
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


Ta projekt je navdihnil mistični požar v igri prestolov, zelenkasta tekočina, ki je ob prižigu eksplodirala v zelenem plamenu. Projekt se osredotoča na uporabo LED trakov RGB SMD5050 za barvne učinke po meri. Trije stekleni predmeti so opremljeni s po šestimi RGB LED diodami. Arduino Uno ustvarja ogenj, podoben utripajočemu vzorcu luči. LED diode RGB so potrebne za ustvarjanje gradientnega barvnega vzorca od temno zelene do svetlo zelene pa vse do najsvetlejše bele barve. Preprosta zelena LED ni dovolj, za ustvarjanje svetlo bele barve potrebuje rdeče in modre komponente. Kot bonus lahko ta strojna oprema proizvaja vse druge barve. Stekleni predmeti so potrebni za lom svetlobe in prikrivanje dejanskega vira svetlobe, to so majhni, zelo tehničnega videza LED trakovi RGB SMD5050.
Idejo lahko razširite na poljubno število predmetov in ne glede na dinamične barvne vonjave. Ta navodila opisujejo, kako sem izvedel postavitev s tremi steklenimi predmeti z naslednjimi barvnimi shemami. Shema požara je prikazana v uvodnem videu. Preostale sheme so prikazane v videoposnetku na strani 6 v tem navodilu.
- Požar. Igra prestolov je ogenj navdihnila kot spektakel.
- Atraktor samoroga. Spektakel, ki zbledi skozi mavrične barve.
- Utripaj. Naključna sprememba barve v dveh različnih hitrostih.
- Zbledi. Gladka menjava naključnih barv v dveh različnih hitrostih.
- Žive barve. Pobarvajte svoje predmete s svetlobo, ki nežno niha okoli ene posebne barve.
- Sveče. Naj vaše LED diode posnemajo naravni plamen sveče.
Nastavitev
V osnovnih nastavitvah se premikate po šestih barvnih shemah z enim samim pritiskom na gumb. Dvojni klik bo pomaknil v eni barvni shemi iz ene nastavitve v drugo, če obstaja. Barvne nastavitve lahko dodate z urejanjem programa Arduino.
V prihodnji razširjeni različici gumb zamenja plošča ESP8266, ki bo povezana s spletno stranjo, ki bo nadzirala barvne sheme. Spletno stran lahko nato upravljate z brskalnikom mobilne naprave. To daje veliko več raznolikosti pri prilagajanju stvari:
- nastavite hitrost in smer spremembe
- nastavite barvo za utripajoče sveče
- nastavite svetlost in nasičenost barv
Ta pouk se osredotoča na osnovne nastavitve, ki vključujejo le gumb za uporabniški vmesnik.
1. korak: Kaj potrebujete


