
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-06-01 06:10.




Sledilo je darilo za rojstni dan mojega očeta; navdihnil ga je drug Instructable, ki sem ga videl in sprva nameraval dokazati kot komplet za samogradnjo. Ko pa sem z njim začel delati na tem projektu, sem zelo hitro spoznal, da je začetna vadnica, ki je navdihnila darilo, zastarela in da so mnoge druge spletne vadnice imele znatne vrzeli v svojih razlagah. Zato sem se odločil, da objavim še eno vremensko postajo IoT, ki ji bo, upajmo, enostavno slediti od začetka do konca.
Poleg tega vam ta navodila kažejo, kako uporabljati Blynk, Google Sheets ali oboje za spremljanje in beleženje odčitkov senzorjev. Še več, vnosi v Google Preglednice so zapisani neposredno na list (brez potrebe po uporabi storitve tretje osebe).
V zvezi s Stevensonovim zaslonom je na spletu na voljo veliko, ki jih je mogoče 3D-natisniti npr. https://www.thingiverse.com/thing:1718334. Na tem bom gradil za ta Instructable.
Stevensonov zaslon je "zavetje instrumentov zavetje ali ohišje meteoroloških instrumentov pred padavinami in neposrednim sevanjem toplote iz zunanjih virov, hkrati pa še vedno omogoča prosto kroženje zraka okoli njih." (Wikipedia).
Deli
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (senzor temperature, tlaka in vlažnosti) (2,40 USD)
- 6V 1000mA sončna plošča (9,96 USD)
- 5V 1A Micro USB 18650 polnilni modul z litijevo baterijo+polnilni modul+zaščita z dvojnimi funkcijami TP4056 (0,99 USD)
- 4 x 1,2 V NiMH polnilne baterije
- Držalo za baterije (4x AA, drug ob drugem in od konca do konca)
- Moški priključek za mikro USB
- Kablske vezi
- 3x krilni orehi
- Palica ali palica za metlo
- Epoksid in/ali superlepilo (če pogledamo nazaj, bi silikon morda deloval bolje)
Programska oprema
- Blynk aplikacija
- Google Preglednice (če želite imeti dostop do zgodovinskih podatkov)
- EasyEDA (za risanje sheme)
- Arduino IDE
Orodja
- Spajkalnik
- Spajkanje
- Termoskrčljive cevi
- 3D tiskalnik
- Pištola za lepilo
1. korak: 3D tiskanje - Stevensonov zaslon



Kot smo že omenili, prenesite datoteke s spletnega mesta https://www.thingiverse.com/thing:1718334 in natisnite zahtevane bite. Navodila za montažo najdete tudi na zgornji povezavi. Naredil sem nekaj sprememb (glej opombe spodaj).
Natisnjeni deli so:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL zgoraj priložen)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL priložen zgoraj)
Naročilo montaže je naslednje:
- Navojite luknje
- Vijake M3 privijte v navojne vtičnice
- Top_Cover
- Solid_Plate
- Srednji_prstani
- Potisnite v Sensor_Grid
- Montaža elektronike
- Solid_Plate_Bottom
- Pole_Mount
- Montaže My_Solar_Cell_Mount so epoksirane na vrh pokrova Top_Cover
V trdnih ploščah sem izvrtal luknje, da se polnilni kabel iz solarne plošče poveže s polnilnikom, nato pa še en, da kabel teče od krmilnika do senzorja na mreži Sensor_Grid.
