
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:07.

Preprosto orodje za ustvarjanje grafike na LED modulu 8x8.
Fantje - Slab sem. Ne - res, zelo slabo, ko gre za risanje ikon. Zlasti risanje ikon na mreži 8x8, na primer tistih majhnih matričnih zaslonih WEMOS za WEMOS D1. Poleg tega sem zanič pri štetju vrstic in preoblikovanju teh v binarno predstavitev.
Tako sem prevaral - in ustvaril to malenkost, imenovano slikar 8x8.
Korak: Kaj je to?

ESP8266 gosti spletno stran, ki predstavlja mrežo 8x8 matričnega zaslona - kliknite eno od teh pik in se obarva rdeče/vklopljeno, znova kliknite in izklopi/črno. Vaš zaslon počne isto stvar, zato si lahko ogledate svoje umetnine v realnem času na resnični strojni opremi. Še vedno sem zanič pri risanju česa na to, zdaj pa precej zgodaj vem, kdaj zanič:)
Na desni strani mreže (na zaslonu) boste našli binarno predstavitev, ki je pripravljena za kopiranje in lepljenje v obliki matrike bajtov (shranjena v progmem) - samo jo primite in prilepite v svojo kodo. Prilagodite ime matrike in če vam programmem ne bo pomagal: to je 8 bajtov - zato verjetno ne bo preobremenil vašega pomnilnika;)
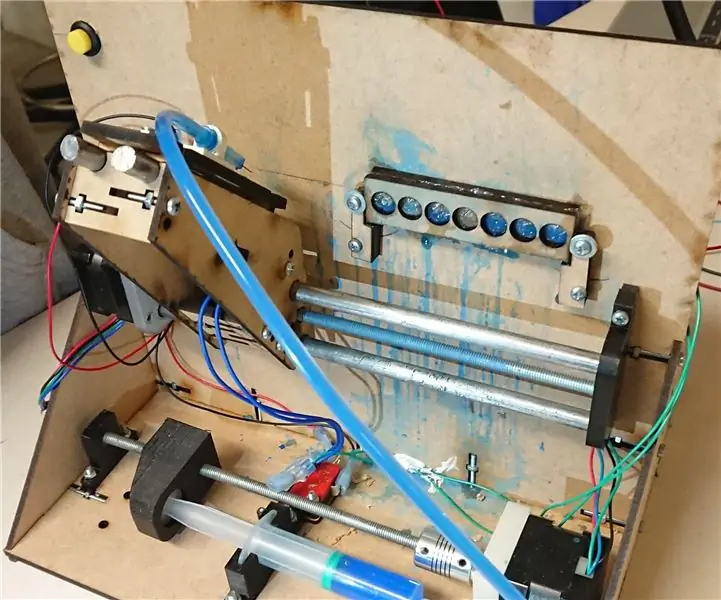
2. korak: Kaj potrebujete?
Ta je zasnovan z mislijo na WEMOS D1, zato potrebujete D1 in matrični LED zaslon LOLIN: D1:
Matrični LED ščit:
- to niso povezane povezave - tukaj dobivam svoje stvari. Kupujte kjer koli drugje.
3. korak: Programska oprema?
Prenesite projekt tukaj:
Projekt je v dveh datotekah - ena je skica, druga vsebuje spletno stran, ki jo bo poslal vaš ESP.
Če vam ni všeč prenesti neznanega ZIP -a: tukaj je glavna skica:
… In spletno stran:
Če ne uporabljate ZIP: obe datoteki gredo v eno mapo. Del spletne strani mora biti v datoteki z imenom "index_html.h" - skico lahko kličemo karkoli, če je ime mape enako imenu INO. Ja, Arduino …
4. korak: Knjižnice?
Seveda. Če želite prevesti, morate imeti nameščene te knjižnice:
Upravitelj Wifi
..in knjižnica za LED matrico: https://github.com/thomasfredericks/wemos_matrix_ …… ki vas bo prosila, da namestite knjižnico Adafruit GFX.
Obe (vse tri?) Knjižnice lahko dobite prek starega dobrega upravitelja knjižnic.
5. korak: Torej - kako lahko to zadevo uresničimo?
Ko naložite kodo, vaš LED zaslon naredi malo animacije - pove vam, da se želi povezati z vašim Wifi. Torej vzemite svoj telefon, odprite omrežje WLAN - poiščite novo omrežje WLAN z imenom
Slikar 8x8 KONFIG
- povežite se z novim brezžičnim omrežjem - vaša fone bi morala vprašati, če se želite povezati s tem brezžičnim internetom (oprostite, tukaj je nemški telefon - ne vem, kaj piše v angleškem sporočilu) - dotaknite se tega. Če se takšno sporočilo ne prikaže: odprite brskalnik (na telefonu, ki je povezan z WiFi omrežjem ESP) in pojdite na "https://1.2.3.4".
Beli zaslon, veliki modri gumbi? To je Wifi Manager.
Dotaknite se »Konfiguriraj Wifi«, izberite wifi in vnesite geslo. Hit save - animacija se mora ustaviti (matrika postane črna); ESP je zdaj povezan z vašim wifi.
Odprite brskalnik po vaši izbiri in uporabite ta naslov:
8x8painter
- to je to: zdaj bi morali videti glavni vmesnik - veselo ustvarjanje ikon !!
6. korak: Opombe

