
Kazalo:
- Korak: Kaj boste potrebovali
- 2. korak: Razvoj vmesnika v urejevalniku Nextion Editor
- 3. korak: vezje
- 4. korak: Zaženite Visuino in izberite vrsto plošče Arduino UNO
- 5. korak: V Visuinu dodajte komponente
- Korak 6: V Visuino Set Components
- 7. korak: V komponentah Visuino Connect
- 8. korak: Kopirajte datoteko Nextion na kartico SD
- 9. korak: Ustvarite, prevedite in naložite kodo Arduino
- 10. korak: Igrajte se
- 11. korak: Viri
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.



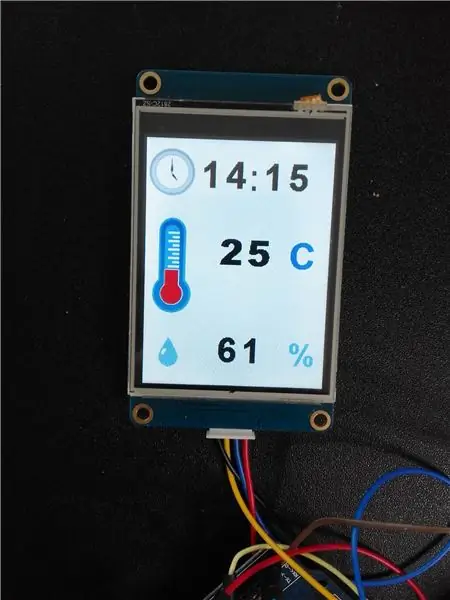
V tej vadnici bomo za prikaz trenutnega časa, temperature in vlažnosti uporabili zaslon Nextion, časovni modul rtc1307, Arduino UNO in Visuino.
Oglejte si predstavitveni video.
Korak: Kaj boste potrebovali


- Arduino uno (ali nano, lahko se uporablja kdorkoli)
- Nextion lcd 2,8 palčni nx3224t028_011 (delal bo tudi kateri koli drug nextion lcd)
- I2C RTC DS1307 24C32 Modul ure v realnem času za Arduino
- Mostične žice
- Ogledna plošča
- Program Visuino: Prenesite Visuino
- Program Nextion Editor: Prenesite tukaj
2. korak: Razvoj vmesnika v urejevalniku Nextion Editor



