
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

V tej vadnici "Upravljanje matrice Led z uporabo Arduina". Pokazal vam bom, kako uporabljati matrične zaslone Led z uporabo Arduina.
V tem članku se bomo naučili ustvarjati emotikone nasmeha z uporabo tega matričnega zaslona tudi z uporabo Arduina.
Uporabljene sestavine so še vedno enake kot v prejšnjem članku. zato takoj začnemo z vadnico.
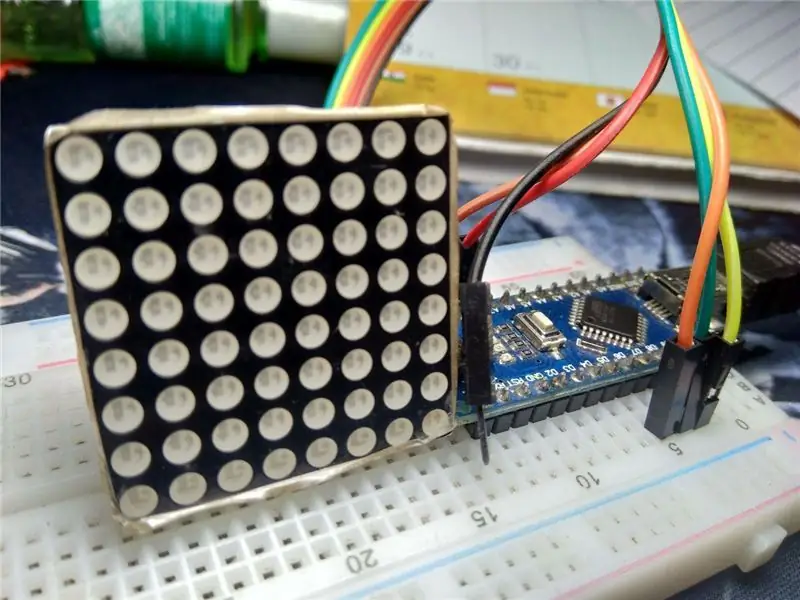
1. korak: Potrebna komponenta




To je seznam potrebnih komponent:
- Vodil Matrik
- Arduino Nano
- Mostična žica
- USB mini
- Projektni odbor
Potrebna knjižnica:
LedControl
2. korak: Shema


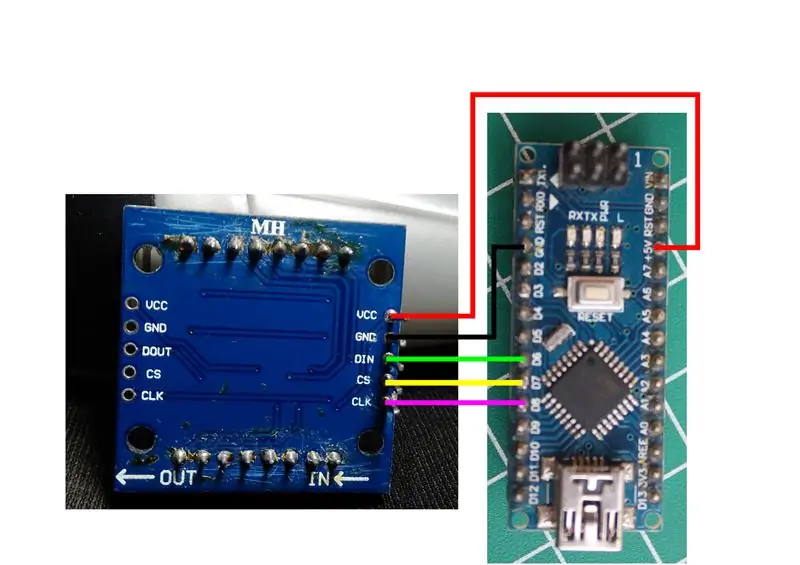
Če želite sestaviti komponente, glejte shematično risbo zgoraj, si lahko ogledate tudi spodnje informacije:
Vodil Matrix Arduinu
VCC ==> +5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Po končanem sestavljanju komponent nadaljujte s postopkom programiranja.
3. korak: Programiranje