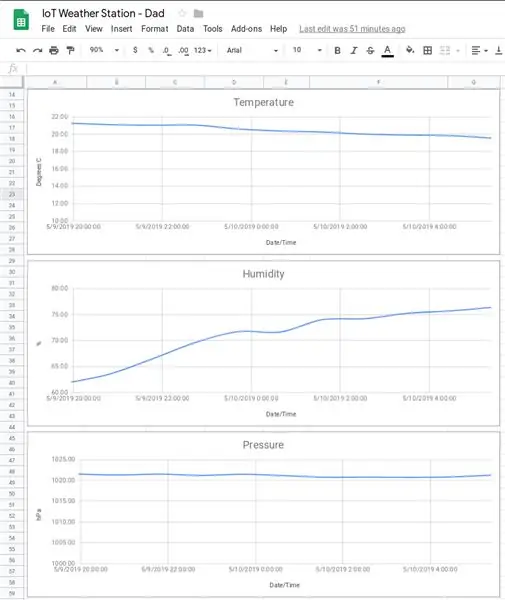
Ko je senzor končan, je bil programiran tako, da vsakih 60 minut izvede naslednje odčitke:
- Temperatura
- Vlažnost
- Pritisk
Opombe
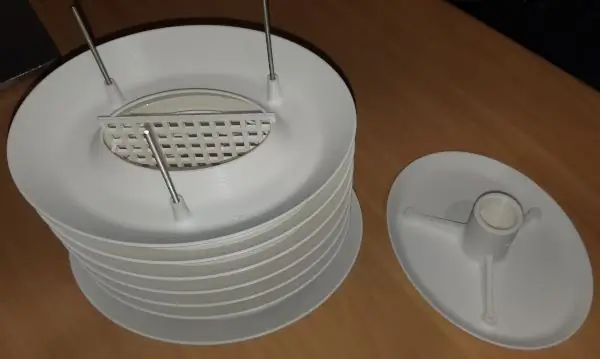
- Nosilec sončne celice sem prilagodil tako, da je bolj primeren za držanje sončne celice.
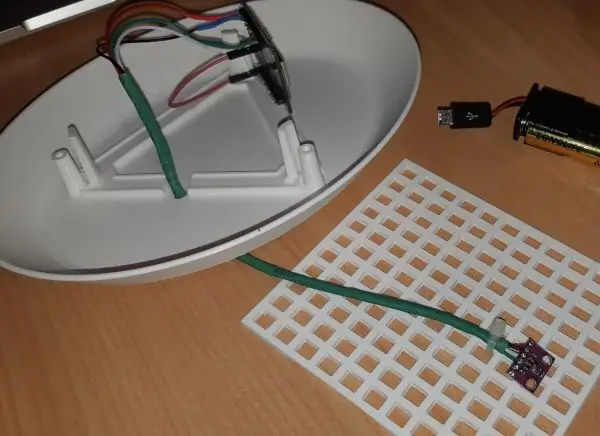
- Elektroniko sem namestil med Pole_Mount in Solid_Plate. Zdi se, da to ne zagotavlja dobre zaščite elektronike. Zato sem spremenil Solid_Plate tako, da je imel krilo, ki bi nato zaprlo vrzel in s tem zagotovilo boljšo zaščito elektronike. Nekatere od zgornjih fotografij so bile posnete, preden sem naredil to spremembo.
- Moj epoksid je pristal, ne da bi držal sončno ploščo, ki sem jo nato ponovno pritrdil s super lepilom. Mislim, da bom moral uporabiti silicij.
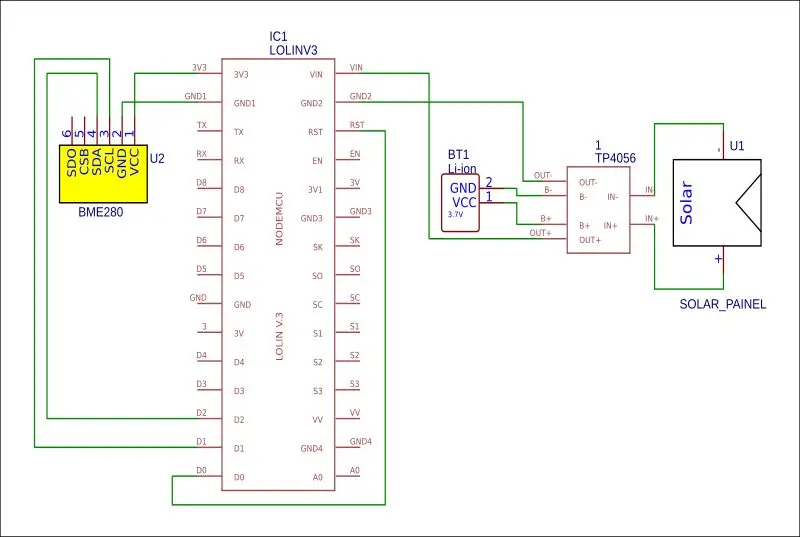
2. korak: vezje


Priključite vezje, kot je prikazano na shemi, pritrdite LoLin in BME280 na 3D-natisnjeno mrežo, kot je prikazano na fotografiji.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (to je potrebno za prebujanje regulatorja iz globokega spanca, vendar ga je treba priključiti šele, ko je koda naložena v krmilnik)
OPOMBA
Imel sem težave pri pridobivanju ustrezne baterije LiLon. Tudi iz nekega razloga mi ni uspelo napajanje prek VIN -a. Zato sem poganjal takole:
- Izhod iz TP4056 je bil priključen na moški priključek USB, ki je bil nato priključen v vtičnico USB na plošči, da se napaja.
