
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


Pozdravljeni, vsi! Jaz sem Elizabeth Kacerek, maturantka v srednji šoli, ki sem jo ustvarila, ker sem opazila luknjo v tej široko uporabljani platformi, ki bi jo lahko zapolnila. Ta vrsta vodnika bi mi bila všeč, ko sem začel s svojim celoletnim raziskovalnim projektom o razvoju programske opreme UI/UX/EX, vendar sem na žalost moral na težji način ugotoviti, kako se lotiti oblikovanja aplikacije. Ta pouk je namenjen tako računalničarjem kot ljubiteljem. Če torej mislite, da imate odlično idejo, vendar nimate niti najmanjšega pojma, kako jo izvesti, si oglejte to.
1. korak: Načrt projekta

To se sprva morda zdi nepotrebno, vendar vam bo vnos projektnega načrta dolgoročno zagotovo pomagal z opredelitvijo:
- Kaj želite, da vaša aplikacija naredi posebej (to me je ohranilo v "obsegu prakse")
- Kdo je ciljno občinstvo
- Če so možne pravne posledice (moja je bila medicinska aplikacija)
- Vse, kar mislite, da bi morali opisati, da boste ostali pri nalogi.
Tega koraka res nisem mogel dovolj poudariti: ta predhodni projektni načrt je mogoče enostavno prilagoditi v številne dokumente, ki jih potrebujete za prihodnji razvoj.
(Upoštevajte, da je to v bistvu opis vaše aplikacije za trgovino z aplikacijami! Ocena!)
Ta načrt je lahko dolg pol strani, dolg 5 strani ali morda celo daljši. Ni prav in narobe, karkoli vam pomaga, da svojo vizijo postavite na papir.
2. korak: Raziskave, pravna dejanja in razvoj

Ena stvar, na katero nisem mogel uganiti na začetku svojega oblikovalskega potovanja z UX -om, je ogromno raziskovanja, ki bi ga opravljal. Zdaj pa naj vas to sploh ne odvrne, ker me je na začetku zagotovo nekoliko odvrnilo, ker sem bil ravno ujet, koliko nisem vedel o tem področju (kar smo morali raziskati, torej raziskovalni projekt.)
To je korak, pri katerem se odločite, ali želite svojo kodo napisati iz nič ali uporabiti eno od številnih spletnih mest za sestavljanje mobilnih aplikacij. Osebno sem začel z mislijo, da bom "samo uporabil svoje napredne" veščine v Javi za razvoj te aplikacije, ker sem si predstavljal, da bi bilo lažje kot naučiti se uporabljati aplikacijo za ustvarjanje aplikacij. To je bil zelo neučinkovit in neprijeten način za izdelavo moje aplikacije, zaradi česar sem dejansko prešel na Adobe XD. Toplo priporočam, da to preučite kot svoj glavni konstruktivni način za vizualno preslikavo vaše aplikacije z uporabniku prijaznim izdelavo prototipov. Čeprav to ni začetek dokončanja popolnega ustvarjalca aplikacij, se pri gradnji kosti aplikacije dobro obnese, tako da lahko predhodno zasnovo preprosto predate profesionalnemu razvijalcu (po možnosti tistemu, ki ima pravice za nalaganje v trgovino iTunes in trgovino Google Play.) To poudarjam, da vas opozorim, da če uporabljate XD, čeprav je zelo uporaben za načrtovanje, aplikacija ne bo pripravljena za nalaganje v trgovine.
Poleg tega, če se z raziskavo odločite, da nad idejo aplikacije niste več navdušeni, ni vse izgubljeno. Ker se gradbeni postopek še ni začel, se lahko preprosto vrnete na svoj projektni načrt in svoj prvotni načrt prilagodite ali popolnoma opraskate.
Če obstajajo možne zakonske zahteve za ustvarjalca ali uporabnika, takrat želite izvedeti vsa mesta, kjer boste potrebovali pomoč. Zdaj se je veliko lažje pripraviti na reševanje teh vprašanj, zato jih lahko načrtujete, namesto da bi vas presenetili. To lahko povzroči tedenske zamude, kar na koncu vpliva na vašo prvotno časovno premico.
3. korak: aplikacija za razvijalce (neobvezno)

Če želite uradno postati razvijalec z dostopom do trgovine iTunes, morate aplikacijo čim prej izpolniti (za vložitev te vloge je treba plačati 99 USD). Njihov postopek prijave traja nekaj časa, dokler vas ne sprejmejo. Najbolj ekspeditivno bi bilo, če bi se na tej točki prijavili za razvijalca Apple in šli skozi čakalni postopek, medtem ko še gradite svojo aplikacijo.
developer.apple.com/programs/
4. korak: Kodiranje programske opreme


