
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:08.

Biti žrtev nadlegovanja med vožnjo na delo je za mnoge ljudi, zlasti za ženske, precej pogosta stvar. Ne glede na državo je javni prevoz pogosto enak spoznanju, da vas lahko spolno nadlegujejo ali celo spremljajo med hojo domov. V takšnih situacijah ni vedno lahko reagirati in oceniti grožnje, od preprostega strahu od mačjega klica do resnične skrbi, da bi se lahko zgodilo kaj slabega. Strah je vedno dejavnik in če ne želimo pritegniti pozornosti potencialnega nadlegovalca, lahko preprečimo, da bi opozorili nekoga, ki mu zaupamo.
Talos je majhna naprava, ki se poveže z vašim telefonom in vam omogoča pošiljanje besedila osebi po vaši izbiri. SMS samodejno vključuje vašo zadnjo znano lokacijo in vnaprej posneto besedilo po vaši izbiri. Z videzom preprostega obeska za ključe ostane Talos pripet v torbo in vam omogoča, da ga pritisnete diskretno, kar sproži pošiljanje besedilnega sporočila. Nizka poraba energije pomeni, da vam ga ni treba polniti vsak dan in tvegate, da ga boste pozabili - ali pa vas bo vsak dan samo opomnil na grožnjo, s katero se soočate.
Ta projekt ima tri dele:
- Fizični modul: Uporabil sem modul Puck-js, ki temelji na modulu nRF52832 in ga je mogoče programirati z uporabo Javascripta zahvaljujoč Espruinu- Aplikacija Android: Ustvaril sem preprosto aplikacijo, ki se poveže z modulom- Ovitek za ključe: naredil sem preprosto ovitek za Puck JS je videti kot preprost obesek za ključe
Zaloge
- modul Puck.js (https://www.puck-js.com)
- Android telefon z vsaj različico 8.0- Računalnik z nameščenim Android Studiom
- 3D tiskalnik (neobvezno)
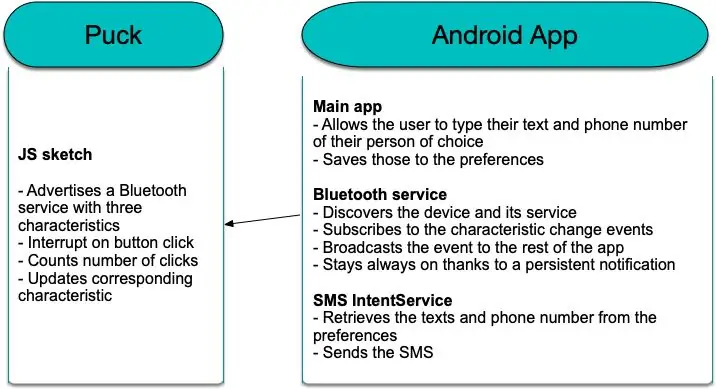
1. korak: Pregled

Ta diagram bi vam moral dati predstavo o različnih sestavnih delih: koda v samem modulu Puck je zelo preprosta in aplikaciji za Android omogočamo, da namesto za skeniranje telefona Puck poskrbi za povezavo. Za komunikacijo med aplikacijo in napravo bomo uporabljali tehnologijo Bluetooth Low Energy in njene značilnosti, da ohranimo življenjsko dobo baterije
2. korak: Programiranje pak