Najprej se prepričajte, da je kartica SD formatirana v FAT32 (uporabite nekaj programske opreme, na primer oblikovalnika kartic)
- Zaženite programsko opremo Nextion Editor in kliknite »Novo« ter shranite svoj projekt v nekaj podobnega »Vreme«
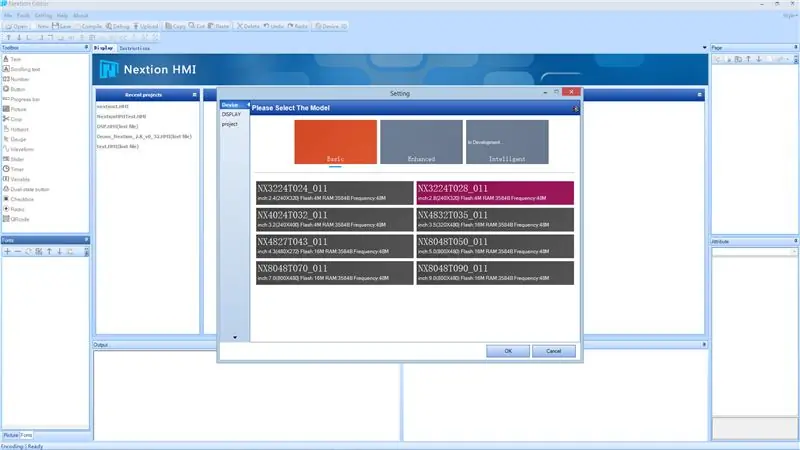
- Nato se prikaže pogovorno okno »Nastavitve«, izberite vrsto zaslona, ki ga imate.
- Ustvaril se bo prazen bel list.
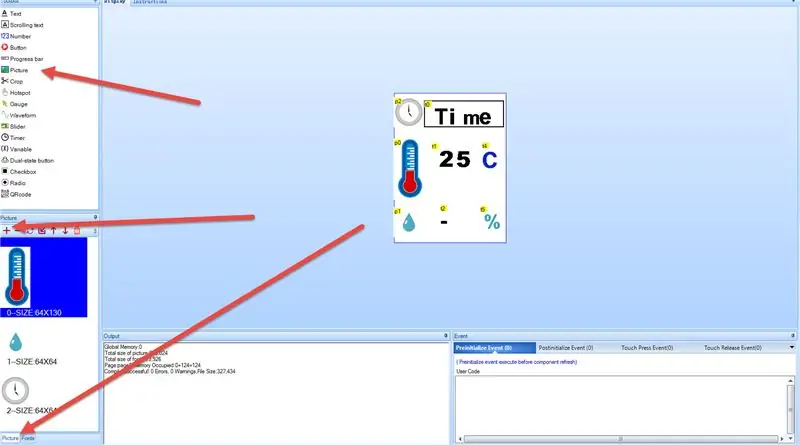
- Iz orodjarne na levi povlecite 3 -kratno sliko.
- Na levem dnu izberite zavihek "Slika", kliknite gumb + in naložite slike. Z interneta lahko prenesete nekaj lepih ikon za čas, temperaturo in vlažnost (na primer spletno mesto Iconarchive)
- Izberite vsak element slike in v desnem dnu okna "Atribut" dvokliknite polje "pic" in izberite sliko, to storite za vsak element slike (3x).
V meniju kliknite "Orodja> Generator pisav"
- Ustvarite pisavo, ki bo uporabljena za prikaz časa, temperature in vlažnosti ter ime nastavite kot "MyFont1"
- Kliknite "Ustvari pisavo" in jo shranite kjer koli, ko vas vpraša "Dodaj ustvarjeno pisavo?" kliknite Da.
- Zaprite pogovorno okno in ustvarjena pisava se bo prikazala na dnu levo pod zavihkom "Pisave" z ID -jem 0
- Iz orodjarne na levi povlecite 3x "besedilo" in ga postavite tam, kjer bodo prikazani podatki
- Za vsak element besedila, ki je na desnem dnu okna "Atributi", pisava na 0 <ID pisave, ki ste jo ustvarili prej, lahko uporabite več pisav in nastavite ID za vsak element besedila
- Privzeto besedilno vrednost lahko nastavite v polju "txt", na primer "Čas", "C", "%
- Barvo lahko nastavite s klikom na polje "pco". Upoštevajte, da ima vsak besedilni element določeno ime predmeta, na primer "t0" itd., To bo kasneje uporabljeno v Visuinu
- Ime vsakega predmeta najdete pod oknom "atributi"> objname
Ko postavite in postavite vse elemente:
- kliknite gumb "Prevedi"
- kliknite na meni "Datoteka"> "Odpri mapo zgradbe" poiščite datoteko v našem primeru "Weather.tft" in jo kopirajte na kartico SD.
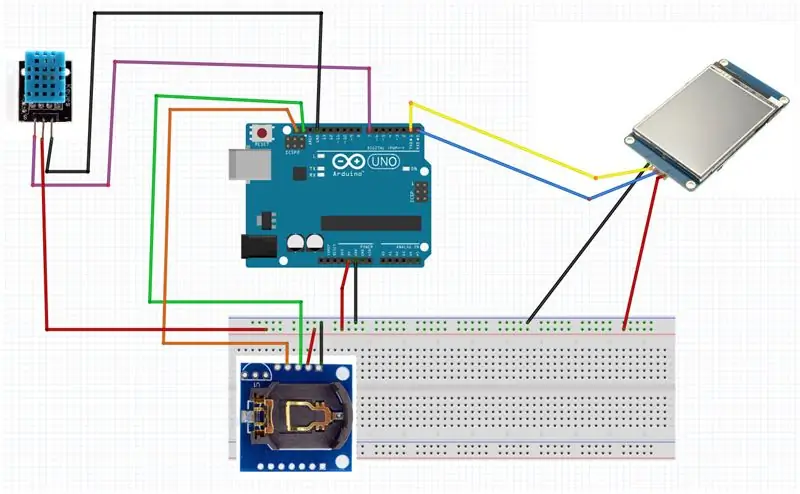
3. korak: vezje

