
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

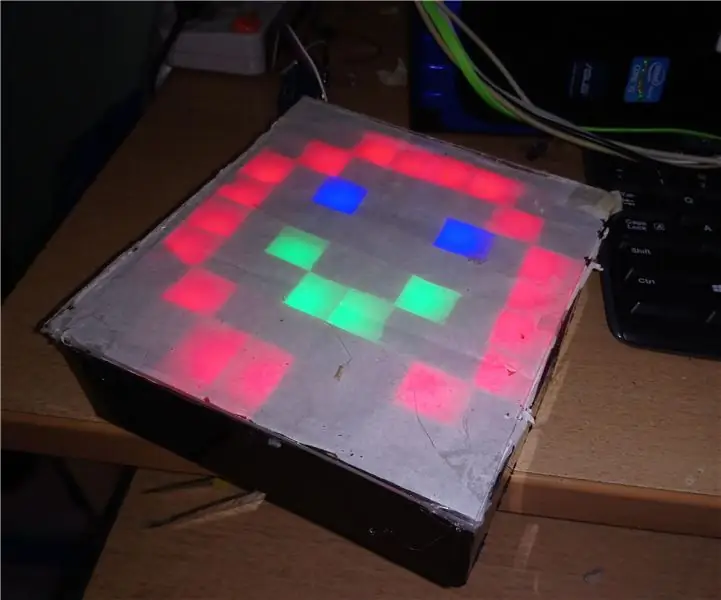
Tiskanje posebnih znakov na LCD -je in LED matrice je zelo zabavno. Postopek tiskanja posebnih znakov ali znakov po meri je ustvarjanje matrike z binarnimi vrednostmi za vsako vrstico in stolpec. Morda bi bilo težko najti pravo kodo za kateri koli znak po meri, zato bo ta projekt avtomatiziral in ustvaril kodo za matriko LED 8x8 in bo tudi natisnil znak po meri na dvobarvni matriki Adafruit HT16k33 8x8.
Adafruit HT16k33, 1,2 -palčna 8x8 dvobarvna LED matrika komunicira z Arduinom prek komunikacijskega protokola I2C
Adafruit pravi: "Ta različica LED nahrbtnika je zasnovana za 1,2" 8x8 matrike. Merijo le 1,2 "x1,2", zato je škoda uporabiti ogromno število čipov za nadzor. Ta nahrbtnik odpravlja nelagodje pri uporabi 16 zatičev ali kopice čipov tako, da ima matrični krmilnik s konstantnim tokom I2C lepo nameščen na hrbtni strani tiskanega vezja. Za vse skrbi čip krmilnika, ki v ozadju nariše vseh 64 LED. Vse kar morate storiti je, da vanj zapišete podatke z 2-polnim vmesnikom I2C. Obstajata dva zatiča za izbiro naslovov, tako da lahko izberete enega od 8 naslovov za upravljanje do 8 od teh na enem 2-polnem vodilu I2C (pa tudi za vse druge čipe ali senzorje I2C, ki so vam všeč). Gonilniški čip lahko v 1/16 korakih "zatemni" celoten zaslon od 1/16 svetlosti do polne svetlosti. Ne more zatemniti posameznih LED, samo celoten zaslon hkrati."
V tem navodilu vam bom razložil, kako v realnem času pridobiti kodo za kateri koli znak po meri in ta znak natisniti na Led Matrix.
1. korak: Komponente
Ta navodila so osnovni projekt na Matrixu Adafruit HT16k33. Potrebujete:
- Adafruit HT16k33 1,2 '' x 1,2 '' 8x8 dvobarvna LED matrika.
- Arduino (prednost ima katera koli različica, razen Uno).
- Ogledna plošča
- Napajanje
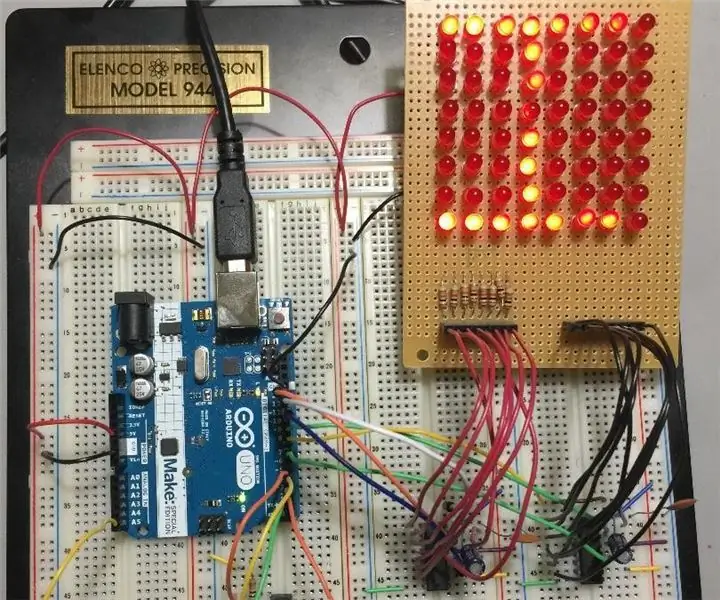
2. korak: Shema


