
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Moje dekle je želelo rastlinjak, zato sem jo naredil. Želel pa sem senzor temperature in vlažnosti v rastlinjaku. Tako sem brskal po primerih in začel eksperimentirati.
Moj zaključek je bil, da vsi primeri, ki sem jih našel, niso ravno tisto, kar sem hotel zgraditi. Zgrabil sem veliko majhnih delov kode in jih združil. Kar nekaj časa je trajalo, da sem dokončal svojo prvo delovno gradnjo, ker mi je bila dokumentacija večine primerov pretežka za razumevanje ali pa so predvidevali del, ki bi ga moral poznati ?? Ampak nisem vedel ničesar (še) ☹
Zato sem ustvaril to navodilo. Vadnica "od začetka do konca", ki jo bodo razumeli dobesedno vsi. (Vsaj upam?)
Kako deluje …
Končni izdelek je ESP32-CAM s pritrjenim senzorjem DHT22, ki ga napaja iz baterije 18650. Vsake tri minute odčita temperaturo in vlažnost ter to prek WiFi pošlje na zunanji strežnik MQTT, nato pa zaspi (tri minute), da porabi čim manj baterije, kot je potrebno
Na strežniku Debian (kar bi lahko bil tudi malinski pi) imam python3, strežnik MQTT, strežnik MySQL in spletni strežnik
Skript python3 deluje kot storitev in vsakič, ko prejme sporočilo MQTT, šteje prejšnje število vnosov (številka indeksa) in to poveča za eno. Nato prebere vrednosti temperature in vlažnosti iz sporočila MQTT. Preverja napačne vrednosti in kadar koli so pravilne, pošlje vrednosti skupaj z novo številko indeksa ter trenutnim datumom in uro na strežnik MySQL
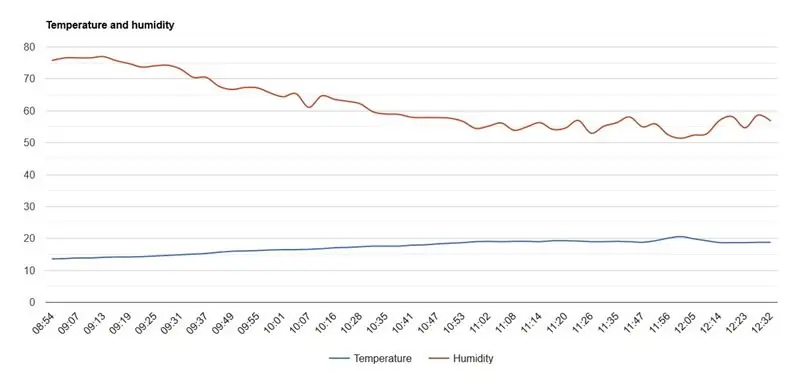
Spletni strežnik ima skript PHP, ki bere vrednosti iz strežnika MySQL in iz njega naredi lep graf z uporabo Google Charts. (primer)
Zaloge
Deli, ki sem jih uporabil, so naslednji:
- ESP32-CAM (Razlog za uporabo kamere je v tem, da ima priključek za zunanjo anteno. Verjetno bi lahko uporabili tudi druge ESP32)
- Zunanja antena
-
Senzor AM2302 DHT22 (Ta ima vgrajen upor, zato potrebujete le tri žice)
https://www.amazon.de/gp/product/B07CM2VLBK/ref=p…
- 18650 ščitnik za baterije v3
- 18650 baterija (NCR18650B)
- Stari mikro USB kabel (za priključitev ESP32 na ščitnik za baterije)
- Nekaj kratkih mostičnih žic
Dodatno potrebno:
-
Priključek USB v TTL (slika)
https://www.amazon.de/FT232RL-Seriell-Unterst%C3%…
- Spajkalnik
- 3D tiskalnik (potreben samo za ohišje ohišja)
Korak: Naložite kodo Arduino v ESP32-CAM

