
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Zasloni na dotik TFT so neverjeten grafični vmesnik, ki ga je mogoče uporabiti z mikrokrmilniki, kot so Atmel, PIC, STM, saj ima široko paleto barv, dobro grafično sposobnost in dobro preslikavo slikovnih pik.
Danes gremo na vmesnik 2,4 -palčnega TFT LCD ščita z Arduinom.
Ta ščit je za Arduino UNO, vendar ga bom naučil, kako ga uporabljati z Arduino Mega iz zelo logičnega razloga, "programskega pomnilnika".
Z uporabo tega barvnega TFT LCD ščita lahko na barvnem TFT LCD prikazujemo znake, nize, vmesnike gumbov, bitne slike itd.
Korak 1: Strojne in programske zahteve


Za izdelavo vmesnika ščita z Arduino mega potrebujemo naslednje.
STROJNA OPREMA:
• Arduino mega
• TFT 2,4/2,8/3,2 -palčni LCD
• USB kabel
PROGRAMSKA OPREMA
• Arduino IDE
• Knjižnica UTFT / knjižnica spfd5408
Shield je prvotno izdelan za plošče Arduino UNO, ki jih je mogoče uporabiti z Arduino mega.
Med uporabo z Arduino UNO obstajata dve glavni težavi: "pomnilnik za shranjevanje" in uporaba nožic.
Neuporabljene zatiče, ki so na voljo v UNO, je težko uporabiti, medtem ko je z Arduino MEGA bolje, saj imamo na voljo več vhodno/izhodnih zatičev.
V naslednjem koraku bom pokazal, kako urediti knjižnico UTFT za uporabo ščita TFT
2. korak: Prilagodite UTFT Lib

Ta knjižnica je nadaljevanje mojih knjižnic ITDB02_Graph, ITDB02_Graph16 in RGB_GLCD za Arduino in chipKit. Ker se je število podprtih zaslonskih modulov in krmilnikov začelo povečevati, se mi je zdel čas za izdelavo enotne, univerzalne knjižnice, saj jo bo v prihodnje veliko lažje vzdrževati.
Arduino MEGA ima 256 KB programskega pomnilnika. Poleg tega je 54 zatičev.
Večina jih je brezplačnih za uporabo, le analognih je vzetih 16.
Ta knjižnica podpira številne 8 -bitne, 16 -bitne in serijske grafične zaslone ter bo delovala tako z Arduino, chipKit ploščami kot z izbranimi TI LaunchPads.
OPOMBA: Zaradi velikosti knjižnice ne priporočam njene uporabe na ATmega328 (Arduino Uno) in ATmega32U4 (Arduino Leonardo), saj imata le 32 KB pomnilnika flash. Delovalo bo, vendar boste imeli na voljo zelo malo pomnilnika flash, ki je na voljo za vašo aplikacijo
Koraki
- Prenesite knjižnico UTFT
- Razpakirajte knjižnico
- Odprite UTFT / hardware / avr v primeru Arduina ali odvisno od uporabljenega mikrokrmilnika
- Odprite HW_AVR_defines z beležnico
- Odkomentirajte vrstico 7, da omogočite UNO ščit za MEGA
- Shranite datoteko in dodajte to knjižnico v Arduino IDE
S tem korakom smo končali! V naslednjem koraku bom pokazal uporabo knjižnice in določil zatiče za Arduino Mega.
3. korak: Inicializiranje TFT ščita

Po urejanju knjižnice jo dodajte v imenik Arduino.
Nato vam bom pokazal, kako določiti pravi modul TFT, ki ga imate
njegovo ime modula bi morali najti v knjižnici.
- odprite datoteko knjižnice
- pojdite na dokumentacijo
Te datoteke si lahko ogledate v dokumentaciji
• UTFT:
Ta datoteka prikazuje vse funkcije in ukaze, vključene v to knjižnico.
• UTFT_Zahteva
Ta datoteka vsebuje informacije o modulih in njihovi povezavi s knjižnico, na primer konfiguracije zatičev
• krmilnik UTFT_Supported_display_modules _ & _
To je naš cilj, ta datoteka vsebuje imena modulov in ščitov, ki jih podpira ta knjižnica, v njej lahko vidite seznam imen modulov in imen modulov za UTFT, ki jih morate uporabiti za opredelitev svojega modula.
Koraki za opredelitev TFT:
Odprite datoteko krmilnika UTFT_Supported_display_modules _ & _ krmilnika iz knjižnice
- Odprite datoteko krmilnika UTFT_Supported_display_modules _ & _ krmilnika iz knjižnice
- Poiščite modele za UTFT za module, ki jih imate.
- Zdaj za definiranje funkcije UTFT v Arduino IDE uporabimo ukaz:
Ime UTFT (modul, Rs, Wr, Cs, Rst);
Odprite datoteko UTFT_Requirement iz knjižnice
Iz dokumenta vemo, da se zatiči nahajajo na zatičih A5, A4, A3 in A2.
uporabljamo ukaz:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # upoštevajte, da so zatiči 19, 18, 17, 16 v Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # upoštevajte, da zatiči A5, A4, A3, A2 v Arduino UNO
In končano! Zdaj lahko uporabite primere knjižnice v Arduino IDE z naslednjimi spremembami.
4. korak: Osnovni Hello World

