
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Vaš Arduino lahko preprosto komunicira z zunanjim svetom prek žične Ethernet povezave. Preden pa začnemo, bo predpostavljeno, da imate osnovno razumevanje računalniškega omrežja, na primer znanje o tem, kako računalnike povezati s vozliščem/usmerjevalnikom s kabli RJ45, kaj sta naslova IP in MAC itd. Poleg tega je tukaj na hitro predstavljen ethernet.
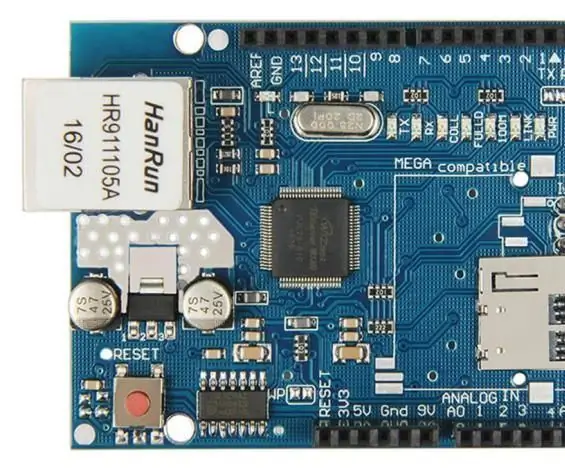
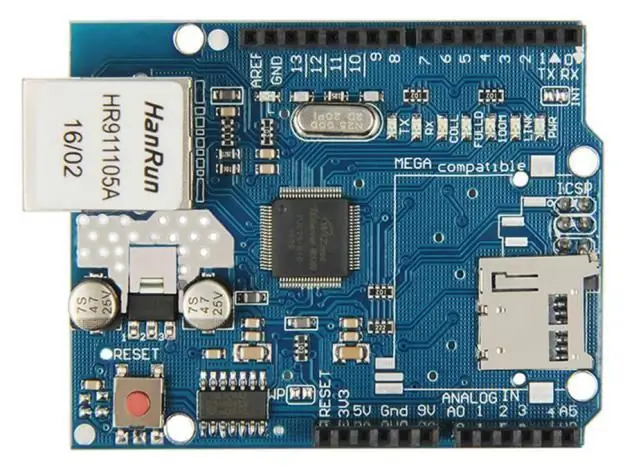
Potrebovali boste Arduino Uno ali združljivo ploščo z ethernetnim ščitom, ki uporablja IC ethernetnega krmilnika W5100 (skoraj vsi) po sliki.
Poleg tega boste morali napajati ploščo prek zunanje vtičnice za enosmerni tok - IC W5100 uporablja več toka, kot ga lahko napaja USB. 9V 1.5A vtičnica/stenska bradavica bo dovolj.
Korak 1:

Končno - ščiti se segrejejo - zato pazite, da se po daljši uporabi ne dotaknete W5100. Če niste prepričani - to je IC W5100.
2. korak:
Ko imate Arduino, ki podpira Ethernet, in priključite zunanje napajanje-je dobro preveriti, ali vse deluje. Odprite Arduino IDE in izberite Datoteka> Primeri> Ethernet> Spletni strežnik. To naloži preprosto skico, ki prikazuje podatke, zbrane iz analognih vhodov v spletnem brskalniku. Vendar ga še ne naložite, potrebuje rahlo spremembo.
Določiti morate naslov IP zaščite Ethernet - to se naredi znotraj skice. To je preprosto, pojdite na vrstico:
IP -naslov ip (10, 1, 1, 77);
In ga spremenite tako, da ustreza vašim lastnim nastavitvam. Na primer, pri nas doma je naslov IP usmerjevalnika 10.1.1.1, tiskalnika 10.1.1.50 in vsi osebni računalniki so pod… 50. Tako bom nastavil svoj ščit IP na 10.1.1.77 tako, da vrstico spremenim v:
bajt mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Če pa imate samo en ščit, ga pustite pri miru. Morda obstaja zelo, zelo, statistično redka možnost, da bo naslov MAC enak vaši obstoječi strojni opremi, zato bi bil čas, da ga spremenite.
3. korak:

