
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:07.

Ta projekt prikazuje trenutne podatke o izbruhu koronavirusa v različnih mestih zveznih držav Indije v realnem času na zaslonu OLED. Ta sledilnik stanja v živo vam pomaga spremljati posodobitve covid-19 v vašem okrožju v realnem času. Ta projekt v celoti temelji na podatkih v realnem času, zbranih iz API -ja. API ponuja covid19india.org.
Zaloge
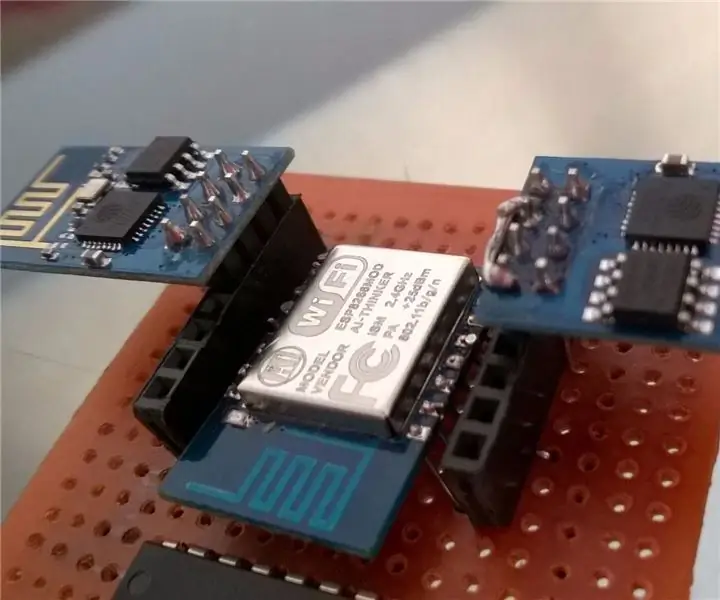
- ESP8266-01
- OLED zaslon
- Pretvornik USB v TTL
- Žice
- Programska oprema Xamp
1. korak: Pridobite API
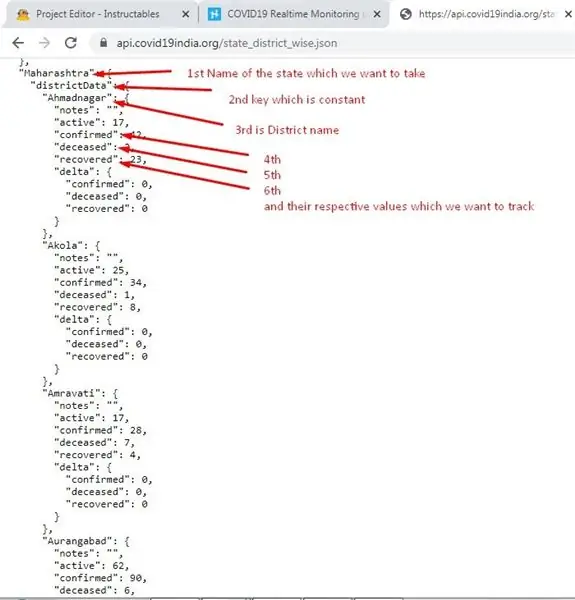
Za Indijo dobite brezplačen api od poštarja. Dobil sem državni modri api, ki vrne niz json s podatki o vseh indijskih državah s podključem, do katerega lahko dostopamo do vseh mest vseh zveznih držav Indije.
API sem dobil
To vrne niz json na spletni strani. Toda ESP tega ne more dekodirati, potrebujemo veliko preprostega jsona, ki ga lahko pošljemo na naš esp. Za to ustvarite stran php za poenostavitev matrike json in vzemite le tista mesta, ki jih potrebujemo.
2. korak: Ustvarite skript PHP


