
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Ko sem videl projekt LED majhne kocke razpoloženja, ki ga je ustvaril 'Earl, sem se odločil narediti izboljšano različico LED Mobe Cube. Moja različica bo bolj zapletena od izvirne, saj bo nekoliko večja od prvotne, imela bo v primerjavi z izvirno kocko še dve barvi (dodana rumena in bela), bo imela neskončno količino vrtenja barv itd. bi moral biti dober projekt za nadaljnjo uporabo LED luči za tiste, ki razumejo koncept povezovanja LED luči z žicami.
1. korak: Materiali


Za izdelavo te kocke razpoloženja boste potrebovali nekaj materialov:
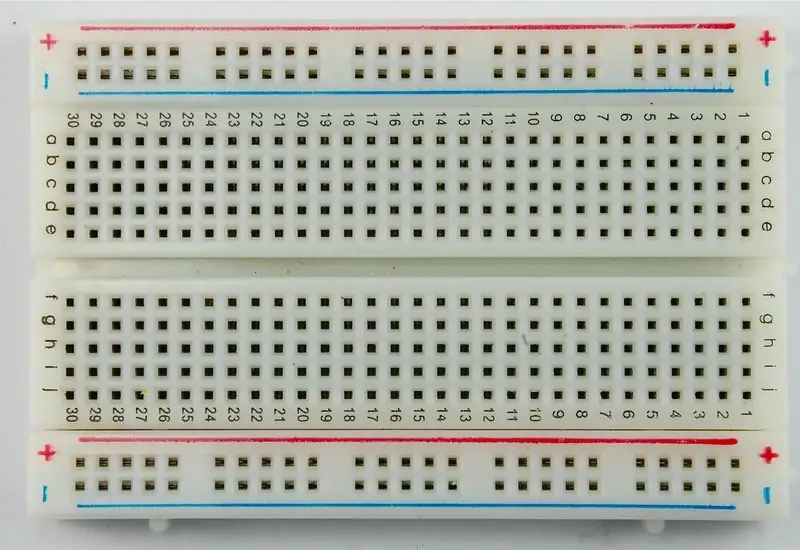
- Ogledna plošča
- Arduino - (tukaj imam Leonarda)
- Arduino napajalnik / kabel USB
- Ogledna plošča
- Mostične žice (veliko jih sem uporabil 29 žic)
- Rdeča LED x 2
- Modra LED x 2
- Zelena LED x 2
- Rumena LED x 2
- Bela LED x 1
- 9 uporov
- Škatla dovolj velika, da se prilega krovu (uporabil sem škatlo za čevlje)
- Pomožni nož
- Papir
2. korak: Koda
Nekaj pojasnil za kodo, podano tukaj:
Zasluge za kode so v izvirnem viru mojega projekta, saj je urednik projekta ustvaril te kode. Nekatere sem le izboljšal, tako da sem jih še bolj zapletel. V nekaterih kodah lahko na koncu vidite // 改. To pomeni, da to kodo urejam jaz, zato se razlikuje od mojega prvotnega vira.
Imam tudi različico kode na Arduino Creatorju.
/* Koda za navzkrižno bledenje 3 LED, rdeče, zelene in modre (RGB) Če želite ustvariti zbledelo, morate narediti dve stvari: 1. Opišite barve, ki jih želite prikazati 2. Navedite vrstni red, v katerem želite, da zbledijo
OPIS BARVE:
Barva je le niz treh odstotkov, 0-100, ki nadzoruje rdeče, zelene in modre LED
Rdeča je rdeča LED pri polni, modra in zelena ugasnjena
int rdeča = {100, 0, 0} Temno bela so vse tri LED diode pri 30% int dimWhite = {30, 30, 30} itd.
Spodaj so navedene nekatere običajne barve ali pa jih naredite sami
SEZNAM NAROČILA:
V glavnem delu programa morate navesti vrstni red, v katerem želite prikazati barve, npr. crossFade (rdeča); crossFade (zelena); crossFade (modra);
Te barve se bodo pojavile v tem vrstnem redu in bodo zbledele
eno barvo in v naslednjo
Poleg tega lahko prilagodite še 5 neobveznih nastavitev:
1. Začetna barva je nastavljena na črno (tako da prva barva zbledi), lahko pa nastavite začetno barvo na katero koli drugo barvo 2. Notranja zanka deluje za 1020 interakcij; spremenljivka "wait" nastavi približno trajanje enega navzkrižnega bleščanja. Teoretično bi moralo "čakanje" 10 ms narediti crossFade približno 10 sekund. V praksi se druge funkcije, ki jih koda izvaja, upočasnijo na ~ 11 sekund na moji plošči. YMMV. 3. Če je 'repeat' nastavljeno na 0, bo program v nedogled. če je nastavljen na število, se bo to število ponovil, nato pa se ustavil pri zadnji barvi v zaporedju. (Nastavite 'return' na 1 in naredite zadnjo barvo črno, če želite, da na koncu zbledi.) 4. Obstaja neobvezna spremenljivka 'hold', ki program nastavi za 'hold' milisekunde, ko je barva dokončana, vendar preden se začne naslednja barva. 5. Nastavite zastavico DEBUG na 1, če želite, da se izhod za odpravljanje napak pošlje na serijski monitor.
Notranjost programa ni zapletena, vendar so
so nekoliko muhasti - notranje delovanje je razloženo pod glavno zanko.
April 2007, Clay Shirky
*
/ Izhod
int ylwPin = 5; // Rumena LED, povezana z digitalnim zatičem 5 // 改 int redPin = 6; // Rdeča LED, povezana z digitalnim zatičem 6 // 改 int grnPin = 7; // zelena LED, povezana z digitalnim zatičem 7 // 改 int bluPin = 8; // Modra LED, povezana z digitalnim zatičem 8 // 改 int whiPin = 9; // bela LED, povezana z digitalnim zatičem 9 // 改 int ylwPin2 = 10; // Rumena LED, povezana z digitalnim zatičem 10 // 改 int redPin2 = 11; // Rdeča LED, povezana z digitalnim zatičem 11 // 改 int grnPin2 = 12; // zelena LED, povezana z digitalnim zatičem 12 // 改 int bluPin2 = 13; // Modra LED, povezana z digitalnim zatičem 13 // 改
// Barvni nizi
črna črna [9] = {0, 0, 0, 0, 0, 0, 0, 0, 0}; // 改 int bela [9] = {100, 100, 100, 100, 100, 100, 100, 100, 100}; // 改 int rdeča [9] = {0, 0, 100, 0, 0, 0, 100, 0, 0}; // 改 int zelena [9] = {0, 100, 0, 0, 0, 0, 0, 100, 0}; // 改 int modra [9] = {0, 0, 0, 100, 0, 0, 0, 0, 100}; // 改 int rumena [9] = {100, 0, 0, 0, 0, 100, 0, 0, 0}; // 改 int vijolična [9] = {0, 50, 0, 50, 0, 0, 50, 0, 50}; // 改 int oranžna [9] = {50, 50, 0, 0, 0, 50, 50, 0, 0}; // 改 int roza [9] = {0, 50, 0, 0, 50, 0, 0, 50, 0,}; // 改 // itd.
// Nastavitev začetne barve
int redVal = črna [0]; int grnVal = črna [1]; int bluVal = črna [2]; int ylwVal = črna [3]; // 改 int whiVal = črna [4]; // 改
int čakanje = 15; // 10ms notranja zamuda crossFade; povečanje za počasnejše izginjanje // 改