Če pa imate samo en ščit, ga pustite pri miru. Morda obstaja zelo, zelo, statistično redka možnost, da bo naslov MAC enak vaši obstoječi strojni opremi, zato bi bil čas, da ga spremenite.
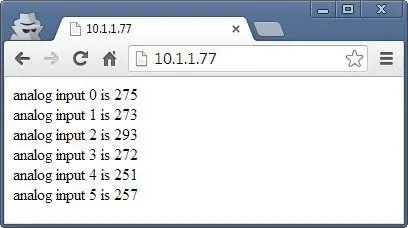
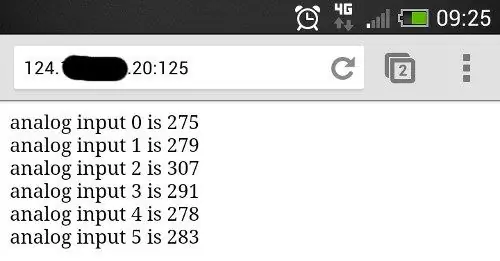
Ko naredite spremembe, shranite in naložite skico. Zdaj odprite spletni brskalnik in se pomaknite do naslova IP, ki ste ga vnesli v skico, in prikazalo bi vam nekaj podobnega sliki.
Kaj se dogaja?
Arduino je bil programiran tako, da ponuja preprosto spletno stran z vrednostmi, merjenimi z analognimi vhodi. Brskalnik lahko osvežite, da dobite posodobljene vrednosti. Na tej točki upoštevajte, da ščitniki Ethernet uporabljajo digitalne zatiče 10 ~ 13, zato jih ne morete uporabiti za kaj drugega. Nekateri ščiti Arduino Ethernet imajo lahko tudi vtičnico za kartico microSD, ki uporablja tudi drug digitalni zatič - zato v dokumentaciji preverite, kateri.
4. korak:
Kljub temu pa zdaj, ko vidimo, da ethernetni ščit deluje, lahko preidemo na nekaj bolj uporabnega. Na preprost način razčlenimo prejšnji primer in poglejmo, kako lahko razdelimo in prikažemo zanimivejše podatke po omrežju. Za referenco vse funkcije, povezane z Ethernetom, upravlja knjižnica Ethernet Arduino. Če preučite prejšnjo skico, ki smo jo pravkar uporabili, bo zanimiv razdelek:
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("analogni vhod"); client.print (analogChannel); client.print ("je"); client.print (sensorReading); client.println (""); } client.println ("");
Upajmo, da bi moral biti ta del skice znan - spomnite se, kako smo uporabili serial.print (); v preteklosti pri pošiljanju podatkov v polje za serijski monitor? No, zdaj lahko storimo isto, vendar pošiljanje podatkov iz našega ethernetnega ščita nazaj v spletni brskalnik - z drugimi besedami, zelo osnovna vrsta spletne strani. Vendar se lahko za oblikovanje morda naučite ali ne želite izvedeti nekaj izhod v berljivi obliki - koda HTML. Nisem razvijalec spletnih mest (!), Zato se ne bom preveč poglabljal v HTML.
Če pa želite s svojim Arduinom in podobno postreči lepo oblikovane spletne strani, bi bil to dober začetek. Zaradi poenostavitve bosta najbolj koristni naslednji dve funkciji:
client.print ("je");
Client.print (); nam omogoča pošiljanje besedila ali podatkov nazaj na spletno stran. Deluje na enak način kot serial.print (), zato ni nič novega. Podatkovni tip lahko podate tudi na enak način kot pri serial.print (). Seveda ga lahko uporabite tudi za pošiljanje podatkov nazaj. Druga koristna vrstica je:
client.println ("");
ki pošlje kodo HTML nazaj v spletni brskalnik in mu pove, naj začne novo vrstico. Del, ki dejansko povzroči vrnitev/novo vrstico vozička, je
ki je koda HTML (ali "oznaka") za novo vrstico.
Če torej ustvarjate bolj podrobne prikaze spletnih strani, lahko v client.print () vstavite samo druge oznake HTML. izjavo. Če želite izvedeti več o ukazih HTML, je tukaj dobro vadbeno mesto.
Nazadnje - upoštevajte, da bo skica podatke poslala le, ko so bili zahtevani, torej ko je prejel zahtevo od spletnega brskalnika.
5. korak: Dostop do vašega Arduina po internetu