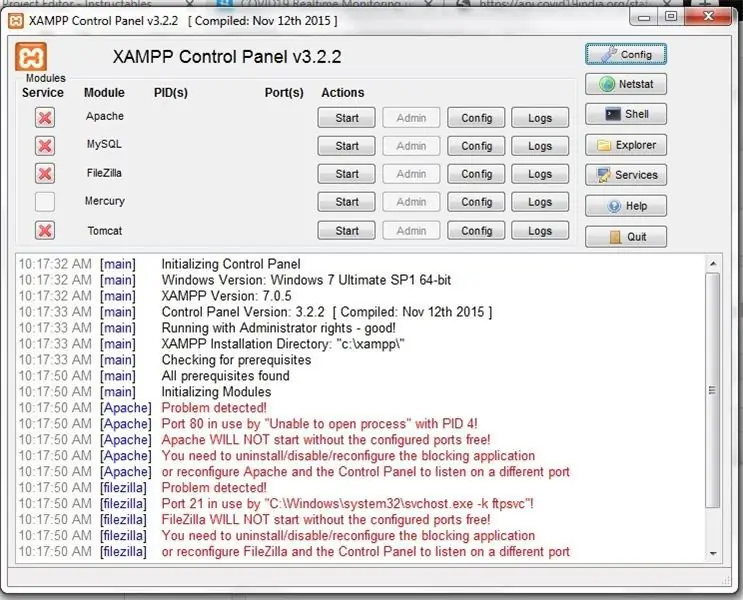
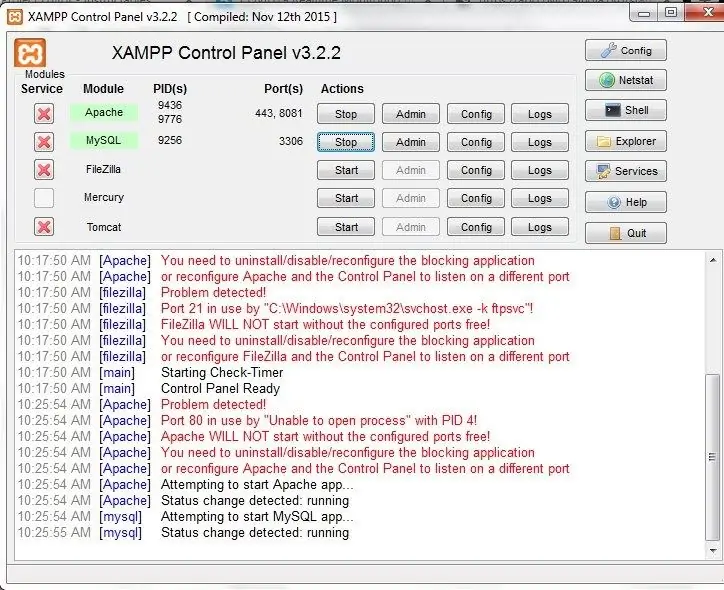
Prenesite obrazec za programsko opremo Xampp tukaj
Namestite xampp in kliknite gumb za zagon modula Apache.
3. korak: Ustvarite skript Php

