
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Pred nekaj tedni smo se naučili, kako zgraditi spletni sistem za prikaz vremena, ki je pridobival vremenske informacije za določeno mesto in jih prikazoval na modulu OLED. Za ta projekt smo uporabili ploščo Arduino Nano 33 IoT, ki je nova plošča, ki ima veliko funkcij, vendar je nekoliko dražja in večja v primerjavi z alternativami. V tem prispevku se bomo naučili, kako sestaviti ta kompakten in simpatičen spletni pripomoček za prikaz vremena, ki je podoben prejšnjemu projektu.
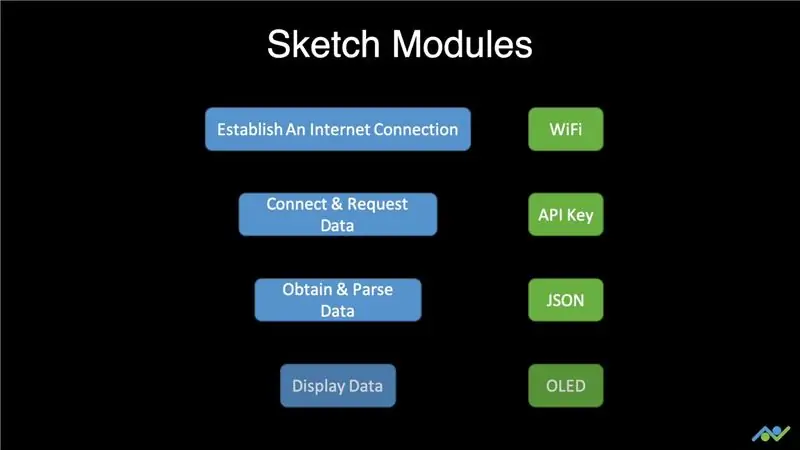
Zgornji video zajema vse, kar morate vedeti, in pojasnjuje, kako je skica sestavljena.
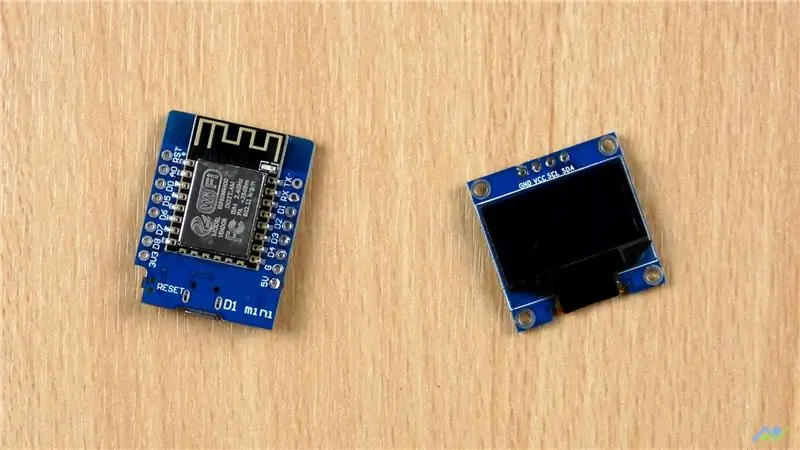
1. korak: Zberite elektroniko

Uporabljali bomo mini ploščo WeMos D1, ki uporablja čipset ESP8266, za zaslon pa 0,96 -palčni OLED modul.
2. korak: Prenesite, posodobite in naložite skico