Zaenkrat - dobro. Kaj pa, če želite dostopati do svojega Arduina zunaj lokalnega omrežja?
Potrebovali boste statičen naslov IP - to pomeni, da mora naslov IP, ki ga ponudnik internetnih storitev dodeli vaši povezavi, ostati nespremenjen. Če nimate statičnega IP -ja, naj se vaš modem/usmerjevalnik trajno vključi na vašem IP -ju. Vendar to ni optimalna rešitev.
Če vam ponudnik internetnih storitev sploh ne more ponuditi statičnega IP -ja, lahko še vedno nadaljujete s projektom z uporabo organizacije, ki ponuja dinamični DNS. Te organizacije vam namesto številke ponujajo lastno statično ime gostitelja IP (npr. Mojo.monkeynuts.com), spremljajte vaš spreminjajoči se naslov IP in ga povezujete z novim imenom gostitelja. Kolikor lahko zberem, mora vaš modem podpirati (imeti vgrajenega odjemalca za …) te storitve DDNS.
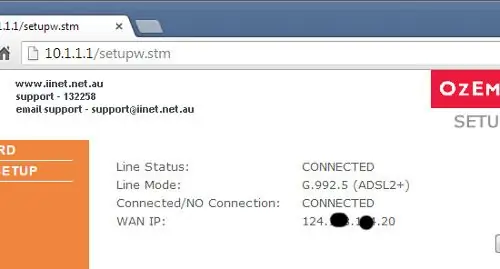
Na primer, dve podjetji sta No-IP inDynDNS.com. Upoštevajte, da teh dveh nisem uporabil, ponujeni so le kot primeri. Zdaj, če želite poiskati svoj naslov IP … običajno ga lahko najdete tako, da se prijavite na skrbniško stran usmerjevalnika - ponavadi je 192.168.0.1, lahko pa je tudi drugače. Preverite pri svojem dobavitelju ali ponudniku internetnih storitev, če so dobavili strojno opremo. V tem primeru, če vnesem 10.1.1.1 v spletni brskalnik in potem, ko vnesem geslo za upravljanje modema, se prikaže naslednji zaslon glede na sliko.
6. korak:

Kar iščete, je vaš IP naslov WAN, kot lahko vidite na zgornji sliki. Da bi šaljivce zadržali stran, sem nekaj svojega naslova zatemnil.
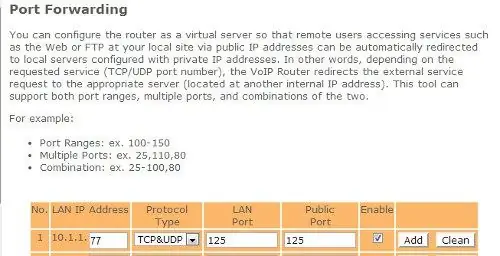
Naslednja stvar, ki jo morate storiti, je vklop posredovanja vrat. To usmerjevalniku pove, kam naj preusmeri dohodne zahteve iz zunanjega sveta. Ko modem prejme takšno zahtevo, jo želimo poslati na številko vrat našega ethernetnega ščita. Uporabljati:
Strežnik EthernetServer (125);
funkcija na naši skici je številko vrat nastavila na 125. Konfiguracijski zaslon vsakega modema bo videti drugače, vendar je na primer eden na sliki.
7. korak:

