
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

To je preprosto navodilo, kako narediti spletni obrazec. To bi bil kratek uvod o tem, kako narediti spletno stran in kako nanjo postaviti vsebino ter kaj je v prihodnosti mogoče razširiti.
1. korak: Odprite Beležnico

V iskalno vrstico v opravilni vrstici vnesite beležnico in odprite aplikacijo.
Korak: Shranite datoteko kot Index.html

V beležnici kliknite »Datoteka« in nato »Shrani kot«. Ko se prikaže novo okno, vnesite "index.html" in se prepričajte, da je vrsta shranjevanja pod "Vse datoteke". Shranite to datoteko v mapo z dokumenti.
Korak: Vnesite standardno obliko strani HTML

Vnesite naslednje:
Korak: Dajte strani ime in ustvarite obrazec

V naslovni oznaki dajte strani ime (morda OBRAZEC)
Če želite ustvariti obrazec, v oznako body vnesite naslednje:
5. korak: Dodajte polja v obrazec

Ko vnesete oznako obrazca, ji dodajte naslednje:
Ime:
Priimek:
E-naslov:
Telefonska številka:
6. korak: Pojdite v mapo Dokumenti in odprite spletno stran


Odprite raziskovalca datotek in odprite mapo z dokumenti. Poiščite dokument in ga odprite v brskalniku po vaši izbiri.
Priporočena:
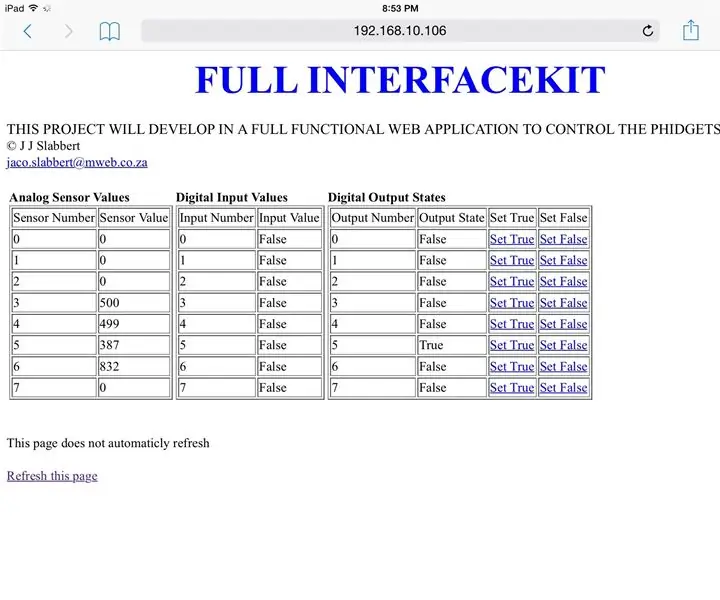
Celoten komplet spletnega vmesnika Python za PhidgetSBC3: 6 korakov

Celoten komplet spletnega vmesnika Python za PhidgetSBC3: Plošča PhidgetSBC3 je polno delujoč enojni računalnik z Debain Linuxom. Podoben je malinemu Pi, vendar ima 8 analognih senzorskih vhodov in 8 digitalnih vhodov ter 8 digitalnih izhodov. Na voljo je s spletnim strežnikom in spletno aplikacijo za
Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (indikator severnega sija) z NodeMcu: 6 korakov

Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (kazalnik severnega sija) z NodeMcu: Moja motivacija: Videl sem veliko navodil za nastavitev/ uporabo NodeMCU (zgrajen na modulu ESP8266) za izdelavo projektov IoT (internet stvari) . Vendar pa je zelo malo teh vadnic imelo vse podrobnosti/ kodo/ diagrame za zelo novinca
Ustvarjanje spletnega dnevnika z uporabo Blogger.com: 19 korakov

Ustvarjanje spletnega dnevnika z uporabo Blogger.com: Naslednja navodila vam bodo pokazala, kako narediti blog s spletnim mestom Blogger.com. Za uporabo spletnega mesta Blogger.com potrebujete Googlov e -poštni naslov
Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: 8 korakov

Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: vadnica spletnega gonilnika IO z uporabo spletnega mesta v živo in primeri dela Zadnja posodobitev: 26. 7. 2015 (Pogosto preverjajte, ko posodabljam ta navodila z več podrobnostmi in primeri) Ozadje Nedavno sem imel zanimiv izziv, ki se mi je predstavil. Moral sem
Ustvarjanje Bookhuddle.com, spletnega mesta za odkrivanje, organiziranje in deljenje informacij o knjigi: 10 korakov

Ustvarjanje Bookhuddle.com, spletnega mesta za odkrivanje, organiziranje in skupno rabo informacij o knjigah: Ta objava opisuje korake pri ustvarjanju in zagonu Bookhuddle.com, spletnega mesta, namenjenega bralcem pri odkrivanju, organiziranju in izmenjavi informacij o knjigah. bi se uporabljalo za razvoj drugih spletnih mest
