite "" (nič) v drugo vrstico LCD -ja
v1.write (0); // Vnesite 0 na svoj gumb Command1, ki ga bo ponastavil na položaj OFF
}
});
v2.on ('write', function (param) // Preverite gumb CW v aplikaciji
{
if (param == 1) // Če pritisnete gumb (kar je 1), naredite naslednje
{
commandCW.writeSync (1); // Nastavite GPIO23 (spremenljiv ukazCW) na 1 (HIGH)
}
else if (param == 0) // Če gumba ne pritisnete (kar je 0), naredite naslednje
{
commadCW.writeSync (0); // Nastavite GPIO23 (spremenljiv ukazCW) na 0 (LOW)
}
});
v3.on ('write', function (param) // Preverite, ali je v aplikaciji gumb CCW
{
if (param == 1) // Če pritisnete gumb (kar je 1), naredite naslednje
{
commandCCW.writeSync (1); // Nastavite GPIO24 (spremenljiv ukazCCW) na 1 (HIGH)
}
else if (param == 0) // Če gumb ni pritisnjen (kar je 0), naredite naslednje
{
commandCCW.writeSync (0); // Nastavite GPIO24 (spremenljiv ukazCCW) na 1 (HIGH)
}
});
Shranite in zapustite nano
- shranite CTRL+O
- zapustiti CTRL+X
Končali ste z Raspberry Pi.
Zdaj ga preizkusite in preverite, ali je prišlo do kakršnih koli napak (največkrat gre za tipkarske napake)
Če ga želite preizkusiti, v svoj terminal preprosto vnesite naslednje
vozlišče MyProject.js
Morali bi dobiti rezultat, ki izgleda tako
Način OnOff
Povezava z: blynk-cloud.com 8441
Pooblastilo SSL …
Pooblaščen
5. korak: MyProject v Arduinu
V redu, zdaj imamo 2/3 stvari zaključenih!
Zdaj moramo samo napisati kodo za Arduino.
- Ustvarite novo skico Arduino in vnesite naslednjo kodo.
#vključi
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Zatiči morajo biti povezani z nožicami 8, 9, 10, 11
// do voznika motorja In1, In2, In3, In4
// Nato se za pravilno zaporedje tukaj vnesejo zatiči v zaporedju 1-3-2-4
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Stepper Library nastavi zatiče kot izhode)
}
void loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalno branje (3);
CommandCCW = digitalno branje (4);
če (Command1 == 0)
{
//delati nič
}
drugače
{
ExecutionFunction ();
}
če (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
zamuda (1);
}
če (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
zamuda (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Zavrtite CCW za 1/4 obrata
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Steps2Take lahko zamenjate s poljubno vrednostjo med 0 in 2048
zamuda (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Zavrtite CW za 1/4 obrata
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Steps2Take lahko zamenjate s poljubno vrednostjo med 0 in 2048
zamuda (2000);
}
Sestavite in naložite v svoj Arduino.
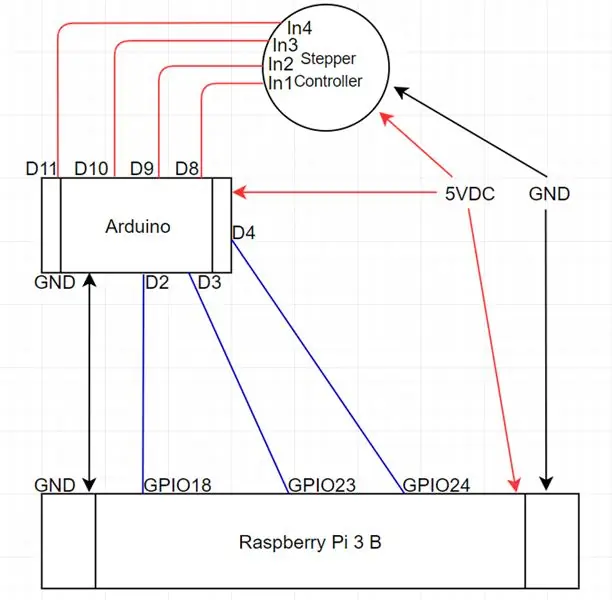
Zdaj se prepričajte, da ste vse pravilno povezali! Oglejte si naslednji korak za ožičenje.
6. korak: Ožičenje