Ožičenje Adafruit HT16k33 Led matrika je zelo enostavna, saj moramo priključiti uro in podatkovni pin, kot to običajno počnemo pri napravah I2C. Povezave bodo takšne:
- SCL (zatič ure Matrix), povezan z A5 (zatič ure Arduino Uno. Za druge različice Arduina glejte podatkovni list)
- SDA (podatkovni pin matrice), povezan z A4. (Za druge različice Arduina glejte podatkovni list)
- VCC priključen na 5V.
- GND priključen na 0V.
Ogledate si lahko tudi shemo, prikazano na sliki.
3. korak: Koda


Koda Arduino
Najprej bomo vključili vse potrebne knjižnice.
- Wire.h:- Za I2C komunikacijo
- Adafruit_LedBackpack
- Adafruit_GFX
Vse te knjižnice so na voljo v samem Arduino IDE. Le namestiti jih morate iz Upravitelja knjižnic. Skica >> Vključi knjižnico >> Upravljanje knjižnic
Nastavitvena funkcija ()
Nastavitev 8-bitnega niza brez podpisa za binarne vrednosti strore8 za 8 vrstic po 8 bitov (8 stolpcev). Nastavite naslov za komunikacijo I2C.
Funkcija zanke ()
Ker moramo natisniti znak, potrebujemo kodo za lik v realnem času. Najprimernejši način je, da kodo pošljete serijsko, Arduino pa bo prebral serijske podatke in ustrezno natisnil znak. Pošiljanje matrike je lahko naporno, zato lahko pošljemo niz z vsemi 8 kodami (po 8 bitov), ločenimi z vejicami.
Branje zaporednega niza:
če (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (podatki); }
Po branju besedila moramo ta niz dekodirati in vrniti binarne vrednosti. Kot vemo, bo format vhodnega niza vedno enak. Lahko ga kodiramo, da poiščemo podniz in pretvorimo nize v njihove decimalne ekvivalentne vrednosti. Nato bomo generirano decimalno matriko (uint8_t) posredovali za tiskanje znaka na matriko.
Pretvarjanje niza 8 bitov v decimalko:
int val (String str) {int v = 0; za (int i = 0; i <8; i ++) {if (str == '1') {v = v+moč (2, (7-i)); }} return v; }
Za ocenjevanje decimalnega ekvivalenta z uporabo funkcije power (pow ()) se morate ukvarjati z vrednostmi dvojnega tipa, zato lahko svojo funkcijo napajanja zapišemo kot:
int moč (int baza, int eksponent) {int c = 1; for (int i = 0; i {c = c*base;} vrni c;}
Zdaj bomo nazadnje napisali kodo za tiskanje znaka z ustvarjenim nizom 8 decimalnih vrednosti (po eno za vsako vrstico).
void print_emoji (uint8_t emoji , barva niza) {matrix.clear (); if (barva == "rdeča") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } else {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); zamuda (500); }
To kodo boste zlahka razumeli, saj najprej počistimo matriko in nato prikažemo znak z matriko emoji s funkcijo matrix.drawBitmap (). Ne pozabite napisati "matrix.writeDisplay ()" po vsakem oblikovanju, saj bo ta funkcija prikazala le vse dosedanje oblikovanje na matriki.
Zdaj lahko pošljete niz z vsemi kodnimi vrednostmi in Arduino bo natisnil znak na matriko. Kodo Arduino lahko prenesete od spodaj. Za poskusne namene lahko pišete