int hold = 1; // Izbirno držanje, ko je barva dokončana, pred naslednjim crossFade // 改 int DEBUG = 1; // DEBUG števec; če je nastavljeno na 1, bo vrednosti zapisalo nazaj prek zaporednega int loopCount = 60; // Kako pogosto naj poroča DEBUG? int repeat = 0; // Kolikokrat naj se ustavimo, preden se ustavimo? (0 brez ustavitve) // 改 int j = 0; // Števec zank za ponavljanje
// Inicializiraj barvne spremenljivke
int prevR = redVal; int prevG = grnVal; int prevB = bluVal; int prevY = ylwVal; int prevW = whiVal; // 改
// Nastavitev LED izhodov
void setup () {pinMode (redPin, OUTPUT); // nastavi nožice kot izhodni pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT); pinMode (ylwPin, OUTPUT); // 改 pinMode (whiPin, OUTPUT); // 改 pinMode (grnPin2, OUTPUT); // 改 pinMode (bluPin2, OUTPUT); // 改 pinMode (ylwPin2, OUTPUT); // 改 pinMode (redPin2, OUTPUT); // 改
if (DEBUG) {// Če želimo videti vrednosti za odpravljanje napak …
Serial.begin (9600); //… nastavite serijski izhod}}
// Glavni program: navedite vrstni red navzkrižnih prehodov
void loop () {crossFade (rdeča); crossFade (zelena); crossFade (modra); crossFade (rumena); crossFade (bela); crossFade (roza); crossFade (vijolična); crossFade (oranžna);
if (repeat) {// Ali zanko končamo tolikokrat?
j += 1; if (j> = repeat) {// Smo že tam? izhod (j); // Če je tako, ustavite. }}}
/* POD TA ČRTA JE MATEMA - TEGA NI TREBA MENJATI ZA OSNOVE
Program deluje takole:
Predstavljajte si navzkrižno bledenje, ki premika rdečo LED od 0-10, zeleno od 0-5 in modro od 10 do 7 v desetih korakih. Želeli bi šteti 10 korakov in povečati ali zmanjšati barvne vrednosti v enakomerno stopnjevanih korakih. Predstavljajte si, da oznaka + označuje zvišanje vrednosti za 1, a - pa enako znižanju. Naš 10 -stopenjski zbledetek bi izgledal tako:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Rdeča se v desetih korakih dvigne od 0 do 10, zelena od
0-5 v 5 korakih, modra pa pade z 10 na 7 v treh korakih.
V resničnem programu se odstotki barv pretvorijo v
0-255 vrednosti in obstaja 1020 korakov (255*4).
Če želite ugotoviti, kako velik korak mora biti med enim navzgor ali navzgor
navzdol označimo eno od vrednosti LED, pokličemo CalcuStep (), ki izračuna absolutno vrzel med začetno in končno vrednostjo, nato pa to vrzel deli z 1020, da določi velikost koraka med prilagoditvami vrednosti. */
int CalculateStep (int prevValue, int endValue) {
int step = endValue - prevValue; // Kakšna je skupna vrzel? if (korak) {// Če ni nič, je korak = 1020 / korak; // deljeno z 1020} povratni korak; }
/* Naslednja funkcija je CalcuVal. Ko vrednost zanke, i, doseže velikost koraka, primernega za eno od barv, poveča ali zmanjša vrednost te barve za 1. (R, G in B se izračunata vsak posebej.) */
int calculatorVal (int step, int val, int i) {
if ((step) && i % step == 0) {// Če korak ni nič in je čas za spremembo vrednosti, if (korak> 0) {// poveča vrednost, če je korak pozitiven… val += 1; } else if (korak 255) {val = 255; } else if (val <0) {val = 0; } povratni ventil; }
/* crossFade () pretvori odstotne barve v a
0-255, nato 1020 krat ponovi, preveri, ali je treba vrednost vsakič posodobiti, nato pa barvne vrednosti zapiše v pravilne zatiče. */
void crossFade (int barva ) {// 改
// Pretvori v 0-255 int R = (barva [0] * 255) / 100; int G = (barva [1] * 255) / 100; int B = (barva [2] * 255) / 100; int Y = (barva [3] * 255) / 100; // 改 int W = (barva [4] * 255) /100; // 改
int korak R = izračunajte korak (prevR, R);
int korakG = izračunajte korak (prevG, G); int korakB = izračunajte korak (prevB, B); int korakY = izračunStep (prevY, Y); // 改 int korakW = izračunStep (prevW, W); // 改
for (int i = 0; i <= 1020; i ++) {redVal = izračunVal (stepR, redVal, i); grnVal = izračunVal (stepG, grnVal, i); bluVal = IzračunajVal (stepB, bluVal, i); ylwVal = izračunVal (stepY, ylwVal, i); // 改 whiVal = IzračunajVal (stepW, whiVal, i); // 改
analogWrite (redPin, redVal); // Zapišite trenutne vrednosti na zatiče LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); analogWrite (ylwPin, ylwVal); // 改 analogWrite (whiPin, whiVal); // 改 analogWrite (grnPin2, grnVal); // 改 analogWrite (bluPin2, bluVal); // 改 analogWrite (ylwPin2, ylwVal); // 改 analogWrite (redPin2, redVal); // 改
zamuda (čakanje); // Pred nadaljevanjem zanke se ustavite za "počakajte" milisekunde
if (DEBUG) {// Če želimo serijski izhod, ga natisnemo na
if (i == 0 ali i % loopCount == 0) {// začetek in vsak loopCount krat Serial.print ("Zanka/RGBYW: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Serial.println (bluVal); Serial.print (" /"); Serial.println (ylwVal); // 改 Serial.print (" /"); // 改 Serial.println (whiVal); // 改 Serial.print (" /"); // 改} DEBUG += 1; }} // Posodobi trenutne vrednosti za naslednjo zanko prevR = redVal; prevG = grnVal; prevB = bluVal; prevY = ylwVal; // 改 prevW = whiVal; // 改 zakasnitev (zadrži); // Začasno ustavite za milisekunde "čakanja", preden nadaljujete z zanko}
3. korak: Nastavite



