
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:08.


V tej vadnici se bomo naučili, kako se pomakniti po besedilu na OLED ZASLONU I2C 0,91 128X32 z uporabo programske opreme Arduino in Visuino.
Poglej si posnetek!
Korak: Kaj boste potrebovali


Arduino UNO (ali katera koli druga plošča)
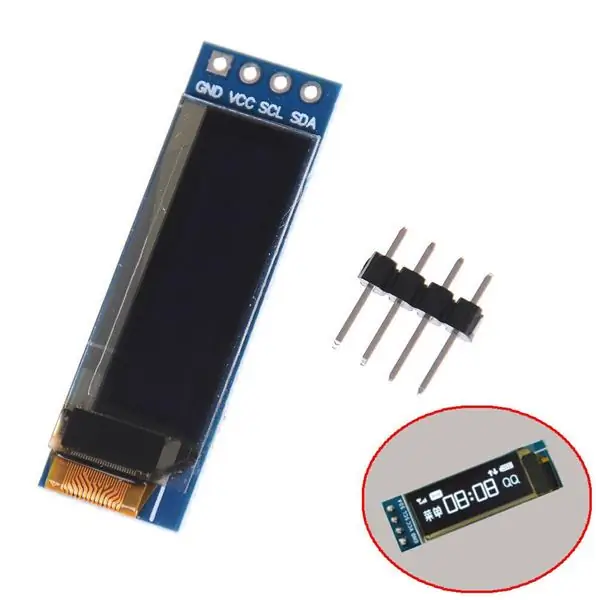
- OLED zaslon
- Ogledna plošča
- Mostične žice
- Program Visuino: Prenesite Visuino
Korak: Zaženite Visuino in izberite vrsto plošče Arduino UNO


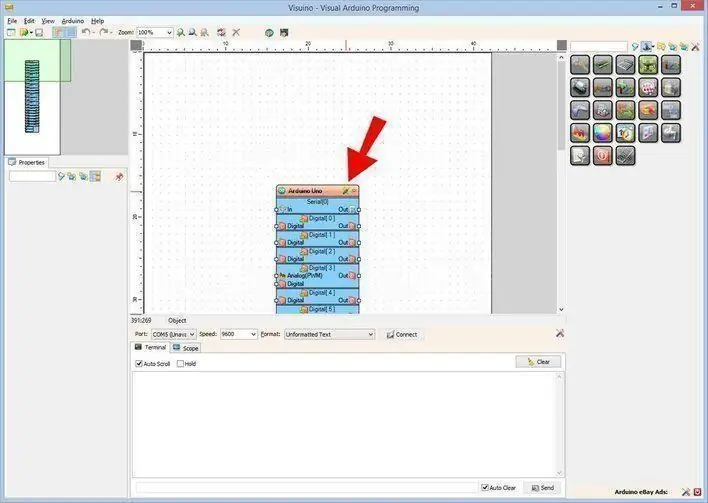
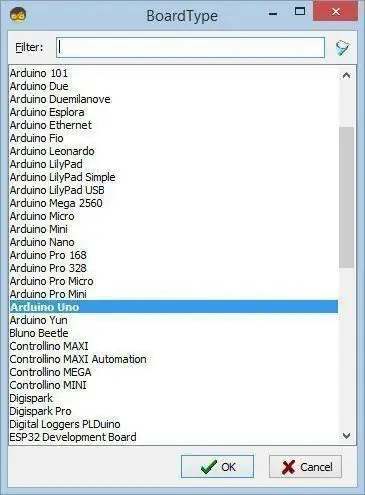
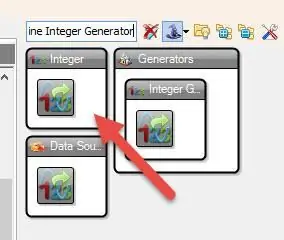
Namestiti je treba Visuino: https://www.visuino.eu. Zaženite Visuino, kot je prikazano na prvi sliki Kliknite gumb "Orodja" na komponenti Arduino (slika 1) v Visuinu Ko se prikaže pogovorno okno, izberite "Arduino UNO", kot je prikazano na sliki 2
3. korak: V Visuinu dodajte komponente