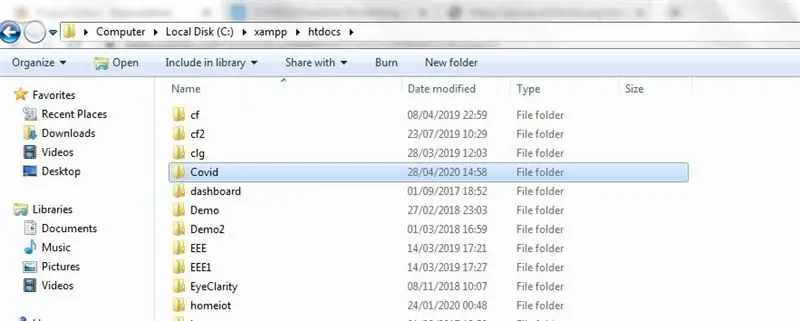
Premakni se v mapo: C: / xampp / htdocs
Tu ustvarite mapo s katerim koli imenom, ustvaril sem ga kot Covid.
Znotraj te mape ustvarite besedilno datoteko, preimenujte njeno razširitev v php.
Odprite to datoteko v katerem koli urejevalniku besedil, ki ga uporabljam Notepad ++.
Zdaj napišite to kodo php.
<? php
$ url = "https://api.covid19india.org/state_district_wise.json";
$ json = file_get_contents ($ url);
$ json = json_decode ($ json, res);
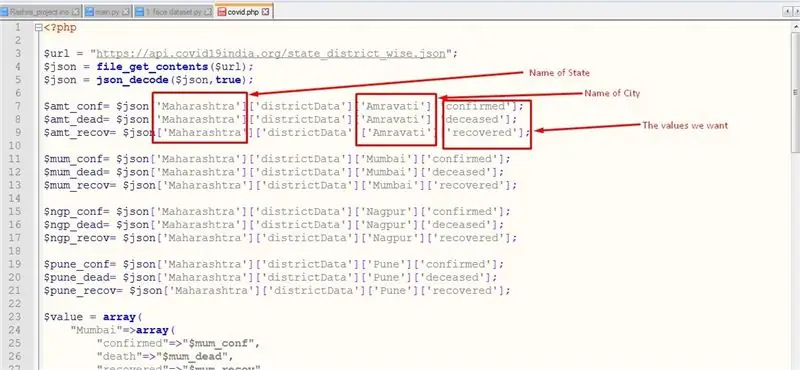
$ amt_conf = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['potrjeno'];
$ amt_dead = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['pokojnik'];
$ amt_recov = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['obnovljeno'];
$ mum_conf = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['potrjeno'];
$ mum_dead = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['pokojnik'];
$ mum_recov = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['okrevano'];
$ ngp_conf = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['potrjeno'];
$ ngp_dead = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['pokojnik'];
$ ngp_recov = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['obnovljeno'];
$ pune_conf = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['potrjeno'];
$ pune_dead = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['pokojnik'];
$ pune_recov = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['obnovljeno'];
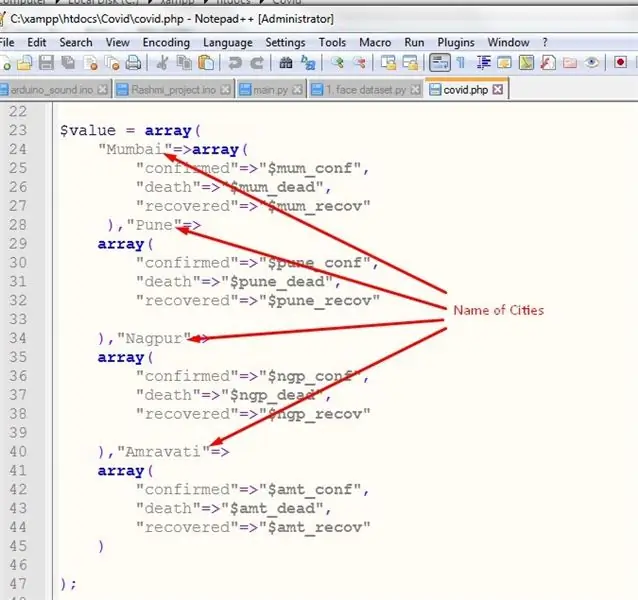
$ value = matrika ("Mumbai" => matrika ("potrjeno" => "$ mum_conf", "smrt" => "$ mum_dead", "obnovljeno" => "$ mum_recov"), "Pune" => matrika ("potrjeno" => "$ pune_conf", "smrt" => "$ pune_dead", "obnovljeno" => "$ pune_recov"), "Nagpur" => matrika ("potrjeno" => "$ ngp_conf", "smrt" => "$ ngp_dead", "obnovljeno" => "$ ngp_recov"), "Amravati" => matrika ("potrjeno" => "$ amt_conf", "smrt" => "$ amt_dead", "obnovljeno" => "$ amt_recov"));
$ j = json_encode ($ vrednost);
odmev $ j
?>
4. korak: Razumevanje skripta JSON