- Poceni RGB LED trak, ki ga lahko razrežete na krajše trakove
- Napajalna enota, po možnosti 12 V 1.5 A, ki je priložena RGB LED traku
- Arduino UNO ali podobno
- Dva IC ULN2803AP: s
- Preprost pritisk na gumb
- Ohišje Perma-Proto
- Žica
- Škatla za elektroniko
- Nekateri stekleni predmeti, ki jih osvetljujejo LED trakovi RGB
- Orodja (odstranjevalec žice, spajkalnik, spajkanje …)
LED trak
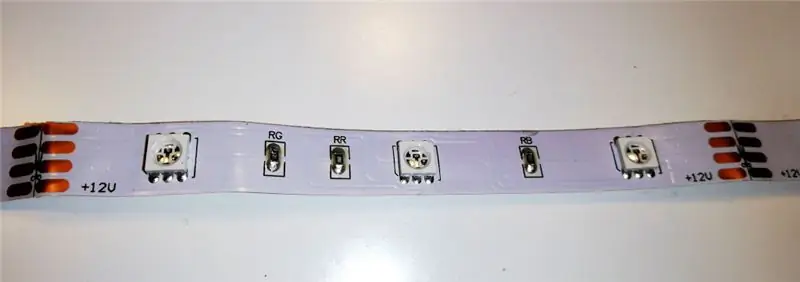
Kupil sem poceni LED trak, ki ga sestavlja približno 90 RGB SMD LED. Majhna enota poganja LED diode in spreminja njihovo barvo. Enota je daljinsko vodena in trak lahko na različne načine spreminja barve. Toda celoten trak ima isto barvo. Zabavno je, da lahko trak razrežete na majhne trakove, ki vsebujejo le tri rgb svetleče diode v vsakem traku. Vsak trak, ne glede na to, kako dolg je, mora biti napajan z 12 V. Vsak odsek treh rgb LED ima svoj niz uporov, ki skrbijo za padec napetosti LED. Zagotoviti morate le 12 V in dovolj amperov, no, miliamperov. Za ta projekt uporabljam tri trakove LED traku, po 6 enot v vsakem, in napajalno enoto 12 V 1.0 A. Krmilna enota in daljinski upravljalnik nista potrebna.
ULN2803AP
En sam LED potrebuje le malo toka. Običajno lahko prižgete LED neposredno iz podatkovnega zatiča Arduino, če imate upor, ki podatkovni zatič spusti 5 V na približno 3 V za LED. Toda ena LED RGB SMD5050 je sestavljena iz treh LED, rdeče, grene in modre. In za ta projekt uporabljam trakove 6 LED RGB SMD5050. En podatkovni zatič Arduino Uno upravlja 6 LED. Samo to bi nazdravilo podatkovnemu zatiču, če bi moč prižiganja LED prihajala iz podatkovnega zatiča. Vsekakor pa bo devet takih podatkovnih zatičev, kar bo zagotovo preveč za Arduino. Zato se zažene ULN2803AP. ULN2803AP je integriran čip z 8 darlingtonovimi tranzistorji. Potrebujem 9, zato uporabljam samo dva čipa ULN2803AP. Tako mi ostane 7 rezervnih tranzistorjev, če želim projekt razširiti na pet predmetov.
En sam LED v RGB SMD5050 LED črpa 20 mA. Šest od njih bi pomenilo 120 mA. En pin (en darlingtonski tranzistor) v ULN2803 lahko potone 500 mA. Toda celoten čip lahko prenese največ 1,44 W toplote, ki jo proizvaja tok. 120 mA proizvede 0,144 W. Postavim pet vrstic na enega od čipov ULN2803 in štiri črte na drugo. To bo 0,72 W na enem čipu in 0,58 W na drugem čipu. Torej bi moral biti v redu. Če bi uporabili vseh 8 linij ULN2803 z 120 mA na vsakem, bi segreli čip z 1,2 W. Segrelo bi se, a bi vseeno toleriralo.
Preprosto razloženo, LED trak RGB SMD dobi 12 V iz vira napajanja. Iz LED traku tok iz vsake od treh barvnih LED preide na svoj pin v ULN2803AP in naprej v GND. Vezje je zaprto in LED zasveti. Toda ULN2803AP se vklopi/izklopi s 5 V podatkovnimi signali iz Arduina. Ti signali bodo iz Arduina potegnili le nekaj miliamperov.
Stekleni predmeti in LED trakovi
Imel sem te čudne steklene predmete, ki so namenjeni čajnim svetilkam. Iz brezovih hlodov sem izrezal plošče, da so stale na njih in da bi imele na kaj lepiti LED trakove. Na trakovih sem naredil nekaj gub, da sem jih naredil v obroče, kjer so bile posamezne LED enote obrnjene navzgor. Bodite previdni pri gubah, da ne prerežete črt.
2. korak: Navodila za uporabo
Naprava bo imela preprost uporabniški vmesnik. Vklopi se z vklopom vira napajanja v stensko vtičnico in se začne s prvo barvno shemo, ki je Wildfire. Izklopi se z odklopom. S klikom gumba se pomaknete na naslednjo barvno shemo. Dvoklik bo pomaknil po pod shemah vsake barvne sheme. Izvedel bom naslednje barvne sheme:
- Požar. Igra prestolov je kot očala navdihnila ogenj, kjer zeleni plameni potujejo od enega steklenega predmeta do drugega. Ta učinek bo videti najbolj spektakularen, ko bodo stekleni predmeti postavljeni navpično drug proti drugemu. Izvajajo se tri različne podsheme z različno hitrostjo plamenov.
- Atraktor samoroga. Spektakel, ki zbledi skozi mavrične barve. Bledenje poteka rotirajoče, tako da se vsaka barva premika od enega steklenega predmeta do naslednjega. Podsheme bodo imele različne hitrosti izginjanja.
- Utripaj. Naključna sprememba barve v dveh različnih hitrostih. Podsheme bodo imele različne palete (samo popolnoma nasičene barve, pol nasičene barve, barve le na polovici barvnega kroga)
- Zbledi. Gladka menjava naključnih barv v dveh različnih hitrostih. Podobni podscemi kot v #3.
- Žive barve. Pobarvajte svoje predmete s svetlobo, ki nežno niha okoli ene posebne barve. Podsheme bodo barve nastavile na rdečo, oranžno, rumeno, zeleno, modro, indigo ali vijolično. Nihanje se zgodi znotraj 10 -stopinjskega sektorja okoli izbrane barve. Trije stekleni predmeti imajo enako izbrano barvo, vendar ima vsak predmet svojo naključno spreminjajočo se frekvenco nihanja, ki daje celotnemu nizu živahno živo barvo.