- B- in B+ na TP4056 sta bila priključena na držalo za baterije AA, ki je držalo NiMH baterije.
3. korak: IoT - Blynk




"Blynk je strojno-agnostična platforma IoT s prilagodljivimi mobilnimi aplikacijami, zasebnim oblakom, mehanizmom pravil in nadzorno ploščo za analizo upravljanja naprav". V bistvu vam omogoča varno upravljanje in spremljanje oddaljenih senzorjev od kjer koli na svetu prek interneta. Medtem ko je komercialna storitev, ima vsak račun 2000 brezplačnih dobropisov. Krediti vam omogočajo, da s senzorjem ali senzorji povežete različne merilnike, zaslone, obvestila itd. Medtem ko cene naročnine ne dosegajo proračuna hobista, so brezplačni krediti dovolj za preprost projekt, kot je ta.
Če želite začeti uporabljati storitev, morate najprej prenesti aplikacijo Blynk v telefon/napravo, ustvariti in ustvariti račun (ali se prijaviti z obstoječim računom), nato pa ustvariti nov projekt na naslednji način:
- Izberite strojno opremo
- Poimenujte svoj projekt (v tem primeru sem uporabil "Vremensko postajo").
- Kliknite "Ustvari"
- Nato boste po e-pošti prejeli kodo za preverjanje pristnosti.
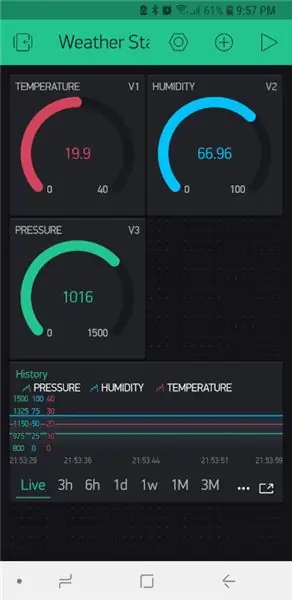
Potrebnih pripomočkov vam ni treba dodati. S svojimi 2000 brezplačnimi dobropisi sem dodal naslednje:
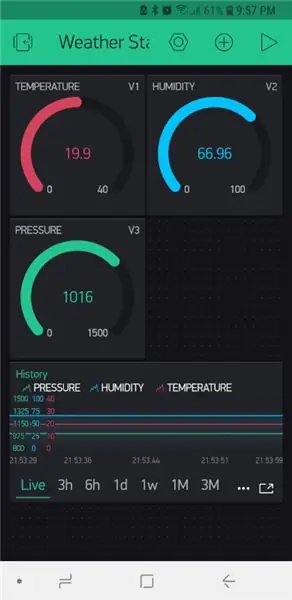
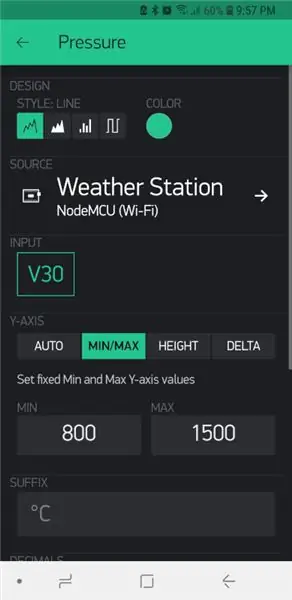
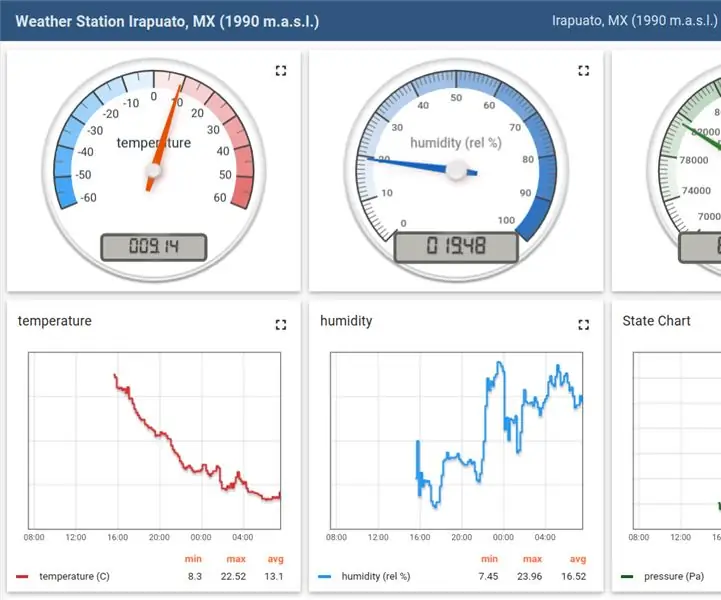
- 3 merilniki
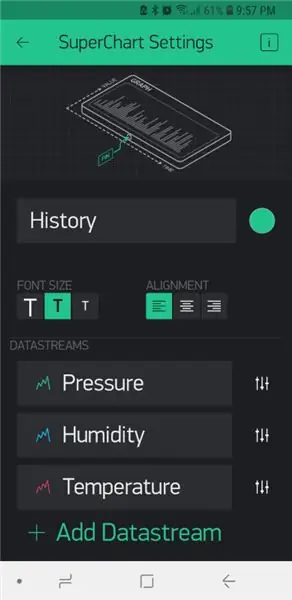
- 1 Super grafikon
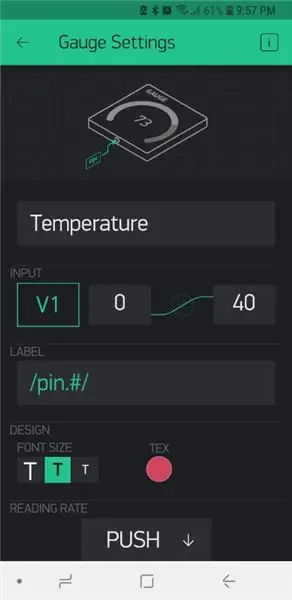