5. korak: Razumevanje skripta PHP


Spremenite ime države in mesta glede na vas.
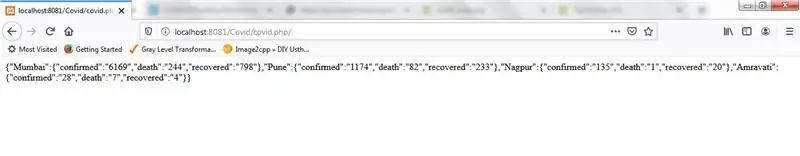
6. korak: Preizkusite skript PHP

dostop do strani iz brskalnika.
localhost: 8081/Covid/covid.php/
Covid je ime mape
localhost: 8081 Odstrani: 8081, če vaš xampp uporablja privzeta vrata.
Dostopite do strani iz priključene naprave LAN tako, da zamenjate localhost na ip naslov računalnika, na katerem se izvaja xampp.
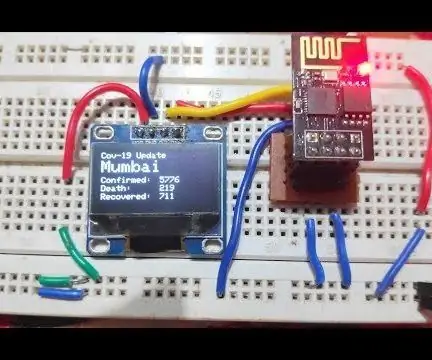
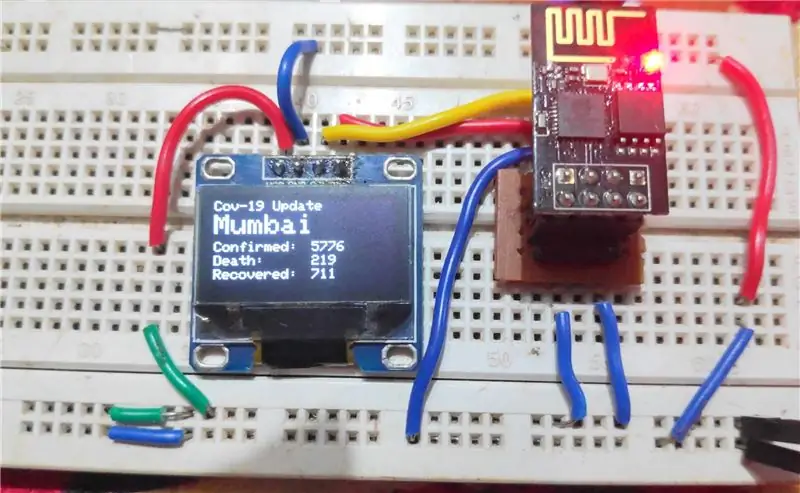
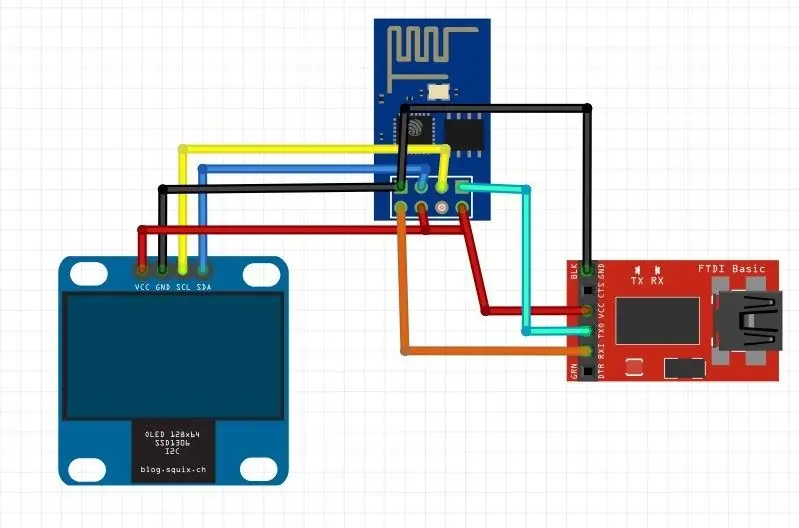
7. korak: Ožičenje skupaj