Tako lahko iz prve vrstice na zgornji sliki vidite, da so bile številke vhodnih vrat nastavljene na 125, naslov IP Ethernetnega ščita pa na 10.1.1.77 - enako kot na skici.
Po shranjevanju nastavitev smo vsi pripravljeni. Zunanji naslov mojega ethernetnega ščita bo WAN: 125, zato bom za dostop do Arduina vpisal svoj naslov WAN z: 125 na koncu v brskalnik oddaljene spletne naprave, ki se bo obrnila na osamljeno strojno opremo Ethernet doma.
Poleg tega boste morda morali spremeniti nastavitve požarnega zidu modema, da bodo vrata 125 "odprta" za dohodne zahteve. Za več informacij o tem, kako to narediti, preverite dokumentacijo modema. Zdaj lahko v skoraj kateri koli napravi, povezani z internetom v prostem svetu, vnesem svoj WAN in številko vrat v polje URL in prejemam rezultate. Na primer iz telefona, ko je povezan z internetom prek mobilnih podatkov LTE.
Na tej stopnji lahko zdaj prikažete podatke na preprosti spletni strani, ki jo je ustvaril vaš Arduino, in do nje dostopate od koder koli z neomejenim dostopom do interneta. S svojim predhodnim znanjem o Arduinu lahko zdaj uporabite podatke iz senzorjev ali drugih delov skice in jih prikažete za iskanje.
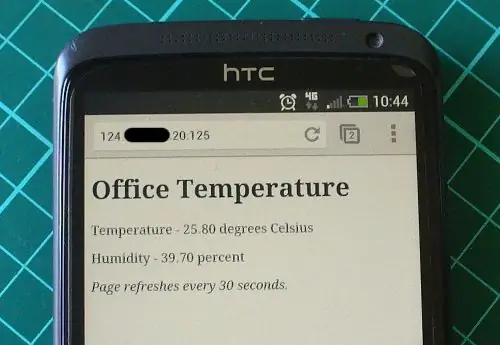
8. korak: Prikaz podatkov senzorja na spletni strani

Kot primer prikaza podatkov senzorjev na spletni strani uporabimo poceni in priljubljen senzor temperature in vlažnosti - DHT22. Namestiti morate knjižnico DHT22 Arduino, ki jo najdete na tej strani. Če ste z DHT22 prvič, poskusite s primerno skico, ki je priložena knjižnici, da boste razumeli, kako deluje.
Priključite DHT22 s podatkovnim zatičem na Arduino D2, Vin na 5V pin in GND na… GND. Zdaj za našo skico - za prikaz temperature in vlažnosti na spletni strani. Če ne uporabljate HTML -ja, lahko za ustvarjanje kode uporabite takšne spletne storitve, kot je ta, ki jih lahko nato spremenite v skici. V spodnjem primeru so podatki o temperaturi in vlažnosti iz DHT22 prikazani na preprosti spletni strani:
#include "SPI.h" #include "Ethernet.h"
// za senzor DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Spodaj vnesite naslov MAC in IP za vaš krmilnik.
// Naslov IP bo odvisen od vašega lokalnega omrežja: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IP -naslov ip (10, 1, 1, 77);
// Inicializirajte knjižnico strežnika Ethernet
// z naslovom IP in vrati, ki jih želite uporabiti // (vrata 80 so privzeta za HTTP): strežnik EthernetServer (125); DHT dht (DHTPIN, DHTTYPE);
void setup ()
{dht.begin (); // Odprite serijsko komunikacijo in počakajte, da se vrata odprejo: Serial.begin (9600); while (! Serijski) {; // počakajte, da se serijska vrata povežejo. Potrebno le za Leonarda} // zaženite povezavo Ethernet in strežnik: Ethernet.begin (mac, ip); server.begin (); Serial.print ("strežnik je na"); Serial.println (Ethernet.localIP ()); }
void loop ()
{// poslušajte dohodne odjemalce EthernetClient client = server.available (); if (odjemalec) {Serial.println ("nova stranka"); // zahteva http se konča s prazno vrstico boolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // če ste prišli do konca vrstice (prejeli znak /// nove vrstice) in je vrstica prazna, se je zahteva http končala, // tako da lahko pošljete odgovor, če (c == 'n' && currentLineIsBlank) {// pošljite standardno glavo odgovora HTTP client.println ("HTTP/1.1 200 OK"); client.println ("Vrsta vsebine: besedilo/html"); client.println ("Povezava: zaprta"); // povezava bo zaprta po zaključku odziva client.println ("Osveži: 30"); // samodejno osvežite stran vsakih 30 sekund client.println (); client.println ("");
client.println ("");
// dobimo podatke iz senzorja DHT22
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// od tu lahko vnesemo lastno kodo HTML za izdelavo spletne strani
client.print ( Office Weather
Pisarniška temperatura - );
client.print (t);
client.print ( stopinje Celzija
);
client.print ("
Vlažnost - );
client.print (h);
client.print ( odstotek
);
client.print ("
Stran se osvežuje vsakih 30 sekund <
. );
zlom;
} if (c == 'n') {// začenjate novo vrstico currentLineIsBlank = true; } else if (c! = 'r') {// ste dobili znak v trenutni vrstici currentLineIsBlank = false; }}} // damo spletnemu brskalniku čas, da prejme zakasnitev podatkov (1); // zapremo povezavo: client.stop (); Serial.println ("odjemalec ni povezan"); }}
Gre za spremembo skice primera spletnega strežnika IDE, ki smo jo uporabili prej - z nekaj spremembami. Najprej se bo spletna stran samodejno osvežila vsakih 30 sekund - ta parameter je nastavljen v vrstici:
client.println ("Osveži: 30"); // samodejno osvežite stran vsakih 30 sekund
… In HTML po meri za našo spletno stran se začne pod vrstico:
// od tu lahko vnesemo svojo kodo HTML za izdelavo spletne strani
Nato lahko preprosto vstavite zahtevani HTML v funkcije client.print (), da ustvarite postavitev, ki jo potrebujete. Končno - tukaj je primer posnetka zaslona primerne skice na delu.
Torej, še en koristen način za interakcijo vašega Arduina z zunanjim svetom. To objavo vam ponuja pmdway.com - vse za ustvarjalce in navdušence nad elektroniko, z brezplačno dostavo po vsem svetu.
Priporočena:
Začetek uporabe brezžičnih senzorjev temperature in vibracij na dolge razdalje: 7 korakov