Merilniki in grafikoni so bili nastavljeni v skladu s priloženimi fotografijami, vsakemu je bil dodeljen lasten navidezni pin, ki bi ga uporabili v kodi.
Ko končate z nastavitvami, lahko pritisnete gumb za predvajanje v zgornjem desnem kotu, da začnete zbirati datum.
Za več informacij glejte
docs.blynk.cc/#getting-started.
4. korak: Koda - Priprava Arduino IDE
Za dokončanje tega projekta je treba v Arduino IDE dodati naslednje knjižnice:
- https://github.com/adafruit/Adafruit_BME280_Library (potreba po senzorju temperature, tlaka in vlažnosti)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (s tem dostopate do plošče ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (knjižnica Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect je potreben za povezavo z Google Preglednicami)
Za navodila o namestitvi knjižnic za Arduino IDE obiščite
Moje strojne nastavitve so naslednje:
- Plošča: NodeMCU 1.0 (modul ESP-12E)
- Hitrost nalaganja: 115200
Pri uporabi priložene kode v naslednjih korakih se vedno obrnite na komentarje v kodi glede dodajanja naslednjega:
- SID za WiFi
- Geslo za Wi -Fi
- Ključ za avtorizacijo Blynk
- ID Google Script
- Ključ za skupno rabo Google Preglednice
5. korak: Koda - Blynk
Dolgo sem se boril, da je senzor BME280 deloval, dokler nisem našel primera, ki je vseboval naslednjo vrstico.
status = bme.begin (0x76); // Naslov I2C senzorja, ki ga uporabljam, je 0x76
Zdi se, da sem moral nastaviti naslov senzorja. Ko sem to naredil, je vse delovalo v redu.