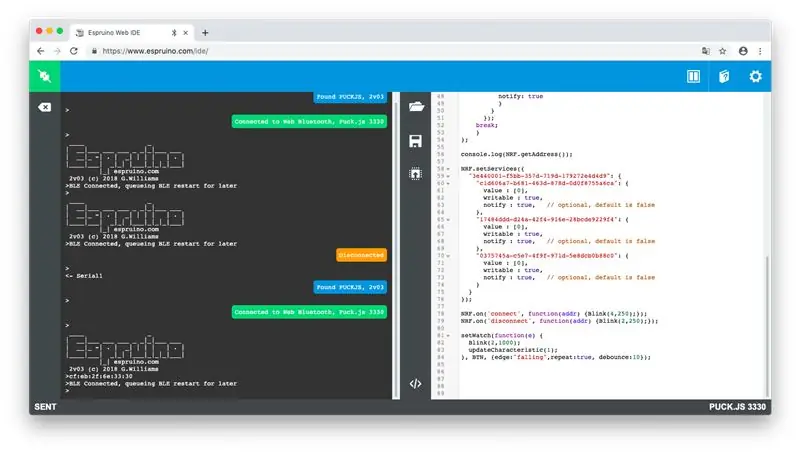
Ko ste na spletnem mestu puck-js.com preverili, ali vaš brskalnik in računalnik podpirata spletno povezavo Bluetooth, pojdite na www.espruino.com/ide in se povežite s svojim ključem, tako da kliknete ikono vtiča v zgornjem levem kotu strani.
Kodo iz priložene datoteke lahko nato kopirate in prilepite v urejevalnik in jo pošljete v paket.
V prvem delu kode definiramo funkcijo Blink in updateCharacteristic, ki jo bomo uporabili kasneje v kodi. V funkciji updateCharacteristic značilnosti dodeljujemo trenutni datum, da zagotovimo, da bo res videti kot nova vrednost. Nato bomo o tej posodobitvi obvestili vse naročnike.
Po teh deklaracijah na kodo, ki bo izvedena:
Koda v vrstici 56 vam omogoča, da pridobite fizični naslov svojega ploščka, ki ga boste morali vnesti v aplikacijo za Android: odkomentirajte to vrstico in naslov boste videli v dnevnikih na levi strani IDE (glejte priloženo posnetek zaslona). Ko imate to vrednost, lahko vrstico komentirate ali pustite tako.
Po tem definiramo eno storitev BLE po meri (UUID -ji so naključne vrednosti) s tremi različnimi značilnostmi, o katerih je treba vse prijaviti. Za posredovanje našega sporočila ne bomo uporabili samih vrednot, ampak le dejstvo, da so se spremenile.
V vrsticah 78 in 79 smo nastavili nekaj poslušalcev, zaradi katerih bo integrirana LED utripala vsakič, ko je naprava priključena ali odklopljena od druge naprave Bluetooth. Nazadnje, v vrstici 81 dodajamo prekinitev integriranemu gumbu, tako da s pritiskom nanjo pokličemo funkcijo updateCharacter
3. korak: Ustvarjanje aplikacije za Android