- Priključite pin Arduino [5v] na mizo Pozitivni pin [rdeč]
- Priključite Arduino pin [GND] na mizo Negativni pin [Blue]
- Priključite pin senzorja DHT11 [-] na Arduino pin [GND]
- Zatič tipala DHT11 [-] priključite na pozitivni zatič na plošči [rdeče]
- Signalni zatič senzorja DHT11 [S] priključite na digitalni zatič Arduino [7]
- Povežite pin modula DS1307 Time [Vcc] s pozitivnim zatičem na plošči [rdeča]
- Priključite pin modula DS1307 [GND] na negativni pin na plošči [modro]
- Priključite pin modula DS1307 [SDA] na pin Arduino [SDA]
- Priključite pin modula DS1307 [SCL] na pin Arduino [SCL]
- Priključite zatič zaslona Nextion [VCC] na pozitivni zatič na plošči [rdeč]
- Pin Nextion Display [GND] priključite na negativni pin pin [Blue]
- Pin Nextion Display [RX] priključite na Arduino pin [TX]
- Pin Nextion Display [TX] priključite na Arduino pin [RX]
4. korak: Zaženite Visuino in izberite vrsto plošče Arduino UNO


Če želite začeti programirati Arduino, morate imeti nameščen Arduino IDE od tu:
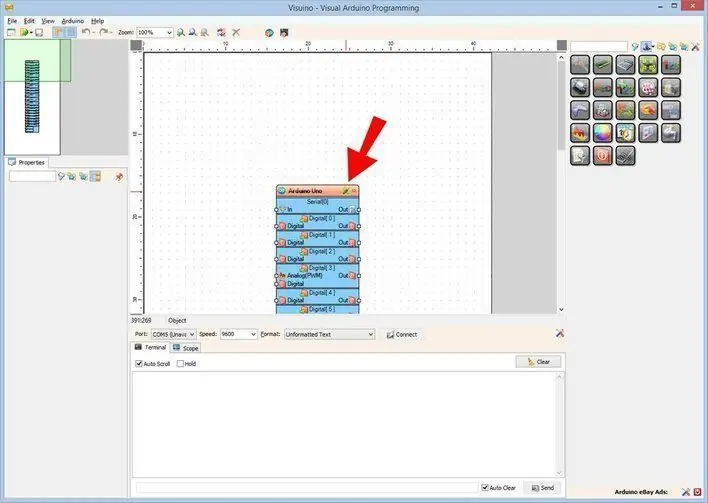
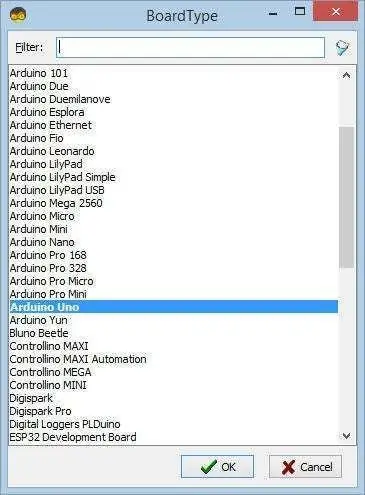
Upoštevajte, da je v Arduino IDE 1.6.6 nekaj kritičnih napak. Namestite 1.6.7 ali novejšo različico, sicer ta navodila ne bodo delovala! Če tega niste storili, sledite korakom v tem navodilu za nastavitev Arduino IDE za programiranje Arduino UNO! Namestiti je treba tudi Visuino: https://www.visuino.eu. Zaženite Visuino, kot je prikazano na prvi sliki Kliknite gumb "Orodja" na komponenti Arduino (slika 1) v Visuinu Ko se prikaže pogovorno okno, izberite "Arduino UNO", kot je prikazano na sliki 2
5. korak: V Visuinu dodajte komponente