- Dodajte komponento "Sine Integer Generator"
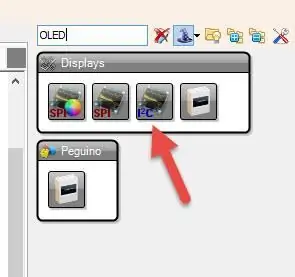
- Dodajte komponento "OLED"
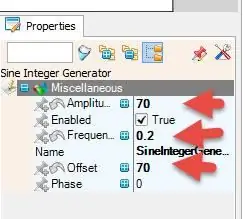
- Izberite "SineIntegerGenerator1" in v oknu lastnosti nastavite "Amplitude" na 70, "Frequency (Hz)" to 0.2, "Offset" na 70
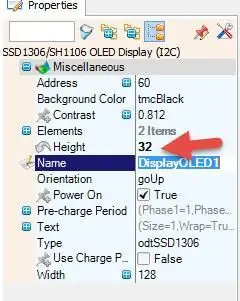
- Izberite "DisplayOLED1" in v oknu lastnosti nastavite "Višina" na 32
- Dvokliknite »DisplayOLED1« in v oknu Elements povlecite »Nariši besedilo« na levo, v oknu lastnosti nastavite Velikost na 3, Besedilo v VISUINO, Y do 10, izberite X in kliknite ikono Pin ter izberite Integer SinkPin
- V oknu Elementi povlecite "Polni zaslon" v levo
- Zaprite okno Elements
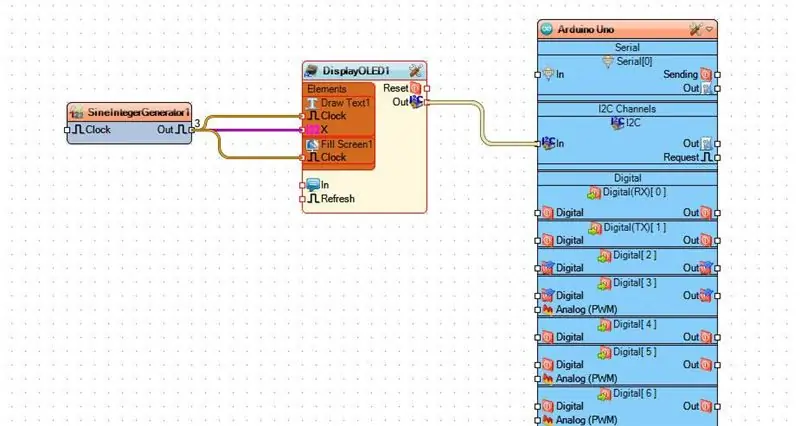
4. korak: V komponentah Visuino Connect

- Priključite "SineIntegerGenerator1" pin Out na "DisplayOLED1> DrawText1" pin X
- Priključite "SineIntegerGenerator1" pin out na "DisplayOLED1> DrawText1" pin Clock
- Priključite "SineIntegerGenerator1" pin out na "DisplayOLED1> Fill Screen1" pin Clock
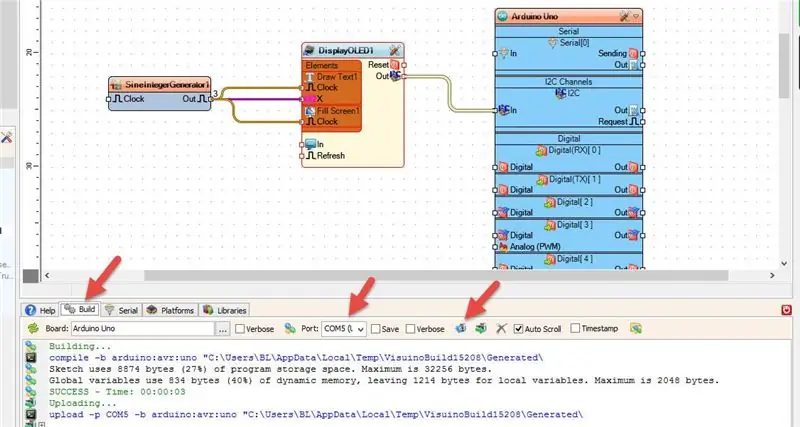
5. korak: Ustvarite, prevedite in naložite kodo Arduino