-
Sveče. Naj vaše LED diode posnemajo naravni plamen sveče. Tri podsheme:
- "čim bolj mirno"
- "odprto okno nekje"
- "bila je temna in nevihtna noč"
3. korak: Nekaj besed o barvah RGB
V tem razdelku razpravljam o svojem pogledu na barvni prostor RGB. Ta razdelek lahko kar dobro preskočite. Navajam le nekaj ozadja, zakaj z barvami LED RGB ravnam tako, kot ravnam.
Tako ima RGB LED le rdečo, zeleno in modro svetlobo. Mešanje teh bo ustvarilo vse barve, ki jih človeško oko lahko prepozna (skoraj). Količina vsakega dela - rdečega, zelenega ali modrega - je v digitalnem svetu običajno določena s številko od 0 do 255. Za popolnoma nasičeno barvo je potrebna ena od barvnih komponent, ki je enaka nič, in ena barvna komponenta, ki je 255. V tem primeru smiselno, da imamo v našem digitalnem svetu le 1530 različnih popolnoma nasičenih barv.
Eden od načinov modeliranja prostora RGB je kocka. En vrh kocke je črn. S tega oglišča lahko potujemo vzdolž rdečega, modrega ali zelenega roba. Vsaka točka v kocki je barva, ki jo določajo njene rdeče, zelene in modre koordinate. Ko potujemo do najbolj oddaljenega od črnega oglišča, pridemo do belega. Če se osredotočimo na šest točk, razen črnega in belega, lahko oblikujemo pot, ki prečka vseh šest točk po robovih. Vsak rob ima 256 točk ali barv. Vsako točko si delita dva roba, zato je skupno število točk 6 * 255 = 1530. Po tej poti prečkamo vseh 1530 popolnoma nasičenih barv v barvnem spektru. Ali mavrica. Točke predstavljajo barve rdeče, rumene, zelene, cijan, modre in škrlatne.
Vsaka druga točka v kocki predstavlja barvo, ki ni popolnoma nasičena.
- Ali je točka znotraj kocke, kar pomeni, da se rdeče, zelene in modre koordinate razlikujejo od nič. Razmislite o diagonali od črnega do belega vrha kot črte vseh sivih odtenkov. In vse "ne povsem nasičene barve" znotraj kocke zbledijo od polne nasičenosti na robu proti tej diagonali "ničelne nasičenosti".
- Ali pa točka leži na eni od treh ravninskih površin kocke, ki se dotika črnega temena. Takšno barvo lahko štejemo za popolnoma nasičeno, vendar zatemnjeno. Bolj ko ga potemnite, bolj izgubi zaznano nasičenost barv.
Namesto da bi šest kotička okoli kocke opisovali vse popolnoma nasičene barve, lahko teh 1530 barv postavimo v krog, kjer imamo 255 različnih barv v 60 -stopinjskem sektorju - na primer pri zbledenju iz rdeče v rumeno, če mu dodamo zeleno. Premikanje po vseh barvah v barvnem krogu je kot drsanje treh barvnih krmilnikov, enega za drugim, druga dva pa sta v nasprotnih najbolj oddaljenih položajih. Ker bom v nekaterih barvnih shemah uporabil barvni krog ali mavrični spekter, bom barvo (odtenek) definiral kot točko v krogu z uporabo lastne lestvice 1530:
Standardna lestvica 360, merilo 1530
========== ================ rdeča 0 0 oranžna 128 30 rumena 256 60 zelena 512 120 turkizna 768 180 modra 1024 240 indigo 1152 270 vijolična 1280 300 roza 1408 330
Ta lestvica 1530 poenostavlja pretvorbo mavričnih barv v vrednosti za LED RGB.
Zakaj 255 barv v vsakem razdelku? Zakaj ne 256? No, 256. barva enega sektorja je prva barva naslednjega sektorja. Te barve ne moreš dvakrat prešteti.
Pa še nekaj besed o PWM
Tipična LED je zasnovana tako, da pri določeni napetosti močno sveti. Znižanje napetosti lahko zmanjša svetlost, vendar sama LED ni zasnovana tako, da bi jo lahko zatemnili le s padcem napetosti. Pri polovici napetosti se morda sploh ne bo vklopil. Namesto tega se zatemnitev doseže s preklopom med polno in ničelno napetostjo. Hitreje kot je preklop, manj utripanja človeško oko prepozna. Če je LED dioda polovično vklopljena in polovica prostega časa, človeško oko zazna svetlobo, kot da sveti s polovico učinka polne svetle LED. Prilagoditev razmerja med časom polnega učinka in časom ničelnega učinka je tisto, kar zatemni LED. To je PWM ali impulzna širina.
Poceni LED trak RGB SMD, ki sem ga kupil za ta projekt, vključuje napravo, ki skrbi za PWM. V tem projektu namesto tega ustvarim PWM z Arduino UNO. Barvni prostor RGB, kot je običajno izveden na računalniškem zaslonu, je teoretična struktura, kjer si predstavljamo, da ima vsak barvni kanal vrednost od 0 do 255, svetilnost kanala pa linearno sledi vrednosti. Grafična kartica računalnika bi lahko nadomestila kakršno koli okrajšavo iz tega linearnega pričakovanja, ki bi jo lahko imele dejanske LED diode. Ne glede na to, ali LED -diode SMD, uporabljene v tem projektu, linearno sledijo uporabljenim vrednostim PWM, ni v obsegu tega projekta. Vrednost PWM 255 ustvarja najsvetlejšo svetlobo. Toda vrednost 128 morda ni svetlost, ki jo zaznamo kot polovico svetlosti 255. In 192 morda ne bo zaznana kot svetlost točno sredi 255 in 128.
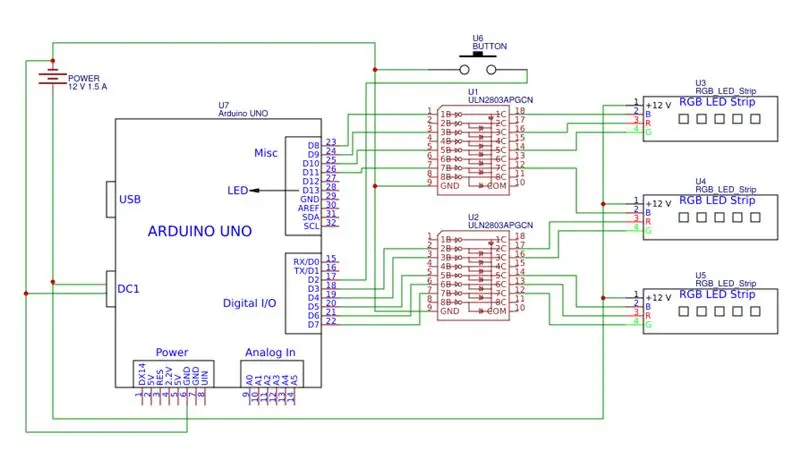
4. korak: Sheme

