
Kazalo:
- Zaloge
- 1. korak: BOM: kosovnica
- 2. korak: Nastavitev vašega Raspberry Pi 3B+
- 3. korak: Povežite svoje komponente
- 4. korak: Ustvarite ustrezno bazo podatkov
- 5. korak: Ustvarjanje funkcionalnega zaledja
- 6. korak: Oblikovanje sprednjega dela
- 7. korak: Izdelava spletnega mesta
- 8. korak: Izvajanje funkcionalnosti
- 9. korak: Uresničitev ohišja
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:08.

Z naraščanjem tehnologije in informatike z njo narašča tudi napredek v smeri digitalizacije in poenostavitve delovnih mest. V svojem projektu želim pogledati, kako poenostaviti in digitalizirati tehtanje snovi v laboratorijskem okolju. Pri običajni klasični laboratorijski postavitvi se podatki zbirajo na papirju in tako je, dokler obstaja znanost. To pa prinaša težave, na primer zamudo, ko si želimo digitalizirati omenjene podatke, berljivost je v celoti odvisna od avtorja, odsotnost, ki vodi do napačnega zapisovanja podatkov itd.
Moj projekt želi poenostaviti še eno stvar, ki je tesno povezana z zbiranjem podatkov v laboratorijskem okolju: upravljanje laboratorija.
Nekatere shranjene snovi lahko zmanjkajo hitreje kot druge, oseba, ki je nazadnje tehtala teh snovi, pa mora poročati vodji oddelka ali odgovornim, da jih naroči in obnovi. To lahko zlahka zgreši zaradi dejstva, da na stvari pozabimo, ko imamo v mislih druge nujne stvari.
Rešitev je torej spremljanje snovi in dogodkov, pri katerih se tehtajo. Tu bom razčlenil le nekaj osnov: spremljanje, koliko snovi se izloči in kdo dostopa do omare, v kateri so snovi.
Zaloge
Za ta projekt sem uporabil nekatere stvari:
- Raspberry Pi 3B+
- RFID skener
- OLED zaslon
- Modul skenerja črtne kode (2D)
- Elektromagnetna ključavnica
- Merilna celica, vključno s ploščo HX711
- Rele (0RZ-SH-205L)
- Baterij je dovolj za 12V vir
- Tranzistor (BC337)
- Gumb
- Nekaj uporov
- Kup kablov
1. korak: BOM: kosovnica
2. korak: Nastavitev vašega Raspberry Pi 3B+