- Vzemi mizo.
-
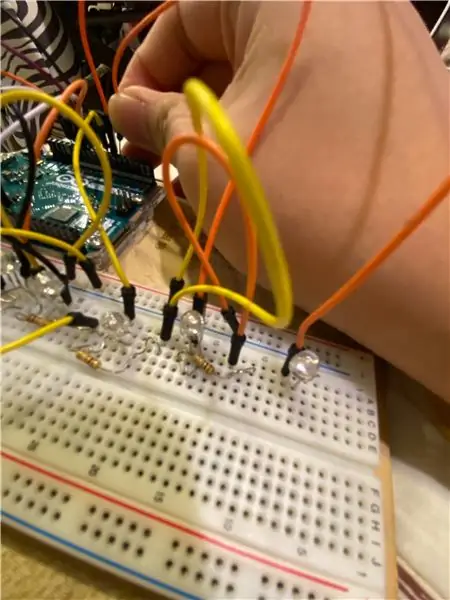
Predstavitev povezovalnih žic, da lahko zasveti LED lučka:
- LED postavite na ploščo. Daljši konec postavite na levo, krajši pa na desno.
- En konec mostične žice postavite na mesto, ki je v isti vrsti z daljšim koncem LED. Drugi konec položite na odsek Digital PWM. Koda je določala, da bodo rumene LED diode priključene na 10 in 5, rdeče na 6 in 11, modre na 8 in 13, zelene na 7 in 12 in na koncu bela LED na 9.
- En konec upora postavite v isto vrsto s krajšim koncem LED. Drugi konec postavite nekje blizu.
- Postavite konec druge mostične žice v isti vrsti s koncem upora, ki ni v isti vrsti s krajšim koncem LED. Drugi konec žice postavite na vrstico z negativnim nabojem.
- Konec še ene mostične žice postavite na vrstico z negativnim nabojem, njen drugi konec pa na GND.
- 2. korak ponovite 8 -krat, saj želite, da zasveti 9 LED
-
Ohišje postavite v škatlo. Nekaj opomnikov tukaj:
- Uporabil sem napajalnik. Ustvarite majhno luknjo za svoje žice s pomočjo noža, ki bo šel skozi škatlo in se priključil na ploščo.
- Poskrbite, da bo škatla odprta kot ena stran. Škatla za čevlje že ima odprto eno stran. Če je škatla popolnoma zaprta, odrežite eno stran škatle, da naredite odprt prostor.
- Stransko stran ničesar ne prekrijte s papirjem. To je zato, da LED luči svetijo skozi papir.
Priporočena:
ŽARNICA RAZPOLOŽENJA (Rodrigo Jimenez 20052): 3 koraki