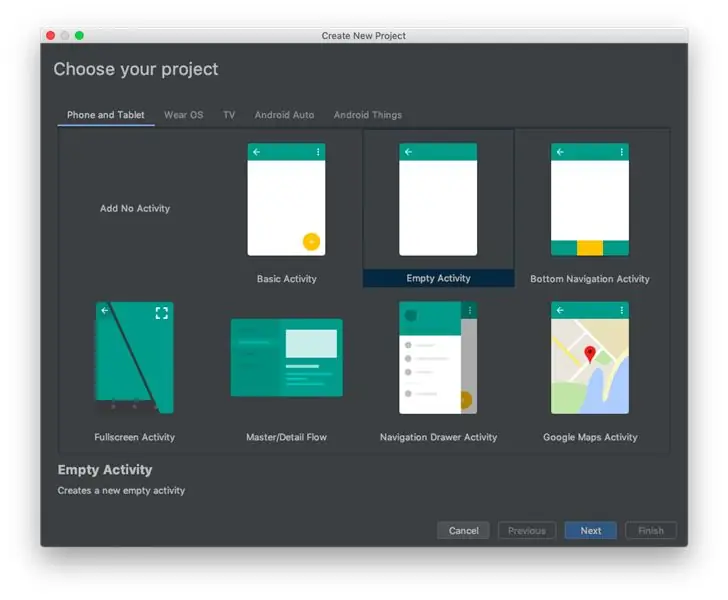
Ker celotna aplikacija vključuje nekaj precej težkih knjižnic, sem v pripeto datoteko ZIP vključil samo izvorne datoteke in datoteko gradle za aplikacijo. Če želite, da deluje, morate zagnati Android studio in ustvariti nov projekt (izberite Empty Activity, glejte posnetek zaslona). Kot najmanjšo različico aplikacije izberite 26 (Android 8.0, Oreo), saj nekatere kode, ki sem jih napisal, uporabljajo API -je, ki pred tem niso obstajali. Ko je vaš projekt nastavljen, boste imeli datoteko build.gradle za aplikacijo (z oznako build.gradle - modul: aplikacija). Odprite ga in kopirajte vsebino iz datoteke zip: IDE vas bo pozval, da izvedete sinhronizacijo Gradle, med katero bo prenesla nordijsko knjižnico, na katero se aplikacija opira. Nato lahko aplikacijo enkrat zaženete in preverite, ali deluje.
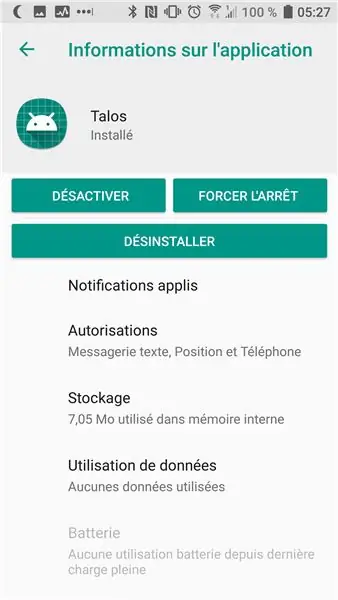
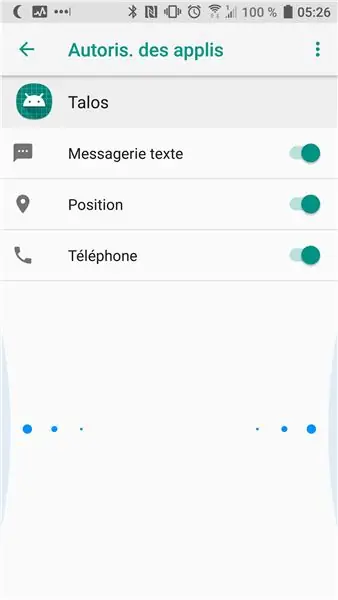
Ko je aplikacija nameščena v vaši napravi, pojdite v meni z nastavitvami, izberite Aplikacije in poiščite aplikacijo na seznamu. Izberite ga in kliknite »Autorizacije«. Tam boste imeli nekaj izbirnih gumbov, ki bodo privzeto izklopljeni: preverite vse, da se prepričate, ali ima aplikacija dostop do vsega, kar potrebuje.
Zdaj lahko uvozite izvorne datoteke iz zip arhiva: najlažji način za to je ustvariti nove razrede (desni klik, nova datoteka/razred Kotlin) in jim dati enako ime kot tistim iz arhiva. Ko je datoteka razreda odprta, jo lahko kopirate in prilepite.
Če želite uporabljati samo aplikacijo, spremenite naslov v vrstici 31 razreda BTService in namesto tega vnesite naslov, ki ste ga dobili v prejšnjem koraku. Zdaj bi morali biti sposobni sestaviti aplikacijo in jo zagnati v svoji napravi!
Če želite izvedeti več o delovanju aplikacije, preberite:-)
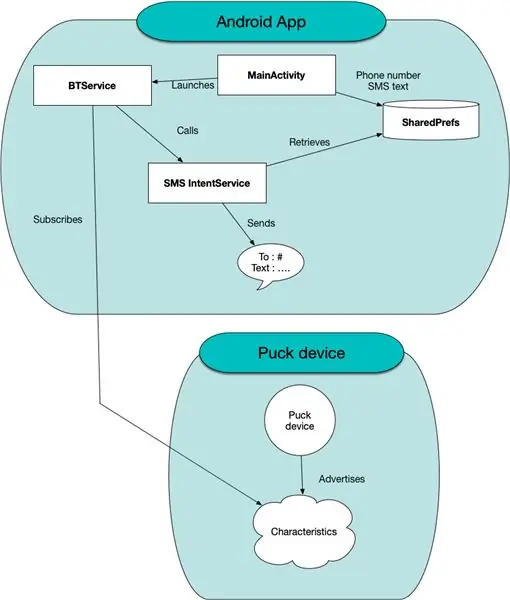
Naslednji diagram vam bo omogočil boljše razumevanje dogajanja v aplikaciji: - MainActivity je tisti, ki ga bo uporabnik občasno uporabil le enkrat: njegov glavni namen je, da lahko vnese telefonsko številko osebe ki bi jih radi uporabili pri uporabi Talosa, pa tudi besedilo za njihovo pošiljanje.
- BTService je storitev v ospredju, kar pomeni, da vsakič, ko se zažene, ustvari trajna obvestila, ki omejujejo verjetnost, da bo Android ubil storitev. Ta storitev se poskuša povezati s Talosom s klasičnim postopkom Bluetooth z nizko porabo energije - uporabil sem vzorčno kodo Nordic in druge vire, ki sem jih našel. Trenutno natančno išče UUID plošče: to vrednost (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") morate spremeniti tako, da se ujema z naslovom vaše naprave, pridobljenim v prejšnjem koraku. Ko najde napravo in preveri, ali ima storitev, ki jo iščemo, se naroči na obvestila o lastnostih, ki se bodo posodobile vsakič, ko uporabnik pritisne gumb.
Ko BTService prejme posodobitev za to lastnost, bo sprožil objekt LocalBroadcast, da se bodo odzvale druge komponente aplikacije. Za pošiljanje SMS -a bo poklical tudi storitev SMSIntentService
- SMSIntentService bo prenesla telefonsko številko in besedilo iz SharePreferences, da bo uporabnik vnesel zadnje vrednosti. Nato bo samodejno poslal SMS, ne da bi uporabnik komuniciral z aplikacijo, in SMS -u dodal uporabnikovo zadnjo znano lokacijo.
4. korak: Oblikovanje ohišja
Trenutni primer, s katerim je priložen Puck, že vsebuje majhno zanko, ki jo je mogoče pritrditi na obesek za ključe, zato bi ga skoraj lahko pustili tako. Popolnoma bel silikonski ovitek, za katerega sem se slučajno počutil, se je še vedno počutil precej čudno, zato sem, da ne bi vzbudil nobenega suma, oblikoval preprost predmet, ki sem ga postavil na vrh plošče. Pravijo, da je slika vredna tisoč besed, mislil sem, da vam bom dal 25 slik na sekundo: v naslednjem videu boste videli, kako sem uporabil Fusion 360 za ustvarjanje oblikovanja, vključno z ukazi in bližnjicami, ki sem jih uporabil:
5. korak: Združite vse skupaj
Zdaj, ko imate različne komponente, je čas, da jih sestavite! V trenutnem ohišju modula Puck je že luknja, ki jo lahko uporabite za vstavljanje verige - slučajno sem imel stari obesek za ključe, ki sem ga razstavil, vendar ga lahko tudi preprosto kupite. Obroč razstavite s kleščami - ko odkrijete odprtino obroča, premaknite vsako polovico v nasprotnih smereh, eno proti sebi, drugo pa stran od vas. Nato lahko obroček vstavite v ploščico in ga zaprete.
3D natisnite obliko, ki ste jo pravkar ustvarili - uporabil sem nekaj vijoličastih PLA in se na vrhu zaskočil na plošči
Priporočena:
Števec korakov - mikro: Bit: 12 korakov (s slikami)