Ne pozabite kupiti programov, kot je kit, za enostaven dostop do Pi na daljavo. Namestite sliko na Pi, ki ima Raspbarian in ima dosledno obleko APIPA.
Na Pi namestite več programov, na primer MySQL, Python in pip.
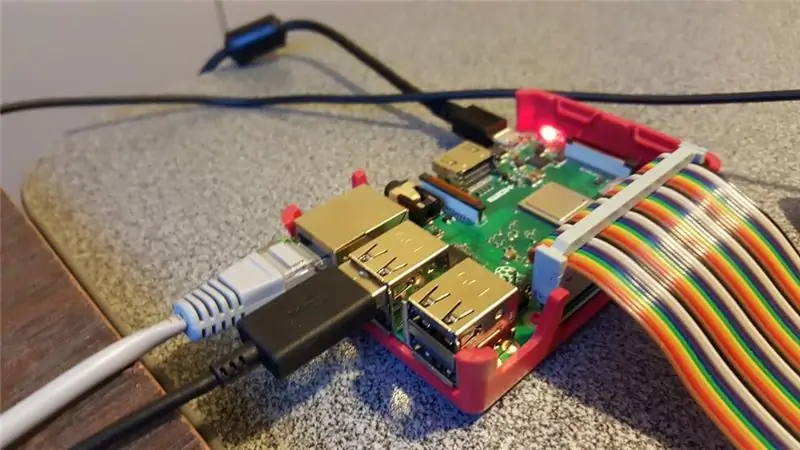
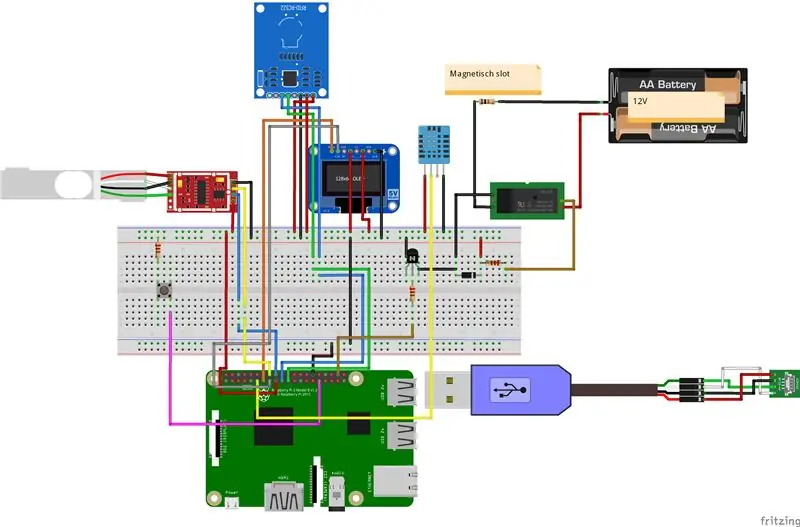
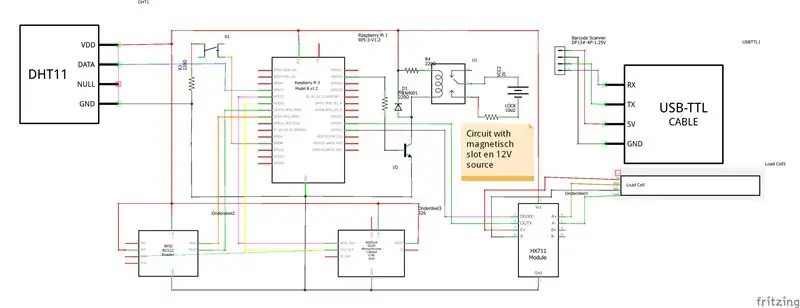
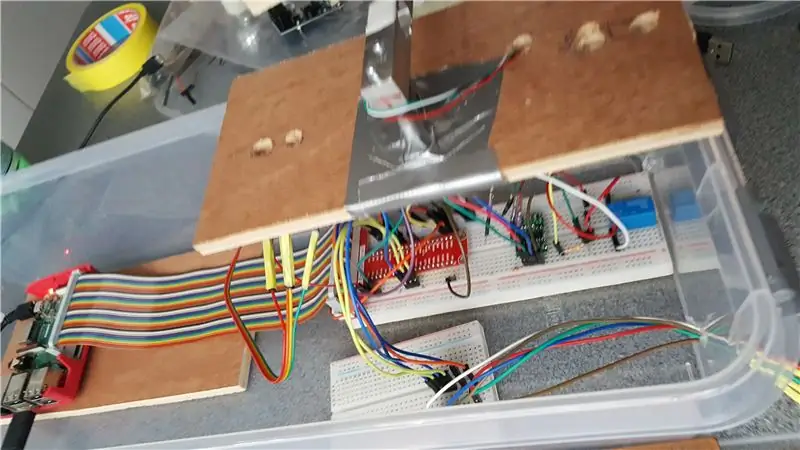
3. korak: Povežite svoje komponente


Vse komponente so povezane, kot je prikazano na slikah.
Uporabljeni so bili naslednji vmesniki:
- Serijska komunikacija za optični bralnik črtne kode
- I2C za zaslon OLED in RFID
- Digitalna linija za HX711
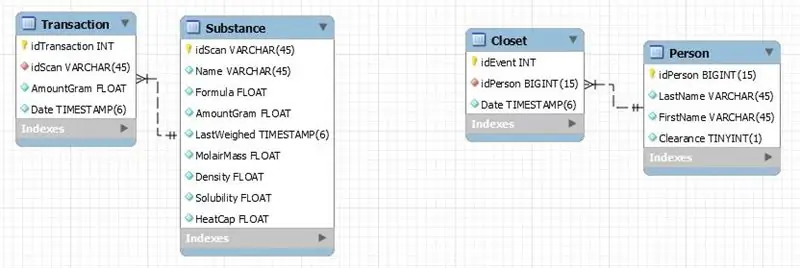
4. korak: Ustvarite ustrezno bazo podatkov