#include // Navedite, katere pisave bomo uporabljali
zunanji uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Ne pozabite spremeniti parametra modela tako, da ustreza vašemu prikazovalnemu modulu! UTFT myGLCD (ITDB28, A5, A4, A3, A2); void setup () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } void loop () {myGLCD.setColor (0, 255, 0); // zelena myGLCD.print ("HELLO WORLD", 45, 100); while (res) {}; }
5. korak: Pisave UTFT

#include // Navedite, katere pisave bomo uporabljali
extern uint8_t SmallFont ; zunanji uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Nastavite zatiče na pravilne za svoj razvojni ščit // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standardni Arduino Uno/2009 ščit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT ščit:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standard Arduino Mega/Due ščit:, 38, 39, 40, 41 // CTE TFT LCD/SD ščit za Arduino Mega:, 38, 39, 40, 41 // // Ne pozabite spremeniti parametra modela tako, da ustreza vašemu prikazovalnemu modulu! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {myGLCD. InitLCD () myGLCD.clrScr (); } void loop () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); myGLCD.print ("! \"#$%& '()*+, -./", CENTER, 0); myGLCD.print (" 0123456789:;? ", CENTER, 16); myGLCD.print ("@ ABCDEFGHIJKLMNO ", CENTER, 32); myGLCD.print (" PQRSTUVWXYZ ^_ ", CENTER, 48); myGLCD.print (" `abcdefghijklmno", CENTER, 64); myGLCD.print ("pqrstuvwxyz ~ ", CENTER, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "#$%& '()*+, -./0123456789:;?", CENTER, 120); myGLCD.print ("@ABCDEFGHIJKLMNOPQRSTUVWXYZ ^_", CENTER, 132); myGLCD.print ("` abcdefghijklmnopqrstuvwxyz {|} ~ ", CENTER, 144); myGLCD.setFont (SevenSegNumFont); myGLCD.print ("0123456789", CENTER, 190); medtem ko (1) {}; }
Korak 6: Oblike, črte in vzorec UTFT