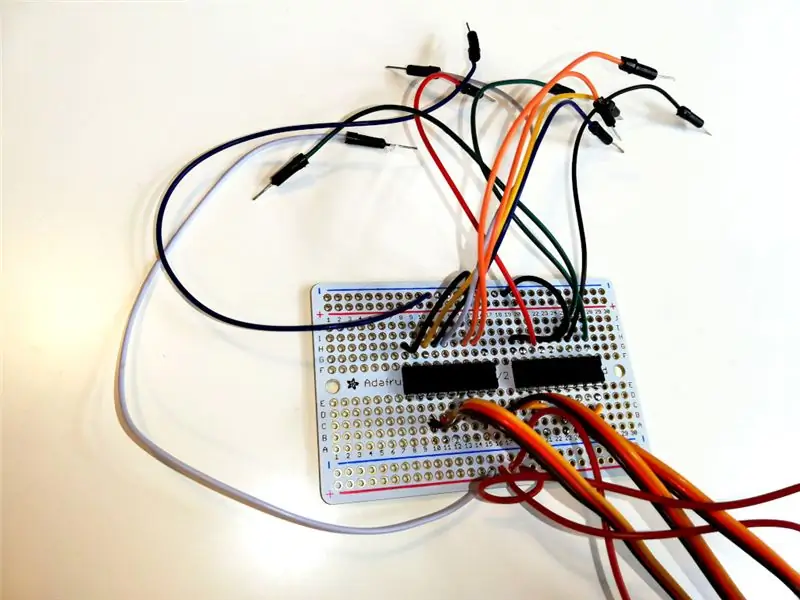
Tukaj predstavljam sheme elektronike. Fotografija prikazuje, kako izgleda moja povezava. Spajkal sem žetone, žice in gumb na proto ploščo perma. Zaenkrat so komponente samo povezane z žicami, vendar vam prepuščam, da oblikujete, kako jih namestiti v lepo škatlo in kako žice potegniti na LED trakove. Če najdete 4 -žilni ploski kabel, ga uporabite, ker za en LED trak potrebujete 4 žice. Imel sem samo 3 -žilni ploski kabel, zato sem potreboval dodatno žico, zaradi česar je bilo videti nekoliko grdo.
5. korak: Koda
Koda je napisana za Arduino Uno. Uno ima samo 6 zatičev za PWM, vendar jih potrebujem 9. Zato uporabljam posebno knjižnico PWM, ki jo je napisal Brett Hagman. To je treba namestiti v vaš Arduino IDE.
wildfire.ino je glavna projektna datoteka, vključuje funkcije setup () in loop () ter nekatere druge skupne funkcije za vse sheme.
wildfire.h je pogosta datoteka glave.
Različne datoteke shem lahko v projekt prilepite kot ločene zavihke.
Korak 6: V akciji