Zdaj, ko ste zaključili raziskavo za svojim projektom, je zdaj čas, da začnete s kodiranjem v Adobe XD.
- Prva stvar je prva. Želite slediti vsakemu koraku vadnice (nisem za dolge vaje, vendar je to nujno za vaš uspeh s to aplikacijo, ki jo obljubim).
- Poskrbite, da razumete, kako dodajate besedilo, strani, slike, brišete predmete, preurejate zaslone in celo, kako svoje strani povežete.
- Ko končate in razumete vrvi, lahko končno začnete pripravljati in kodirati aplikacijo, preizkušati prototip in odpravljati napake!
Na tej točki lahko začnete uporabljati nekatere raziskave, ki sem jih našel o različnih orodjih in o tem, kako z ustvarjalcem Adobe narediti nekaj za izboljšanje vaše aplikacije. Vsekakor pa priporočam, da v iskalno vrstico poiščete posebne elemente, ki so edinstveni za vaš projekt.
5. korak: Zadnji odsek/ razvoj

Čestitamo, prišli ste do te točke, kar pomeni, da v kodi nimate hroščev! Od tu bi morali začeti beta preskušanje, katerega cilj je ne le odkriti tuje hrošče, ampak tudi pridobiti nepristransko mnenje o svojem izdelku. Ko ste zadovoljni s kodo, lahko začnete razvijati z uporabo zunanjih virov.
Priporočena:
Enostavno beleženje mobilnih podatkov z uporabo PfodApp, Android in Arduino: 5 korakov

Enostavno beleženje mobilnih podatkov z uporabo PfodApp, Android in Arduino: Enostavno beleženje podatkov Moblie z uporabo pfodApp, vašega mobilnega telefona Andriod in Arduina. NI potrebno programiranje za Android. Za načrtovanje podatkov na vašem Androidu glejte to poznejšo Instuctable Enostavno oddaljeno načrtovanje podatkov z uporabo Android / Arduino / pfodAppFor Plotting
Razvoj aplikacij z uporabo zatičev GPIO na DragonBoard 410c z operacijskimi sistemi Android in Linux: 6 korakov

Razvoj aplikacij z uporabo zatičev GPIO na DragonBoard 410c z operacijskimi sistemi Android in Linux: Namen te vadnice je prikazati informacije, potrebne za razvoj aplikacij z uporabo zatiča GPIO na razširitvi DragonBoard 410c pri nizki hitrosti. Ta vadnica predstavlja informacije za razvoj aplikacij z uporabo zatičev GPIO s SYS na sistemu Andr
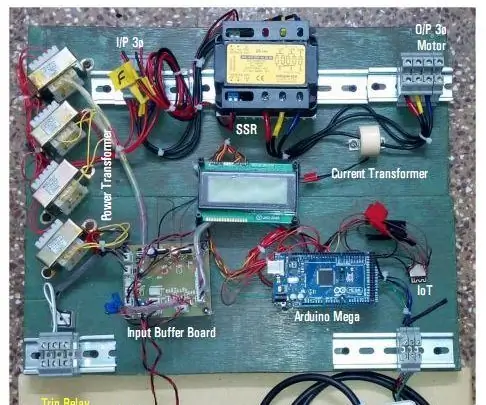
Sistem za upravljanje motorja za dviganje aplikacij z uporabo Arduino Mega 2560 in IoT: 8 korakov (s slikami)

Sistem za upravljanje motorjev za dviganje aplikacij z uporabo Arduino Mega 2560 in IoT: Danes se mikrokrmilnik na osnovi IoT pogosto uporablja v industrijski uporabi. Ekonomsko se uporabljajo namesto računalnika. Cilj projekta je popolnoma digitaliziran nadzor, beleženje podatkov in spremljanje trifaznega indukcijskega motorja z
Nekaj kul paketnih aplikacij: 6 korakov

Nekaj kul paketnih aplikacij: To je moj prvi pouk, zato se ne pritožujem! Rad bi se zahvalil neodudemanu za njegova navodila, ki so mi zelo pomagali. V tem navodilu vam bom pokazal nekaj čudovitih aplikacij s paketnimi ukazi. Če imate težave ali spremembe t
Kje najti 5 najboljših razpoložljivih aplikacij za Mac: 5 korakov

Kje najti 5 najboljših razpoložljivih aplikacij za Mac: aplikacije, ki vam bodo omogočile, da kar najbolje izkoristite svoj računalnik Apple Mac