#include "UTFT.h" // Določite, katere pisave bomo uporabljaliextern uint8_t SmallFont ; // Nastavite zatiče na pravilne za vaš razvojni ščit // -------------- ---------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno/ 2009 ščit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT ščit:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due ščit:, 38, 39, 40, 41 // CTE TFT LCD/SD ščit za Arduino Mega:, 38, 39, 40, 41 // // Ne pozabite spremeniti parametra modela, ki ustreza vašemu prikazovalnemu modulu! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {randomSeed (analogRead (0)); // Nastavitev LCD -ja myGLCD. InitLCD (); myGLCD.setFont (SmallFont); }
void loop ()
{int buf [318]; int x, x2; int y, y2; int r; // Počistite zaslon in narišite okvir myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print (" * Univerzalna barvna knjižnica TFT zaslonov *", CENTER, 1); myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); myGLCD.print ("", CENTER, 227); myGLCD.setColor (0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Nariši križanec myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); za (int i = 9; i <310; i+= 10) myGLCD.drawLine (i, 117, i, 121); for (int i = 19; i <220; i+= 10) myGLCD.drawLine (157, i, 161, i); // Nariši sin-, cos- in tan-line myGLCD.setColor (0, 255, 255); myGLCD.print ("Sin", 5, 15); za (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (sin (((i*1,13)*3,14)/180)*95)); } myGLCD.setColor (255, 0, 0); myGLCD.print ("Cos", 5, 27); za (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos (((i*1,13)*3,14)/180)*95)); } myGLCD.setColor (255, 255, 0); myGLCD.print ("Tan", 5, 39); za (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i*1,13)*3,14)/180))); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Nariši gibljivi sinusni val x = 1; za (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); drugače myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119+(sin (((i*1.1)*3.14) / 180)*(90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Narišite nekaj napolnjenih pravokotnikov za (int i = 1; i <6; i ++) {stikalo (i) {primer 1: myGLCD.setColor (255, 0, 255); zlom; primer 2: myGLCD.setColor (255, 0, 0); zlom; primer 3: myGLCD.setColor (0, 255, 0); zlom; primer 4: myGLCD.setColor (0, 0, 255); zlom; primer 5: myGLCD.setColor (255, 255, 0); zlom; } myGLCD.fillRect (70+ (i*20), 30+ (i*20), 130+ (i*20), 90+ (i*20)); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Narišite nekaj zapolnjenih, zaokroženih pravokotnikov za (int i = 1; i <6; i ++) {stikalo (i) {primer 1: myGLCD.setColor (255, 0, 255); zlom; primer 2: myGLCD.setColor (255, 0, 0); zlom; primer 3: myGLCD.setColor (0, 255, 0); zlom; primer 4: myGLCD.setColor (0, 0, 255); zlom; primer 5: myGLCD.setColor (255, 255, 0); zlom; } myGLCD.fillRoundRect (190- (i*20), 30+ (i*20), 250- (i*20), 90+ (i*20)); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Narišite nekaj zapolnjenih krogov za (int i = 1; i <6; i ++) {stikalo (i) {primer 1: myGLCD.setColor (255, 0, 255); zlom; primer 2: myGLCD.setColor (255, 0, 0); zlom; primer 3: myGLCD.setColor (0, 255, 0); zlom; primer 4: myGLCD.setColor (0, 0, 255); zlom; primer 5: myGLCD.setColor (255, 255, 0); zlom; } myGLCD.fillCircle (100+ (i*20), 60+ (i*20), 30); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nariši nekaj črt v vzorcu myGLCD.setColor (255, 0, 0); za (int i = 15; i <224; i+= 5) {myGLCD.drawLine (1, i, (i*1,44) -10, 224); } myGLCD.setColor (255, 0, 0); za (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i*1,44) -11, 15); } myGLCD.setColor (0, 255, 255); za (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i*1,44), 15); } myGLCD.setColor (0, 255, 255); za (int i = 15; i <224; i+= 5) {myGLCD.drawLine (318, i, 330- (i*1,44), 224); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Narišite nekaj naključnih krogov za (int i = 0; i <100; i ++) {myGLCD.setColor (naključno (255), naključno (255), naključno (255)); x = 32+naključno (256); y = 45+naključno (146); r = naključno (30); myGLCD.drawCircle (x, y, r); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Nariši nekaj naključnih pravokotnikov za (int i = 0; i <100; i ++) {myGLCD.setColor (naključno (255), naključno (255), naključno (255)); x = 2+naključno (316); y = 16+naključno (207); x2 = 2+naključno (316); y2 = 16+naključno (207); myGLCD.drawRect (x, y, x2, y2); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Narišite nekaj naključno zaokroženih pravokotnikov za (int i = 0; i <100; i ++) {myGLCD.setColor (naključno (255), naključno (255), naključno (255)); x = 2+naključno (316); y = 16+naključno (207); x2 = 2+naključno (316); y2 = 16+naključno (207); myGLCD.drawRoundRect (x, y, x2, y2); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); za (int i = 0; i <100; i ++) {myGLCD.setColor (naključno (255), naključno (255), naključno (255)); x = 2+naključno (316); y = 16+naključno (209); x2 = 2+naključno (316); y2 = 16+naključno (209); myGLCD.drawLine (x, y, x2, y2); } zamuda (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); za (int i = 0; i <10000; i ++) {myGLCD.setColor (naključno (255), naključno (255), naključno (255)); myGLCD.drawPixel (2+naključno (316), 16+naključno (209)); } zamuda (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print ("To je to!", CENTER, 93); myGLCD.print ("Ponovni zagon v", CENTER, 119); myGLCD.print ("nekaj sekund …", CENTER, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); myGLCD.print ("Čas izvajanja: (msecs)", CENTER, 210); myGLCD.printNumI (millis (), CENTER, 225); zamuda (10000); }
7. korak: UTFT bitna slika