Ne samo, da sem zanič pri risanju ikon - čeprav sem zanič pri komentiranju. Običajno iščem izrazna imena spremenljivk - zato skici ne bi smelo biti tako težko slediti.
Ja, obožujem svoje funkcije - skico najlažje preberem tako, da vse strnem in preverim ločene funkcije.
V kodi sem pustil nekaj izjav Serial.print za odpravljanje napak - preverjanje serijske konzole med delovanjem je morda dobra ideja:)
Spletna stran je shranjena v enem dolgem nizu - pekel in prekleto - Nizki! Kako bi lahko? No, imam prostor za to, sploh ga ne spreminjam (Globals From Hell) - zato mi je vseeno. Če to storite: pojdite, izboljšajte. To je lepota programiranja.
Spletna stran v JavaScriptu počne skoraj vse - žal za to; to je bila najbolj kompaktna rešitev, ki sem jo lahko dobil. Komunikacija med ESP in brskalnikom bi lahko bila z webSockets precej boljša - toda pri pisanju sem imel v mislih to, da sem izvedel GET -Strings - ne pozabite: nikoli se ne dotikajte delujočega sistema:)
Spletna stran je bila izdelana s Firefoxom - lenoba, nisem preizkusil chrome/edge/opera/whateverYouUse. Če se kaj pokvari … poskusite Firefox.
2020 avtorja Detlef Amend. Brezplačna programska oprema - uživajte z njo !!
Priporočena:
Matrični zaslon 8x8 z BT: 5 korakov (s slikami)

Matrični zaslon 8x8 z BT: Pred nekaj meseci sem kupil matriko 8x8 s 4 ploščami pri Ebayu (Kitajska). Malo sem bil razočaran, ko sem spoznal, da je trdo ožičen, ne od zgoraj navzdol, kar je večina primerov na net je napisan! Glej korak 2. Mislim, da bi lahko imel
Teleskopski svetlobni slikar velike velikosti, narejen iz EMT (električnega) vodnika: 4 koraki (s slikami)

Teleskopski svetlobni slikar velike velikosti, narejen iz EMT (električnega) vodnika: Fotografiranje s svetlobno slikanje (pisanje svetlobe) se izvede tako, da posnamete fotografijo z dolgo osvetlitvijo, fotoaparat držite pri miru in premaknete vir svetlobe, medtem ko je odprtina fotoaparata odprta. Ko se zaslonka zapre, se zdi, da so sledi svetlobe zmrznjene
Slikar za zavijanje mehurčkov: 8 korakov

Slikar za zavijanje mehurčkov: Kot del naše " Mehatronike 1 - MECA -Y403 " Magistrski tečaj 1 na ULB so nas prosili, naj oblikujemo robota, ki opravlja določeno funkcijo, in izdelamo spletno stran, ki povzema zasnovo robota, začenši z izbiro materialov, načinom
Večbarvni slikar svetlobe (občutljiv na dotik): 8 korakov (s slikami)

Večbarvni slikar svetlobe (občutljiv na dotik): Slikanje s svetlobo je fotografska tehnika, ki se uporablja za ustvarjanje posebnih učinkov pri počasnih hitrostih zaklopa. Svetilka se običajno uporablja za "barvanje" slike. V tem navodilu vam bom pokazal, kako z dotikom zgraditi slikarja svetlobe vse v enem
Detektor kolibri/slikar: 12 korakov (s slikami)

Detektor kolibri/slikar: Na zadnji palubi imamo hranilnik kolibrij in zadnjih nekaj let jih fotografiram. Kolibri so neverjetna mala bitja, zelo teritorialna in njihovi boji so lahko smešni in neverjetni. Ampak postajalo mi je vseeno