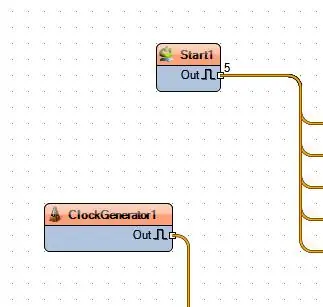
- Dodajte komponento "Start"
- Dodajte komponento "Ura v realnem času (RTC) DS 1307"
- Dodajte komponento "Generator ure"
- Dodajte komponento "Vlažnost in termometer DHT11"
- Dodajte 2x komponento "Analogno v besedilo"
- Dodajte komponento "Decode (Split) datetime"
- Dodajte komponento "Nextion Display"
Korak 6: V Visuino Set Components



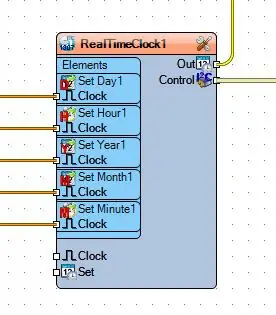
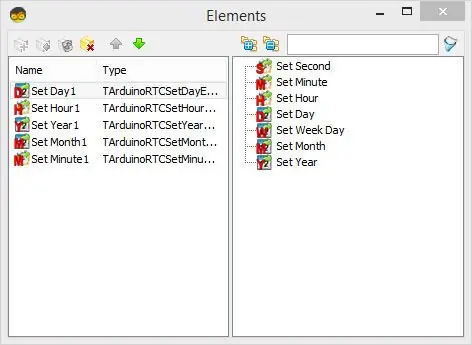
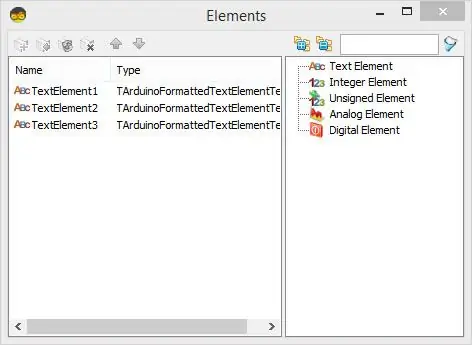
Dvokliknite komponento "RealTimeClock1", odpre se okno elementov in:
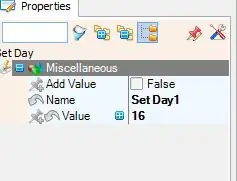
- Povlecite »Nastavi dan« in v oknu lastnosti nastavite »Vrednost« na trenutni datum
- Povlecite "Nastavi leto" in v oknu lastnosti nastavite "Vrednost" na vaše trenutno leto
- Povlecite »Nastavi mesec« in pod oknom lastnosti nastavite »Vrednost« na trenutni mesec
- Povlecite »Nastavi uro« in pod oknom lastnosti nastavite »Vrednost« na trenutno uro
- Povlecite "Nastavi minuto" in pod oknom lastnosti nastavite "Vrednost" na trenutne minute
Izberite komponento "FormattedText1" in pod oknom lastnosti nastavite "text" na:%0:%1:%2
Dvokliknite komponento "FormattedText1", odpre se okno elementov in:
Povlecite 3x "Besedilni element" v levo
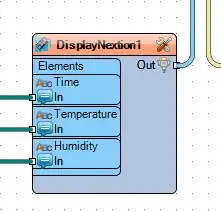
Dvokliknite komponento "DisplayNextion1", odpre se okno elementov in:
3 -krat povlecite element "Besedilo" v levo in za vsak niz elementov:
- za prvi element ime: Čas
- za drugi element poimenujte: Temperatura
- za tretji element ga poimenujte: Vlažnost
- Za vsak niz elementov "Indeks strani": 0
- za prvi niz elementov "Ime elementa": t0 (to je ime, ki je vidno v urejevalniku Nextion nad vsakim elementom v mojem primeru njegov t0)
- za drugi niz elementov "Ime elementa": t1 (to je ime, ki je vidno v urejevalniku Nextion nad vsakim elementom v mojem primeru njegov t1)
- za drugi niz elementov "Ime elementa": t2 (to je ime, ki je vidno v urejevalniku Nextion nad vsakim elementom v mojem primeru njegov t2)
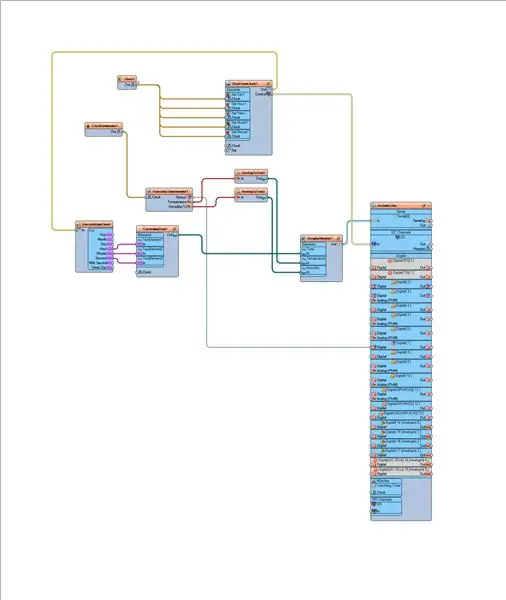
7. korak: V komponentah Visuino Connect