Pa začnimo!
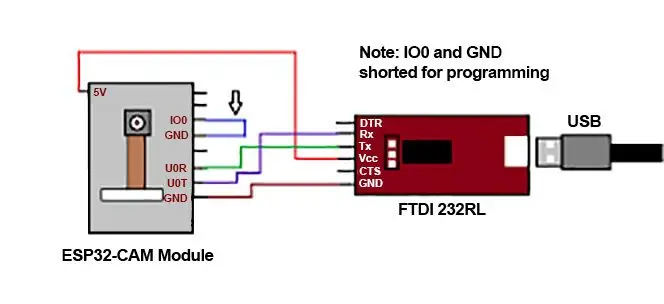
Če želite naložiti kodo Arduino v ESP32-CAM, morate priključek USBtoTTL priključiti na ESP32 po zgornjih shemah.
Koda Arduino je:
/*Samo majhen program za branje temperature in vlažnosti s senzorja DHT22 in
posredujte MQTT. B. Duijnhouwer, 8. junij 2020*/#include #include #include #define wifi_ssid "*** WIFI_SSID ***" // wifi ssid #define wifi_password "*** WIFI_PASSWORD ***" // geslo za wifi #define mqtt_server "*** SERVER_NAME ***" // ime strežnika ali IP #define mqtt_user "*** MQTT_USER ***" // uporabniško ime #define mqtt_password "*** MQTT_PASSWORD ***" // geslo #define topic "glasshouse /dhtreadings "#define debug_topic" glasshouse /debug "// Tema za odpravljanje napak /* definicije za globoko spanje* /#define uS_TO_S_FACTOR 1000000 /* Faktor pretvorbe za mikro sekunde v sekunde* /#define TIME_TO_SLEEP 180 /* Čas ESP32 bo prešel v stanje spanja 5 minut (v sekundah) */ bool debug = true; // Prikaže sporočilo dnevnika, če je True #define DHT22_PIN 14 dht DHT; WiFiClient espClient; Odjemalec PubSubClient (espClient); podatki char [80]; void setup () {Serial.begin (115200); setup_wifi (); // Povežite se z odjemalcem omrežja Wifi.setServer (mqtt_server, 1883); // Konfigurirajte povezavo MQTT, po potrebi spremenite vrata. if (! client.connected ()) {ponovno povežite (); } // PREBERI PODATKE int chk = DHT.read22 (DHT22_PIN); plovec t = temperatura DHT; plovec h = DHT.vlažnost; Niz dhtReadings = "{" temperatura / ": \" " + Niz (t) +" / ", \" vlažnost / ": \" " + Niz (h) +" / "}"; dhtReadings.toCharArray (podatki, (dhtReadings.length () + 1)); if (odpravljanje napak) {Serial.print ("Temperatura:"); Serial.print (t); Serial.print ("| Vlažnost:"); Serial.println (h); } // Objavljanje vrednosti v temah MQTT client.publish (tema, podatki); // Objavljamo odčitke na temo (steklenica/dhtreadings) if (odpravljanje napak) {Serial.println ("Odčitki, poslani v MQTT."); } esp_sleep_enable_timer_wakeup (TIME_TO_SLEEP * uS_TO_S_FACTOR); // pojdite v stanje spanja Serial.println ("Nastavite ESP32 v stanje spanja za vsak" + niz (TIME_TO_SLEEP) + "Sekunde"); Serial.println ("Zdaj grem spat kot običajno."); esp_deep_sleep_start (); } // Nastavitev povezave z wifi void setup_wifi () {delay (20); Serial.println (); Serial.print ("Povezovanje z"); Serial.println (wifi_ssid); WiFi.begin (wifi_ssid, wifi_password); while (WiFi.status ()! = WL_CONNECTED) {zakasnitev (100); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi je v redu"); Serial.print ("=> ESP32 nov naslov IP je:"); Serial.print (WiFi.localIP ()); Serial.println (""); } // Če se povezava prekine, se znova povežite z WiFi. if (client.connect ("ESP32Client", mqtt_user, mqtt_password)) {Serial.println ("V redu"); } else {Serial.print ("[Napaka] Ni povezano:"); Serial.print (client.state ()); Serial.println ("Počakajte 5 sekund, preden poskusite znova."); zamuda (5000); }}} void loop () {}
In spet, ne pozabite zamenjati poverilnic z lastnimi poverilnicami
2. korak: Povežite se