ŽARNICA NASTAVITVE (Rodrigo Jimenez 20052): Povezava do videoposnetka na youtube: https://youtu.be/H4ghI6UAJw8
Luči razpoloženja MQTT z ESP32: 4 koraki (s slikami)

MQTT Mood Lights z ESP32: kar nekaj časa me je mikalo, da bi skočil na LED trak, zato sem stekel ven in pobral LED trak, s katerim bi se igral. Na koncu sem naredil te luči razpoloženja. Nadzorujemo jih z MQTT, kar omogoča dodajanje vseh vrst pametnosti. To je
Svetilka razpoloženja - Gabriel Martinez 20385: 4 koraki

Mood Lamp - Gabriel Martinez 20385: Una mood lamp is una tipo de lampara que reacciona o funciona de diferentes maneras. En este caso se realizira una de estas con dos modos, un modo automático y un modo manual. Para el modo automático se uporablja z senzorjem ultrasónico que medirá la
E -kocke - Arduino kocke/kocke 1 do 6 kock + D4, D5, D8, D10, D12, D20, D24 in D30: 6 korakov (s slikami)

E -kocke - Arduino Die/kocke 1 do 6 Kocke + D4, D5, D8, D10, D12, D20, D24 in D30: To je preprost projekt arduino za izdelavo elektronske matrice. Možno je izbrati za 1 do 6 kock ali 1 od 8 posebnih kock. Izbira je preprosta z obračanjem vrtljivega dajalnika. To so lastnosti: 1 matrica: prikaz velikih pik 2-6 kock: prikaz pik
Kako narediti preprosto video igro!: 3 koraki

Kako narediti preprosto video igro !: Na Popfly.com lahko preprosto naredite preprosto igro, ne da bi napisali kodo !! Vse kar potrebujete je račun za hotmail in veliko časa