Kako začeti z brezžičnimi senzorji temperature in vibracij na dolge razdalje: Včasih so vibracije vzrok resnih težav v mnogih aplikacijah. Od gredi in ležajev strojev do zmogljivosti trdega diska vibracije povzročijo poškodbe stroja, zgodnjo zamenjavo, nizko zmogljivost in močno vplivajo na natančnost. Spremljanje
Začetek uporabe Bascom AVR: 5 korakov

Kako začeti z Bascom AVR: To je začetek serije, ki vas bo naučila programirati vaš mikrokrmilnik AVR z Bascom AVR. Zakaj to počnem. Večino vzorcev programov v tej seriji lahko naredite z Arduinom. Nekatere lažje in nekatere težje, a na koncu bosta oba
Začetek uporabe Flipboard -a: 9 korakov

Začetek uporabe Flipboard -a: Ta kratka vadnica je zasnovana tako, da vam pomaga pri začetku uporabe mobilne aplikacije Flipboard. To je zgolj uvodno, saj obstaja veliko prilagodljivih funkcij Flipboard -a. Ko končate to vadnico, boste imeli osnovno znanje o Flipboardu
Začetek uporabe radia Ham: 5 korakov (s slikami)

Začetek uporabe radia Ham: Kot pred kratkim pridobljen imetnik licence za šunko želim nadaljevati postopek, ki sem ga uporabil za vstop v radio s šunko. Navdušil me je vidik samozavesti hobija, ki je ljudem omogočil komunikacijo, ko so druge metode motene. Je pa tudi koristno
Začetek uporabe Arduina in ESP8266: 11 korakov

Začetek uporabe Arduina in ESP8266: ESP8266 se lahko uporablja kot neodvisen mikrokrmilnik z vgrajenim Wi-Fi in dvema zatičema GPIO ali pa ga lahko uporabite z drugim mikrokrmilnikom prek serijske komunikacije, da mikrokontrolerju omogočite povezavo Wi-Fi. Lahko bi ga uporabili za izdelavo IoT