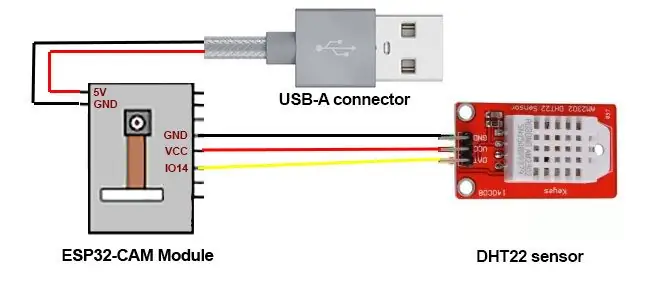
Za napajanje sem uporabil star kabel USB, ki sem mu odrezal priključek USB-A. V kablu USB so štiri žice, potrebujemo le črno in rdečo.
Torej, povežite vse po zgornjem urniku.
3. korak: Skript Python3
Skript Python3 gre na mesto, kjer je dostopen korenskemu uporabniku.
Za ta skript sem uporabil /root/scripts/glasshouse/glasshouse.py. Vsebina skripta python je:
# Skript Python3 za povezavo z MQTT, branje vrednosti in njihovo zapisovanje v MySQL
# # B. Duijnhouwer #, 8. "glasshouse", "*** MYSQL_USERNAME ***", "*** MYSQL_PASSWORD ***") cursor = db.cursor () broker_address = "localhost" #Broker port port = 1883 #Broker port user = "** *MQTT_USERNAME *** " #Uporabniško geslo za povezavo #" *** MQTT_PASSWORD *** " #Geslo za povezavo def on_connect (odjemalec, uporabniški podatki, zastavice, rc): #Povratni klic, ko se odjemalec poveže z posrednikom, tiskanje (" Povezano s kodo rezultata {0} ". format (str (rc))) # Natisni rezultat poskusa povezave client.subscribe (" glasshouse/dhtreadings/ # ") def on_message (client, userdata, msg): # Povratni klic, ko S strežnika je prejeto OBJAVLJIVO sporočilo. cursor.execute ("select * from sensordata") numrows = int (cursor.rowcount) newrow = numrows + 1 now = datetime.now () formatted_date = now.strftime ('%Y-%m-%d%H:% M:%S ') koristna obremenitev = json.loads (msg.payload.decode (' utf-8 ')) print ("Nova vrstica:"+str (newrow)) temperatura = plavajoča (koristna obremenitev ["temperatura"]) vlažnost = float (koristna obremenitev ["vlažnost"]) print ("Temperatura:"+str (temperatura)) print ("Vlažnost:"+str (vlažnost)) print ("DateTime:"+str (formatted_date)) if ((temperatura > -20) in (temperatura = 0) in (vlažnost <= 100)): cur = db.cursor () cur.execute ("INSERT INTO glasshouse.sensordata (idx, temperatura, vlaga, časovni žig) VALUES ("+str (newrow)+","+str (temperatura)+","+str (vlažnost)+", %s)", (formatted_date)) db.commit () print ("podatki prejeti in uvoženi v MySQL") drugo: print ("podatki presegajo omejitve in niso uvoženi v MySQL") client = mqtt. Client ("duijnhouwer-com-glasshouse-script") client.username_pw_set (uporabnik, geslo = geslo) client.on_connect = on_connect # Določite funkcijo povratnega klica za uspešna povezava client.on_message = on_message # Določite funkcijo povratnega klica za sprejem sporočila client.connect (broker_address, port = port) #connect to broker client.loop_forever () # Začnite mrežni demon
Ne pozabite zamenjati uporabniškega imena in gesla MySQL ter uporabniškega imena in gesla MQTT v svoje poverilnice
Skript lahko zaženete kot storitev tako, da ustvarite dve datoteki.
Prva je »/etc/init/glasshouse.conf« z naslednjo vsebino:
začetek na ravni zagona [2345]
stop na runlevel [! 2345] exec /root/scripts/glasshouse/glasshouse.py
Drugi je "/etc/systemd/system/multi-user.target.wants/glasshouse.service" z naslednjo vsebino:
[Enota]
Opis = Storitev spremljanja Glasshouse After = multi -user.target [Service] Vrsta = preprost Restart = vedno RestartSec = 1 ExecStart =/usr/bin/python3 /root/scripts/glasshouse/glasshouse.py [Install] WantedBy = multi-user.cilj
Ta zagon lahko izvedete kot storitev z naslednjim ukazom:
systemctl omogoči rastlinjak
in začnite z uporabo:
systemctl start rastlinjak
4. korak: strežnik MySQL
Ustvariti morate novo bazo podatkov MySQL s samo eno tabelo.
Koda za ustvarjanje tabele je:
USTVARI TABLO `sensordata` (`idx` int (11) DEFAULT NULL,` temperature` float DEFAULT NULL, `vlažnost` float DEFAULT NULL,` timetamp` datetime DEFAULT NULL) ENGINE = InnoDB DEFAULT CHARSET = utf8;
5. korak: Spletni strežnik
Spletni strežnik ima dve datoteki, datoteko index.php in eno datoteko config.ini
Vsebina datoteke config.ini je:
[baza podatkov]
db_host = "localhost" db_name = "glasshouse" db_table = "sensordata" db_user = "*** DATABASE_USER ***" db_password = "*** DATABASE_PASSWORD ***"
Kjer nenavadno zamenjate *** DATABASE_USER *** in *** DATABASE_PASSWORD *** z lastnimi poverilnicami.
google.charts.load ('current', {'packages': ['corechart']}); google.charts.setOnLoadCallback (drawChart); function drawChart () {var data = google.visualization.arrayToDataTable ([// ['Časovni žig', 'Temperatura', 'Vlažnost', 'Toplotni indeks'], ['Časovni žig', 'Temperatura', 'Vlažnost'], query ($ sql); # Ta while - zanka oblikuje in vse pridobljene podatke postavi na način ['timestamp', 'temperature', 'Vlažnost']. while ($ row = $ result-> fetch_assoc ()) {$ timestamp_rest = substr ($ row ["timestamp"], 10, 6); echo "['". $ timestamp_rest. "',". $ row ['temperature']. ",". $ row ['Vlažnost']. "],"; // echo "['". $ timestamp_rest. "',". $ row ['temperature']. ",". $ row ['Vlažnost']. ",". $ row ['heatindex ']. "],";}?>]); // Ukrivljene črte var options = {title: 'Temperatura in vlažnost', curveType: 'function', legend: {position: 'bottom'}, hAxis: {slantedText: true, slantedTextAngle: 45}}; // Ukrivljen grafikon var chart = nov google.visualization. LineChart (document.getElementById ('curve_chart')); chart.draw (podatki, možnosti); } // Končni oklepaj iz drawChart //
Korak 6: 3D natisnjeno ohišje
Za ohišje sem uporabil dve ločeni ohišji, eno za ESP32-CAM in DHT22 skupaj in eno za ščitnik baterije 18650.
7. korak: Končni rezultat