S spodnjo kodo naredite emotikon nasmeha v matrični piki:
#include "LedControl.h"
/*
Zdaj potrebujemo LedControl za delo. ***** Te pin številke verjetno ne bodo delovale s vašo strojno opremo ***** pin 6 je priključen na DataIn pin 8 je priključen na pin CLK 7 je priključen na LOAD Imamo samo en MAX72XX. */
LedControl lc = LedControl (6, 7, 8, 1);
dolga zakasnitev brez podpisa = 100;
void setup () {
lc.shutdown (0, false); lc.setIntensity (0, 8); lc.clearDisplay (0); }
void smile () {
bajt a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
void loop () {
nasmeh (); }
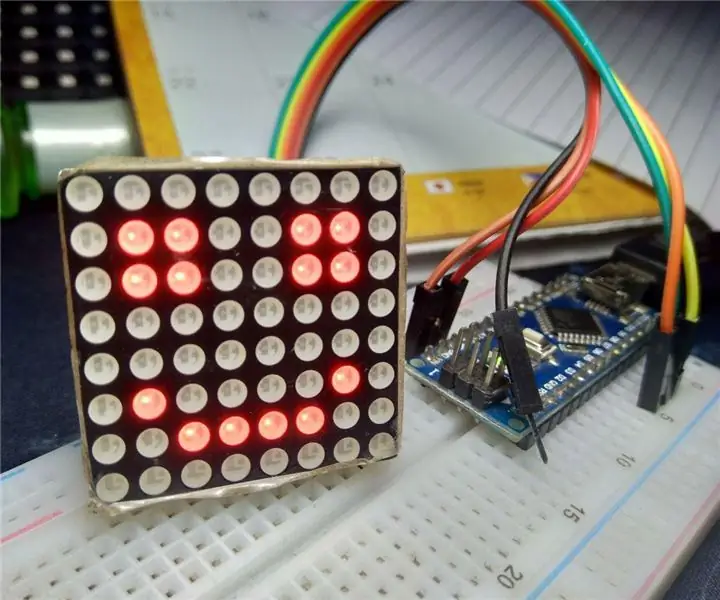
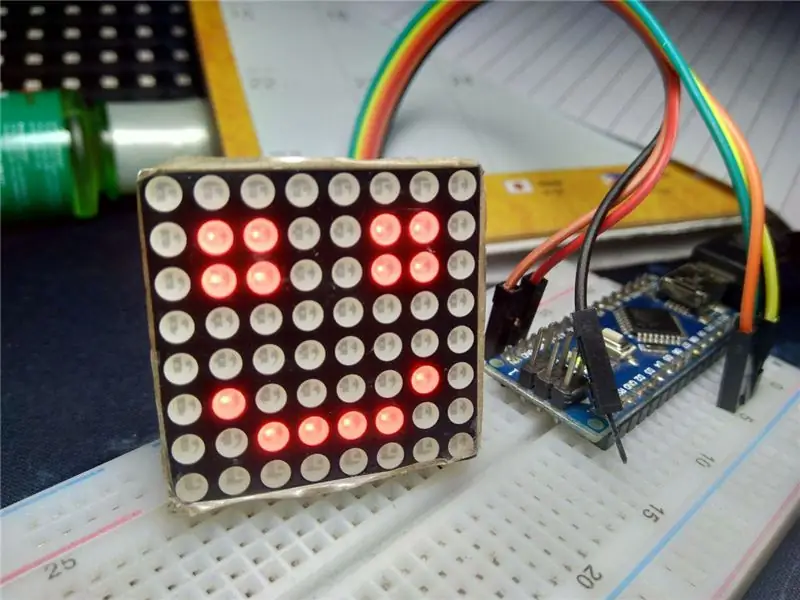
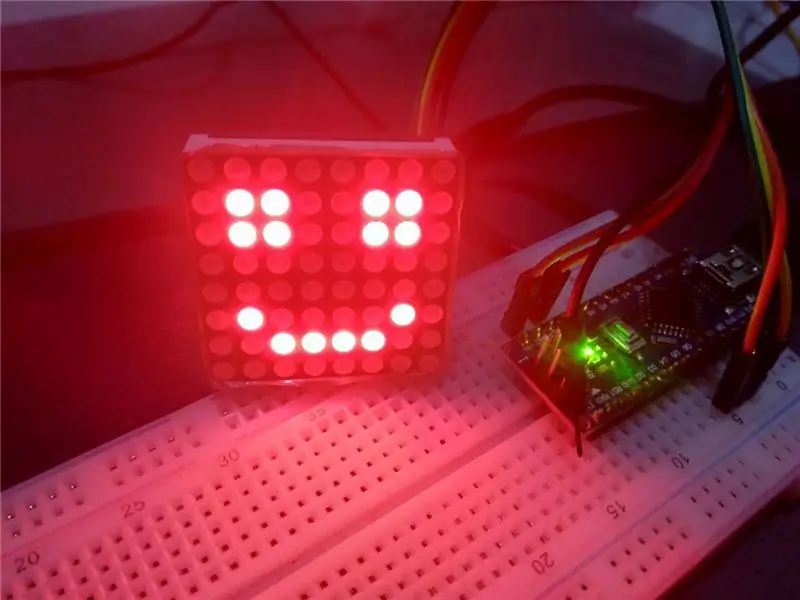
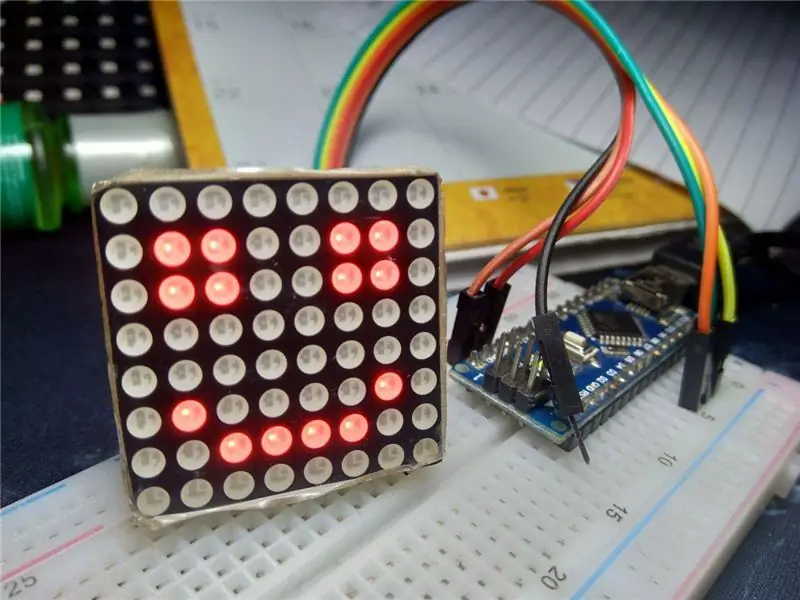
4. korak: Rezultat