#vključi
#include // Izjavite, katere pisave bomo uporabljali extern uint8_t SmallFont ; // Nastavite zatiče na pravilne za vaš razvojni ščit // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno/ 2009 ščit:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT ščit:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due shield:, 38, 39, 40, 41 // CTE TFT LCD/SD ščit za Arduino Mega:, 38, 39, 40, 41 // // Ne pozabite spremeniti parametra modela tako, da ustreza vašemu prikazovalnemu modulu! UTFT myGLCD (ITDB32S, A5, A4, A3, A2); zunanji nepodpisani int info [0x400]; zunanja podpisana int ikona [0x400]; extern brez podpisa int tux [0x400]; void setup () {myGLCD. InitLCD (); myGLCD.setFont (SmallFont); } void loop () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("*** Mreža 10 x 7 z ikono 32x32 ***", CENTER, 228); za (int x = 0; x <10; x ++) za (int y = 0; y <7; y ++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); zamuda (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("Dve različni ikoni v merilu 1 do 4", CENTER, 228); int x = 0; for (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s*32), 32, 32, ikona, s); x+= (s*32); } zakasnitev (5000); }
8. korak: Vmesnik gumbov

#include #include // Inicializiraj prikaz // ------------------ // Nastavite zatiče na pravilne za svojo razvojno ploščo // ------- -------------------------------------------------- - // Standardni Arduino Uno/2009 ščit:, 19, 18, 17, 16 // Standardni Arduino Mega/Due ščit:, 38, 39, 40, 41 // CTE TFT LCD/SD ščit za Arduino Zaradi:, 25, 26, 27, 28 // Testna plošča Teensy 3.x TFT:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD ščit za Arduino Zaradi:, 22, 23, 31, 33 // // Ne pozabite, da spremenite parameter modela, ki ustreza vašemu prikazovalnemu modulu! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Inicializirajte zaslon na dotik // ---------------------- // Nastavite zatiče na pravilno tiste za vaš razvojni odbor // ------------------------------------------- ---------------- // Standard Arduino Uno/2009 ščit: 15, 10, 14, 9, 8 // Standard Arduino Mega/Due ščit: 6, 5, 4, 3, 2 // CTE TFT LCD/SD ščit za Arduino Zaradi: 6, 5, 4, 3, 2 // Teensy 3.x TFT testna plošča: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD ščit za Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Izjavimo, katere pisave bomo uporabljali extern uint8_t BigFont ; int x, y; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = "";/************************* ** Funkcije po meri ** ********* ****************/void drawButtons () {// Narišite zgornjo vrstico gumbov za (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.printNumI (x+1, 27+ (x*60), 27); } // Nariši osrednjo vrstico gumbov za (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 70, 60+ (x*60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 70, 60+ (x*60), 120); če (x <4) myGLCD.printNumI (x+6, 27+ (x*60), 87); } myGLCD.print ("0", 267, 87); // Narišemo spodnjo vrstico gumbov myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print ("Počisti", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print ("Enter", 190, 147); myGLCD.setBackColor (0, 0, 0); } void updateStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {za (x = 0; x
9. korak: Flappy Bird

#include #include #include // ==== Ustvarjanje predmetov UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Parametre je treba prilagoditi modelu Display/Schield UTouch myTouch (6, 5, 4, 3, 2); // ==== Določanje pisav extern uint8_t SmallFont ; zunanji uint8_t BigFont ; extern uint8_t SevenSegNumFont ; extern brez podpisa int bird01 [0x41A]; // Bitmapint ptic x, y; // Spremenljivke za koordinate, kjer je bil pritisnjen zaslon // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int movingRate = 3; int fallRateInt = 0; float fallRate = 0; int rezultat = 0; int lastSpeedUpScore = 0; int najvišji rezultat; logični zaslonPressed = false; boolean gameStarted = false; void setup () {// Zagon prikaza myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); najvišji rezultat = EEPROM.preberi (0); // Preberite najvišjo oceno iz EEPROM -a InitiateGame (); // Začetek igre} void loop () {xP = xP-movingRate; // xP - x koordinata stebrov; obseg: 319 - (-51) drawPilars (xP, yP); // Nariše stebre // yB - y koordinato ptice, ki je odvisna od vrednosti padajoče spremenljivke yB+= fallRateInt; fallRate = fallRate+0,4; // Z vsakim vklopom se stopnja padca poveča, tako da lahko vplivamo na pospešek/ gravitacijo fallRateInt = int (fallRate); // Preveri trčenje if (yB> = 180 || yB <= 0) {// top in bottom gameOver (); } if ((xP = 5) && (yB <= yP-2)) {// gameOver () zgornjega stebra; } if ((xP = 5) && (yB> = yP+60)) {// gameOver () spodnjega stebra; } // Nariše ptico drawBird (yB); // Ko steber preide skozi zaslon if (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y+81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y+80, x-1, 204); } else if (x najvišji rezultat) {najvišji rezultat = rezultat; EEPROM.write (0, najvišji rezultat); } // Ponastavi spremenljivke na začetne vrednosti položaja xP = 319; yB = 50; fallRate = 0; rezultat = 0; lastSpeedUpScore = 0; movingRate = 3; gameStarted = false; // Znova zaženite igro InitiateGame (); }
10. korak: Delovanje projekta