Tako kot prejšnji projekt bomo tudi vremenske informacije pridobivali iz storitve OpenWeatherMap. Skico prenesite s spodnje povezave:
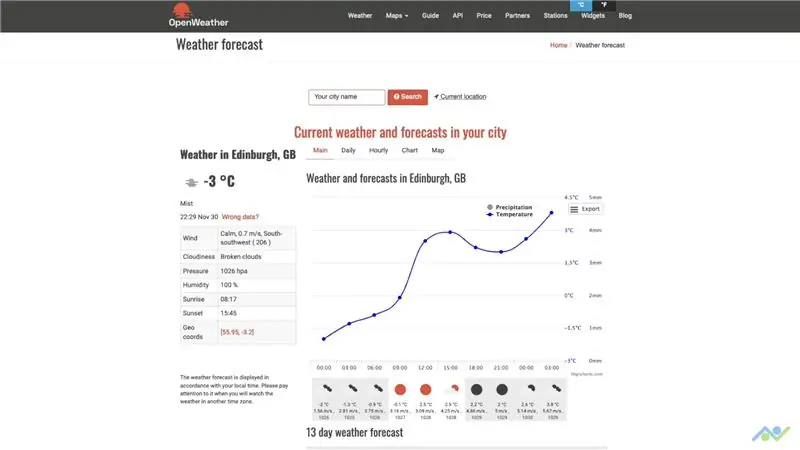
Za uporabo storitve OpenWeatherMap moramo najprej pridobiti ključ API. Storitev OpenWeatherMap ima brezplačen načrt, ki omogoča največ 60 klicev API na minuto. To pomeni, da lahko zahtevamo vremenske informacije največ enkrat na sekundo, kar je več, kot potrebujemo. Video posname celoten postopek, vendar je tukaj besedilna različica tega, kar je treba storiti:
Začnite s prijavo ali prijavo v storitev OpenWeatherMap in pojdite na razdelek API. Vnesite ime novega ključa in kliknite gumb za ustvarjanje. Zapišite si ta ključ, vendar ga ne delite z nikomer. Aktiviranje te tipke traja nekaj časa, zato boste morali počakati nekaj časa. To lahko traja do ene ure, vendar je bil moj ključ aktiviran v 10 minutah.
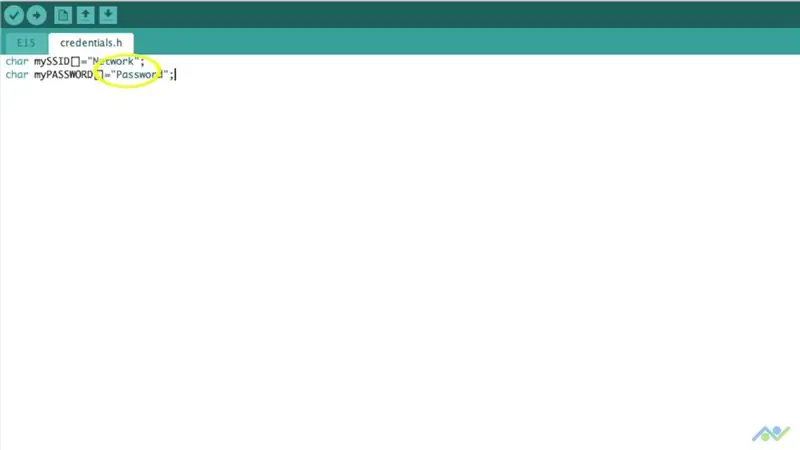
Začnite posodabljati skico z dodajanjem poverilnic za WiFi, saj se moramo povezati z omrežjem, da bo to delovalo. Druga stvar, ki jo morate narediti na skici, je, da posodobite klic API -ja s podatki o mestu in ključem API -ja. Prepričajte se, da imate nameščen ustrezen paket podpore za ploščo ESP8266. Če želite, da skica deluje, morate namestiti tudi knjižnici ArduinoJSON in u8g2. Videoposnetek vas vodi skozi postopek namestitve vsega tega.
Ko končate, povežite ploščo, se prepričajte, da ste izbrali pravilne nastavitve plošče in pritisnite gumb za nalaganje. Ko je naložena, bo plošča natisnila stanje skupaj z vremenskimi informacijami na serijski terminal. To si lahko ogledate, da se prepričate, ali vse deluje po pričakovanjih, preden se premaknete na naslednji korak.
3. korak: Priključite modul OLED in preizkusite


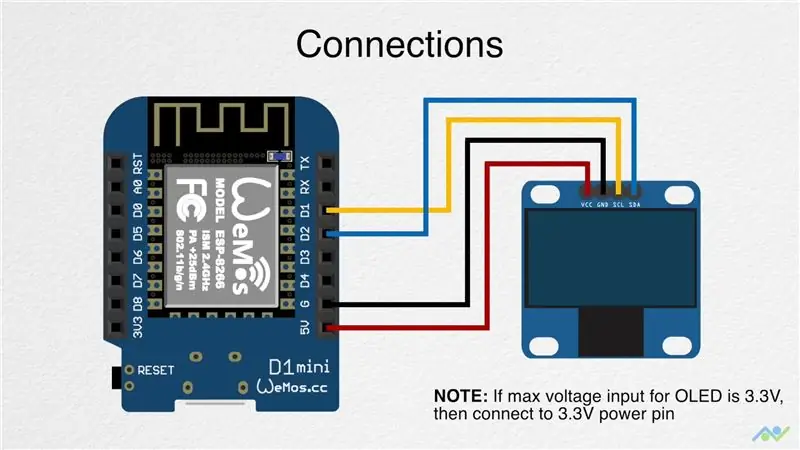
Zdaj, ko skica deluje pravilno, moramo priključiti modul OLED. Uporabite zgornjo shemo ožičenja in se prepričajte, da na modul OLED priključite pravilno napajalno napetost, saj nekateri sprejemajo le 3,3 V.
Ko ste povezani, vklopite ploščo in videli boste pozdravno sporočilo. Plošči dajte nekaj sekund, da pridobi vremenske informacije in jih bo natisnila v modul OLED.
4. korak: Uporabite ohišje