- Pin "Start1" "Out" priključite na "RealTimeClock1"> "Set Day1" pin "Clock"
- Pin "Start1" "Out" priključite na "RealTimeClock1"> "Set Hour1" pin "Clock"
- Pin "Start1" "Out" priključite na "RealTimeClock1"> "Set Year1" pin "Clock"
- Pin "Start1" "Out" priključite na "RealTimeClock1"> "Set Month1" pin "Clock"
- Pin "Start1" "Out" priključite na "RealTimeClock1"> "Set Minute1" pin "Clock"
- Priključite komponentni zatič "RealTimeClock1" [Out] na pin "DecodeDateTime1" [In]
- Priključite komponentni zatič "RealTimeClock1" [Control] na pin I2C Arduino plošče [In]
- Priključite komponentni zatič "ClockGenerator1" [Out] na komponentni zatič "HumidityThermometer1" [Clock]
- Povežite komponento "DecodeDateTime1" s pin [Hour] na "FormattedText1"> "Textelement1" pin [In]
- Povežite komponento "DecodeDateTime1" s pin [Hour] na "FormattedText1"> "Textelement2" pin [In]
- Povežite komponento "DecodeDateTime1" s pin [Hour] na "FormattedText1"> "Textelement3" pin [In]
- Povežite komponentni zatič "HumidityThermometer1" [Temperatura] s komponentnim zatičem "AnalogToText1" [In]
- Priključite komponentni zatič "HumidityThermometer1" [Vlažnost] na komponentni zatič "AnalogToText2" [In]
- Povežite komponentni zatič [senzor] vlažnostiTermometer1 z digitalnim zatičem plošče Arduino [7]
- Povežite komponentni zatič "FormattedText1" [Out] na pin komponente "DisplayNextion1" Čas [In]
- Priključite komponentni zatič "AnalogToText1" [Out] na pin komponente "DisplayNextion1" Temperatura [In]
- Priključite komponentni zatič "AnalogToText2" [Out] na komponentni zatič "DisplayNextion1" Vlažnost [In]
Priključite "DisplayNextion1" pin [Out] na arduino ploščo "Serial [0]" pin [In]
8. korak: Kopirajte datoteko Nextion na kartico SD
Prepričajte se, da imate datoteko Nextion na kartici SD
- IZKLOPITE zaslon Nextion
- Kartico SD vstavite v zaslon Nextion
- VKLOPITE Nextion Display in videli boste napredek pri posodabljanju zaslona Nextion
- IZKLOPITE zaslon Nextion
- Odstranite kartico SD z zaslona Nextion
Zdaj je zaslon Nextion pripravljen.
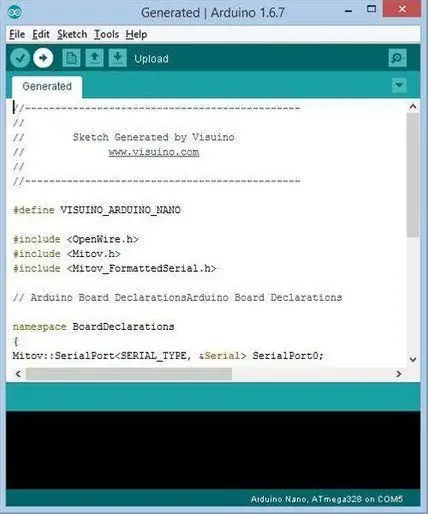
9. korak: Ustvarite, prevedite in naložite kodo Arduino