Blynk ima zelo lep mobilni uporabniški vmesnik, vendar ima naslednje omejitve:
- Samo 2000 brezplačnih kreditov, projekti, ki zahtevajo več kot to, zahtevajo drago mesečno naročnino (razen če gostite in vzdržujete lasten strežnik Blynk).
- Razen če gostite svoj strežnik Blynk, ne morete izvoziti zgodovinskih podatkov.
Iz zgoraj navedenih razlogov sem preučil, kako lahko svoj postopek zbiranja podatkov vključim v Google Preglednico. To je obravnavano v naslednjem razdelku.
6. korak: Koda - Google Preglednice



Če želite posneti odčitke, da boste lahko pozneje analizirali zgodovinske podatke, jih morate zapisati v nekakšno bazo podatkov. Knjižnica HTTPSRedirect nam to omogoča tako, da svoje podatke zapišemo v Google Sheet.
Glavne omejitve tega pristopa so naslednje:
- Brez prijetnega mobilnega uporabniškega vmesnika
- Google Sheet ima lahko največ 400 000 celic. Za ta projekt to ni velika težava, saj bo minilo nekaj več kot 11 let, preden bo ta meja dosežena.
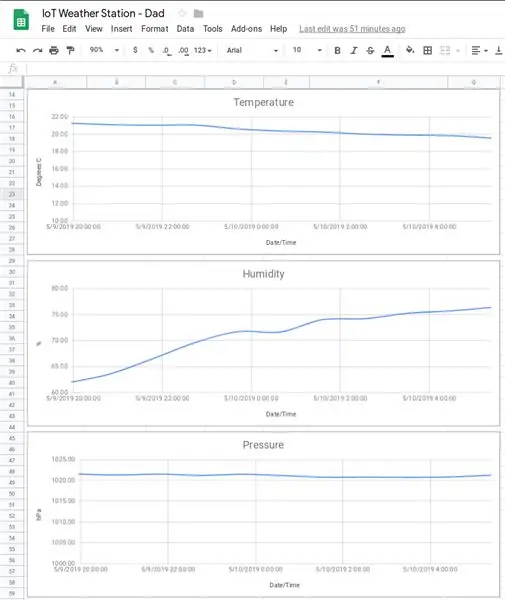
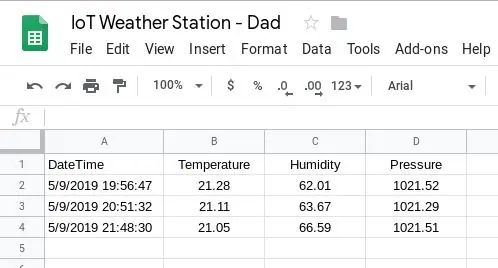
Google Sheet je nastavljen na naslednji način.
Ustvarite Google List z dvema listoma.
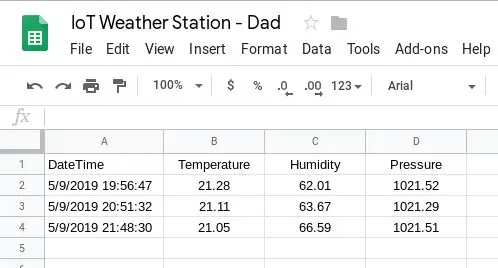
List 1: Podatki
Podatkovni list potrebuje 4 stolpce, tj. Datum/čas, temperaturo, vlažnost, tlak (stolpci od A do D). Stolpce ustrezno oblikujte npr. Stolpec A naj bo "Datum in čas", tako da sta datum in čas prikazana v celicah.