Končni rezultat je prikazan tudi na zgornjih slikah.
Ko je baterija prazna, jo lahko napolnite z mini USB kablom.
Priporočena:
M5STACK Kako prikazati temperaturo, vlažnost in tlak na M5StickC ESP32 z uporabo Visuina - enostavno narediti: 6 korakov

M5STACK Kako prikazati temperaturo, vlažnost in tlak na M5StickC ESP32 z uporabo Visuina - enostavno narediti: V tej vadnici se bomo naučili, kako programirati ESP32 M5Stack StickC z Arduino IDE in Visuino za prikaz temperature, vlažnosti in tlaka s senzorjem ENV (DHT12, BMP280, BMM150)
Vremenska postaja Arduino z uporabo BMP280 -DHT11 - Temperatura, vlažnost in tlak: 8 korakov

Vremenska postaja Arduino z uporabo BMP280 -DHT11 - Temperatura, vlažnost in tlak: V tej vadnici se bomo naučili, kako narediti vremensko postajo, ki bo na LCD zaslonu TFT 7735 prikazala TEMPERATURO, VLAGO IN TLAK Oglejte si predstavitveni video
Esp32-Ubidots-Wireless-temperatura in vlažnost na dolge razdalje: 6 korakov

Esp32-Ubidots-Wireless-temperatura in vlažnost na dolge razdalje: V tej vadnici bomo merili različne podatke o temperaturi in vlažnosti s senzorjem za temperaturo in vlago. Naučili se boste tudi, kako te podatke poslati Ubidotsu. Tako ga lahko analizirate od kjer koli za različne aplikacije
Nadzor-Temp-in-Vlažnost-z uporabo-AWS-ESP32: 8 korakov

Monitoring-Temp-and-Humidity-using-AWS-ESP32: V tej vadnici bomo merili različne podatke o temperaturi in vlažnosti z uporabo senzorja Temp in vlažnosti. Naučili se boste tudi, kako te podatke poslati v AWS
Temperatura, relativna vlažnost, zapisovalnik atmosferskega tlaka z uporabo povezave Raspberry Pi in TE MS8607-02BA01: 22 korakov (s slikami)

Temperatura, relativna vlažnost, zapisovalnik atmosferskega tlaka z uporabo Raspberry Pi in TE Connectivity MS8607-02BA01: Uvod: V tem projektu vam bom pokazal, kako po korakih zgraditi sistem za beleženje temperature in vlažnosti zraka. Ta projekt temelji na čipu okoljskega senzorja Raspberry Pi 3 Model B in TE Connectivity MS8607-02BA