V Visuinu pritisnite F9 ali kliknite gumb, prikazan na sliki 1, da ustvarite kodo Arduino, in odprite Arduino IDE V Arduino IDE kliknite gumb za nalaganje, da sestavite in naložite kodo (slika 2) Opomba:
Ko naložite kodo v Arduino, prekinite povezavo Arduino pin [RX] in Arduino pin [TX] Ko je nalaganje končano, povežite nazaj pin Arduino [RX] in Arduino pin [TX]
10. korak: Igrajte se
Če napajate modul Arduino UNO, bo na zaslonu začel prikazovati trenutno temperaturo in raven vlažnosti + čas, ki ste ga nastavili v Visuinu. Čestitamo! Projekt vremenske postaje ste zaključili z Visuinom.
Priložen je tudi projekt Visuino, ki sem ga ustvaril za ta Instructable Lahko ga prenesete in odprete v Visuinu:
in
Datoteka Nextion za urejevalnik Nextion (Weather. HMI) in sestavljena datoteka Nextion (Weather.tft), ki jo lahko kopirate neposredno na zaslon Nextion.
11. korak: Viri
To neverjetno vadnico si lahko ogledate tudi, če želite izvedeti, kako delati z zasloni Nextionhttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Priporočena:
Vremenska postaja NaTaLia: Vremenska postaja Arduino s sončno energijo Na pravi poti: 8 korakov (s slikami)

Vremenska postaja NaTaLia: Vremenska postaja na sončni pogon Arduino je ravnala pravilno: Po enem letu uspešnega delovanja na dveh različnih lokacijah delim svoje načrte projektov vremenskih postaj na sončno energijo in razložim, kako se je razvila v sistem, ki lahko resnično preživi dolgo časa obdobja iz sončne energije. Če sledite
Vremenska postaja in senzorska postaja DIY: 7 korakov (s slikami)

Vremenska postaja in senzorska postaja DIY: V tem projektu vam bom pokazal, kako skupaj s senzorsko postajo WiFi ustvariti vremensko postajo. Senzorska postaja meri lokalne podatke o temperaturi in vlažnosti ter jih prek WiFi pošlje vremenski postaji. Vremenska postaja nato prikaže t
Preprosta DIY vremenska postaja z zaslonom DHT11 in OLED: 8 korakov

Preprosta DIY vremenska postaja z zaslonom DHT11 in OLED: V tej vadnici se bomo naučili ustvariti preprosto vremensko postajo z uporabo Arduina, senzorja DHT11, OLED zaslona in Visuina za prikaz temperature in vlažnosti
Vremenska postaja z velikim zaslonom ST7920: 4 koraki

Vremenska postaja z velikim zaslonom ST7920: Dragi prijatelji, dobrodošli v drugem navodilu! V tej vadnici bomo prvič pogledali ta veliki LCD zaslon in z njim izdelali monitor za temperaturo in vlago. Vedno sem hotel najti zaslon, podoben disp
Vremenska postaja z Arduinom, BME280 in zaslonom za spremljanje trenda v zadnjih 1-2 dneh: 3 koraki (s slikami)

Vremenska postaja z Arduinom, BME280 in zaslonom za spremljanje trenda v zadnjih 1-2 dneh: Pozdravljeni! Tukaj so že predstavljene vremenske postaje z navodili. Prikazujejo trenutni zračni tlak, temperaturo in vlažnost. Manjkala jim je le predstavitev tečaja v zadnjih 1-2 dneh. Ta postopek bi imel