V Visuinu na dnu kliknite zavihek "Build", se prepričajte, da so izbrana pravilna vrata, nato kliknite gumb "Compile/Build and Upload".
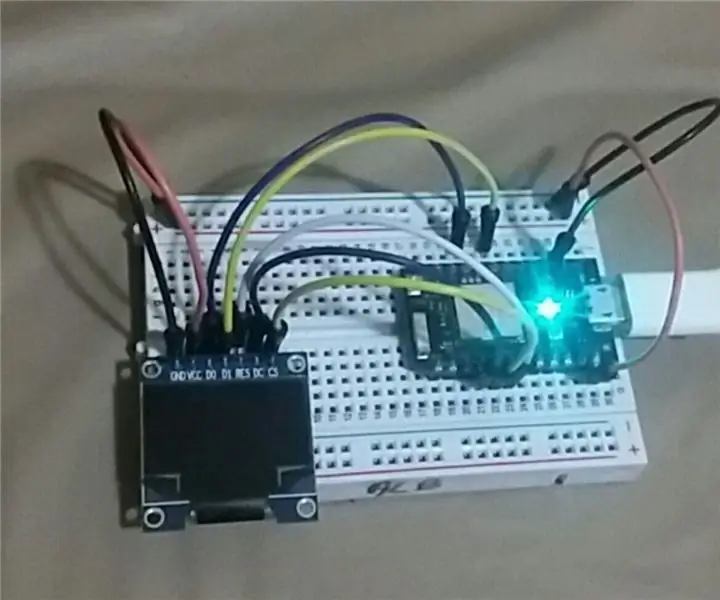
Korak 6: Igrajte se
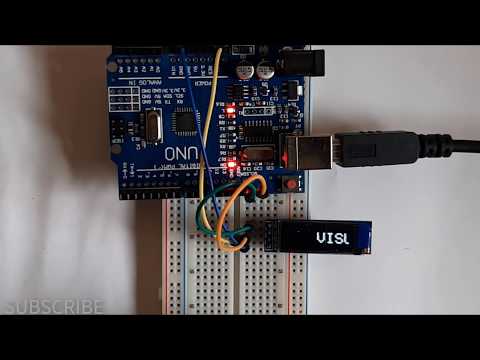
Če napajate modul Arduino UNO, se bo zaslon OLED začel premikati po besedilu "VISUINO", za ogled podrobnosti si oglejte video.
Čestitamo! S projektom Visuino ste zaključili svoj projekt. Priložen je tudi projekt Visuino, ki sem ga ustvaril za ta Instructable, lahko ga prenesete in odprete v Visuinu:
Priporočena:
Bitna animacija na SSD1331 OLED zaslonu (SPI) z Visuinom: 8 korakov

Bitmap animacija na SSD1331 OLED zaslonu (SPI) z Visuinom: V tej vadnici bomo prikazali in se premikali po bitni sliki v preprosti obliki animacije na zaslonu SSD1331 OLED (SPI) z Visuinom
Tviti na zaslonu OLED SPI in fotonska plošča iz delcev: 6 korakov

Tviti na zaslonu OLED SPI in fotonska plošča iz delcev: Lep pozdrav vsem. Ta preprosta vadnica nam bo pokazala, kako beremo naše tvite s pomočjo IFTTT in Photon board. Morda boste morali videti ta navodila
Grafika na zaslonu SSD1306 I2C OLED 128x64 s CircuitPythonom z uporabo Itybitsy M4 Express: 13 korakov (s slikami)

Grafika na zaslonu SSD1306 I2C OLED 128x64 s CircuitPythonom z uporabo Itybitsy M4 Express: Zaslon OLED SSD1306 je majhen (0,96 "), poceni, široko dostopen, enobarvni grafični zaslon I2C z ločljivostjo 128 x 64 slikovnih pik, ki ga je enostavno povezati (samo 4 žice) na mikroprocesorske razvojne plošče, kot so Raspberry Pi, Arduino ali
Flappy Bird na zaslonu ATtiny85 in OLED SSD1306: 6 korakov (s slikami)

Flappy Bird na ATtiny85 in OLED zaslonu SSD1306: Pozdravljeni vsi, danes vam bom pokazal osnovni klon flappy bird, ki sem ga ustvaril, in kako lahko naredite podobno igro. V bistvu bom z vami pregledal svojo kodo in na vsakem koraku razložil, kako deluje. Ta igra je narejena tako, da
HC - 06 (pomožni modul) Spreminjanje "IMENA" brez uporabe "Nadzor serijskega Arduina" ki "deluje enostavno": Način brez napak!: 3 koraki

HC - 06 (pomožni modul) Spreminjanje "IMENA" brez uporabe "Nadzor serijskega Arduina" … ki "deluje enostavno": Način brez napak!: Po " Dolgo " poskusite spremeniti ime v HC - 06 (pomožni modul), z uporabo " serijski monitor Arduina, brez " Uspešno ", našel sem drug enostaven način in jih delim zdaj! Lepo se imejte prijatelji