7. korak: Nadaljnji razvoj
- Zamenjajte vmesnik z enim gumbom z ESP8266, da omogočite brezžični stik s telefonom Android, kjer je uporabniški vmesnik spletna stran za nadzor shem.
- V traku je še vedno približno 70 RGB SMD LED diod za uporabo. To je 24 trakov s po 3 v vsakem. Še 24 kanalov potrebuje nov pristop. Potrebovali bi Arduino Mega 2560 in še nekaj čipov ULN2803AP, ali pa dve 16 -kanalni servo plošči, ki se pogosto uporabljata za LED.
- Neuporabljeni so tudi daljinski upravljalnik za originalni LED trak in njegov sprejemnik. Nisem še odprl sprejemnika, vendar bi ga bilo mogoče nekako znova uporabiti. Lahko bi dovolili, da Arduino ugrabi njegove logike in mu posreduje numerične podatke za nadzor svetlobne oddaje.
Priporočena:
Števec korakov - mikro: Bit: 12 korakov (s slikami)

Števec korakov - Micro: Bit: Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo štetju dodali 2 in ga prikazali na zaslonu
Akustična levitacija z Arduino Uno Korak po korak (8 korakov): 8 korakov

Akustična levitacija z Arduino Uno Korak po korak (8 korakov): ultrazvočni pretvorniki zvoka L298N Dc ženski adapter z napajalnim vtičem za enosmerni tok Arduino UNOBreadboard Kako to deluje: Najprej naložite kodo v Arduino Uno (to je mikrokrmilnik, opremljen z digitalnim in analogna vrata za pretvorbo kode (C ++)
Sistem opozarjanja na gozdni požar GPS s Sim808 in Arduino Uno: 23 korakov (s slikami)

Sistem za opozarjanje na požarni požar GPS s Sim808 in Arduino Uno: Pozdravljeni, v tem prispevku bomo videli, kako po zaslugi vgrajenega modula GPS sim808 narediti detektor gozdnega požara z obvestilom po besedilnem sporočilu o lokaciji nesreče, odobrili ljudje DFRobot, bomo videli vir
Miški dodajte gumb za hiter požar s časovnikom 555: 5 korakov (s slikami)

Miški dodajte gumb za hiter požar s časovnikom 555: Ali se vaš prst med igranjem video iger zlahka utrudi? Ste si kdaj želeli, da bi pihali n00bs hitreje od svetlobne hitrosti, ne da bi se pri tem znojili? Ta navodila vam bodo pokazala, kako
Mini igralna palica z gumbom za požar: 9 korakov (s slikami)

Mini igralna palica z gumbom za požar: to je miniaturna krmilna palica, narejena iz nekaj stikal in kemičnega svinčnika. Izbirni gumb za požar lahko dodate, če je vaše peresnik tip klika. Akcija je zelo gladka in odzivna. Sledi nekaj zgodbe nazaj, zato jo preskočite in si privoščite