Rezultate si lahko ogledate na zgornji sliki.
Priporočena:
Kako upravljati servo motor Arduino Vadnica: 4 koraki

Kako upravljati servo motor Arduino Vadnica: Hej fantje! dobrodošli v moji novi vadnici, upam, da ste že uživali v mojih prejšnjih navodilih " Krmiljenje velikega koračnega motorja ". Danes objavljam informativno vadnico, ki vas bo naučila osnov vsakega krmiljenja servomotorja, že sem objavil video
Arduino Nano - TSL45315 Vadnica senzorja zunanje svetlobe: 4 koraki

Arduino Nano - TSL45315 Vadnica za senzor svetlobe okolice: TSL45315 je digitalni senzor za svetlobo okolice. Približuje odziv človeškega očesa v različnih svetlobnih pogojih. Naprave imajo tri izbirne integracijske čase in zagotavljajo neposreden 16-bitni lux izhod prek vmesnika vodila I2C. Naprava skupaj
Vadnica za 7-segmentni zaslon Arduino MAX7219: 5 korakov

Arduino MAX7219 Vadnica za 7-segmentni zaslon: MAX7219 je IC, ki se uporablja za pogon 7-segmentnih LED (do 8 mest), blokovnih zaslonov (črtni zasloni) in 64 posameznih LED, ki so skupne katode. Za komunikacijo z mikrokrmilnikom MAX7219 uporablja komunikacijski sistem SPI. Torej, da vozite 64 L
Za nadzor naslovnih LED uporabite modul Bluetooth 4.0 HC -08 - vadnica Arduino Uno: 4 koraki (s slikami)

Za nadzor naslovnih LED uporabite modul Bluetooth 4.0 HC -08 - vadnica Arduino Uno: Ste se že poglobili v komunikacijske module z Arduinom? Bluetooth odpira svet možnosti za vaše projekte Arduino in uporabo interneta stvari. Tukaj bomo začeli z otroškim korakom in se naučili upravljati naslovljive LED z malo
Arduino Vadnica: Utripa LED: 3 koraki

Arduino Vadnica: Utripa LED: Ste naveličani vseh drugih navodil o tem, kako utripati LED? Kaj pa utripanje LED? a? vse o utripanju LED