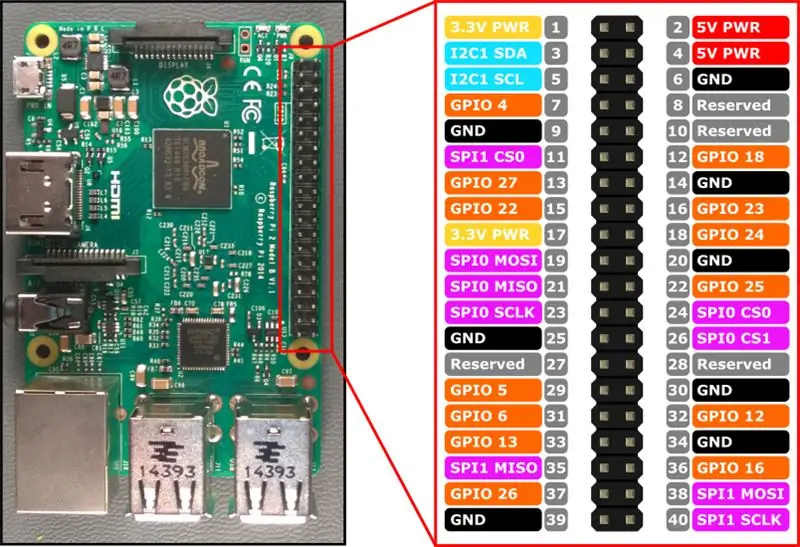
Priključite Arduino D3 na RaspberryPi GPIO18 (ki je pravzaprav pin 12)
Priključite Arduino D4 na RaspberryPi GPIO23 (kar je pravzaprav pin 16)
Arduino D4 povežite z RaspberryPi GPIO24 (kar je pravzaprav pin 18)
Priključite Arduino GND na RaspberryPi GND (pin 6)
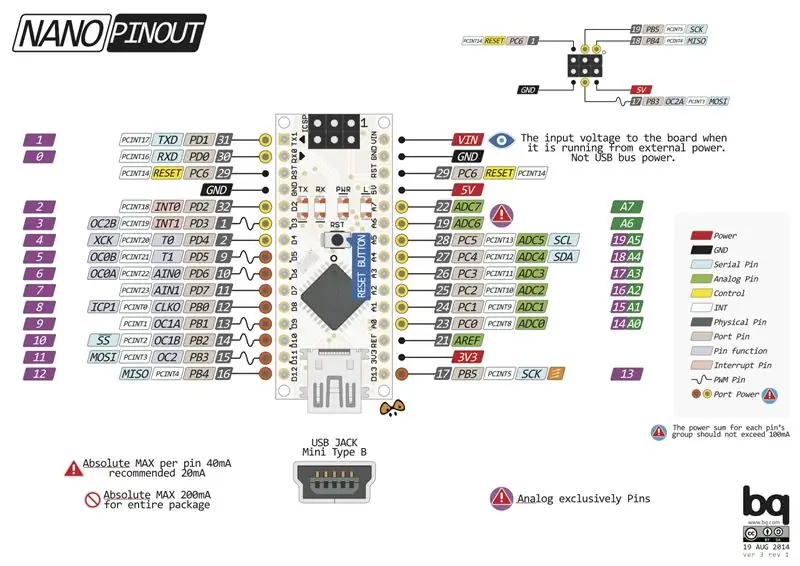
Priključite Arduino D8 na koračni krmilnik In1
Priključite Arduino D9 na koračni krmilnik In2
Arduino D10 povežite s koračnim krmilnikom In3
Arduino D11 povežite s koračnim krmilnikom In4
Priključite 5VDC na Arduino, Raspberry Pi in Stepper Controller
7. korak: To je to

Oglejte si video in končali boste!
Hvala in uživajte!
Priporočena:
Romeo: Una Placa De Control Arduino Para Robótica Con Driver Driver - Robot Seguidor De Luz: 26 korakov (s slikami)

Romeo: Una Placa De Control Arduino Para Robótica Con Driver Incluidos - Robot Seguidor De Luz: Que tal amigos, siguiendo con la revisiones de placas y sensores, con el aporte de la empresa DFRobot, hoy veremos una placa con prestaciones muy interesante, y es ideal para el desarrollo de prototipos robóticos y el control de motores y servos, d
Kako: Namestitev Raspberry PI 4 Headless (VNC) z Rpi-sliko in slikami: 7 korakov (s slikami)

Kako: Namestitev Raspberry PI 4 Headless (VNC) z Rpi-imagerjem in slikami: Ta Rapberry PI nameravam uporabiti v kopici zabavnih projektov v svojem blogu. Vabljeni, da to preverite. Želel sem se vrniti v uporabo Raspberry PI, vendar na novi lokaciji nisem imel tipkovnice ali miške. Nekaj časa je minilo, odkar sem nastavil malino
Cat Control Access Control (ESP8266 + servo motor + 3D tiskanje): 5 korakov (s slikami)

Nadzor dostopa do hrane za mačke (ESP8266 + servo motor + 3D tiskanje): Ta projekt gre skozi postopek, ki sem ga uporabil za ustvarjanje avtomatizirane posode za mačjo hrano za mojo starejšo diabetično mačko Chaz. Glej, preden mora dobiti insulin, mora zajtrkovati, a pogosto pozabim vzeti njegovo jed pred spanjem, kar
Pretvarjanje katerega koli R/C avtomobila v Bluetooth Control Control R/C Car: 9 korakov

Pretvarjanje katerega koli R/C avtomobila v Bluetooth App Control R/C Car: Ta projekt prikazuje korake za spremembo običajnega avtomobila z daljinskim upravljalnikom v avtomobil Bluetooth (BLE) z robotsko ploščo Wombatics SAM01, aplikacijo Blynk in MIT App Inventor. je veliko poceni RC avtomobilov z veliko funkcijami, kot so LED žarometi in
Poceni Arduino Combat Robot Control: 10 korakov (s slikami)

Poceni Arduino Combat Robot Control: Ponovno pojavljanje bojnih robotov v državah in Robot Wars v Združenem kraljestvu je obudilo mojo ljubezen do bojne robotike. Tako sem našel lokalno skupino izdelovalcev botov in se takoj potopil. Borili smo se na lestvici teže mravlje v Združenem kraljestvu (omejitev teže 150 gramov) in hitro ugotovil