Med nalaganjem kode v esp povežite gpio 0 z maso.
8. korak: Nalaganje kode
Pozorno preberite kodo, kjer koli je potrebno.
Priključite gpio0 na gnd, FTDI na 3.3v logiko.
V Arduino IDE: izberite generic esp8266, izberite com port in kliknite upload.
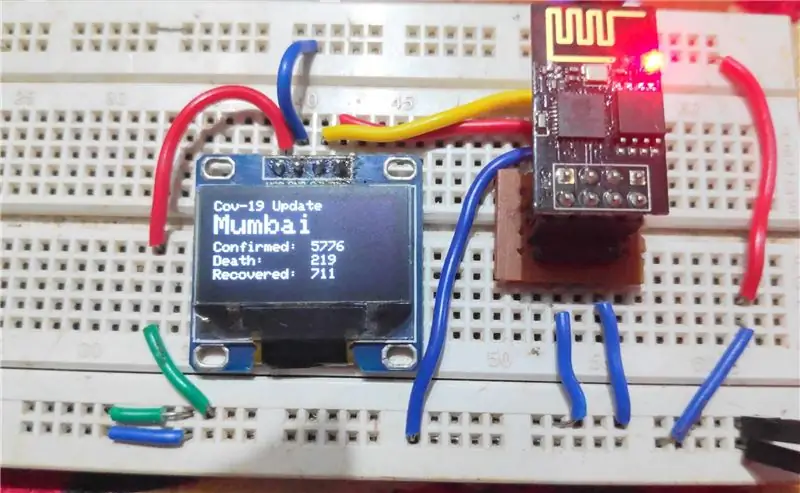
9. korak: Rezultati

Ja! S svojim projektom smo zaključili.
Če želite, da ta projekt deluje, morate ves čas vklopiti strežnik xampp, zato, če želite, da deluje brez računalnika, da ostane vklopljen, lahko vzamete storitev gostovanja, kamor postavite to stran php in naslov IP zamenjate v kodi arduino na URL vaše gostovanje. Zdaj lahko snemate neposredno brez lokalnega strežnika xampp.
Poskusi…. Upam, da vam je všeč in mi v komentarjih spodaj povejte, kako je …
Hvala vam…
Priporočena:
Namizni sledilnik COVID19 s uro! Sledilnik z napajanjem Raspberry Pi: 6 korakov

Namizni sledilnik COVID19 s uro! Raspberry Pi Powered Tracker: Vemo, da lahko kadar koli umremo, tudi jaz lahko umrem med pisanjem te objave, navsezadnje smo jaz, ti, vsi smo smrtniki. Zaradi pandemije COVID19 se je ves svet tresel. Vemo, kako to preprečiti, ampak hej! vemo, kako moliti in zakaj moliti, ali to počnemo
Kako narediti sledilnik podatkov v živo Coronavirus COVID 19 z ESP8266, zaslon na e-papirju: 7 korakov

Kako narediti sledilnik podatkov v živo Coronavirus COVID 19 z ESP8266, zaslon na e-papirju: 1
Sledilnik Covid19 v živo z uporabo ESP8266 in OLED - Nadzorna plošča Covid19 v realnem času: 4 koraki

Sledilnik Covid19 v živo z uporabo ESP8266 in OLED | Nadzorna plošča Covid19 v realnem času: Obiščite spletno mesto Techtronic Harsh: http: //techtronicharsh.com Povsod je ogromen izbruh novega koronavirusa (COVID19). Postalo je treba paziti na trenutni scenarij COVID-19 v svetu. Torej, ko sem bil doma, je bil to p
Enostaven sledilnik linij z uporabo Arduina: 5 korakov

Enostaven sledilnik linij z uporabo Arduina: Robo sledilca linij Arduino V tej vadnici bomo razpravljali o delovanju robota Arduino, ki sledi robotu, ki bo sledil črni črti v belem ozadju in zavil pravilno, ko bo dosegel ovinke na svoji poti. Arduino Line Follower Co
Posodobitev vdelane programske opreme Esp8266: 7 korakov

Posodobitev vdelane programske opreme Esp8266: Modul ESP8266 je poceni brezžični modul, ki ima SOC (sistem na čipu), ki lahko zagotovi brezžično povezavo do katerega koli mikro krmilnika/mikroprocesorja. Esp8266 lahko uporabljate na dva načina. Samostojni esp8266 Esp8266 z malinovim pi ali arduino ali