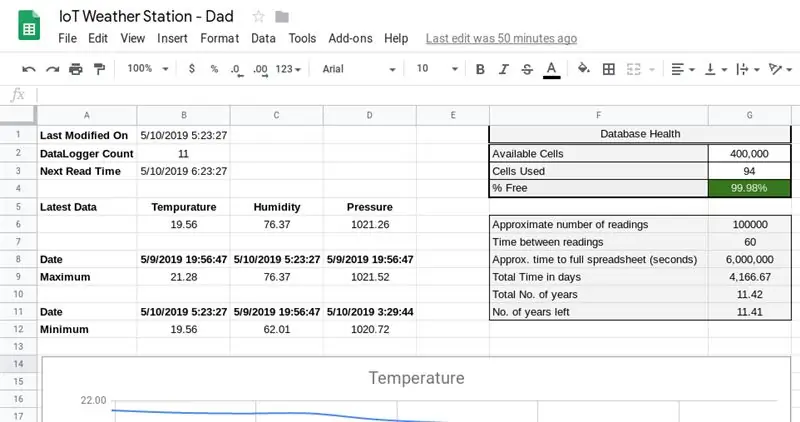
List 2: Nadzorna plošča
Ustvarite list nadzorne plošče po priloženih fotografijah in vnesite spodnje formule:
- B2: = counta (Podatki! B: B) -1
- B3: = B1+ČAS (CONCATENATE ("00:", Besedilo (G7, "0")))
- B6: = poizvedba (Podatki! A2: D, "Izberite vrstni red B glede na omejitev desc 1")
- C6: = poizvedba (Podatki! A2: D, "Izberite vrstni red C glede na omejitev desc 1")
- D6: = poizvedba (Podatki! A2: D, "Izberite vrstni red D po omejitvi desc 1")
- B8: = poizvedba (Podatki! A2: D, "Izberite naročilo po B desc omejitev 1")
- C8: = poizvedba (Podatki! A2: D, "Izberite naročilo glede na omejitev C desc 1")
- D8: = poizvedba (Podatki! A2: D, "Izberite vrstni red po D desc limit 1")
- B9: = poizvedba (Podatki! A2: D, "Izberite vrstni red B za B desc omejitev 1")
- C9: = poizvedba (Podatki! A2: D, "Izberite C vrstni red za C desc limit 1")
- D9: = poizvedba (Podatki! A2: D, "Izberite D vrstni red za D desc limit 1")
- B11: = poizvedba (Podatki! A2: D, "Izberite A, kjer B ni ničelni vrstni red po B asc omejitvi 1")
- C11: = poizvedba (Podatki! A2: D, "Izberite A, kjer C ni ničelni red glede na omejitev C asc 1")
- D11: = poizvedba (Podatki! A2: D, "Izberite A, kjer D ni ničelni vrstni red po D asc omejitvi 1")
- B12: = poizvedba (Podatki! A2: D, "Izberite B, kjer B ni ničelni red glede na B asc omejitev 1")
- C12: = poizvedba (Podatki! A2: D, "Izberite C, kjer C ni ničelni red glede na omejitev C asc 1")
- D12: = poizvedba (Podatki! A2: D, "Izberite D, kjer D ni ničelni vrstni red po D asc omejitvi 1")
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((G2-G3)/4)*G7)/60)/24/365)
Google Preglednice imajo lahko največ 400 000 celic. To se skupaj z dejstvom, da vsako branje uporablja 4 celice, izračuna, koliko prostora ostane in kdaj ga zmanjka.
Te formule je mogoče izboljšati. Tu sem počel dve stvari, tj. Se učil o formuli poizvedbe, nato pa tudi napisal neko formulo tako, da mi bo pomagal zapomniti logiko za njimi.
Posnetek zaslona "Urejevalnik grafikonov" prikazuje osnovno nastavitev grafikona temperature. Drugi grafi so bili ustvarjeni z isto nastavitvijo. Edina razlika med grafoma so bile minimalne vrednosti navpične osi (najdene na zavihku za prilagajanje). Zavihek za prilagajanje ima tudi druge nastavitve, kot so imena dostopa, naslovi grafov itd.
Zdaj potrebujemo Google Script, ki nam bo omogočil pisanje podatkov s klicem URL -ja.
Ustvarjanje skripta
V URL -ju Google Preglednice zapišite ključ med "d /" in " / edit". To je vaš -Vaš-Google-Ključ za skupno rabo listov-in bo potreben v spodnji kodi.
Nato pojdite na Orodja> Urejevalnik skriptov in ustvarite skript za Google App, prilepite kodo v priloženo datoteko GS. Posodobite var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); da odraža vaš ključ za skupno rabo.
Sedaj objavite skript tako, da odprete Publish> Deploy as Web App.
