
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

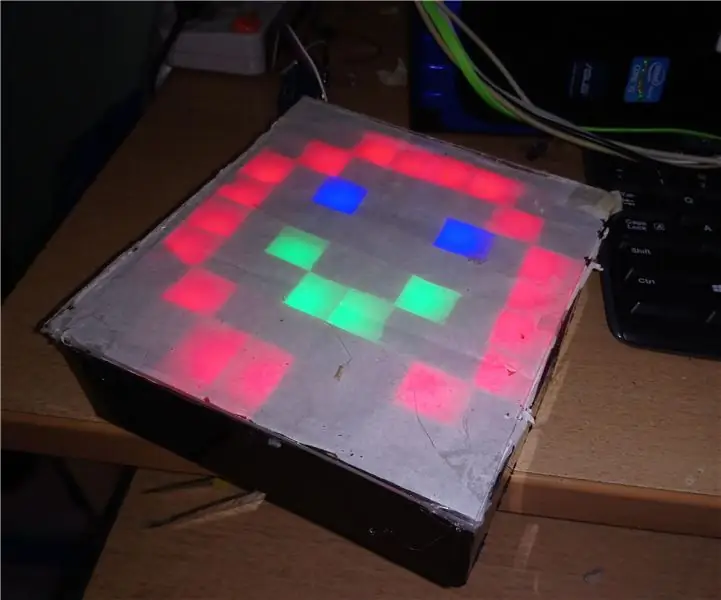
To je 8x8 LED matrika, narejena z uporabo LED WS2812 in mikrokontrolerja ESP8266
Ta projekt je navdihnil:
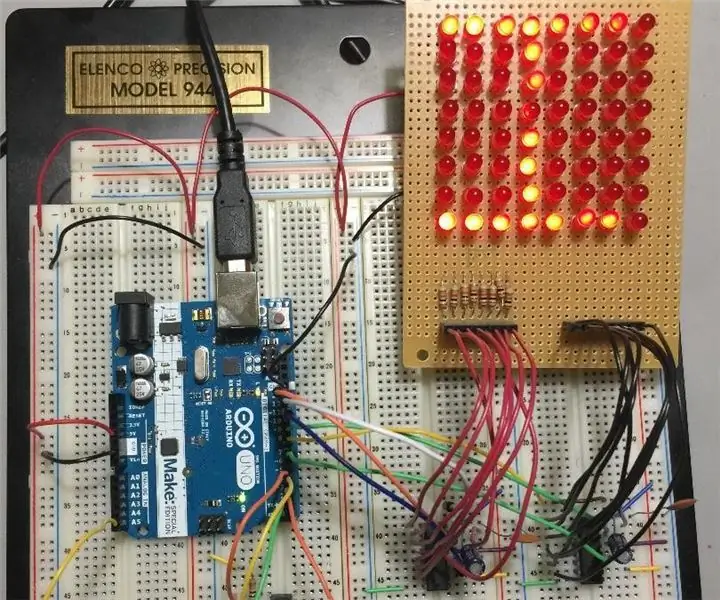
1. korak: Priključite LED WS2812



Skratka, LED so bile vezane v dolg trak, ki je prikazan zgoraj. (Vrstica po vrstici in konec 1 vrstice povezan z začetkom naslednje vrstice)
(Prezrite manjkajoče 4 LED, zmanjkalo mi je LED. Vseeno ne naredijo velike razlike)
Po tem je bil LED trak priključen na mikrokrmilnik (ESP8266)
2. korak: Akrilno (in leseno) ohišje




2 kosa črnega akrila smo razrezali (z nožem), upognili (s spajkalnikom) in vroče zlepili skupaj (z leseno palico kot oporo), da smo oblikovali stranice matrice
Za sprednji zaslon je bil uporabljen prozoren kos akrila in sledilnega papirja, ki je bil postavljen pred matrico za razpršitev LED in zaščito elektronike.
Lesene palice so bile razrezane tako, da se lahko prilegajo skupaj in tvorijo pregrade med LED diodami. To preprečuje, da bi se barve LED diod razpršile druga v drugo, kar lahko pokvari jasnost
Po tem vstavite LED matriko, razdelilnik in prozoren akril v črni akrilni stranski del
3. korak: Programska oprema

Uporabil sem knjižnico Adafruit NeoMatrix, NeoMatrix GFX Demo.
Za povezovanje ESP8266 z Wifi in zbiranje podatkov lahko kodirate drugo programsko opremo.
4. korak: Raspberry Pi LED matrika

(To je nedokončano delo)
Na koncu sem v LED matrico dal Raspberry Pi (1B). Prav tako sem ga programiral in konfiguriral tako, da prikazuje Pixel Art (in morda animacije) prek Wi -Fi -ja.
Podatkovni zatič LED sem priključil na pin 18 Raspberry Pi. Poleg tega so bili 5V in ozemljitveni zatiči LED povezani z zunanjim napajalnikom (tako kot drugi polnilnik USB), ločeno od Raspberry Pi. To je za zagotovitev, da imajo LED dovolj moči, da zasvetijo.
WebApp na strani odjemalca je v celoti napisan v čistem vanilijevem HTML, CSS in Javascript. Strežniški program je steklenička in uporablja knjižnico Adafruit Neopixel. Ker uporablja knjižnico Adafruit, lahko posodobitve LED trajajo dlje (in ne prikažejo pravilno animacij itd.) Koda je na voljo na GitHubu tukaj, program pa je nastavljen za zagon ob zagonu (z uporabo /etc/rc.local, kot je navedeno v GitHubu)
Priporočena:
DIY LED matrika (z uporabo Arduina): 7 korakov

DIY LED matrika (z uporabo Arduina): INTRO: Ste že kdaj želeli narediti preprost projekt, zaradi katerega se zdi, da se LED premikajo? Ne? To sem si tudi mislil. No, če ste kdaj želeli narediti kaj podobnega, ste na pravem mestu
Zvočno reaktivna LED matrika DIY: 6 korakov

Zvočno reaktivna LED matrika DIY: Ste že kdaj čutili potrebo po hladni matriki RGB s funkcijo zvočne reakcije, vendar je bilo to zelo težko narediti ali kupiti zelo drago? No, zdaj je vašega čakanja konec. V svoji sobi lahko imate kul Audio Reactive RGB LED matriko. Ta instrument
10x10 RGBW LED matrika: 4 koraki

LED matrika 10x10 RGBW: V tem projektu ustvarim LED matrico 10x10 RGBW. Ta projekt je trajal približno 8 ur spajkanja. Ta projekt ne bi priporočal in ne bi priporočal. Izdelava traja zelo dolgo, vendar je končni izdelek zelo očarljiv
LED matrika s tipkami: 4 koraki

LED matrika s pritiskom na gumb: Ta projekt si lahko predstavljamo kot še en uvodni projekt Arduino, ki je nekoliko naprednejši od vašega tipičnega projekta "utripa LED". Ta projekt vključuje LED matrico, gumbe, registre premikov (ki lahko shranijo zatiče na vašem Ard
Generator znakov po meri (matrika Adafruit HT16k33): 3 koraki

Generator znakov po meri (matrika Adafruit HT16k33): Tiskanje posebnih znakov na LCD -zaslonih in LED matrikah je zelo zabavno. Postopek tiskanja posebnih znakov ali znakov po meri je ustvarjanje matrike z binarnimi vrednostmi za vsako vrstico in stolpec. Morda bi bilo naporno najti pravo kodo za katero koli