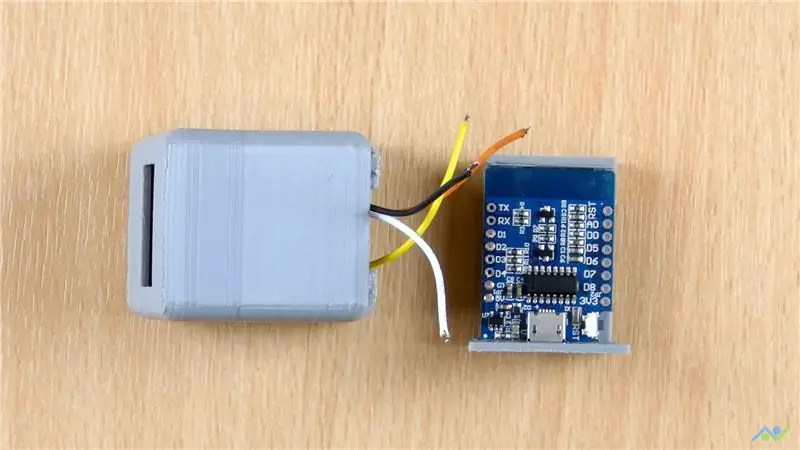
Zdaj je treba le še dodati primerno ohišje in ta model bom uporabil pri Thingiverse (https://www.thingiverse.com/thing:857858). To je isti, ki je bil uporabljen za projekt omrežnega časa in zelo mi je všeč njegov videz.
Modulu OLED skupaj z nekaj dvostranskim trakom dodajte žico ustrezne dolžine. Postavite ga na mesto in uporabite nekaj vročega lepila v bližini žic, da ga držite na mestu. Nato ploščo položite na pladenj/zadnji pokrov in nanjo spajkajte modul OLED kot prej. Na koncu potisnite pokrov na mesto in dodajte nekaj lepila, da ostane na svojem mestu.
Če vam je bila ta različica všeč, se naročite na naš YouTube kanal in nas spremljajte na družbenih omrežjih. Ne stane nič, vendar nam bo vaša podpora izjemno pomagala pri nadaljnjem ustvarjanju takšnih projektov.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- Spletno mesto BnBe:
Hvala za tvojo podporo!
Priporočena:
Enostaven prikaz vremena z uporabo Raspberry PI in Cyntech WeatherHAT: 4 koraki

Enostaven prikaz vremena z uporabo Raspberry PI in Cyntech WeatherHAT: * Yahoo je leta 2019 spremenil svoj API in to je prenehalo delovati. Nisem se zavedal spremembe. Septembra 2020 je bil ta projekt posodobljen za uporabo API -ja OPENWEATHERMAP Glejte posodobljeni razdelek spodaj, ostali podatki so še vedno dobri
Spletni strežnik ESP8266 za spremljanje vremena (brez Arduina): 4 koraki

ESP8266 Spletni strežnik za spremljanje vremena (brez Arduina): "Internet stvari" (IoT) postaja vse bolj rastoča tema pogovorov iz dneva v dan. To je koncept, ki ne vpliva le na naše življenje, ampak tudi na naše delo. Od industrijskih strojev do nosljivih naprav - z uporabo vgrajenih
Spletni strežnik za temperaturo in vlažnost Esp32 z uporabo PYTHON & Zerynth IDE: 3 koraki

Spletni strežnik za temperaturo in vlažnost Esp32 z uporabo PYTHON & Zerynth IDE: Esp32 je veličasten mikrokrmilnik, zmogljiv je tako kot Arduino, a še boljši! Ima povezavo Wifi, ki vam omogoča poceni in enostavno razvijanje projektov IOT. Toda delo z Esp naprave so frustrirajoče, najprej niso stabilne, Secon
Kako narediti mini prikaz stanja vremena: 4 koraki

Kako narediti mini prikaz stanja vremena: O projektu Mikrokontroler je lahko zabaven in hkrati zabaven, dodajte nekaj internetne povezave za pravi internet stvari! Dovolite mi, da vam pokažem, kako mi je uspelo ustvariti mini prikaz stanja vremena z matričnim zaslonom 8x8 in
Sparky - DIY spletni spletni robot za prisotnost: 15 korakov (s slikami)

Sparky - DIY spletni spletni telepresence robot: Ime Sparky temelji na okrajšavi za "Self Portrait Artefact?" Roving Chassis I? neroden naslov umetniškega projekta, ki se je začel v zgodnjih devetdesetih letih. Od takrat se je Sparky razvil iz prevelike igrače z daljinskim upravljalnikom z nekaj "baby monitorjem"? video ca