Kopirajte trenutni URL spletne aplikacije in ga shranite nekam, saj ga boste potrebovali za pridobivanje oznake GScriptID (-Vaš-Google-Script-ID-). GScriptID je niz med "s /" in " / exec?". Prepričajte se, da ima dostop do aplikacije »Kdor koli, tudi anonimen«. Med tem postopkom boste morali dodeliti nekatera dovoljenja. Pomembno je, da jim to odobrite.
Opomba: Kadar koli spremenite kodo, morate ustvariti »novo« različico projekta in jo objaviti, sicer boste še vedno zadeli isto staro kodo.
Skript lahko zdaj preizkusite tako, da poiščete https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Vsakič, ko osvežite to povezavo, je treba v Google Preglednico dodati nov vnos.
To zgoraj je bilo povzeto iz te vadnice: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Ta vadnica pa je zastarela, zato je bila povezana koda Arduino v naslednjem razdelku spremenjena tako, da ustreza najnovejšim knjižnicam
Koda Arduino
Glej priloženo kodo.
7. korak: Koda - Blynk & Google Sheets
Če želite kar najbolje izkoristiti oba sveta, lahko združite kodo za Blynk in Google Sheets.
Glej priloženo kodo.
8. korak: Končni komentarji


Nič od naštetega niso moje ideje, ampak gre za projekt, ki temelji na idejah in delu drugih. Užival sem, ko sem ga skupaj potegnil na eno mesto. z uporabo različnih tehnologij in orodij za zabaven in praktičen projekt. Še posebej mi je bilo všeč, ko sem shranil svoje odčitke v Google Sheet. Za to se želim zahvaliti ElectronicsGuyju (Sujay Phadke).
Nadgradnja
Po zaključku tega projekta sem moral spremeniti nastavitve brezžične povezave. Zdaj sem delal na drugem računalniku. Po nalaganju sprememb je projekt prenehal delovati. Po nekaj odpravljanju težav sem ugotovil, da funkcija globokega spanca ne uspe. Projekt sem odnesel domov in ga naložil tja (z isto kodo) in deloval je. Zato sem sklenil, da se je v knjižnicah, ki sem jih dodal, moralo nekaj spremeniti. Knjižnicam, ki so trenutno na domačem računalniku, sem zato priložil ta razdelek; za vsak slučaj, če bi kdo drug naletel na to težavo.
Priporočena:
Vremenska postaja IoT s spremljanjem HOS: 6 korakov

Vremenska postaja IoT z nadzorom HOS: V tem navodilu bom pokazal, kako zgraditi vremensko postajo internet stvari (IoT) s spremljanjem hlapnih organskih spojin (HOS). Za ta projekt sem razvil komplet naredi sam (naredi sam). Strojna in programska oprema sta odprtokodni
Vremenska postaja NaTaLia: Vremenska postaja Arduino s sončno energijo Na pravi poti: 8 korakov (s slikami)

Vremenska postaja NaTaLia: Vremenska postaja na sončni pogon Arduino je ravnala pravilno: Po enem letu uspešnega delovanja na dveh različnih lokacijah delim svoje načrte projektov vremenskih postaj na sončno energijo in razložim, kako se je razvila v sistem, ki lahko resnično preživi dolgo časa obdobja iz sončne energije. Če sledite
Vremenska postaja na osnovi IoT ESP8266: 6 korakov

Vremenska postaja na osnovi IoT ESP8266: Ali želite zgraditi projekt vremenske postaje brez uporabe senzorja in dobiti informacije o vremenu z vsega sveta? Z uporabo OpenWeatherMap postane resnična naloga
Vremenska postaja in senzorska postaja DIY: 7 korakov (s slikami)

Vremenska postaja in senzorska postaja DIY: V tem projektu vam bom pokazal, kako skupaj s senzorsko postajo WiFi ustvariti vremensko postajo. Senzorska postaja meri lokalne podatke o temperaturi in vlažnosti ter jih prek WiFi pošlje vremenski postaji. Vremenska postaja nato prikaže t
Vremenska postaja Iot: 5 korakov

Vremenska postaja Iot: Pozdravljeni, fantje, ki pišem ta navodila, da vam pokažem, kako narediti vremensko postajo na osnovi Iot, ki uporablja mini ploščo Wemos D1 & Uporablja 128 × 68 oled zaslon za prikaz podrobnosti o vremenu in temperaturi z zemljevida OpenWeather