Na moj projekt lahko gledamo kot na dve ločeni stvari: omaro in ravnotežje. Tako mojo zbirko podatkov sestavljata tudi 2 entiteti: model baze podatkov za tehtnico in omara.
To ni nič nenavadnega, vendar obstajata od dveh tabel. Oba vsebujeta tabelo za zgodovino, ena vsebuje tabelo s podatki o snovi, druga pa tabelo za osebje.
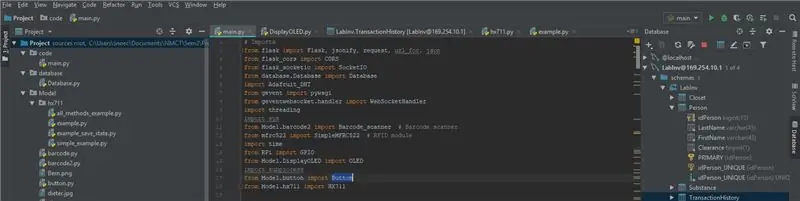
5. korak: Ustvarjanje funkcionalnega zaledja

Vse kodiranje je bilo izvedeno v Pythonu 3.5
Ima naslednje odvisnosti:
- flask, flask_cors in flask_socketio
- gevent in geventwebsocket
- RPi
-
Vgrajeno:
- navoj
- čas
-
Lokalno:
- EnostavnoMFRC522
- HX711
- Čitalnik črtne kode
- OLED
- Baza podatkov
- Gumb
Kodo najdete tukaj.
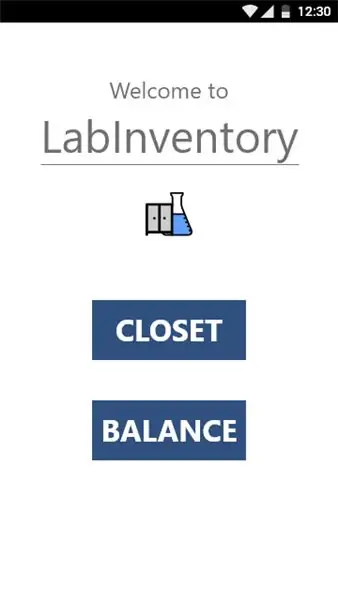
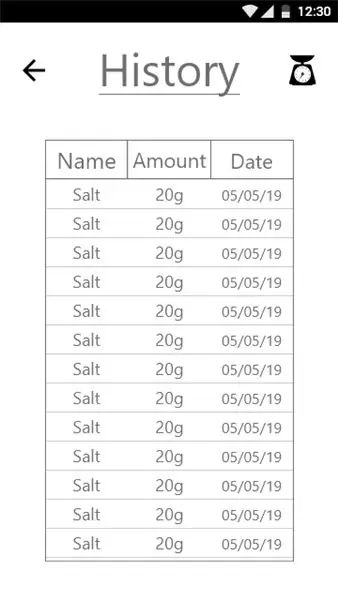
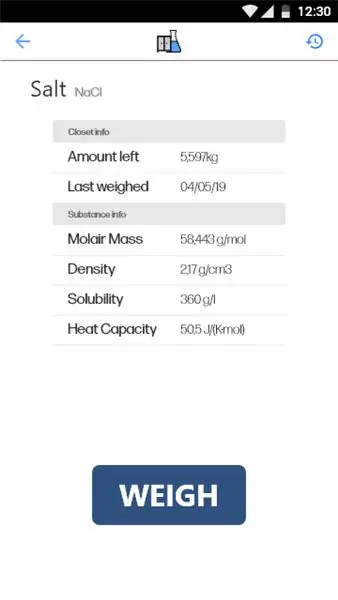
6. korak: Oblikovanje sprednjega dela



Preprosto spletno mesto bi moralo zadostovati le za prikaz zbranih podatkov iz omare in tehtanje. Morala pa bi obstajati tudi stran, ki nam predstavi podatke v realnem času tako iz optičnega bralnika kot iz tehtnice.
Vse to je zasnovano tako, da je najprej mobilno, naj bo preprosto, naj bo čisto.
Omenjeno kodo lahko najdete tudi tukaj.
7. korak: Izdelava spletnega mesta

Spletno mesto je bilo kodirano v HTML -ju in CSS -ju, pri čemer se je večinoma upoštevala dobra praksa, kot je zapis BEM. Uporabljen je bil urejevalnik VS Code za hiter in enostaven zagon strežnikov (zahvaljujoč vtičnikom), čiščenje in razvrščanje kode ter hitro predlaganje, kaj lahko vnesete s spustnimi meniji. je poenostavljen in nič nenavadnega, vendar bo uspel, še posebej za naslednji korak.
8. korak: Izvajanje funkcionalnosti