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
ta niz v serijskem monitorju in lahko vidi znak na matrici.
Zdaj moramo serijske podatke samodejno poslati iz programske opreme, ko pritisnemo gumb "Natisni". Za avtomatizacijo bomo izdelali predstavitveno matriko 8x8 in uporabniku omogočili izbiro, katere celice naj bodo obarvane, nato pa bo programska oprema samodejno ustvarila kodo in podatke serijsko poslala v Arduino v nizovni obliki. Za preostanek dela sem se odločil za Processing. Pri obdelavi lahko naredimo matriko s 64 gumbi (pravokotniki s pritisnjeno funkcijo) in lahko na začetku dodelimo določeno vrednost in barvo (Naj bo bela barva z vrednostjo 0). Zdaj, ko pritisnemo gumb, bomo barvo gumba pretvorili v črno in nastavili vrednost na 1. Če uporabnik znova pritisne isti gumb, se bo njegova vrednost znova spremenila v 0 in barva nazaj v belo. To bo uporabniku pomagalo, da kodo vedno znova spreminja in zlahka spreminja, ne da bi znova izbrisal celotno matriko. S klikom gumba »Natisni« bomo za predstavitev naredili niz, podoben tistemu, ki je prikazan zgoraj. Nato bo niz poslan na določena serijska vrata.
Kodo za obdelavo lahko prenesete od spodaj. To je moja prva koda v obdelavi. Predlogi za izboljšan način kodiranja so zelo cenjeni.
Ogledate si lahko, kako izgleda grafični vmesnik in kako je lik ustvarjen s sistemom. Komaj traja nekaj sekund, da ustvarite isti znak v matriki.
Kodo in slike tega projekta lahko prenesete iz mojega skladišča GitHub.
Priporočena:
LCD Invaders: Space Invaders Like Game na 16x2 LCD -prikazovalniku znakov: 7 korakov

LCD Invaders: Space Invaders Like Game na 16x2 LCD -prikazovalniku znakov: Ni potrebe po uvajanju legendarne igre "Space Invaders". Najbolj zanimiva značilnost tega projekta je, da uporablja zaslon besedila za grafični izhod. To se doseže z izvajanjem 8 meri characters.You lahko prenesete celoten Arduino
10x10 RGBW LED matrika: 4 koraki

LED matrika 10x10 RGBW: V tem projektu ustvarim LED matrico 10x10 RGBW. Ta projekt je trajal približno 8 ur spajkanja. Ta projekt ne bi priporočal in ne bi priporočal. Izdelava traja zelo dolgo, vendar je končni izdelek zelo očarljiv
LED matrika: 4 koraki

LED Matrica: To je 8x8 LED matrika, narejena z uporabo LED WS2812 in mikrokontrolerja ESP8266 Ta projekt je navdihnil: https://www.instructables.com/id/Make-Your-Own-10x
LED matrika s tipkami: 4 koraki

LED matrika s pritiskom na gumb: Ta projekt si lahko predstavljamo kot še en uvodni projekt Arduino, ki je nekoliko naprednejši od vašega tipičnega projekta "utripa LED". Ta projekt vključuje LED matrico, gumbe, registre premikov (ki lahko shranijo zatiče na vašem Ard
Nosilec znakov K`nex Infinity: 4 koraki

Nosilec znakov K`nex Infinity: To je nosilec znakov K`nex Infinity Character. Je kompakten in zelo priročen. Priporočam to ljudem, ki imajo neskončne znake vse v predalu in se uničijo