Izvorno kodo najdete v mojem skladišču Github.
Povezava:
Palec gor, če vam je res pomagalo in spremljajte moj kanal za zanimive projekte:)
Če želite, delite ta video.
Veseli smo, da ste se naročili:
Hvala za branje!
Priporočena:
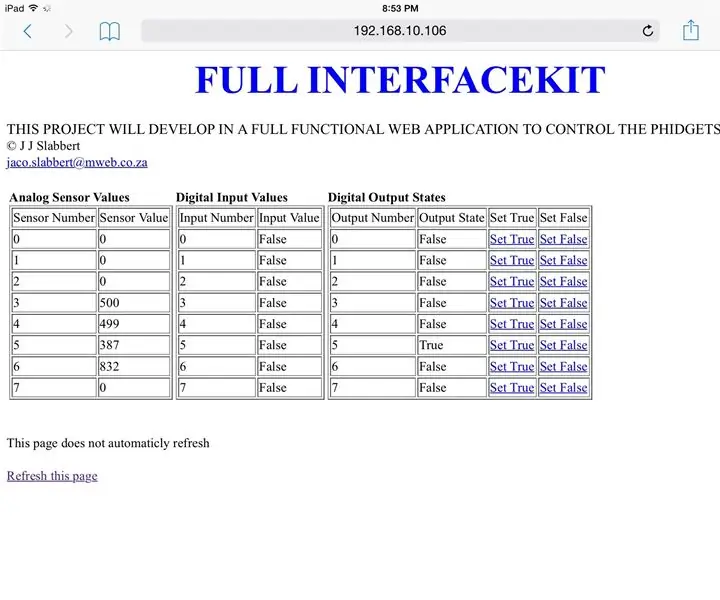
Celoten komplet spletnega vmesnika Python za PhidgetSBC3: 6 korakov

Celoten komplet spletnega vmesnika Python za PhidgetSBC3: Plošča PhidgetSBC3 je polno delujoč enojni računalnik z Debain Linuxom. Podoben je malinemu Pi, vendar ima 8 analognih senzorskih vhodov in 8 digitalnih vhodov ter 8 digitalnih izhodov. Na voljo je s spletnim strežnikom in spletno aplikacijo za
Ključi volana do avtomobilskega stereo vmesnika (vodilo CAN -> ključ1): 6 korakov

Ključi na volanu do avtomobilskega stereo vmesnika (CAN Bus -> Key1): Nekaj dni po nakupu rabljenega avtomobila sem odkril, da ne morem predvajati glasbe iz telefona prek avdio stereo. Še bolj frustrirajoče je bilo, da je imel avto bluetooth, vendar je dovoljeval le glasovne klice, ne pa tudi glasbe. Imel je tudi vrata USB za Windows Phone, vendar sem
Izračun vlažnosti, tlaka in temperature z uporabo BME280 in fotonskega vmesnika .: 6 korakov

Izračun vlažnosti, tlaka in temperature z uporabo BME280 in fotonskega vmesnika. Naletimo na različne projekte, ki zahtevajo spremljanje temperature, tlaka in vlažnosti. Tako se zavedamo, da imajo ti parametri dejansko bistveno vlogo pri oceni delovne učinkovitosti sistema pri različnih atmosferskih pogojih
Gesture Hawk: Robot z ročno krmiljeno roko z uporabo vmesnika za obdelavo slik: 13 korakov (s slikami)

Gesture Hawk: Robot z ročno krmiljenim robotom z uporabo vmesnika za obdelavo slik: Gesture Hawk je bil predstavljen v TechEvince 4.0 kot preprost vmesnik za obdelavo slik človek-stroj. Njegova uporabnost je v tem, da za upravljanje robotskega avtomobila, ki vozi na različnih
Upravljanje avtomobila RC prek spletnega vmesnika: 6 korakov (s slikami)

Upravljanje avtomobila RC prek spletnega vmesnika: Pozdravljeni prijatelji, v tem navodilu vas bom naučil izdelovati avtomobil RC prek spletnega vmesnika. Brezžično bomo upravljali prek lastnega strežnika. Z metodo, ki vam jo bom pokazal, nam ne bo treba uporabljati RC sprejemnika. Za gostovanje spleta