Števec korakov - Micro: Bit: Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo štetju dodali 2 in ga prikazali na zaslonu
Akustična levitacija z Arduino Uno Korak po korak (8 korakov): 8 korakov

Akustična levitacija z Arduino Uno Korak po korak (8 korakov): ultrazvočni pretvorniki zvoka L298N Dc ženski adapter z napajalnim vtičem za enosmerni tok Arduino UNOBreadboard Kako to deluje: Najprej naložite kodo v Arduino Uno (to je mikrokrmilnik, opremljen z digitalnim in analogna vrata za pretvorbo kode (C ++)
Vijak - Nočna ura za brezžično polnjenje DIY (6 korakov): 6 korakov (s slikami)

Bolt - Nočna ura za brezžično polnjenje DIY (6 korakov): Induktivno polnjenje (znano tudi kot brezžično polnjenje ali brezžično polnjenje) je vrsta brezžičnega prenosa energije. Za zagotavljanje električne energije prenosnim napravam uporablja elektromagnetno indukcijo. Najpogostejša aplikacija je brezžično polnjenje Qi
Merilnik korakov 1. del: Enobarvni zaslon 128x32 in Arduino: 5 korakov

Pedometer 1. del: Enobarvni zaslon 128x32 in Arduino: To je osnovna vadnica, ki uči, kako uporabljati zaslon OLED s svojim Arduinom. Uporabljam zaslon velikosti 128x32, lahko pa uporabite tudi drugačen zaslon z ločljivostjo in po potrebi spremenite ločljivost/koordinate. V tem delu vam bom pokazal, kako
Arduino senzor za blokiranje svetlobe (modul za prekinitev fotografij) - varovanje kartic na varnem (prototip): 4 koraki

Arduino senzor za blokiranje svetlobe (modul za prekinitev fotografij) - Varovanje vaših kartic na varnem (prototip): Ta projekt je prototip in v tem projektu bom razpravljal o tem, kako lahko hranite svoje kartice - kot so kreditne kartice, debetne kartice, darilne kartice - varno. Oglejte si zgornje slike, da vidite, kako ta projekt deluje. Dovolite mi, da si ogledam