Z ustanovitvijo temelja (spletnega mesta) lahko začnemo izvajati funkcionalnost, potrebno za predstavitev podatkov na spletnem mestu.
To se naredi z Javascriptom, jezikom, ki se ga je enostavno naučiti in je povezan z HTML in CSS. Zadevni urednik je spet VS Code. Koda je bila strukturirana tako, da je branje preprosto in uporabniku prijazno, zahvaljujoč regijam.
S tem lahko spletna stran komunicira z bazo podatkov o malini pi in uporabniku prikaže podatke.
Ponovno lahko isto povezavo uporabite za iskanje kode JS.
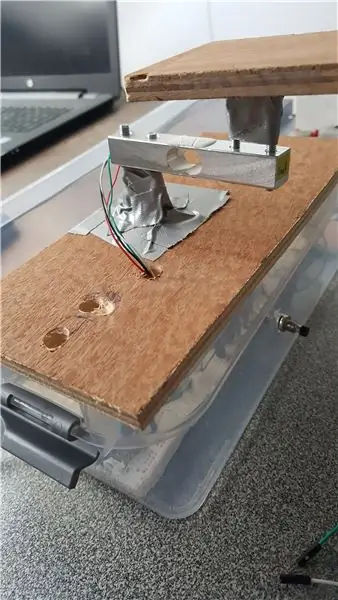
9. korak: Uresničitev ohišja



Majhna lesena skrinja se uporablja za posnemanje omare, v katero je postavljena elektromagnetna ključavnica. To je surovo, vendar lahko s trakom povežete obe komponenti skupaj. Poleg tega je za kable izvrtana luknja.
Druga stvar je ohišje pi, kamor bo šlo ravnotežje. Postavljen v podolgovato plastično škatlo, ki se uporablja za shranjevanje, je pi in njegove žice varne pred večino fizičnih manipulacij. Narejene so luknje za prenos podatkov po kablih.
Ravnotežje samo po sebi je težavno, priporočam nakup vnaprej zgrajenih merilnih celic, ker mi najmanj pride do težav pri sestavljanju želenega rezultata. Sam sem uporabil kombinacijo vrtanja lesa s pravilnimi meritvami, uporabo vijakov, ki so bili enaki kot vrtalna glava, in račjim trakom, najmočnejšim trakom. Tako je nastala tehtnica, ki je dovolj trdna, da tehta pod 500 g (to je bilo ugotovljeno na težji način).
Ko je vse povezano, mora biti končni izdelek pripravljen.
Priporočena:
Števec korakov - mikro: Bit: 12 korakov (s slikami)

Števec korakov - Micro: Bit: Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo štetju dodali 2 in ga prikazali na zaslonu
Akustična levitacija z Arduino Uno Korak po korak (8 korakov): 8 korakov

Akustična levitacija z Arduino Uno Korak po korak (8 korakov): ultrazvočni pretvorniki zvoka L298N Dc ženski adapter z napajalnim vtičem za enosmerni tok Arduino UNOBreadboard Kako to deluje: Najprej naložite kodo v Arduino Uno (to je mikrokrmilnik, opremljen z digitalnim in analogna vrata za pretvorbo kode (C ++)
Vijak - Nočna ura za brezžično polnjenje DIY (6 korakov): 6 korakov (s slikami)

Bolt - Nočna ura za brezžično polnjenje DIY (6 korakov): Induktivno polnjenje (znano tudi kot brezžično polnjenje ali brezžično polnjenje) je vrsta brezžičnega prenosa energije. Za zagotavljanje električne energije prenosnim napravam uporablja elektromagnetno indukcijo. Najpogostejša aplikacija je brezžično polnjenje Qi
Merilnik korakov 1. del: Enobarvni zaslon 128x32 in Arduino: 5 korakov

Pedometer 1. del: Enobarvni zaslon 128x32 in Arduino: To je osnovna vadnica, ki uči, kako uporabljati zaslon OLED s svojim Arduinom. Uporabljam zaslon velikosti 128x32, lahko pa uporabite tudi drugačen zaslon z ločljivostjo in po potrebi spremenite ločljivost/koordinate. V tem delu vam bom pokazal, kako
Preklopna obremenitvena banka z manjšo velikostjo korakov: 5 korakov

Preklopna banka odpornikov obremenitve z manjšo velikostjo korakov: Banke uporovnih obremenitev so potrebne za preskušanje energetskih proizvodov, za karakterizacijo sončnih kolektorjev, v preskusnih laboratorijih in v industriji. Reostati zagotavljajo stalno spreminjanje odpornosti na obremenitev. Ker pa se vrednost upora zmanjša, moč
